CSS3的新特性② -- 盒子模型、过渡、其他特性
CSS3盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)。
以后我们在写CSS之前就可以提前声明
* { margin: 0; padding: 0; box-sizing: border-box; }
CSS3的其他特性
- 图片变模糊
- 计算盒子宽度 width: calc 函数
CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
语法:
filter: blur(5px);
- 1
blur模糊处理 数值越大越模糊

可以用伪类选择器做出变化效果
CSS3 calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
width: calc(100% - 80px);
- 1
括号里面可以使用 + - * / 来进行计算。
例如:需求我们的子盒子宽度永远比父盒子小30像素
.son {
width: calc(100% - 30px);
height: 30px;
background-color: skyblue;
}
- 1
- 2
- 3
- 4
- 5
CSS3 过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 1
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
- 花费时间: 单位是 秒(必须写单位) 比如 0.5s
- 运动曲线: 默认是 ease (可以省略)
- 何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
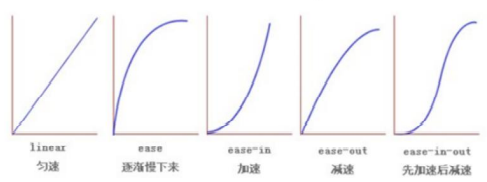
运动曲线说明:

注意:
谁做过渡给谁加
如果有多个属性要添加过渡效果,则使用逗号进行间隔!
例如:
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 变化的属性 花费时间 运动曲线 何时开始; */
/* transition: width .5s ease 0s, height .5s ease 1s; */
/* 如果想要写多个属性,利用逗号进行分割 */
/* transition: width .5s, height .5s; */
/* 如果想要多个属性都变化,属性写all就可以了 */
/* transition: height .5s ease 1s; */
/* 谁做过渡,给谁加 */
transition: all 0.5s;
}
div:hover {
width: 400px;
height: 200px;
background-color: skyblue;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
广义的HTML5
- 广义的 HTML5 是 HTML5 本身 + CSS3 + JavaScript 。
- 这个集合有时称为 HTML5 和朋友,通常缩写为 HTML5 。
- 虽然 HTML5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势。
- HTML5 MDN 介绍:
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/123661143
- 点赞
- 收藏
- 关注作者


评论(0)