Android开发学习笔记(六)相对布局RelativeLayout
【摘要】
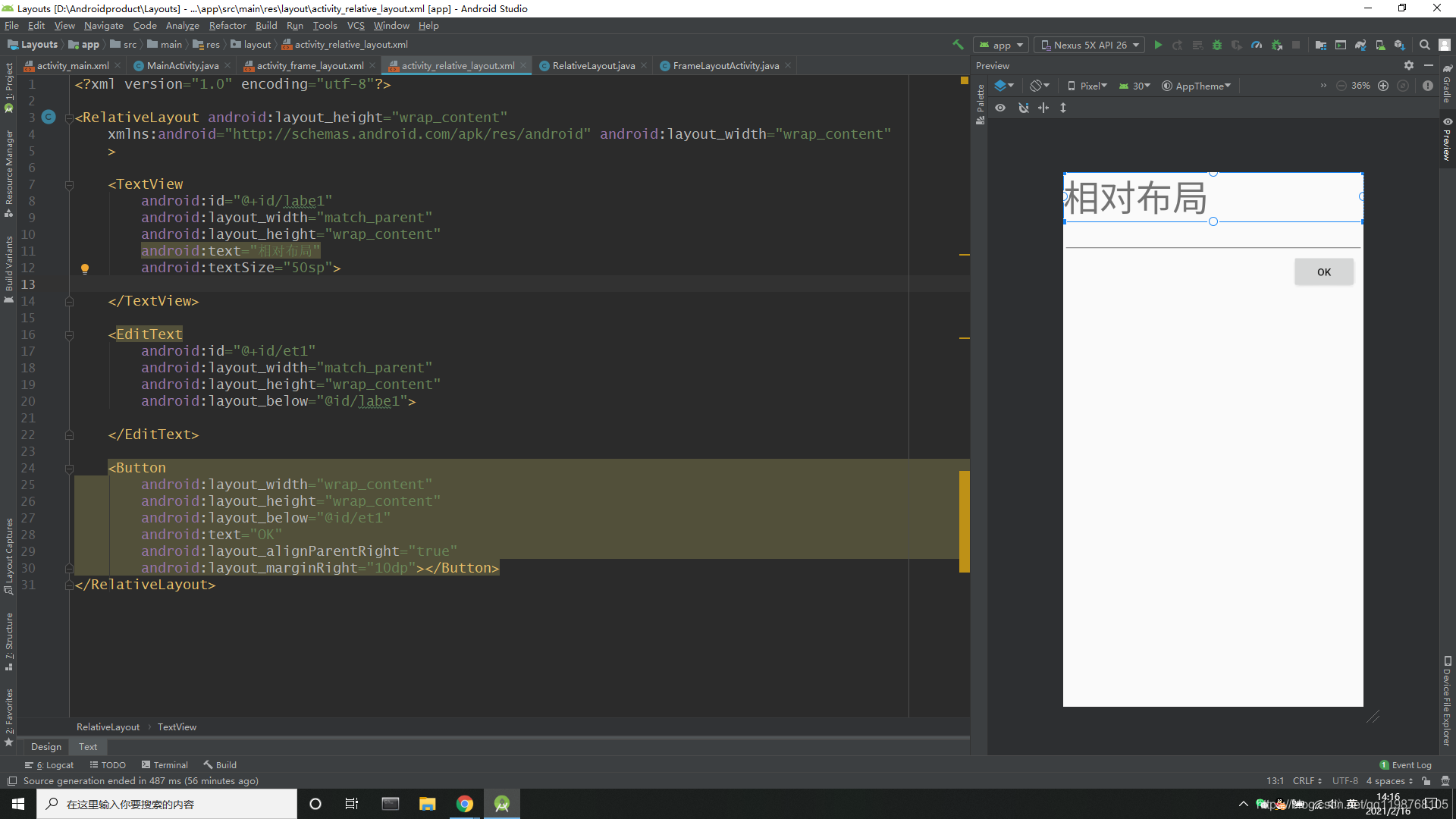
案例效果:
源码:
<RelativeLayout android:layout_height="wrap_content"
xmlns:android="http://schemas...
案例效果:

源码:
<RelativeLayout android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content"
>
<TextView
android:id="@+id/labe1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="相对布局"
android:textSize="50sp">
</TextView>
<EditText
android:id="@+id/et1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/labe1">
</EditText>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et1"
android:text="OK"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"></Button>
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29


两个值true对齐,false不对齐
相对某个控件layout_toLeftOfs (例子中没写)
总结:相对布局比较简单,主要注意每个控件取个id名即可
文章来源: zstar.blog.csdn.net,作者:zstar-_,版权归原作者所有,如需转载,请联系作者。
原文链接:zstar.blog.csdn.net/article/details/113824164
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)