Android开发学习笔记(五)帧布局FrameLayout
【摘要】
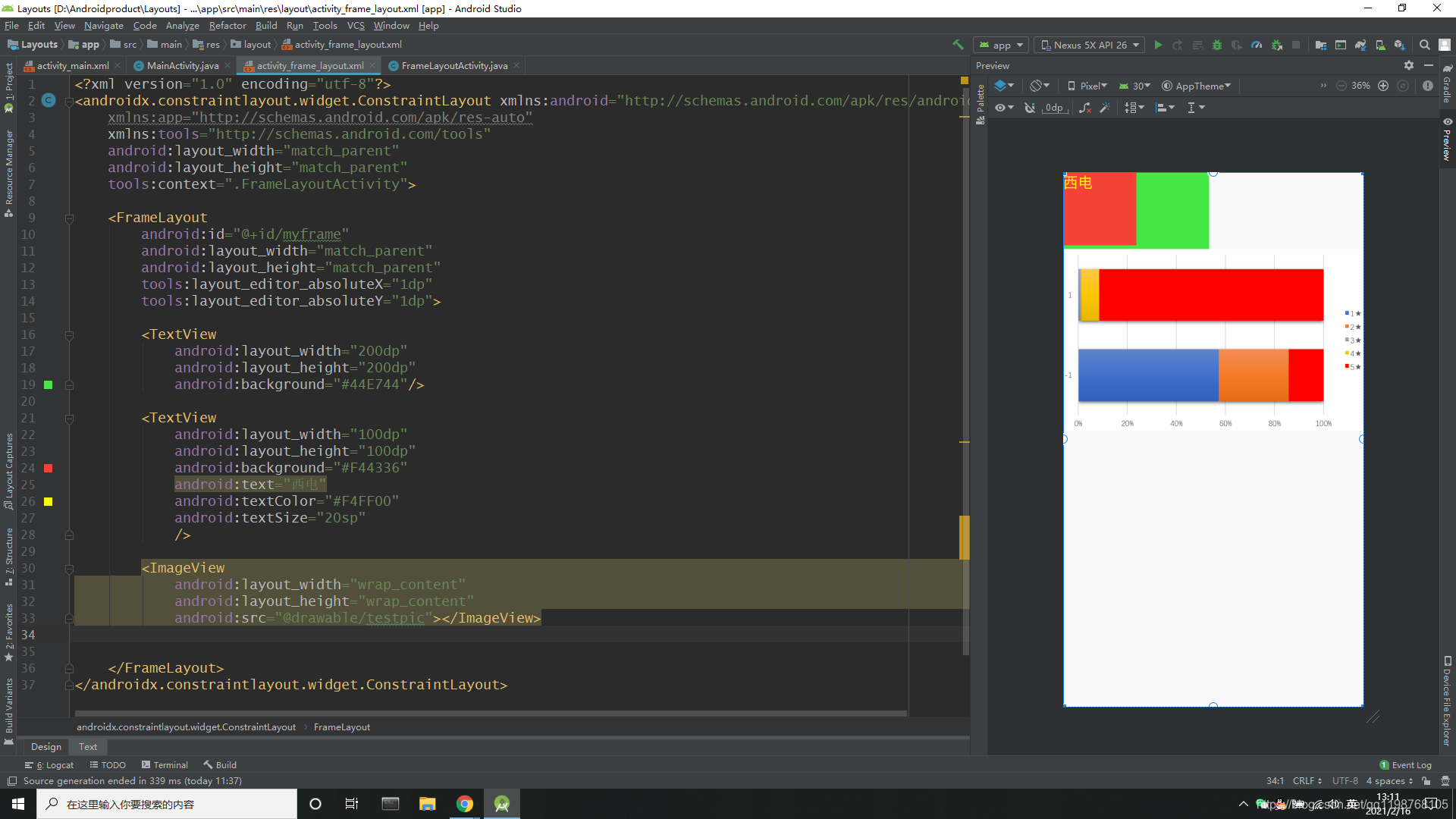
帧布局FrameLayout,先上效果: 源码:
<FrameLayout
android:id="@+id/myframe"
android:layout_wi...
帧布局FrameLayout,先上效果:

源码:
<FrameLayout
android:id="@+id/myframe"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#44E744"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#F44336"
android:text="西电"
android:textColor="#F4FF00"
android:textSize="20sp"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/testpic"></ImageView>
</FrameLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
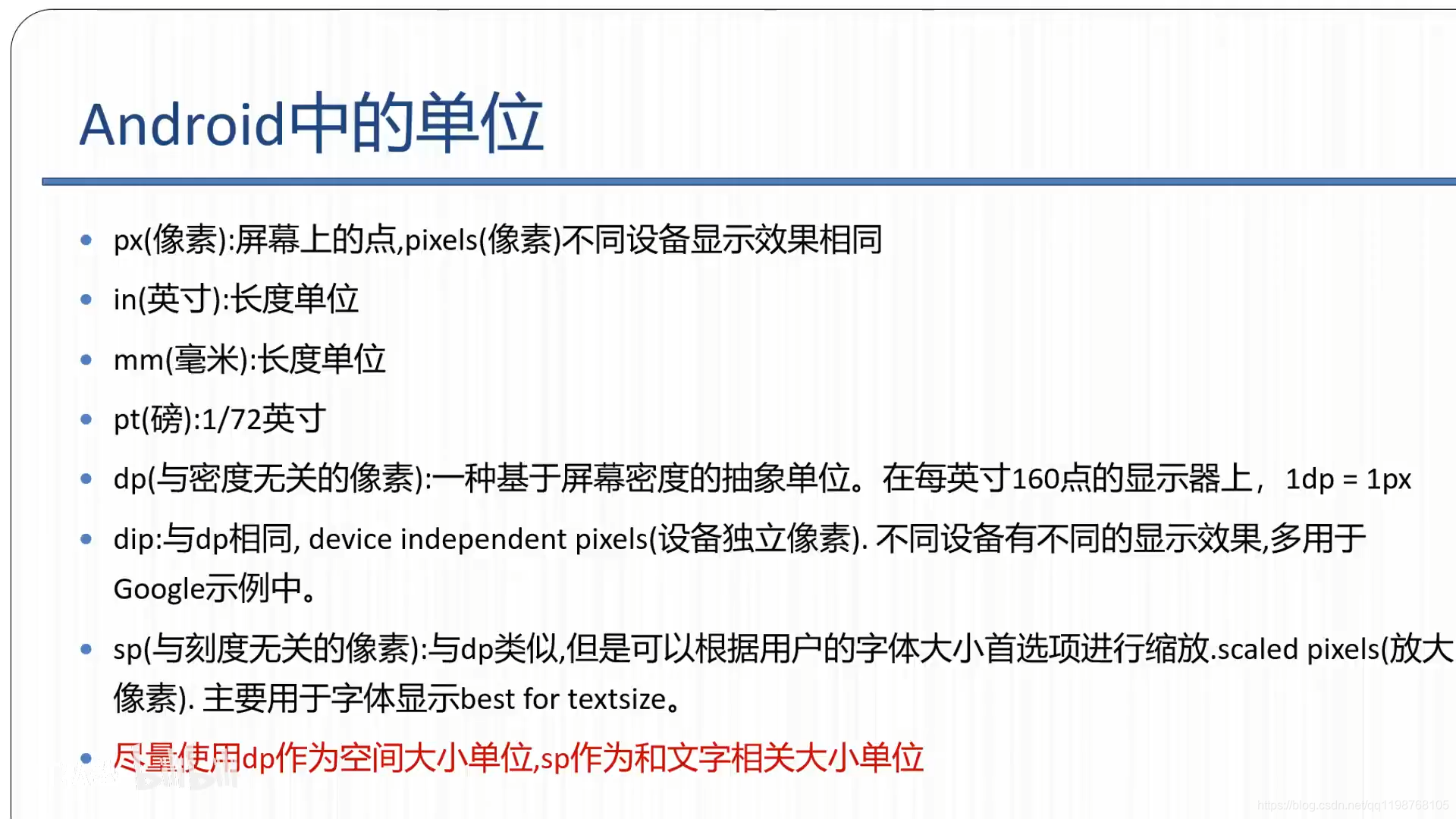
对于单位的补充知识:

帧布局特点:后面的组件会覆盖前一层,可以做一些动画展示
ImageView插入图片,src可以先将图片复制到drawable中再去引用
文章来源: zstar.blog.csdn.net,作者:zstar-_,版权归原作者所有,如需转载,请联系作者。
原文链接:zstar.blog.csdn.net/article/details/113823507
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)