Vue实例Vue实例
(1)El 元素节点
(2)Data 数据集合
(3)Methods 方法集合
前三个基本上已经讲了,我们直接来看实例对象的计算属性
(4)Computed 计算属性
1)什么是计算属性
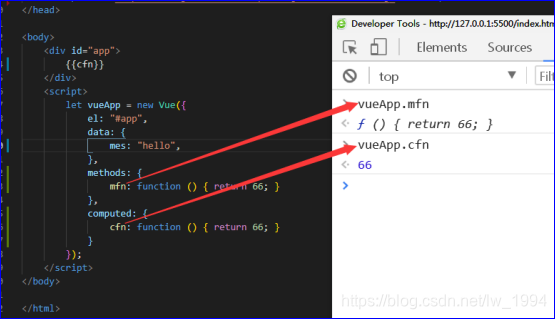
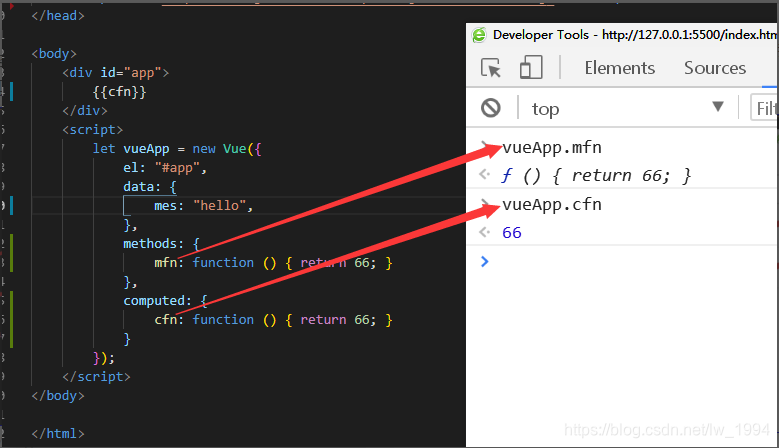
1.计算属性即computed, 和前面我们讲的methods方法基本上一样。他们的写法都是函数形式。
2.不同的是,methods选项里面的是真正的函数,代表的是一段程序代码的集合,而写在computed的虽然写法也是函数,但实际上只是这些函数运行完后的返回结果。
3.换句话说,当函数体完全一样的时候,执行后的methods==计算属性,如:函数fn()==计算属性fn。
4.由于计算属性最终只是一个值,所有在dev-tools中会显示出计算属性来,而方法就不会显示。
2)最简单的计算属性

注意:
1.如果你没有给计算属性显式的返回一个值,那么他会默认返回undefined.
2.计算属性在使用时只是一个常量值,不是一个函数,无法传参!而methods里面的方法可以传参。
3)为什么要使用计算属性(因为缓存)
通过对methods和computed的了解,我们应该有了这样的一个认识,那就是计算属性能实现的,methods都能实现 (调用方法时加上一个括号就好了),而且由于可以传参,还显得更加的强大。
那么,这种情况我们为什么还要使用计算属性呢?使用它还有什么意义呢?实际上,这也是基于性能的一个考虑,因为计算属性是有缓存的!
只有计算属性引用的响应式属性(计算属性中包含的data中的属性字段)发生改变时才会重新计算,如果引用的属性没有改变,则调用上一次缓存值。而methods里的函数在每次调用时都要执行,每次值都是最新的。
methods: {
mfn: function () { return Date() }
},
computed: {
cfn: function () { return Date()}
}

从上面可看出计算属性的缓存性,对于一些复杂的逻辑操作,大量数据运算,如果我们同时写计算属性和方法,这个时候当由于某些需要,我们必须在不同的时间、不同的地方调用这个逻辑运算,然后获取运算结果时,情况如下:
1.如果我们使用计算属性,那么只要响应式属性没发生改变,就会直接跳过计算过程,取上一次的缓存结果。
2.而如果调用方法的话,即使响应式属性的值没发生变化,也会重新执行一遍此运算过程,会比较损耗性能。
何时使用方法?何时使用计算属性?
1.所以,对于函数体内运算过程较大,但是响应式数据不会发生改变的业务实现,我们应该使用计算属性以提高性能,
2.如果你需要实时的最新数据,很明确不需要缓存或者你一定要传参。那么请使用方法,方法执行后时刻都是最新的数据(当然这会耗损一些性能)
4)关于this
1.在methods中,this指向的是vue实例对象。
2.在computed中,this指向的也是vue实例对象。
3.如果你把methods或者computed写成箭头函数,那么这个this将指向其当前所处上下文环境。一般vue实例都是写在全局的,即this指向window. 所以在vue实例中一般不要使用箭头函数。
5)计算属性的完整写法
1.每一个计算属性都包含一个getter和一个setter,我们刚才写的计算属性实际上只是利用了getter属性来读取,如下:
2.在我们需要时,我们也可以设置一个setter函数,当我们手动修改计算属性的值时就会触发setter函数,(这和c#的索引非常相似)
注意:
虽然计算属性可以同时写getter和setter,但是在绝大多数情况下,我们只会用默认的getter方法来读取一个计算属性,在业务中很少使用到setter 。
所以在声明一个计算属性时可以直接使用默认的写法,不必将getter和setter都声明。
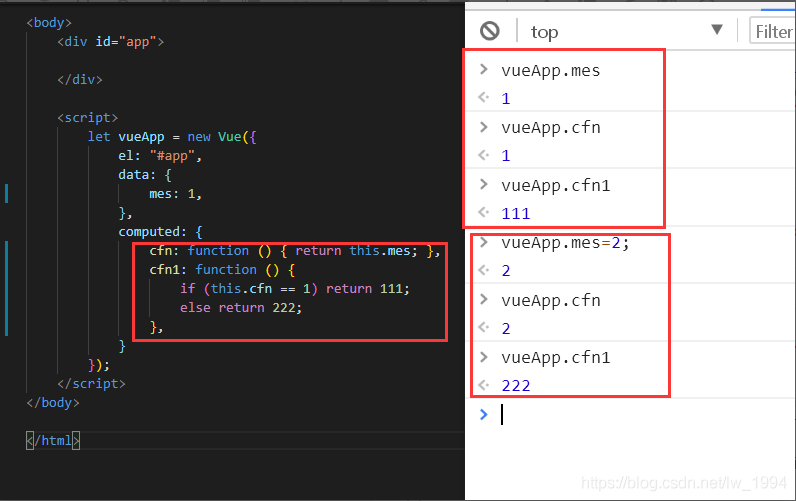
6)计算属性的依赖性
1.计算属性可以依赖其他计算属性
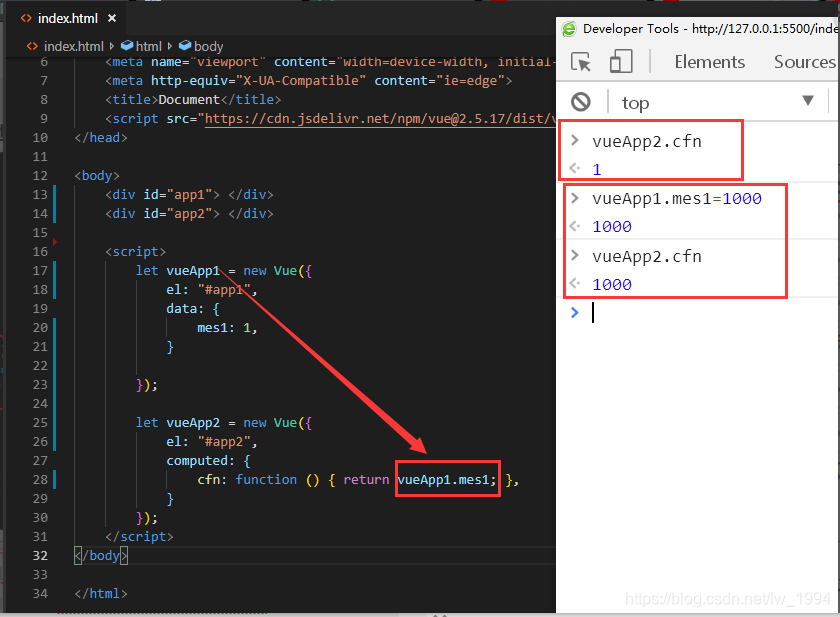
2.计算属性不仅可以依赖当前vue实例的数据,还可以依赖其他实例的数据。
这在多人协作开发时比较有用,因为你写的组件所用到的数据,很可能会由他人组件进行提供。
7)计算属性的用途
1.常用于遍历大数据和做大量计算
2.常用于动态的设置元素的样式名称class和内联样式style;【当class名称需要经过较为复杂的运算才能得到时】
3.在组件中动态的传递props…
(5)Filters 过滤器(文本转换器)
1)概念
在vue实例对象中添加一个filters选项,他和data同级。然后filters的作用就是实现过滤的效果,一般作用于{{ var }} 这里面的值。
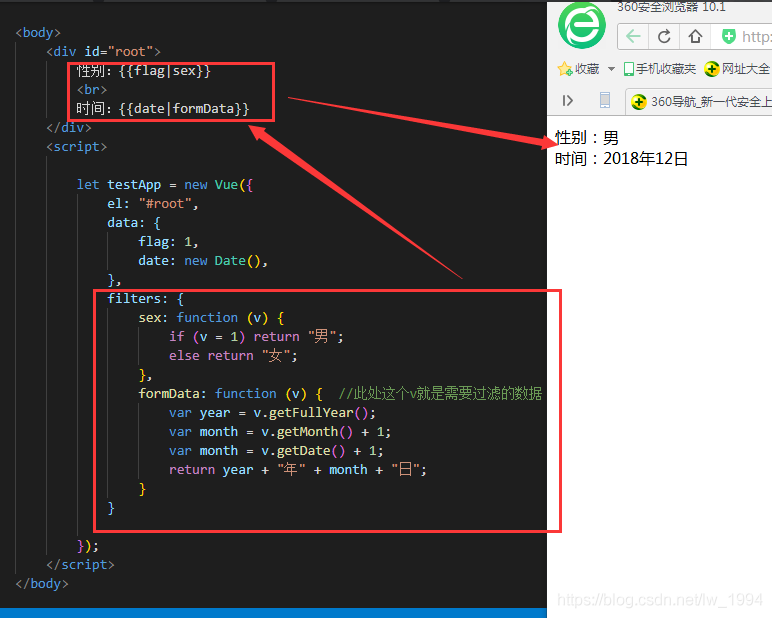
2)过滤器实例
1.当实现过滤时,我们会在{{}}中要显示的表达式后面写一个管道符|来调用过滤处理方法。
2.我们可以在过滤选项里面对日期进行格式化,也可以将0,1转换为真正的性别。
 提示:上面判断v是否等于1,应该是==号,第二个month应该是表示名称写错了,应该是日
提示:上面判断v是否等于1,应该是==号,第二个month应该是表示名称写错了,应该是日
3)过滤器可以串联
所谓过滤器串联,也就是使用多个过滤器函数对同一个实例变量等按照先后顺序分别进行处理。
实例:
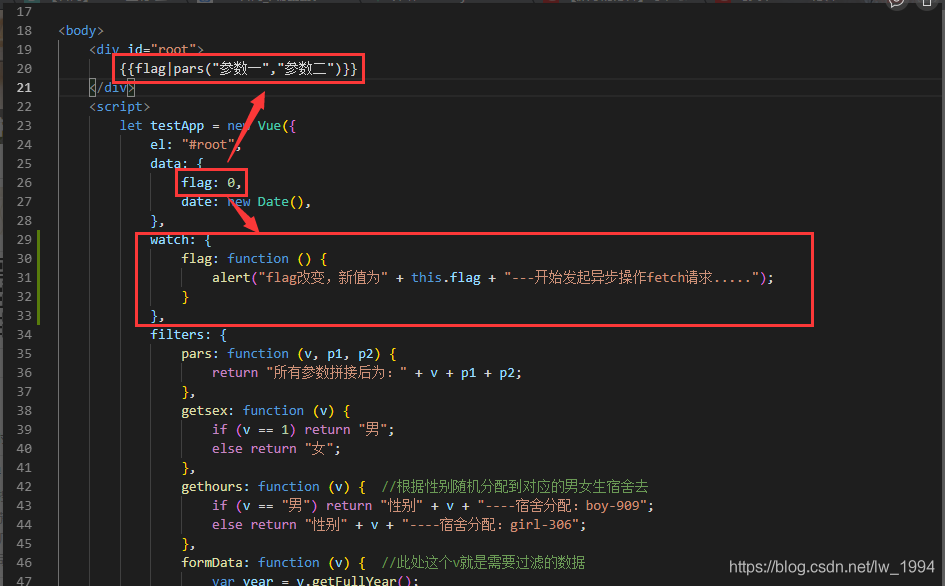
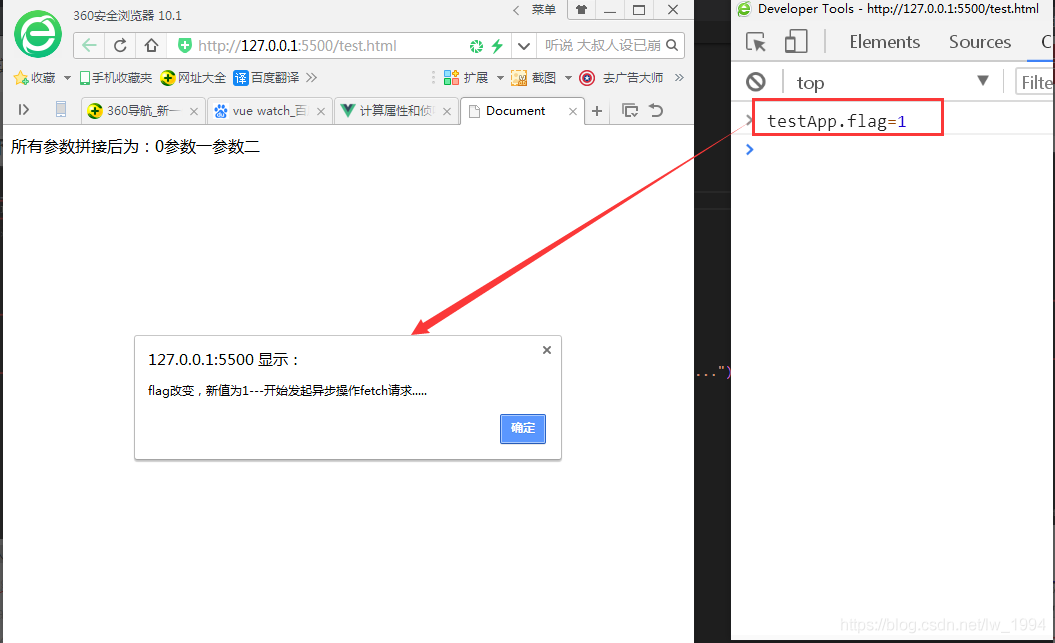
4)调用过滤器时可以接收参数
我们可以给过滤器传参,但是传递的参数会自动的从第二个位置开始,第一个默认就为要过滤的值。
实例:
5)过滤器用途
过滤器应当用于处理简单的文本转换,如果要实现更复杂的数据变换,应该使用计算属性。
(6)Watch 监/侦听属性
1)vue数据与视图的双向绑定
我们已经知道,vue中数据与视图是双向绑定的,对于一个实例变量发生了变化,然后我们想要执行一些业务逻辑,然后来改变一些界面或者视图显示,这个是比较容易的,我们只要调用方法或计算属性就可以了,其中计算属性用的尤为的多。
2)缺点
但是,使用计算属性或者方法存在着一个缺点,那就是必须进行调用计算属性和方法,才能获取到相应的改变。
那么某些时候我们并不想或者不能去显式调用方法与计算属性呢?此时该怎么办?
3)新需求
当某些实例变量发来变化后,我们就想去执行一个异步操作,比如向后端发起请求判断当前权限是否有效,获取后弹框提示下(这里就没有操作任何ui,没有和任何视图进行绑定,没有任何的显式调用)
4)解决方式
所以,当需要在数据变化时执行异步或开销较大的操作时,我们可以使用监听属性。
这是vue实例的一个根选项,和data,methods,computed,filters同列
5)实例如下

6)监听属性的参数
在监听属性中,我们可以传入两个参数,分别为监听的实例变量的新值和旧值。(请不要把顺序写错了,他们是对位传参)
如下:
data: {
flag: 0,
date: new Date(),
},
watch: {
flag: function (newv, oldv) {
alert("新值:" + newv + " 旧值:" + oldv);
}
},

- 点赞
- 收藏
- 关注作者


评论(0)