HTML5新特性
HTML5 新增的语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>
- 1
- 2
- 3
- 4
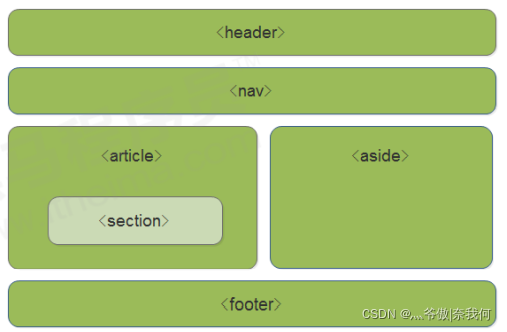
而HTML5为我们新增了很多的语义化标签,例如:
- <header>:头部标签
- <nav>:导航标签
- <article>:内容标签
- <section>:定义文档某个区域
- <aside>:侧边栏标签
- <footer>:尾部标签

注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签(因为不用考虑兼容性问题)
HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
- 音频:<audio>
- 视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件。
视频标签
HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的.
当前 <video> 元素支持三种视频格式: 尽量使用 mp4格式:

语法:
<video src="文件地址" controls="controls"></video>
- 1
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</video >
- 1
- 2
- 3
- 4
- 5
下面这种写法主要是考虑到了兼容性的问题,如果此浏览器不支持ogg格式的视频,那么他会使用MP4的格式,如果仍然不兼容,那么它会显示您的浏览器暂不支持 <video> 标签播放视频
视频<video>——常见属性

音频标签
HTML5 在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
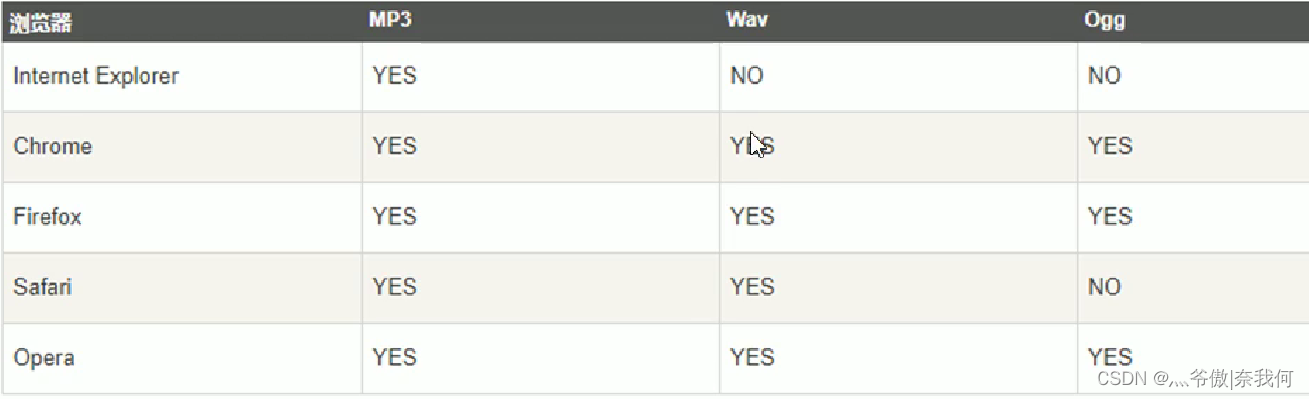
当前 <audio> 元素支持三种音频格式:

语法:
<audio src="文件地址" controls="controls"></audio>
- 1
<audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</audio>
- 1
- 2
- 3
- 4
- 5
下面这种写法主要是考虑到了兼容性的问题,如果此浏览器不支持mp3格式的音频,那么他会使用ogg的格式,如果仍然不兼容,那么它会显示您的浏览器暂不支持 <audio> 标签播放音频
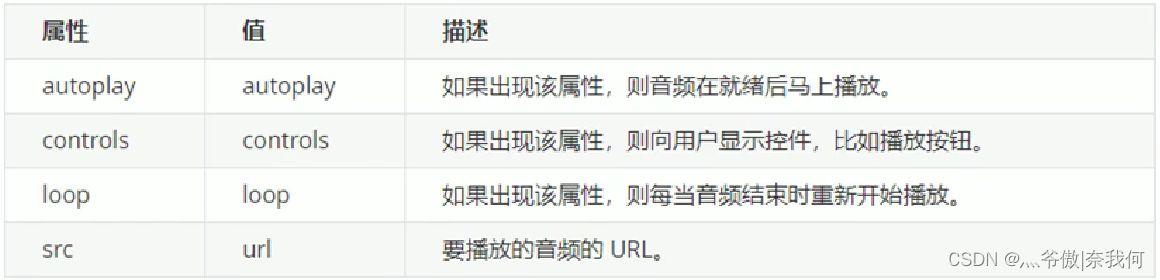
常见属性

谷歌浏览器把音频和视频自动播放禁止了
总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
HTML5 新增的 input 类型

验证的时候要添加form表单域
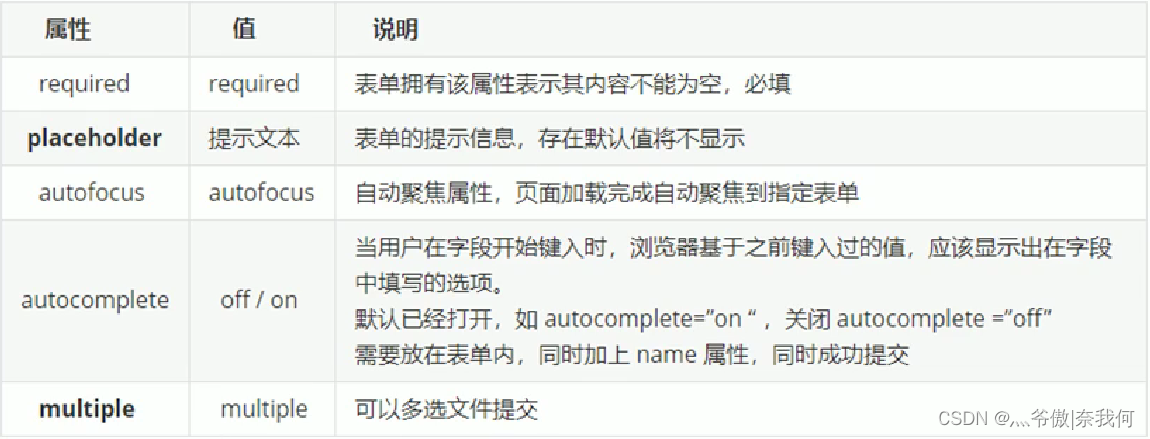
HTML5 新增的表单属性

可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder { color: pink; }
文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/123653685
- 点赞
- 收藏
- 关注作者


评论(0)