DOM编程① (DOM简介,获取元素,事件基础)
预备知识
什么是API
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
简单理解:API是给程序员提供的一种工具,以便能更轻松地实现想要完成的功能。(就像一个黑盒一样,你不需要知道他怎么处理,你只需要把你要解决的事情交给他,他会完成相应的任务再返回给你)
如果还没有理解,这里有个视频相信可以帮到你:
https://www.bilibili.com/video/BV11W411a75C?spm_id_from=333.788.top_right_bar_window_custom_collection.content.click
什么是Web API
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)
Web API主要是针对于浏览器提供的接口,主要针对于浏览器做出交互效果。其一般都有输入和输出(函数的传参和返回值),Web API很多都是方法(函数)
DOM简介
什么是DOM
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
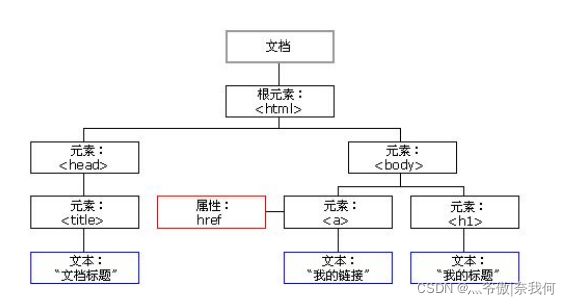
DOM树

- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM把以上内容都看作是对象
获取元素
如何获取页面元素
DOM在我们实际开发中主要用来操作元素。
获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
根据ID获取
使用 getElementById() 方法可以获取带有 ID 的元素:
document.getElementById('id');
- 1
参数:
要查找的元素的 ID。ID是区分大小写的字符串,在文档中是唯一的;只有一个元素可以具有任何给定的 ID。
返回值:
描述与指定 ID 匹配的 DOM 元素对象的 Element 对象,或者如果在文档中找不到匹配的元素则返回null。
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
哪怕只有一个元素,或者说压根就没有元素,也是返回一个伪数组
伪数组:即arrayLike,也称为类数组。是一种按照索引存储数据且具有length属性的对象。因为是对象,所以不能调用数组的方法,比如forEach()、push()等
语法:
document.getElementsByTagName('标签名');
- 1
返回的是一个Element对象的集合,以伪数组的的方式存储的。
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的
还可以获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名');
- 1
注意:父元素必须是
单个对象(必须指明哪一个是元素对象).获取的时候不包括父元素自己。
通过 HTML5 新增的方法获取
document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
- 1
document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
- 1
document.querySelectorAll('选择器'); // 根据指定选择器返回
- 1
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector(‘#nav’);
例如:
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
获取特殊元素(body,html)
获取body元素
doucumnet.body // 返回body元素对象
- 1
获取html元素
document.documentElement // 返回html元素对象
- 1
事件基础
事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解:事件就是一种触发-响应机制
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
事件三要素
- 事件源 (谁)
- 事件类型 (什么事件)
- 事件处理程序 (做啥)
例如现在我们实现一个点击按钮,浏览器就可以弹出来一个对话框,上面显示:你好啊。
代码实现:
//事件源 事件被触发的对象
var btn = document.getElementById('btn');
//onclick 事件类型 如何触发 什么事件 比如鼠标点击,鼠标经过,还是鼠标按下
//事件处理程序 通过一个函数赋值的方式完成
btn.onclick = function() {
alert('你好吗');
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
常见的鼠标事件

例如:
下拉菜单三要素:
- 事件源:下拉按钮
- 事件类型:鼠标点击或者经过
- 事件处理程序:显示表单
文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/123554342
- 点赞
- 收藏
- 关注作者


评论(0)