Vue脚手架④
mixin混入
所谓的混入就是两个组件共享一个配置。(这个要共享的配置肯定是相同的)
例如我们有如下两个组件:
School组件:
<template>
<div>
<h2 @click="showName">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<hr>
</div>
</template>
<script>
export default {
name:'DongBei',
data(){
return {
name:'NEFU',
address:'哈尔滨',
}
},
methods:{
showName(){
alert(this.name)
}
}
}
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
Student组件:
<template>
<div>
<h2 class="stu" @click="showName">学生名称:{{name}}</h2>
<h2 >学生年纪:{{age}}</h2>
</div>
</template>
<script>
export default {
name:'MyStudent',
methods:{
showName(){
alert(this.name)
}
},
data(){
return {
name:'张三',
age:18
}
},
}
</script>
<style>
.stu{
background-color:red;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
我们发现其中的methods这个配置项在两个组件中是完全一样的,那么我们可以有如下处理:
首先我们创建一个js文件(在哪无所谓,最好是跟main.js一个层级),将相同的配置项放在一个对象中丢进去,然后进行暴露:
export const mixinMethods = {
methods:{
showName(){
alert(this.name)
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
我们就js文件引入,然后将两个组件中的相同配置项删除(如果不删除就是在原有的基础上进行添加),添加全新配置项mixins,其值是一个数组,最后将引入的东西放进去:
School组件:
<template>
<div>
<h2 @click="showName">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<hr>
</div>
</template>
<script>
import {mixinMethods as methods} from '../mixin'
export default {
name:'DongBei',
data(){
return {
name:'NEFU',
address:'哈尔滨',
}
},
mixins:[methods]
}
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
Student组件:
<template>
<div>
<h2 class="stu" @click="showName">学生名称:{{name}}</h2>
<h2 >学生年纪:{{age}}</h2>
</div>
</template>
<script>
import {mixinMethods as methods} from '../mixin'
export default {
name:'MyStudent',
data(){
return {
name:'张三',
age:18
}
},
mixins:[methods]
}
</script>
<style>
.stu{
background-color:red;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
有一个注意点:如果我们在共享data时,加入一个数据a在组件的data里面有一个值1,在我们mixin的共享配置中a又为2,那么最后a是多少?
其原则是:如果组件中没有,混合里面有,就是添加。如果组件中有,混合里面也有,以组件中的为主,也就是说它不会破坏自身的代码。
也就是说最后a的值就是1
不过也有例外:data以及methods等配置都遵循上面的原则,但是生命周期钩子不遵循上面的原则。如果组件中有,混合里面也有生命周期钩子,他两个都会执行。
刚才上面我们说的都是局部混合,我们也可以使用全局混合:
我们只需在main.js文件中对混合文件进行引入,然后他就在vm(Vue实例对象)和vc(组件实例对象)中使用了:
不需要再在每个组件身上配置mixin了
main.js文件:
import Vue from 'vue'
import App from './App.vue'
import {mixinMethods as methods} from './mixin'
Vue.config.productionTip = false
Vue.mixin(methods)
new Vue({
render: h => h(App),
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
School组件:
<template>
<div>
<h2 @click="showName">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<hr>
</div>
</template>
<script>
// import {mixinMethods as methods} from '../mixin'
export default {
name:'DongBei',
data(){
return {
name:'NEFU',
address:'哈尔滨',
}
},
// mixins:[methods]
}
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
Student组件:
<template>
<div>
<h2 class="stu" @click="showName">学生名称:{{name}}</h2>
<h2 >学生年纪:{{age}}</h2>
</div>
</template>
<script>
// import {mixinMethods as methods} from '../mixin'
export default {
name:'MyStudent',
data(){
return {
name:'张三',
age:18
}
},
// mixins:[methods]
}
</script>
<style>
.stu{
background-color:red;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
总结:
mixin(混入)
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
{ data(){....}, methods:{....} .... }- 1
- 2
- 3
- 4
- 5
第二步使用混入:
全局混入:
Vue.mixin(xxx)
局部混入:mixins:['xxx']
插件
插件
-
功能:用于增强Vue
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
-
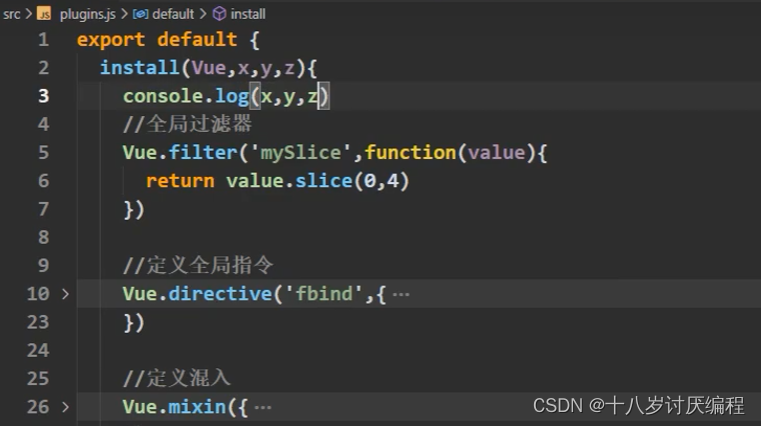
定义插件:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法(vm和vc就都能使用了) Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
使用插件:
Vue.use()
这个插件我们一般定义在一个单独的文件中:
不要忘记暴露
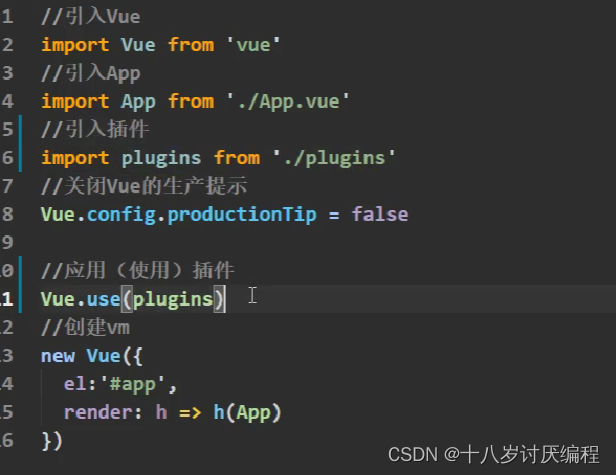
我们使用的时候是在main.js文件中使用Vue.use():
同时我们可以引入多个插件
插件中传入的参数不管有多少个都会被接收:
scoped样式
scoped样式有什么用呢?我们可以先来通过一个例子来理解?

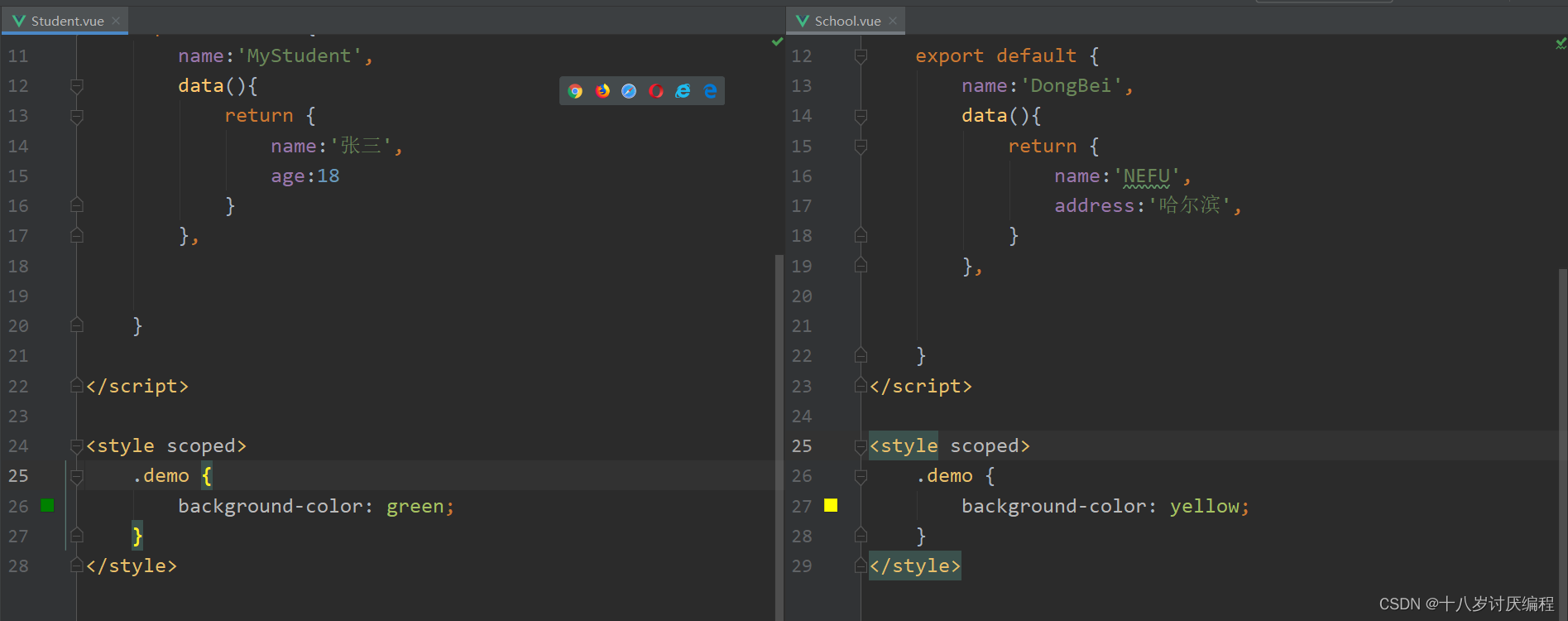
我们将学校部分的背景颜色变为黄色,学生部分的背景颜色变为绿色:
School组件:
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<hr>
</div>
</template>
<script>
export default {
name:'DongBei',
data(){
return {
name:'NEFU',
address:'哈尔滨',
}
},
}
</script>
<style>
.demo {
background-color: yellow;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
Student组件:
<template>
<div class="demo">
<h2 class="stu" >学生名称:{{name}}</h2>
<h2 >学生年纪:{{age}}</h2>
</div>
</template>
<script>
export default {
name:'MyStudent',
data(){
return {
name:'张三',
age:18
}
},
}
</script>
<style>
.demo {
background-color: green;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
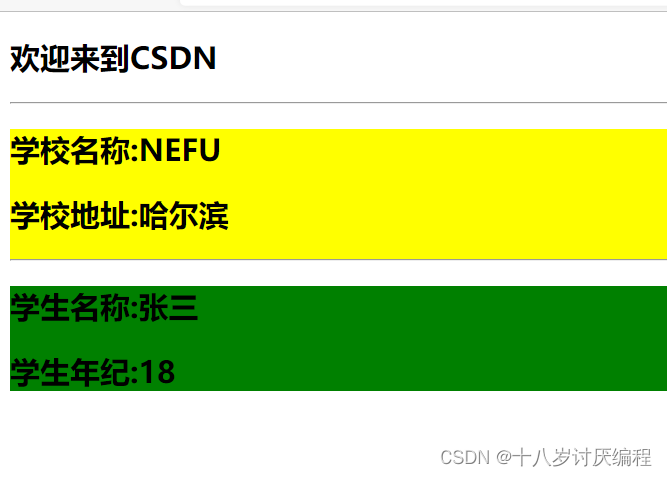
不过这个时候我们开启项目发现:

这样是因为每个组件的样式部分最后其实都会汇总在一起。
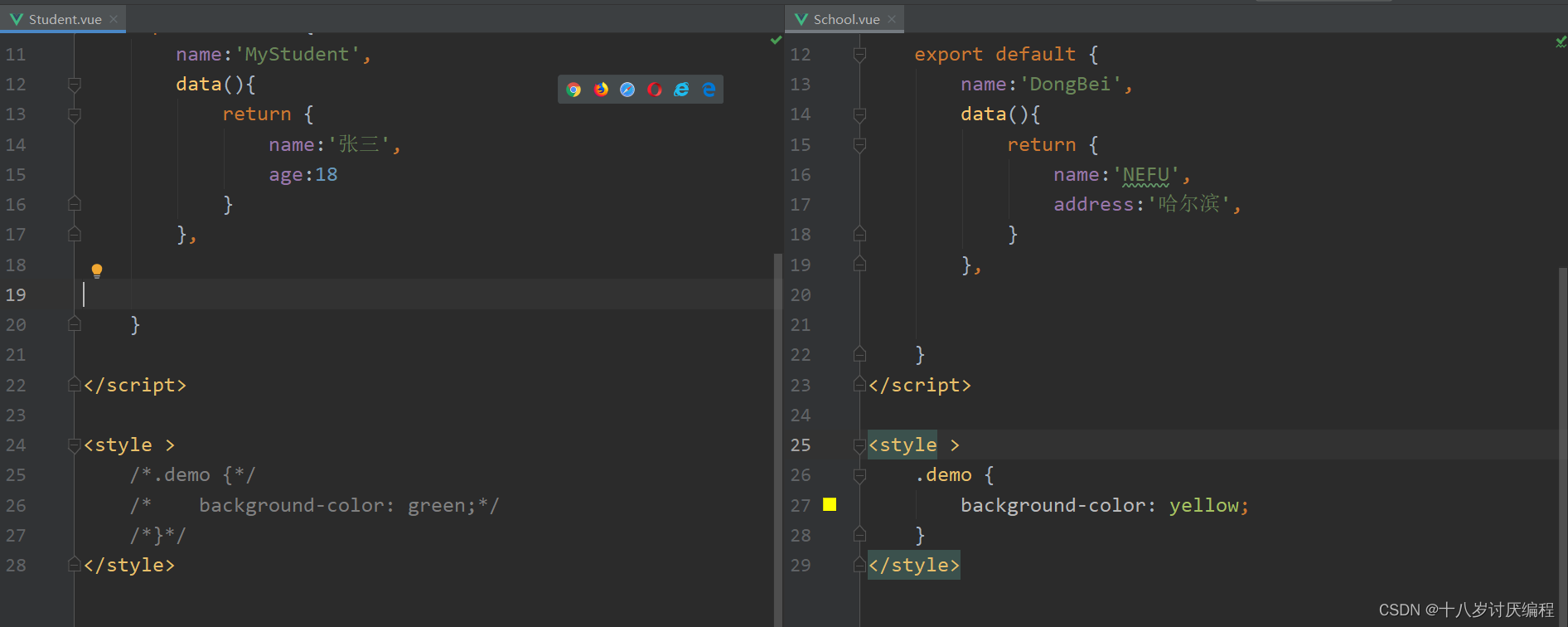
我们可以证明:
可以看到我在Student中把样式里面的内容给注掉了,但是最后页面显示的是两个部分都有样式
也就是上面的情况会产生冲突,因为我们的类名相同,我们有两种方法解决这个问题:
- 把类名改成不一样的
- 使用scoped样式
我们介绍一下第二种办法,实现办法也很简单,就是在style标签中添加scoped:

结果:

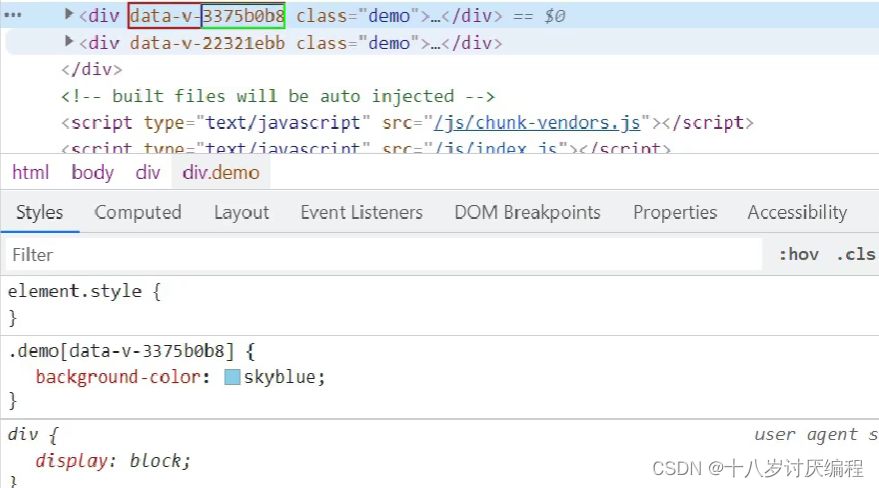
使用scoped的话它会使这个组件中的样式只服务于这个组件中的结构。它的底层实现原理就是:给我们加了一个特殊的标签属性,再配合标签属性选择器就可以实现。

一般在App组件中不会使用scoped,因为App中写的样式基本是很多组件都在用的。
总结:
scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/125350057
- 点赞
- 收藏
- 关注作者









评论(0)