[Javaweb]Ajax
Ajax概述
AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
JavaScript 表明该技术和前端相关;XML 是指以此进行数据交换
AJAX 作用有以下两方面:
-
与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。
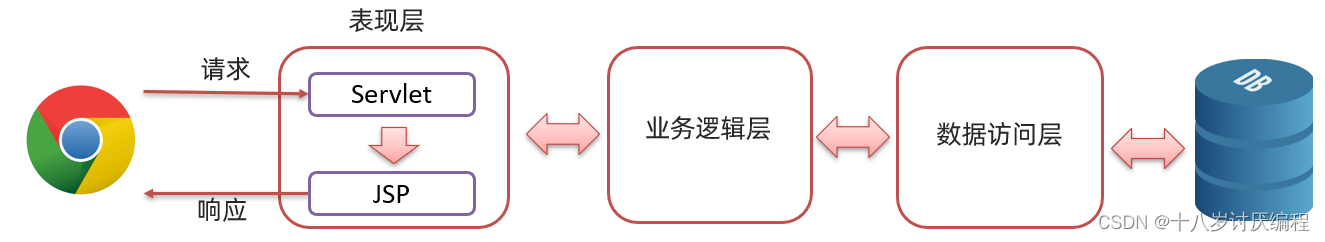
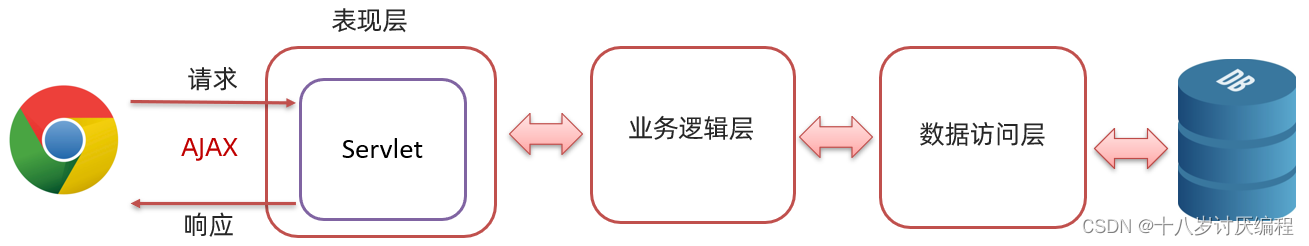
- 如下图我们先来看之前做功能的流程,如下图:

如上图,Servlet调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的jsp页面,在页面上使用EL表达式和JSTL标签库进行数据的展示。
而我们学习了AJAX 后,就可以使用AJAX和服务器进行通信,以达到使用 HTML+AJAX来替换JSP页面了。如下图,浏览器发送请求servlet,servlet 调用完业务逻辑层后将数据直接响应回给浏览器页面,页面使用 HTML 来进行数据展示。

- 如下图我们先来看之前做功能的流程,如下图:
-
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…
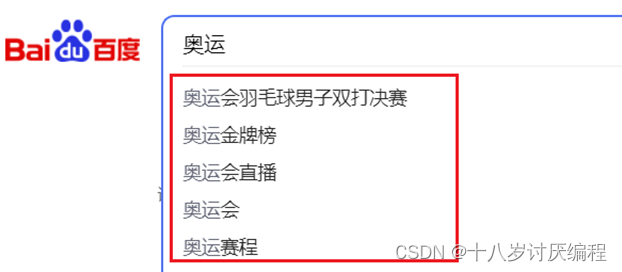
例如:在我们输入一些关键字(例如
奥运)后就会在下面联想出相关的内容,而联想出来的这部分数据肯定是存储在百度的服务器上,而我们并没有看出页面重新刷新,这就是 更新局部页面 的效果。

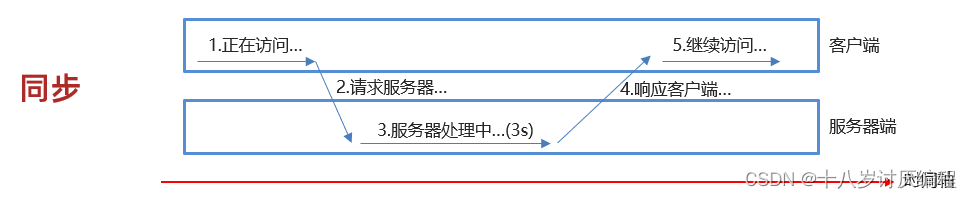
同步和异步
同步发送请求过程如下:

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
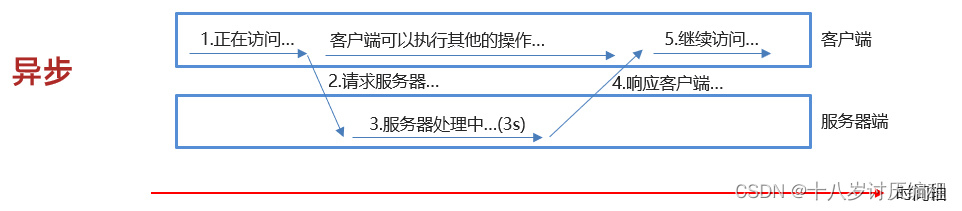
异步发送请求过程如下:

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
Ajax基本操作

首先服务端的代码很好写:
@WebServlet("/AjaxDemo1")
public class ServletAjaxDemo1 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.getWriter().write("hello,Ajax~");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
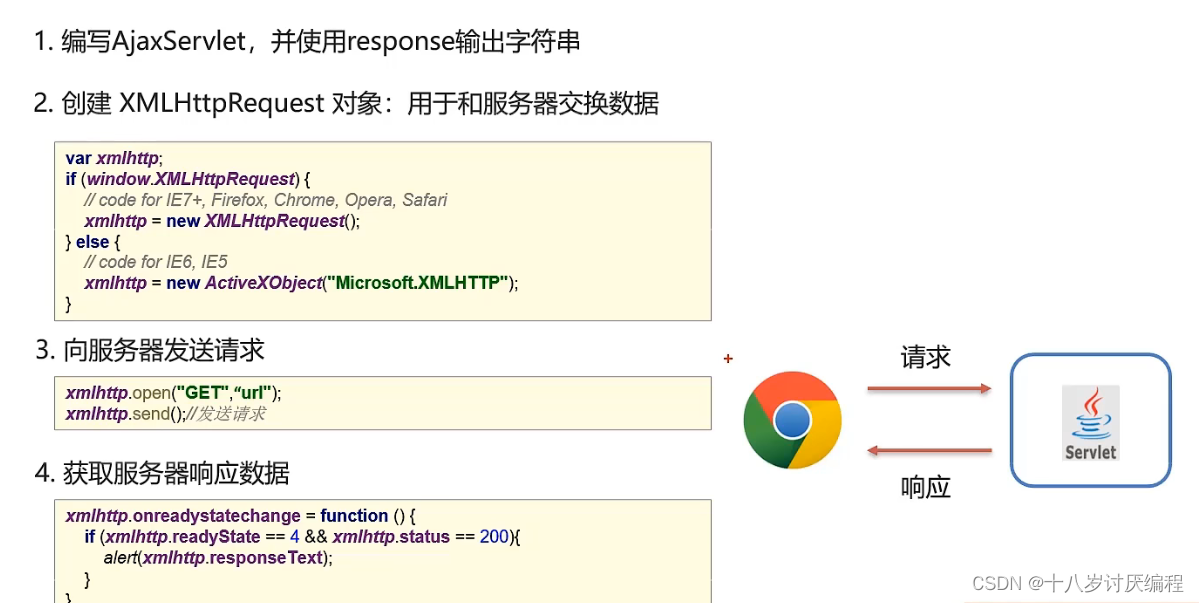
然后就是前端代码,我们可以参考w3c:
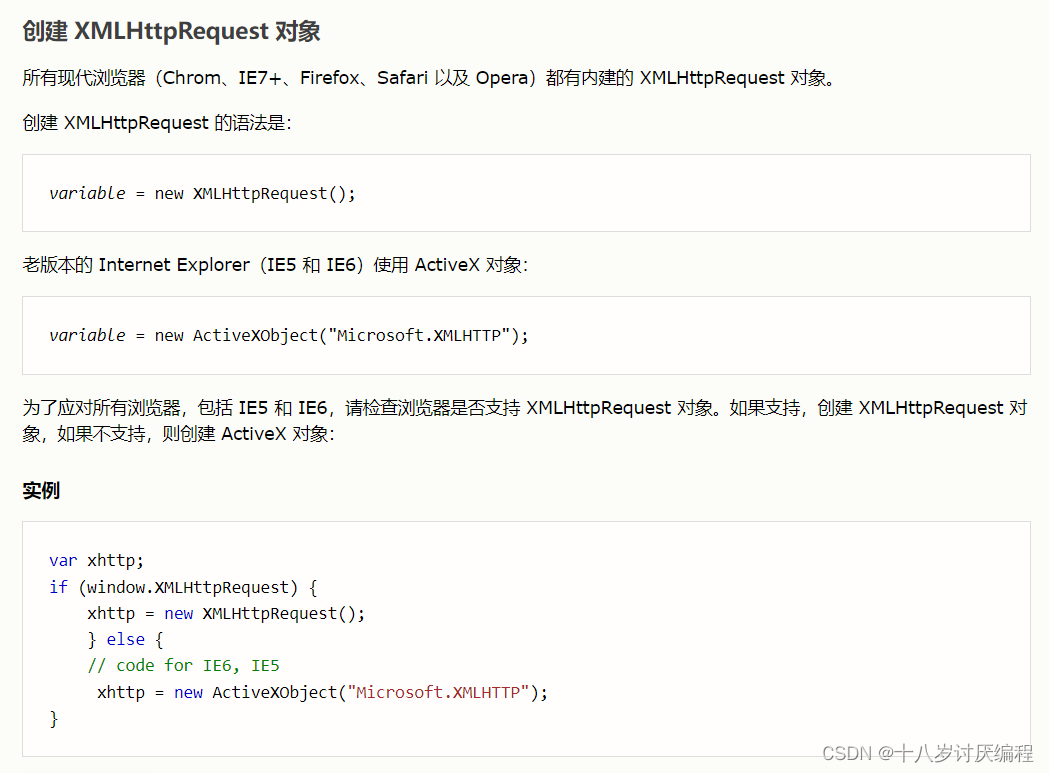
首先我们要创建核心对象,Ajax 的核心是 XMLHttpRequest 对象。

var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
其次我们要发送请求:
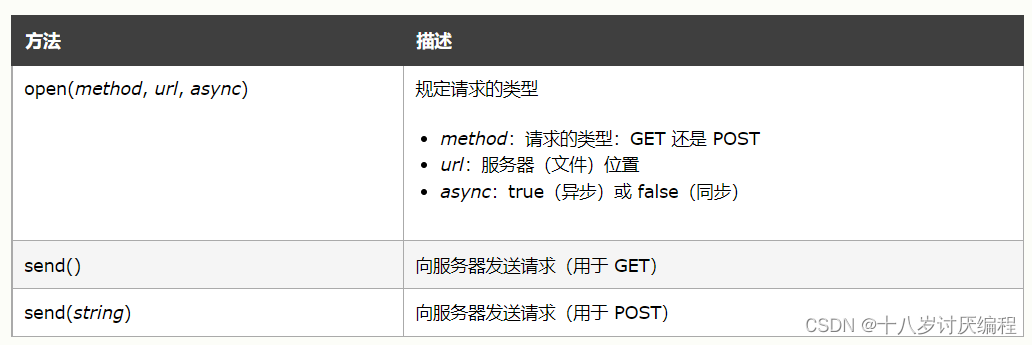
如需向服务器发送请求,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
- 1
- 2

GET 还是 POST?
GET 比 POST 更简单更快,可用于大多数情况下。
不过,请在以下情况始终使用 POST:
①缓存文件不是选项(更新服务器上的文件或数据库)
②向服务器发送大量数据(POST 无大小限制)
③发送用户输入(可包含未知字符),POST 比 GET 更强大更安全
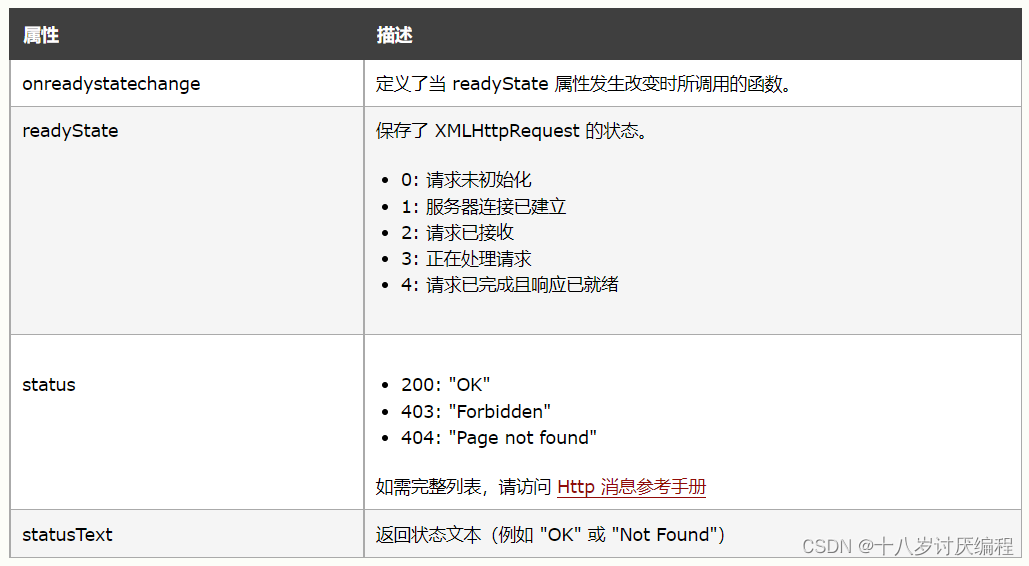
最后获取服务器响应:
readyState 属性存留 XMLHttpRequest 的状态。
onreadystatechange 属性定义当 readyState 发生变化时执行的函数。
status 属性和 statusText 属性存有 XMLHttpRequest 对象的状态。

每当 readyState 发生变化时就会调用 onreadystatechange 函数。
注释:onreadystatechange 被触发五次(0-4),每次 readyState 都发生变化。
当 readyState 为 4,status 为 200 时,响应就绪:
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
最后我们前端的完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
//①创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//②发送请求
xhttp.open("GET", "http://localhost:8080/tomcat-demo1/AjaxDemo1", true);
xhttp.send();
//③获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText)
}
};
</script>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
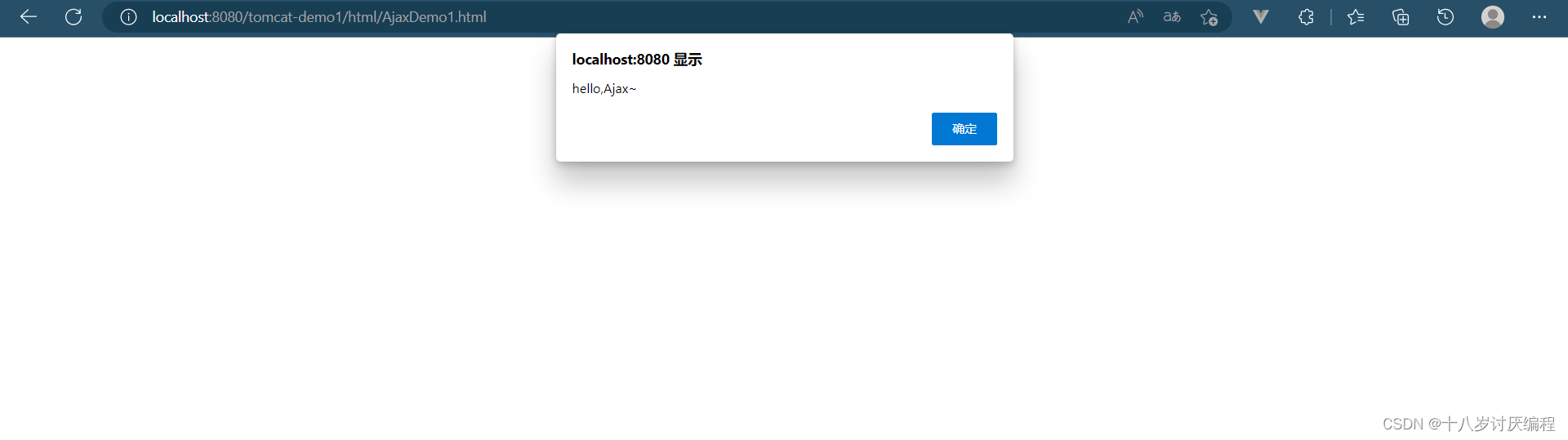
接下来当我们访问此网站的时候:

文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/125681609
- 点赞
- 收藏
- 关注作者





评论(0)