Vue实例计算属性
【摘要】 文章目录computed:1、基本使用:1.1 应用场景:1.2 代码位置:1.3 值:2、复杂操作-结合data中数据:3、计算属性写法演变:3.1 计算属性的setter和getter:① 完整的计算属性写法:属性+方法② 计算属性一般只有get方法,是只读属性。所以一般写法为:③ 语法糖---简化写法:4、项目中实例:computed:1、基本使用:在computed中定义一个函数(看...
文章目录
computed:
1、基本使用:
在computed中定义一个函数(看起来是一个函数,其实是一个属性),命名按照属性规范命名(一般为名词)。
1.1 应用场景:
当数据A的逻辑很复杂时,把A这个数据写在计算属性中。
1.2 代码位置:
通过选项computed:{计算属性a:值}
1.3 值:
带有返回值return的函数。
计算属性a和data中的数据用法一样。计算属性在computed中进行定义,无需再在data中定义,在template中直接可进行使用,使用方式与data中定义的数据一样。
<body>
<div id='app'>
{{msg}}
<hr>
{{str}}
</div>
<script src='./vue.js'></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'abc'
},
computed: {
str: function () {
return this.msg
}
},
methods: {
}
})
</script>
</body>
执行结果:
2、复杂操作-结合data中数据:
当计算属性b依赖了data中的数据a时,当a变化时,b会自动变化。这也是在开发中通常用到的情况。比如在购物的时候,下某一订单时,每选择一件商品(对应data中的数据a),合计费用(对应计算属性b)就会跟着变化。
下方的例子即模拟上方的效果:
<body>
<div id='app'>
<h2>总价格:{{totalPrice}}</h2>
</div>
<script src='./vue.js'></script>
<script>
var vm = new Vue({
el: '#app',
data: {
books: [
{ id: 1000, name: 'Linux编程之美', price: 50 },
{ id: 1001, name: 'Java疯狂讲义', price: 60 },
{ id: 1002, name: '深入理解计算机原理', price: 80 },
{ id: 1003, name: '操作系统', price: 30 },
{ id: 1004, name: '数据结构导论', price: 60 },
]
},
computed: {
totalPrice() {
let result = 0;
for (let i = 0; i < this.books.length; i++) {
result += this.books[i].price;
}
return result
}
},
methods: {
}
})
</script>
</body>
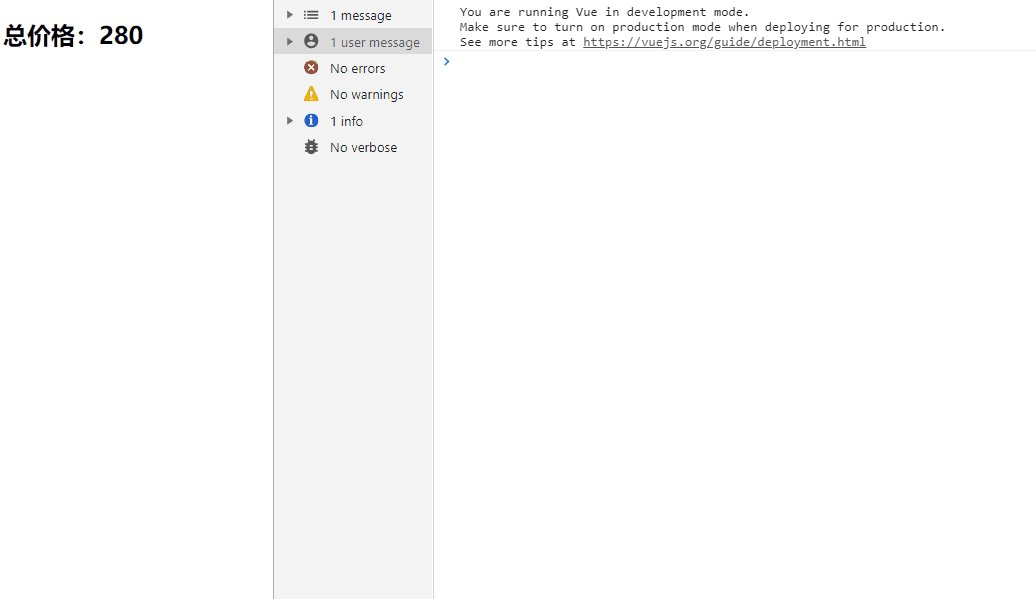
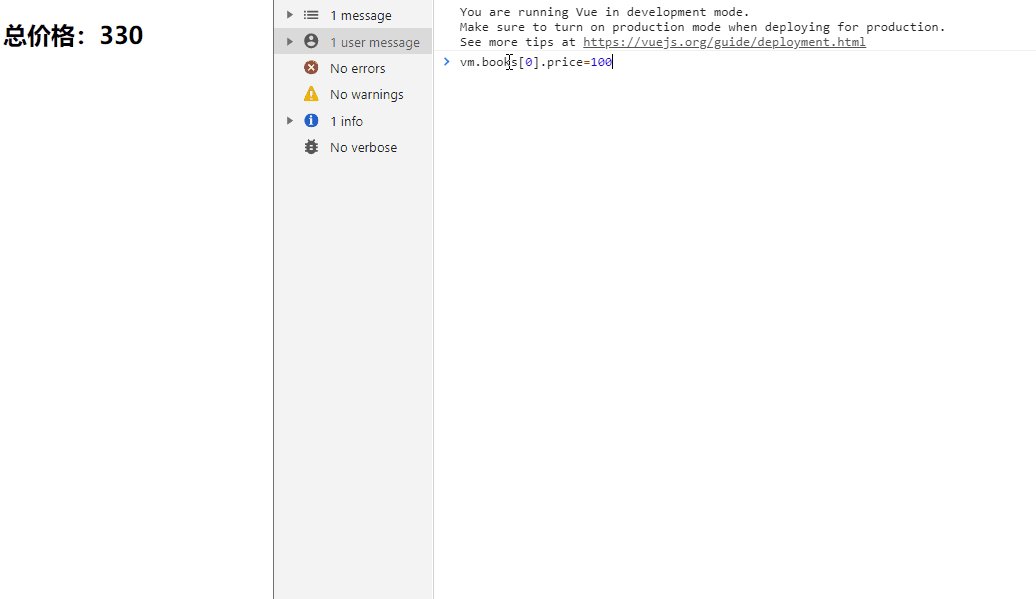
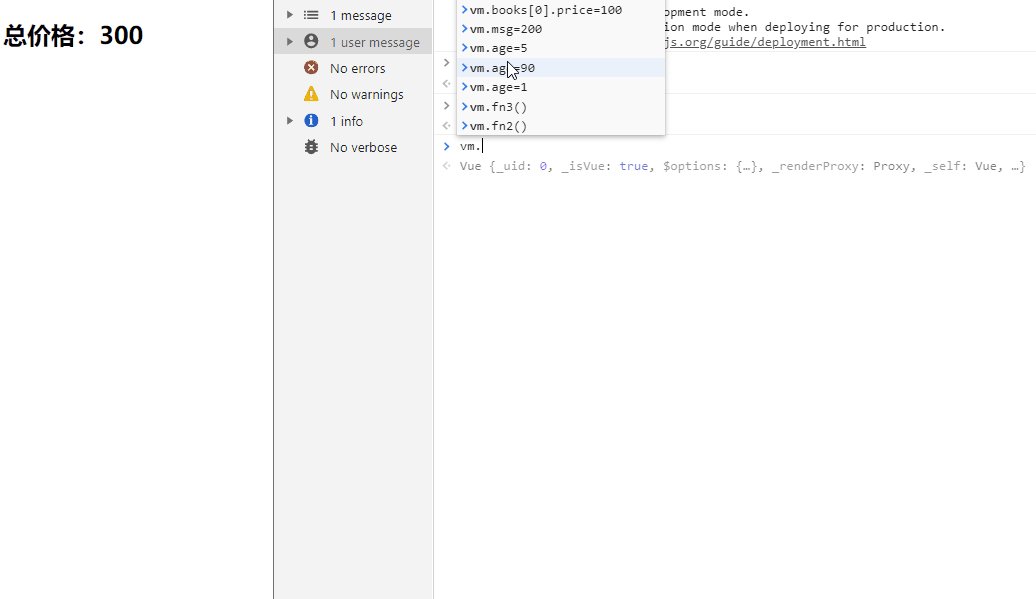
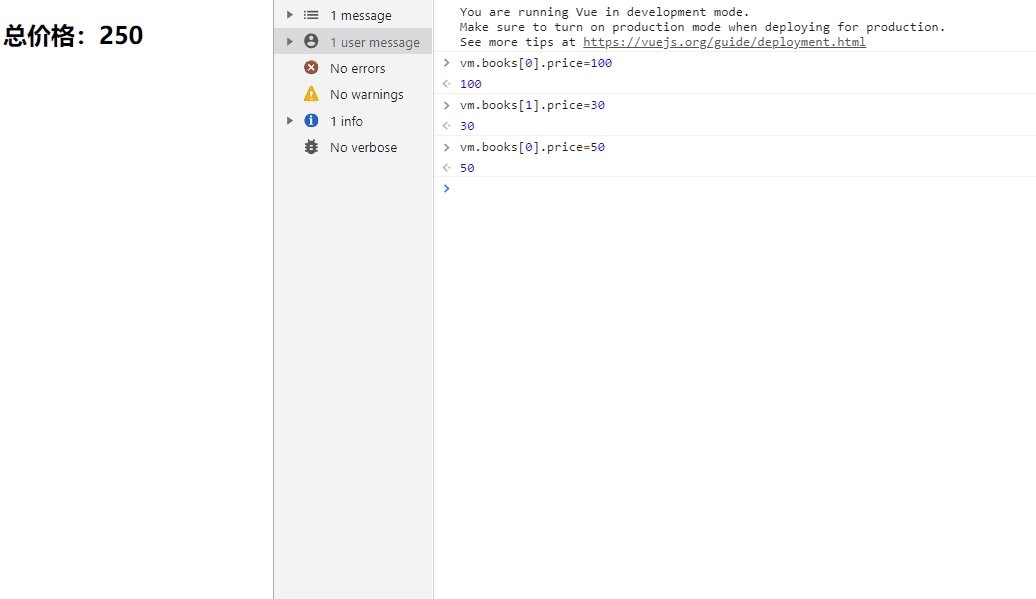
执行结果:
3、计算属性写法演变:
3.1 计算属性的setter和getter:
computed:{
//computed里面是大括号,本身就是对象。
}
① 完整的计算属性写法:属性+方法
computed: {
//定义属性
totalPrice: {
//totalPrice 属性对应的是对象,不是字符串。对象就会有方法。
//该属性对应的set方法 和get方法
//计算属性一般是没有set方法的,是只读属性。
//【此处set测试失败 没有出现预期效果】
set: function (newValue) {
console.log('get方法调用啦', newValue);
},
get: function () {
console.log('计算属性完整写法:计算啦');
let result = 0;
for (let i = 0; i < this.books.length; i++) {
result += this.books[i].price;
}
return result
}
}
},
② 计算属性一般只有get方法,是只读属性。所以一般写法为:
computed: {
totalPrice: function () {
//后面对应的即为get方法。totalPrice就是一个属性,调用时采用属性调用的方式,区别于方法调用()
console.log('计算属性一般写法:计算啦');
let result = 0;
for (let i = 0; i < this.books.length; i++) {
result += this.books[i].price;
}
return result
}
},
③ 语法糖—简化写法:
computed: {
totalPrice() {
console.log('计算属性语法糖写法:计算啦');
let result = 0;
for (let i = 0; i < this.books.length; i++) {
result += this.books[i].price;
}
return result
}
},
4、项目中实例:
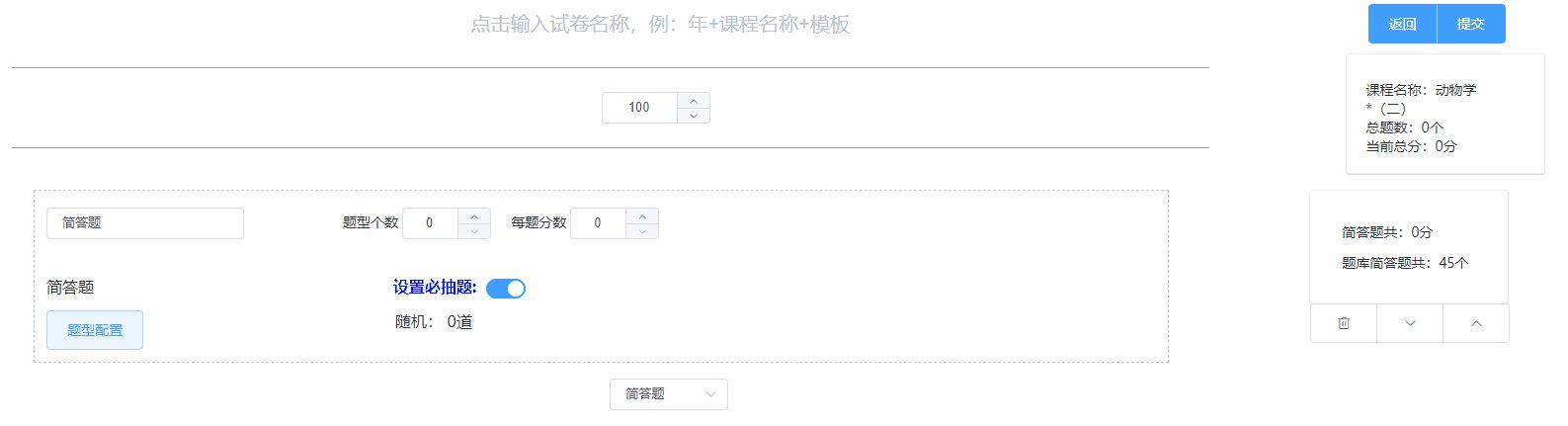
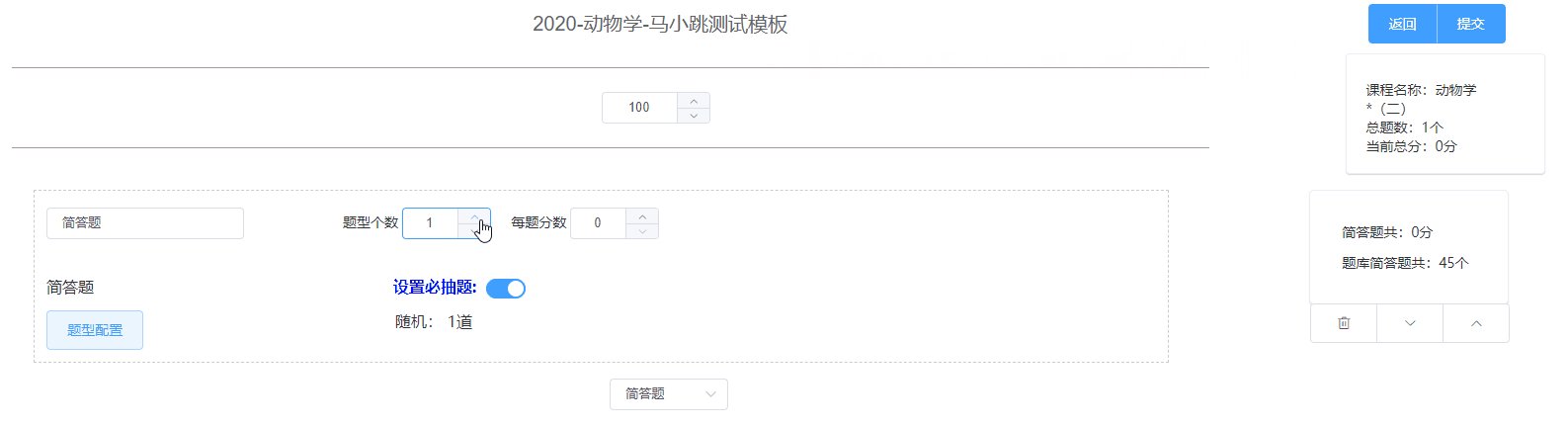
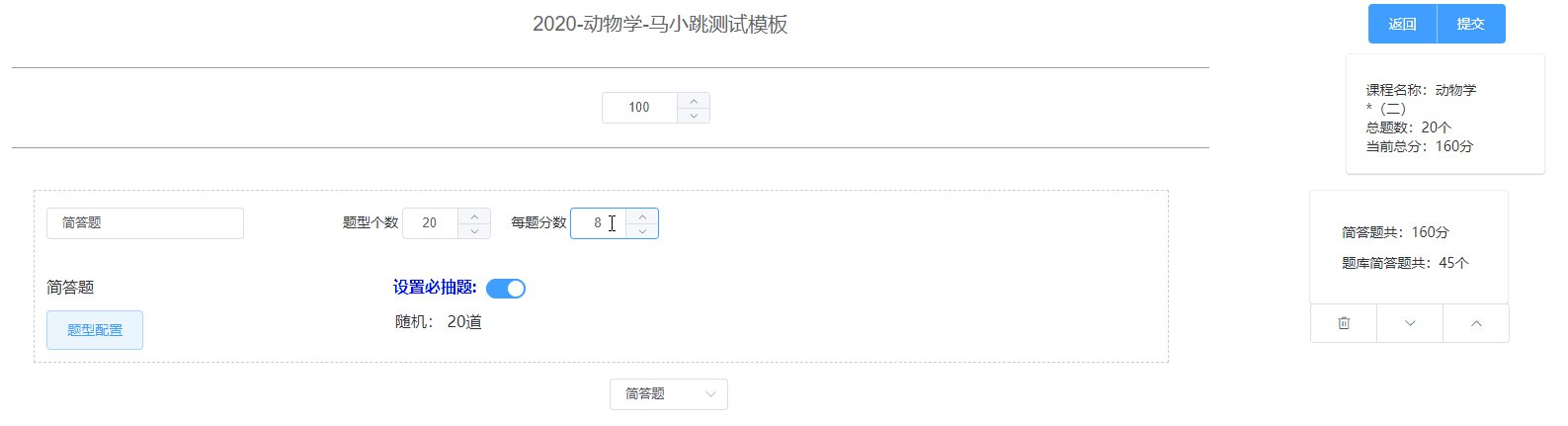
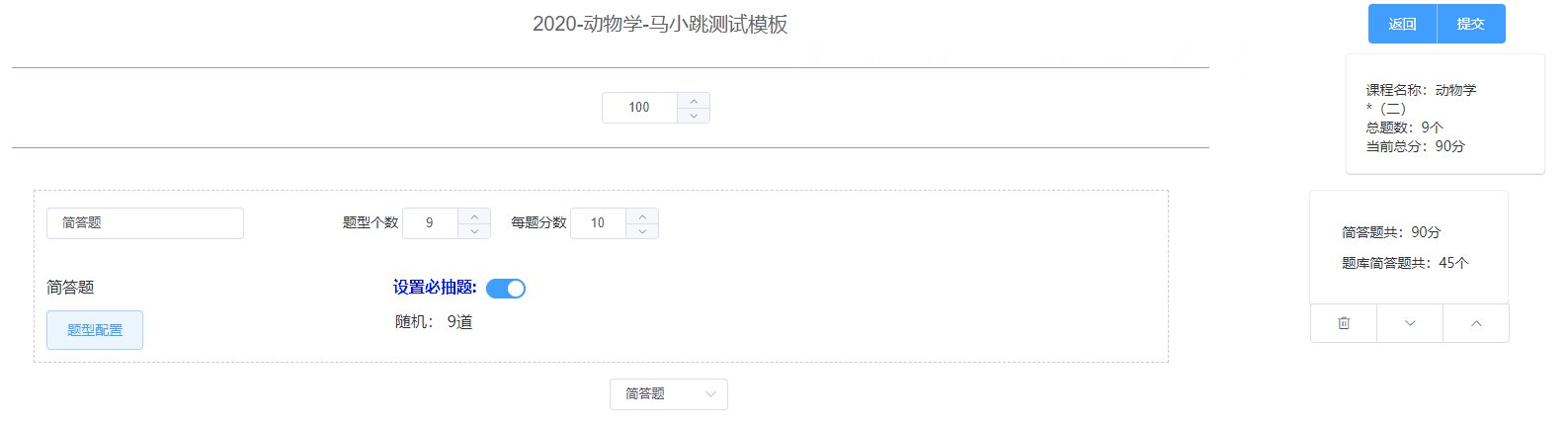
以上即为计算属性computed的使用方式。最近在项目开发中,有个需求为:【考试配题模块】配置某一题型(例如选择题/简答题等某类试题)个数或者每一小题分数时,会实时计算出当前选择的某类试题拥有的个数和当前题目个数所对应的小题分数的总分之和。如图所示效果:

template中代码:
<el-card class="box-card" style="height:120px ;font-size:14px">
<div class="subjectName">课程名称:{{ courseName }}</div>
<div>总题数:{{ allQuestion }}个</div>
<div>当前总分:{{ allValue }}分</div>
</el-card>
computed中代码:
allQuestion: function() {
var num = 0;
this.selectedObj.forEach((item) => {
num += item.questionNum; //questionNum为拿到的selectedObj对象中的需要使用的属性
});
return num;
},
//计算总分
allValue: function() {
var source = 0;
this.selectedObj.forEach((item) => {
source += item.questionValue * item.questionNum; //questionValue 为拿到的selectedObj对象中的需要使用的属性
});
return source;
},
},
computed中依赖的data中数据部分:
// 子组件给父组件传过来的对象
selectedObj: [],
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)