Vue核心⑦(条件渲染)
【摘要】
文章目录
条件渲染v-showv-ifv-if与template的组合使用总结
条件渲染
v-show
隐藏元素,但是在网页源码中的结构仍然存在 例如:
<body>
...
条件渲染
v-show
隐藏元素,但是在网页源码中的结构仍然存在
例如:
<body>
<div id="root">
<h1>这是数字{{n}}</h1>
<h1 v-show="n===1">我出现了</h1>
<h1 v-show="n===1">我还出现</h1>
<h1 v-show="n===1">我再出现</h1>
<button @click="n++">点我数字变大</button>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
n:0
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
结果:

v-if
隐藏元素,但是结构在源码中不再存在。(相当于在DOM中把这个节点删除了)
所以在需要隐藏大量的结点的时候,最好使用show效率更高。频繁的操作增删DOM节点的效率肯定不及第一种效率高。
既然存在v-if那么也会存在v-else-if、v-else,他们的语义和if、else if、else是一样的。
例如:
<body>
<div id="root">
<h1>这是数字{{n}}</h1>
<h1 v-if="n===1">我出现了</h1>
<h1 v-else-if="n===1">我还出现</h1>
<h1 v-else-if="n===1">我再出现</h1>
<button @click="n++">点我数字变大</button>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
n:0
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
结果:

将三者组合:
<body>
<div id="root">
<h1>这是数字{{n}}</h1>
<h1 v-if="n===1">我出现了</h1>
<h1 v-else-if="n===1">我还出现</h1>
<h1 v-else-if="n===1">我再出现</h1>
<h1 v-else>我最先出现</h1>
<button @click="n++">点我数字变大</button>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
n:0
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
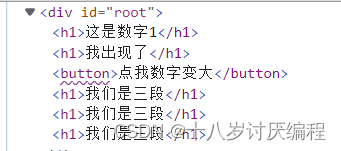
结果:

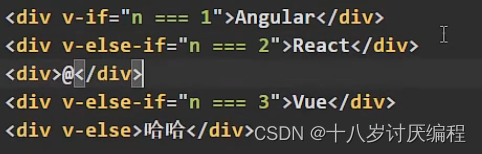
注意:一旦使用这一系列的if语法,那么元素之间是不允许被打断的。例如:
这样的话只有前面的两行成立
v-if与template的组合使用
我们现在想要把三个段落一起显示。如果全用if来判断效率不高。

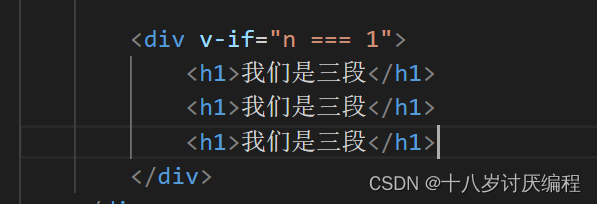
我们的第一想法是将三个段落放到一个div当中去,然后去控制div的显示与隐藏。

这种做法确实可以,但是美中不足之处就是破坏了结构。这有可能导致css选择器得不到相应的元素了。所以此处我们可以引入template模板。

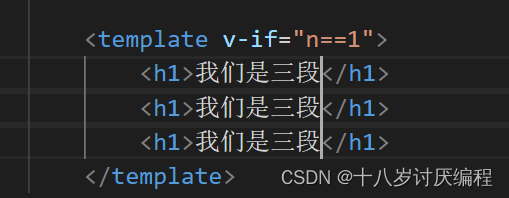
template模板:其最大的特点就是不影响结构。在最终渲染的时候会去掉template标签

注意:template模板只能和v-if搭配使用,不能和v-show搭配使用。
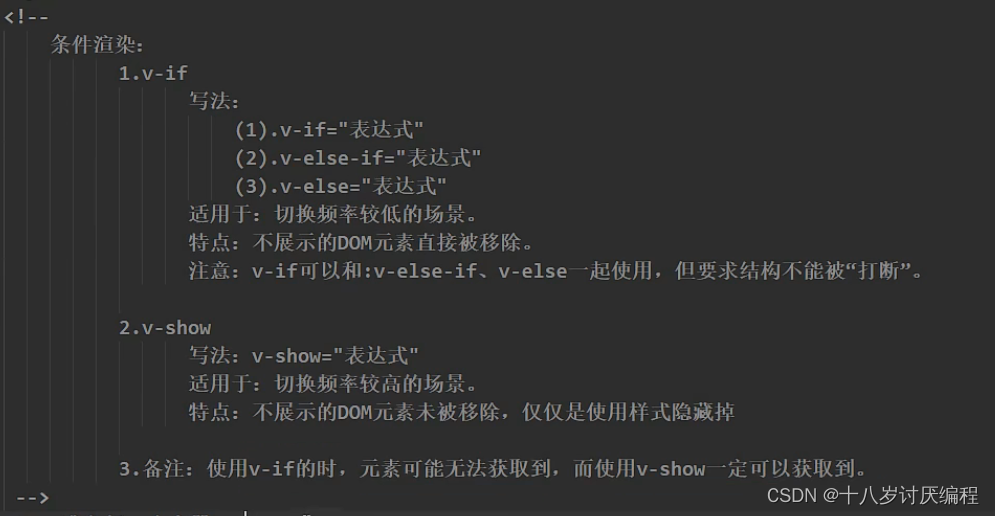
总结

文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/125163202
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)