Vue组件化编程②
组件的几个注意点
组件的命名方式
如果是一个单词组成的,Vue官方推荐两种写法:
- 全部小写。例如:school
- 首字母大写(能跟开发者软件的呈现形式呼应上)。例如:School
如果是多个单词组成的,Vue官方推荐两种写法:
- (kebab-case命名)多个单词全部都小写,并且单词之间用
-做连接(如此在js中不能使用简写形式,要完整的加引号)。例如:my-school - (CamelCase命名)每一个单词的首字母都大写,包括第一个单词(只能在脚手架的环境中使用,否则报错)。例如:MySchool
注意:
①组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
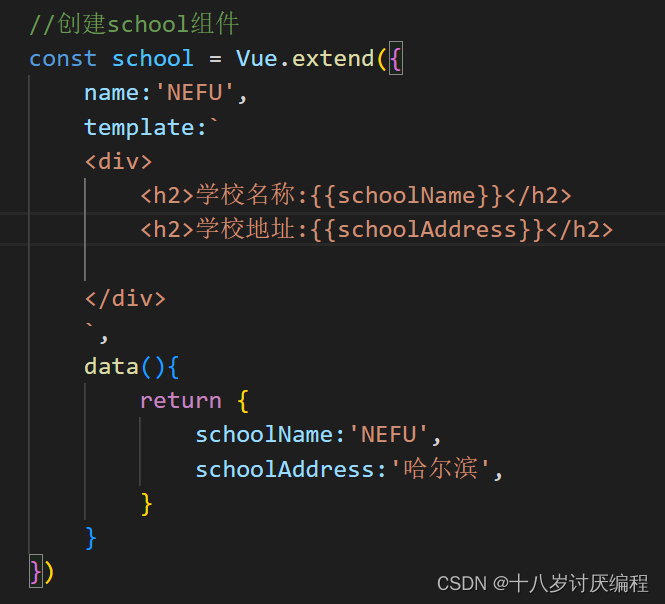
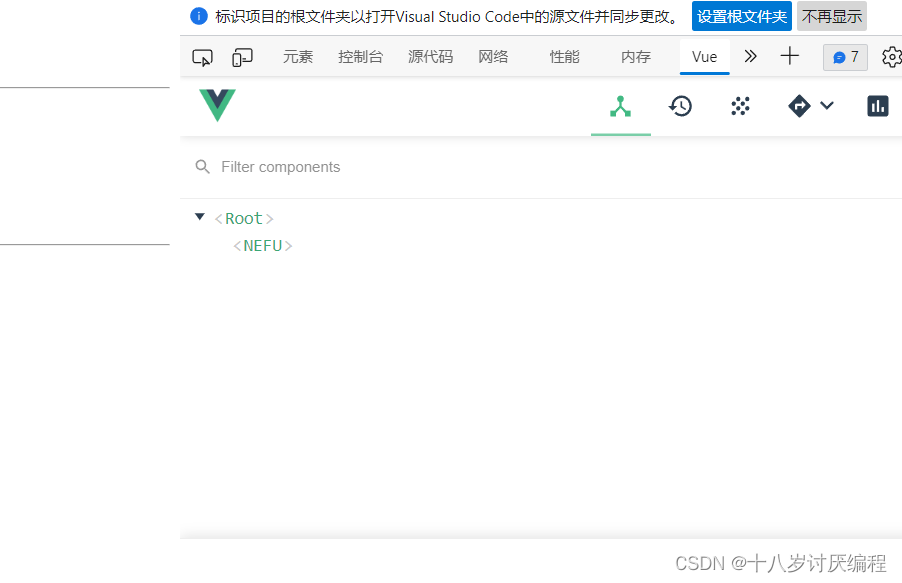
②可以使用name配置项指定组件在开发者工具中呈现的名字。
例如:
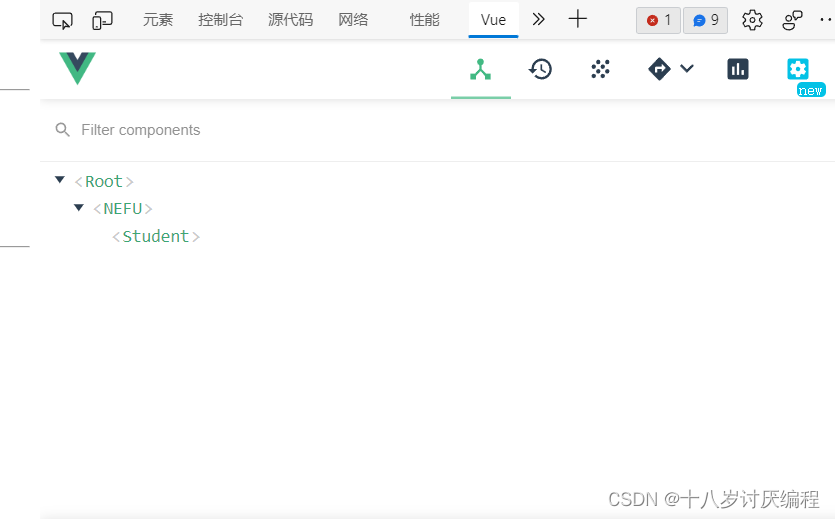
我们再打开开发者工具查看:
组件标签的写法
组件标签有两种写法:
- 普通写法 例如:<school></school>
- 自闭和写法 例如:<school/>
注意:不使用脚手架时使用自闭和写法,会导致后续组件不能渲染。
例如:
创建组件的简写方式
const school = Vue.extend(options) 可简写为:const school = options
组件的嵌套
我们通过前面的这个案例,完成组件的嵌套:

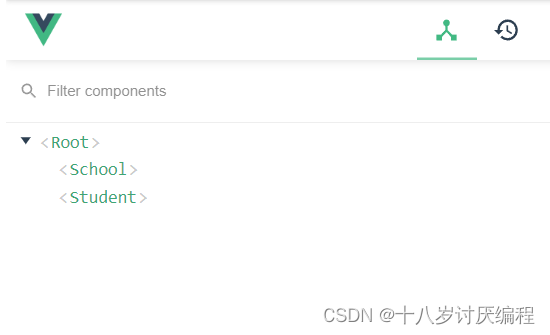
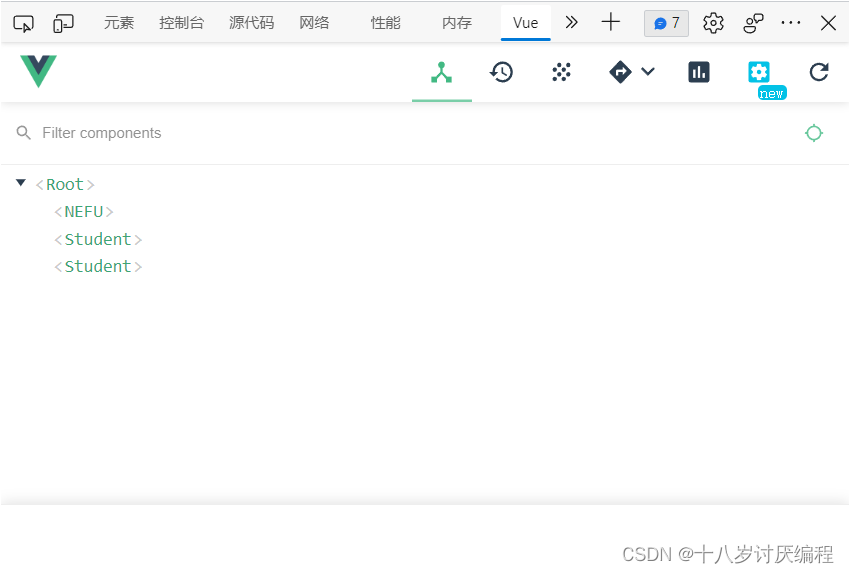
打开Vue的开发者工具我们可以看到两个组件的关系是平级的。

如果使用组建的嵌套来写,代码如下:
<body>
<div id="root">
<h2>欢迎来到{{msg}}</h2>
<hr>
<!-- 使用组件 -->
<school></school>
</div>
</body>
<script>
//创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>学生年纪:{{studentAge}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
studentAge:18
}
}
})
//创建school组件
const school = Vue.extend({
name:'NEFU',
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{schoolAddress}}</h2>
<hr>
<student></student>
</div>
`,
data(){
return {
schoolName:'NEFU',
schoolAddress:'哈尔滨',
}
},
components:{
student:student
}
})
new Vue({
el:'#root',
//注册组件
components:{
school:school
},
data:{
msg:'CSDN'
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
注意:因为student组件是在school组件中注册的,所以如果在root容器中写是没用的,因为root容器被vm接管,而你在vm中没有注册student。在哪里注册就在哪里用,因为注册在school组件中,所以我们只能在school组件的template模板中使用school组件。

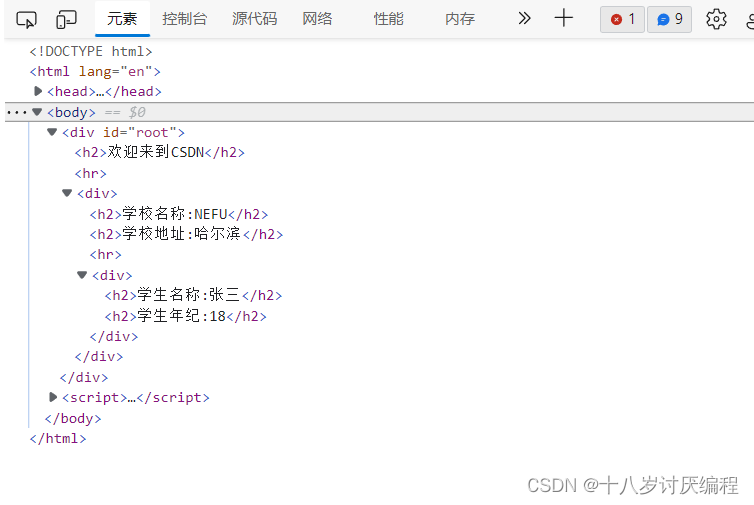
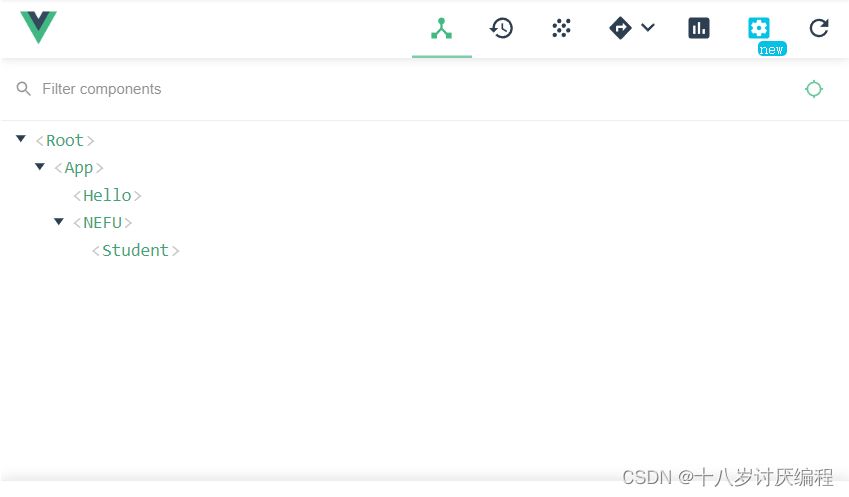
可以发现student是嵌套在NEFU中的。

我们在开发中会定义这么一种组件,这个组件的名字叫app,这个组件的作用是管理应用里面所有的组件。也就是说vm只需要管理app这么一个组件。可以说app组件是一人之下万人之上。
现在我们来创建这样一个app组件,代码如下:
<body>
<div id="root">
<app></app>
</div>
</body>
<script>
//创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>学生年纪:{{studentAge}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
studentAge:18
}
}
})
//创建school组件
const school = Vue.extend({
name:'NEFU',
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{schoolAddress}}</h2>
<hr>
<student></student>
</div>
`,
data(){
return {
schoolName:'NEFU',
schoolAddress:'哈尔滨',
}
},
components:{
student:student
}
})
//创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>欢迎来到{{msg}}</h2>
<hr>
</div>
`,
data(){
return {
msg:'CSDN'
}
}
})
//创建app组件
const app = Vue.extend({
components:{
hello,
school
},
template:`
<div>
<hello></hello>
<school></school>
</div>
`
})
new Vue({
el:'#root',
//注册组件
components:{
app
},
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94

当然我们也可以在root容器中什么也不放,在vm中使用模板,代码如下:
<body>
<div id="root">
</div>
</body>
<script>
//创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>学生年纪:{{studentAge}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
studentAge:18
}
}
})
//创建school组件
const school = Vue.extend({
name:'NEFU',
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{schoolAddress}}</h2>
<hr>
<student></student>
</div>
`,
data(){
return {
schoolName:'NEFU',
schoolAddress:'哈尔滨',
}
},
components:{
student:student
}
})
//创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>欢迎来到{{msg}}</h2>
<hr>
</div>
`,
data(){
return {
msg:'CSDN'
}
}
})
//创建app组件
const app = Vue.extend({
components:{
hello,
school
},
template:`
<div>
<hello></hello>
<school></school>
</div>
`
})
new Vue({
el:'#root',
//注册组件
components:{
app
},
template:'
<app></app>
'
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/125296068
- 点赞
- 收藏
- 关注作者






评论(0)