Web前端笔记 -- HTML②
HTML 语法规范
基本语法概述
- HTML 标签是由尖括号包围的关键词,例如 < html>。
- HTML 标签通常是成对出现的,例如 < html> 和 < /html> ,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例如 < br />,我们称为单标签。
标签关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系
<head>
<title> </title>
</head>
- 1
- 2
- 3

并列关系
<head> </head>
<body> </body>
- 1
- 2

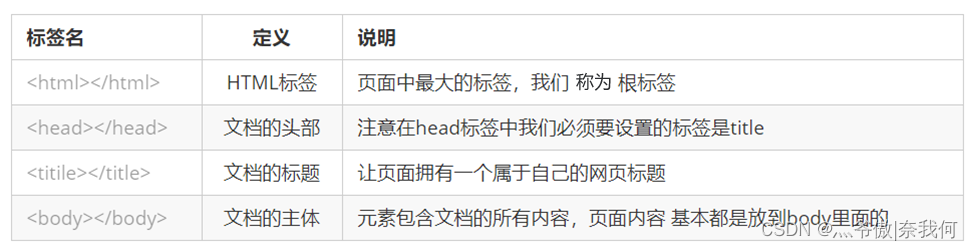
HTML 基本结构标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为 HTML 文档.
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
web前端
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个 HTML 文件了。

HTML 常用标签
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
比如:
没有添加语义标签:

添加语义标签后:

标题标签 < h1> - < h6>
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,
即<h1> - <h6> 。
<h1> 我是一级标题 </h1>
- 1
单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>
- 1
单词 paragraph [ˈpærəgræf] 的缩写,意为段落。
标签语义:可以把 HTML 文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
<br />
- 1
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
- <br /> 是个单标签。
- <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性, 比普通文字更重要.

< div> 和< span>标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日价格 </span>
- 1
- 2
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
- <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
- <span> 标签用来布局,一行上可以多个 <span>。小盒子
图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
- 1
单词 image 的缩写,意为图像。
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:

图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
超链接标签
在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
- 1
单词 anchor [ˈæŋkə®] 的缩写,意为:锚。
两个属性的作用如下:

链接分类:
- 外部链接: 例如 < a href="http:// www.baidu.com "> 百度< /a >。
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html”> 首页 < /a >。
- 空链接: 如果当时没有确定链接目标时,< a href=“#”> 首页 < /a > 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
有关锚点链接:
①在链接文本的 href 属性中,设置属性值为 #名字 的形式,如< a href=“#two”> 跳转 < /a>
②找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:< h3 id=“two”>跳转的目标< /h3>
HTML 中的注释和特殊字符
注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以“<!–”开头,以“ -->”结束。
<!-- 注释语句 --> 快捷键: ctrl + /
- 1
添加注释是为了更好地解释代码的功能,便于相关开发 &人员理解和阅读代码,程序是不会执行注释内容的。
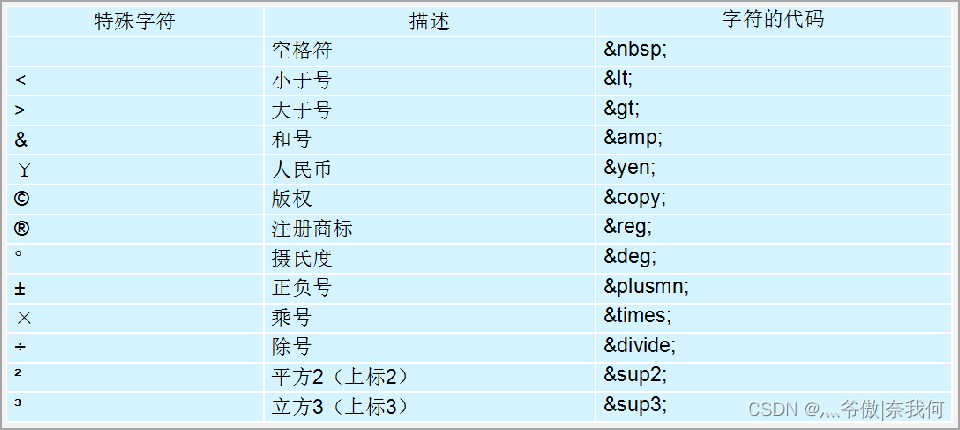
特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。
附1:网页开发工具

VSCode 的使用
- 双击打开软件。
- 新建文件(Ctrl + N )。
- 保存(Ctrl + S ), 注意移动要保存为 .html 文件
- Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
- 生成页面骨架结构。输入! 按下 Tab 键。
- 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
注意点:
- <!DOCTYPE> 标签
- lang 语言
- charset 字符集
< !DOCTYPE> 标签
文档类型声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
- 1
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
- <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
- <!DOCTYPE>不是一个 HTML 标签,它就是 文档类型声明标签。
lang 语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8" />
- 1
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”
附2:路径
页面中的图片会非常多, 通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
- 相对路径
- 绝对路径
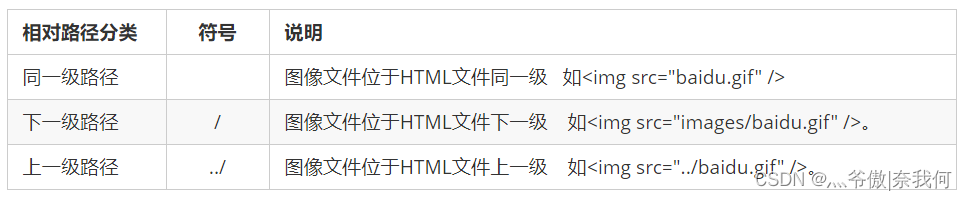
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于 HTML 页面的位置

相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是图片相对于 HTML 页面的位置。
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/122738160
- 点赞
- 收藏
- 关注作者


评论(0)