动画与过渡效果
动画效果
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:
- 条件渲染 (使用 v-if)
- 条件展示 (使用 v-show)
- 动态组件
- 组件根节点
也就说利用这个transition标签,我们不需要去用数据绑定,通过改变类来触发进入和离开时的动画。
这个transition标签最终Vue在解析模板的时候,把他们给拿掉了
例如现在我们做一个案例:

点击一下显示,再点击一下隐藏。中间有移入移出的动画。
首先我们拿transition标签把要实现动画的元素给包裹起来:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition>
<h1 v-show="isShow">你好啊!</h1>
</transition>
</div>
</template>
<script>
export default {
name:'AnimationTest',
data() {
return {
isShow:true
}
},
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
接下来我们使用v-enter-active和v-leave-active来定义进入的时候要激活的样式和离开时要激活的样式。
<style scoped>
h1{
background-color: orange;
}
.v-enter-active{
animation: move 0.5s linear;
}
.v-leave-active{
animation: move 0.5s linear reverse;
}
@keyframes move {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
我们关注一下v-enter-active和v-leave-active的作用时机:
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。

当我们点击显示的时候,在显示之前播放动画
isShow立即改变
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。

当我们点击隐藏的时候,动画立即被触发
isShow立即改变
还有一个注意点:
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了姓名,则要用相应的名字去替换v-
例如上面的案例,我给<transition>起名 – hello
那么代码如下:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="hello">
<h1 v-show="isShow">你好啊!</h1>
</transition>
</div>
</template>
<script>
export default {
name:'AnimationTest',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
}
.hello-enter-active{
animation: move 0.5s linear;
}
.hello-leave-active{
animation: move 0.5s linear reverse;
}
@keyframes move {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
如果我们想要一上来打开网页在显示元素的时候就有动画,应该怎么办?
我们可以借助transition标签的appear属性,这是一个布尔属性
依照上面的案例 我们可以有如下几种写法:
<transition name="hello" :appear="true">
<h1 v-show="isShow">你好啊!</h1>
</transition>
- 1
- 2
- 3
<transition name="hello" appear>
<h1 v-show="isShow">你好啊!</h1>
</transition>
- 1
- 2
- 3
其实可以推广一下,你想给标签一个属性,直接写属性名就行,无需大费周章的把它的值设为true。
如果你不想让它有这个属性,就要显式声明false
过渡效果
上面的案例我们是使用动画完成的,那么我们使用过渡怎么完成呢?
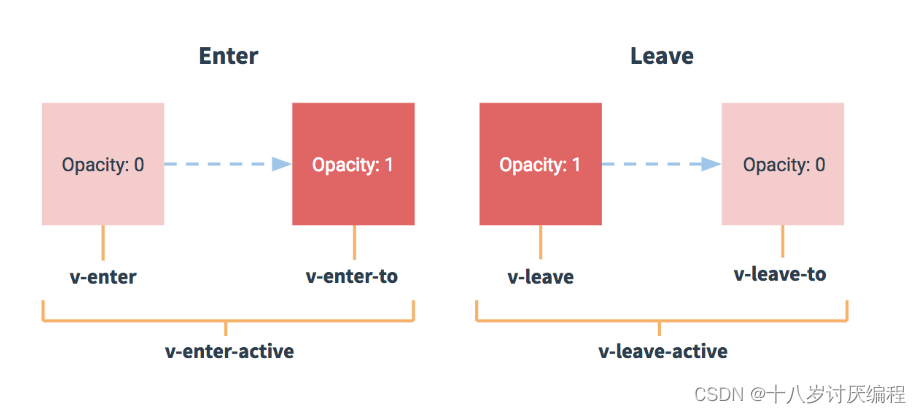
这里我们要引入两个新的时机:v-enter、v-enter-to
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
我们可以简单地理解为:
v-enter是进入的起点v-enter-to是进入的终点
结合我们上面的案例:

橙色部分就是进入的起点,绿色部分就是进入的终点!
离开的时候同理,最后我们的代码如下:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="hello" appear>
<h1 v-show="isShow">你好啊!</h1>
</transition>
</div>
</template>
<script>
export default {
name:'AnimationTest',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
transition: 2s linear;
}
.hello-enter {
transform: translateX(-100%);
}
.hello-enter-to {
transform: translateX(0);
}
.hello-leave {
transform: translateX(0);
}
.hello-leave-to {
transform: translateX(-100%);
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
因为进入的起点和离开的终点是一样的,进入的终点和离开的起点是一样的,所以我们可以进行合并。同时为了不破坏原本的样式,我们可以把过渡的时间以及曲线放在v-enter-active和 v-leave-active中
所以我们可以优化一下代码:
<style scoped>
h1{
background-color: orange;
}
/* 进入的起点、离开的终点 */
.hello-enter,.hello-leave-to{
transform: translateX(-100%);
}
.hello-enter-active,.hello-leave-active{
transition: 0.5s linear;
}
/* 进入的终点、离开的起点 */
.hello-enter-to,.hello-leave{
transform: translateX(0);
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
多个元素过渡
如果你想把相同的样式加在多个元素上,就不能使用transiton标签了,而需要使用transition-group标签。
当有相同标签名的元素切换时,需要通过 key attribute 设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。
例如:
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group name="hello" appear>
<h1 v-show="isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">CSDN</h1>
</transition-group>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
集成第三方动画
在Vue可以轻松的集成第三方成型的样式库或者是动画库,来辅助我们快速的实现一些特别炫酷的效果。
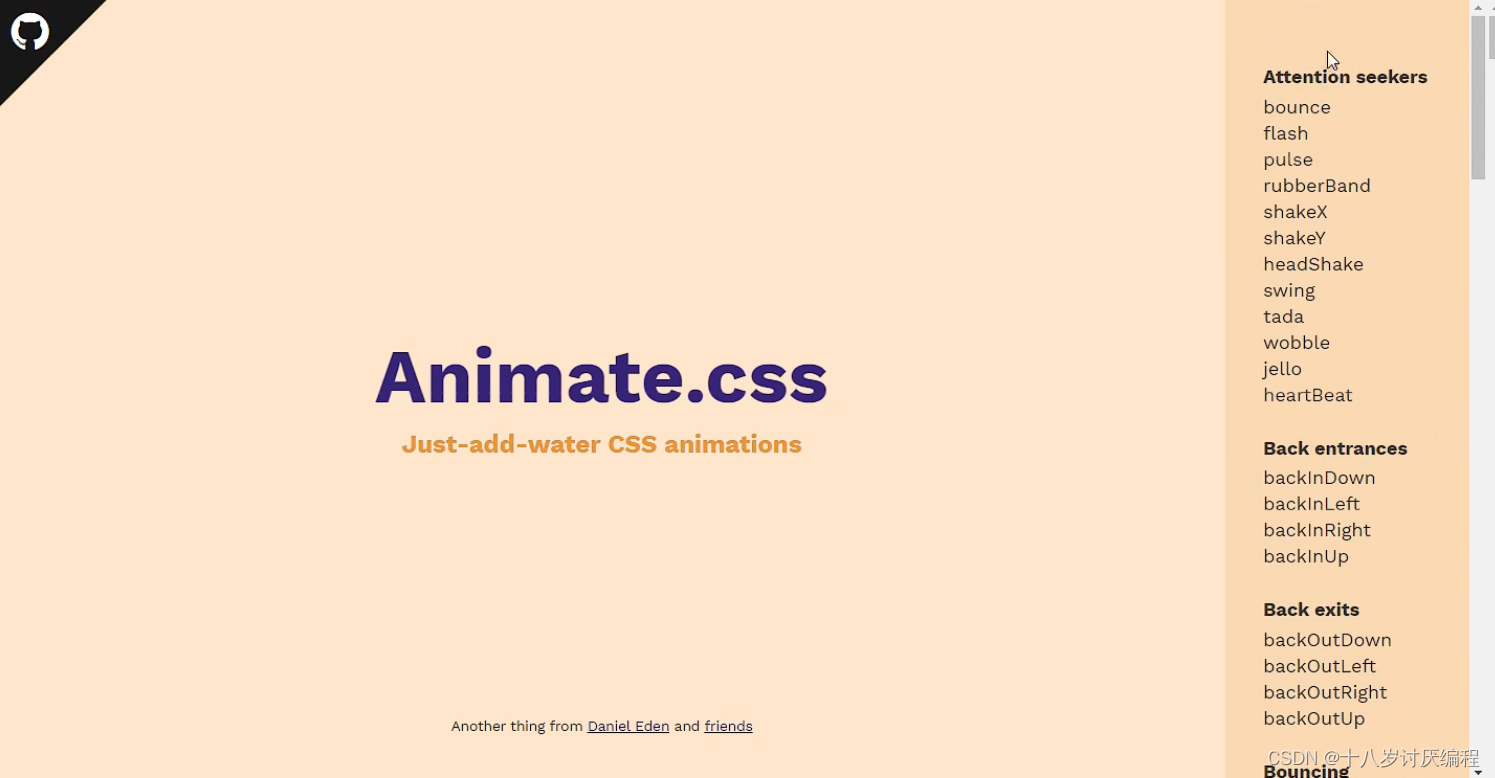
我们在这里以npm上的animate.css为例
https://www.npmjs.com/package/animate.css

这个库中提供了非常多的进入和离开的效果。
使用步骤:
首先在终端中安装这个库:
npm install animate.css --save
- 1
引入这个库:
import 'animate.css'
- 1
由于我们引入的是css的库,不是js模块,所以我们直接跟路径就行了
再将animate__animated ,animate__bounce放入到你想使用的transition标签的name属性中去。

在transition标签中添加两个新的配置项enter-active-class,leave-active-class。把选好的进入动画的名字,和离开动画的名字放在里面。
这个名字可以直接点击后面的图标复制
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group
name="animate__animated animate__bounce"
appear
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<h1 v-show="isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">CSDN</h1>
</transition-group>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
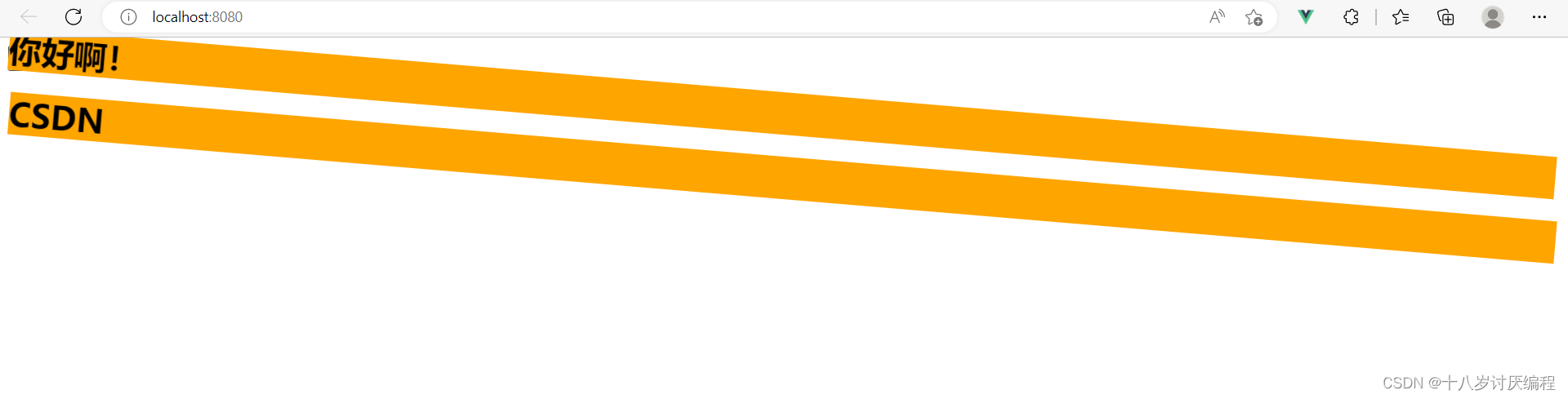
然后就ok了:

总结
Vue封装的过度与动画
-
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
-
图示:

-
写法:
-
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
-
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition>- 1
- 2
- 3
-
备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。 -
如果是动画,则只需要使用到
v-enter-active、v-leave-active。如果是过渡,可以都使用到。
-
文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/125582834
- 点赞
- 收藏
- 关注作者




评论(0)