Android开发学习笔记(四)线性布局LinearLayout
【摘要】
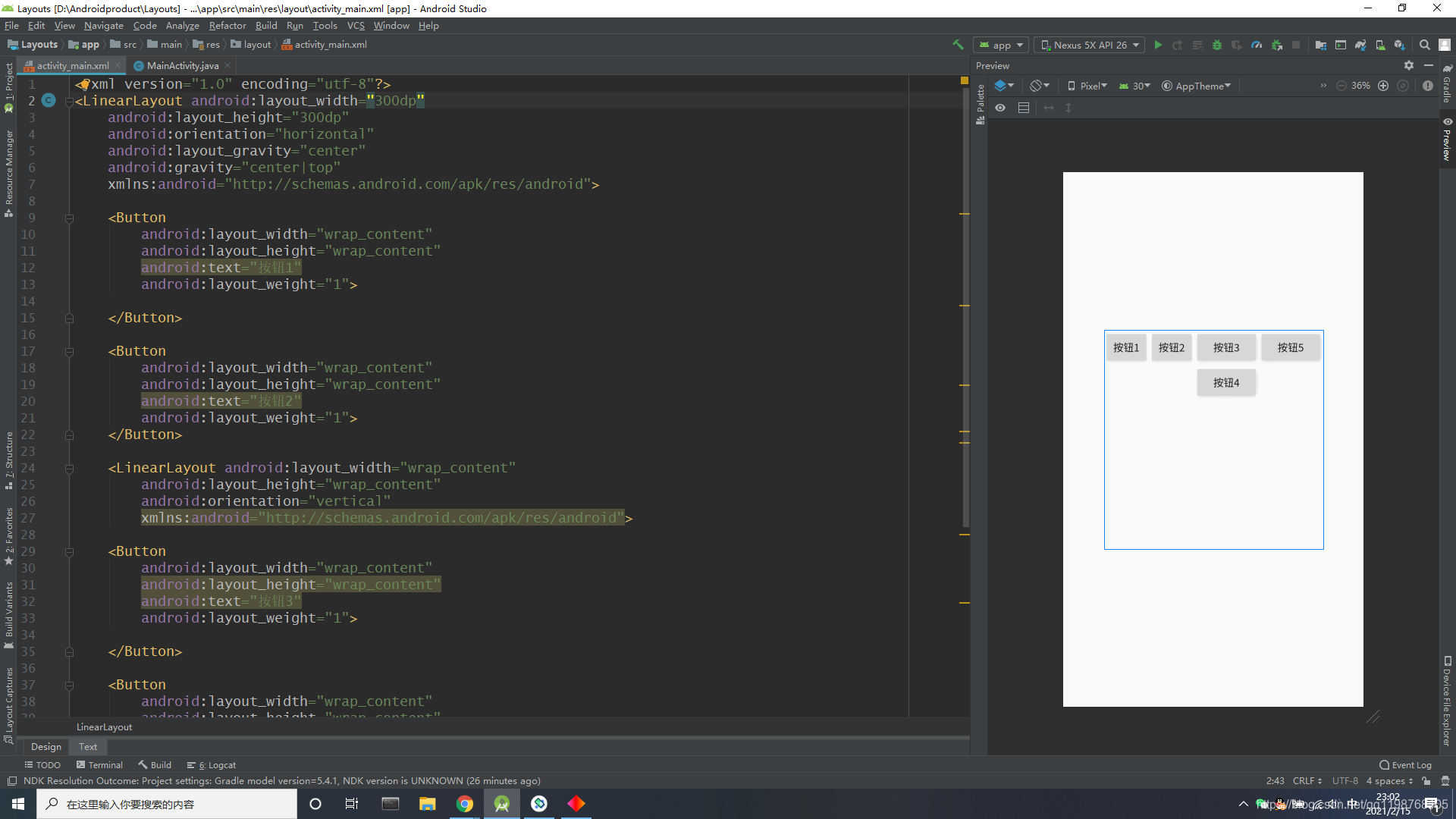
线性布局(LinearLayout)包含很多知识点,放上效果图和源码来具体分析。 效果图: 源码:
<?xml version="1.0" encoding="utf-8"?>
<L...
线性布局(LinearLayout)包含很多知识点,放上效果图和源码来具体分析。
效果图:

源码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="300dp"
android:layout_height="300dp"
android:orientation="horizontal"
android:layout_gravity="center"
android:gravity="center|top"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
android:layout_weight="1">
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
android:layout_weight="1">
</Button>
<LinearLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
android:layout_weight="1">
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4">
</Button>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮5">
</Button>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
android:orientation是线性的排布方式,分为横向horizontal,纵向vertical
android:layout_gravity是整个LinearLayout在父容器中的相对位置,很多属性用的时候去查,比如center就是居中
android:gravity是其中内容在容器中的相对位置
android:layout_weight是权重,权重决定该元素在该布局中所占空间的比例,如果权重一样则均分空间
嵌套布局:在LinearLayout中嵌套一层即可,如图的按钮3效果所示
文章来源: zstar.blog.csdn.net,作者:zstar-_,版权归原作者所有,如需转载,请联系作者。
原文链接:zstar.blog.csdn.net/article/details/113820565
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)