[Javaweb]JSON
JSON概述
JSON: JavaScript Object Notation(JavaScript 对象标记法)。
-
JSON 是一种存储和交换数据的语法。
-
JSON 是一种轻量级的数据交换格式
-
JSON 是通过 JavaScript 对象标记法书写的文本。
-
JSON 使用 JavaScript 语法,但是 JSON 格式是纯文本的。
-
文本可被任何编程语言作为数据来读取和使用。
-
JSON 格式最初由 Douglas Crockford 提出。
如下是 JavaScript 对象的定义格式:
{
name:"zhangsan",
age:23,
city:"北京"
}
- 1
- 2
- 3
- 4
- 5
接下来我们再看看 JSON 的格式:
{
"name":"zhangsan",
"age":23,
"city":"北京"
}
- 1
- 2
- 3
- 4
- 5
通过上面 js 对象格式和 json 格式进行对比,发现两个格式特别像。只不过 js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号);而 json 格式中的键要求必须使用双引号括起来,这是 json 格式的规定。
交换数据
当数据在浏览器与服务器之间进行交换时,这些数据只能是文本。JSON 属于文本,并且我们能够把任何 JavaScript 对象转换为 JSON,然后将 JSON 发送到服务器。我们也能把从服务器接收到的任何 JSON 转换为 JavaScript 对象。以这样的方式,我们能够把数据作为 JavaScript 对象来处理,无需复杂的解析和转译。
JSON vs XML
JSON 和 XML 均可用于从 web 服务器接收数据。
下面的 JSON 和 XML 实例都定义了雇员对象,包含了由 3 个雇员构成的数组:
JSON 实例:
{"employees":[
{ "firstName":"Bill", "lastName":"Gates" },
{ "firstName":"Steve", "lastName":"Jobs" },
{ "firstName":"Elon", "lastName":"Musk" }
]}
- 1
- 2
- 3
- 4
- 5
XML 实例:
<employees>
<employee>
<firstName>Bill</firstName>
<lastName>Gates</lastName>
</employee>
<employee>
<firstName>Steve</firstName>
<lastName>Jobs</lastName>
</employee>
<employee>
<firstName>Elon</firstName>
<lastName>Musk</lastName>
</employee>
</employees>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
JSON 类似 XML,因为:
- JSON 和 XML 都是“自描述的”(人类可读的)
- JSON 和 XML 都是分级的(值中有值)
- JSON 和 XML 都能被大量编程语言解析和使用
- JSON 和 XML 都能被 XMLHttpRequest 读取
JSON 与 XML 的差异在于:
- JSON 不使用标签
- JSON 更短
- JSON 的读写速度更快
- JSON 可使用数组
最大的不同在于:
XML 必须使用 XML 解析器进行解析。而 JSON 可通过标准的 JavaScript 函数进行解析。
为什么 JSON 比 XML 更好?
- XML 比 JSON 更难解析。
- JSON 被解析为可供使用的 JavaScript 对象。
对于 AJAX 应用程序,JSON 比 XML 更快更易用:
JSON基础语法
JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。 定义格式如下:
var 变量名 = '{"key":value,"key":value,...}';
- 1
JSON 串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
在前端实现JSON数据和JS对象的转换
创建一个页面,在该页面的 <script> 标签中定义json字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 定义JSON字符串
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
alert(jsonStr);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
通过浏览器打开,页面效果如下图所示

现在我们需要获取到该 JSON 串中的 name 属性值,应该怎么处理呢?
如果它是一个 js 对象,我们就可以通过 js对象.属性名 的方式来获取数据。JS 提供了一个对象 JSON ,该对象有如下两个方法:
parse(str):将 JSON串转换为 js 对象。使用方式是:var jsObject = JSON.parse(jsonStr);stringify(obj):将 js 对象转换为 JSON 串。使用方式是:var jsonStr = JSON.stringify(jsObject)
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 定义JSON字符串
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
alert(jsonStr);
//2. 将 JSON 字符串转为 JS 对象
let jsObject = JSON.parse(jsonStr);
alert(jsObject)
alert(jsObject.name)
//3. 将 JS 对象转换为 JSON 字符串
let jsonStr2 = JSON.stringify(jsObject);
alert(jsonStr2)
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
使用Axios发送JSON数据
后面我们使用 axios 发送请求时,如果要携带复杂的数据时都会以 JSON 格式进行传递,如下
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:"username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
请求参数不可能由我们自己拼接字符串吧?肯定不用,可以提前定义一个 js 对象,用来封装需要提交的参数,然后使用 JSON.stringify(js对象) 转换为 JSON 串,再将该 JSON 串作为 axios 的 data 属性值进行请求参数的提交。如下:
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data: JSON.stringify(jsObject)
}).then(function (resp) {
alert(resp.data);
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
而 axios 是一个很强大的工具。我们只需要将需要提交的参数封装成 js 对象,并将该 js 对象作为 axios 的 data 属性值进行,它会自动将 js 对象转换为 JSON 串进行提交。如下:
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:jsObject //这里 axios 会将该js对象转换为 json 串的
}).then(function (resp) {
alert(resp.data);
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
注意:
- js 提供的
JSON对象我们只需要了解一下即可。因为axios会自动对 js 对象和JSON串进行想换转换。- 发送异步请求时,如果请求参数是
JSON格式,那请求方式必须是POST。因为JSON串需要放在请求体中。
在后端实现JSON数据和Java对象转换
以后我们会以 json 格式的数据进行前后端交互。前端发送请求时,如果是复杂的数据就会以 json 提交给后端;而后端如果需要响应一些复杂的数据时,也需要以 json 格式将数据响应回给浏览器。

在后端我们就需要重点学习以下两部分操作:
- 请求数据:JSON字符串转为Java对象
- 响应数据:Java对象转为JSON字符串
接下来给大家介绍一套 API,可以实现上面两部分操作。这套 API 就是 Fastjson
Fastjson 使用
Fastjson 使用也是比较简单的,分为以下三步完成
-
导入坐标
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.62</version> </dependency>- 1
- 2
- 3
- 4
- 5
-
Java对象转JSON
String jsonStr = JSON.toJSONString(obj);- 1
将 Java 对象转换为 JSON 串,只需要使用
Fastjson提供的JSON类中的toJSONString()静态方法即可。 -
JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);- 1
将 json 转换为 Java 对象,只需要使用
Fastjson提供的JSON类中的parseObject()静态方法即可。
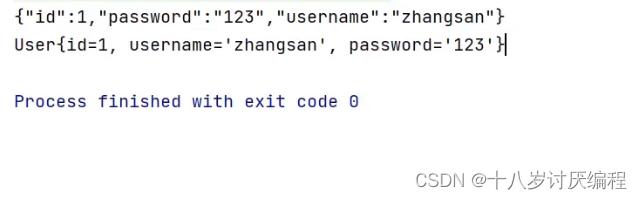
使用案例
public class FastJsonDemo {
public static void main(String[] args) {
//1. 将Java对象转为JSON字符串
User user = new User();
user.setId(1);
user.setUsername("zhangsan");
user.setPassword("123");
String jsonString = JSON.toJSONString(user);
System.out.println(jsonString);//{"id":1,"password":"123","username":"zhangsan"}
//2. 将JSON字符串转为Java对象
User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}", User.class);
System.out.println(u);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
结果:

文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/125686453
- 点赞
- 收藏
- 关注作者


评论(0)