Hexo之安装Livere(来必力)评论插件(非Next主题)
Hexo之安装Livere评论插件
给自己搭了一个博客,但是原博客的评论系统用的gitment,只能够供github用户评论。我想要评论系统当然不能够独宠github用户,要雨露均沾 ,哈哈哈。于是就看到韩国的Livere(来必力)评论,基本满足了我的要求。可以支持多种类型的账号登录发言,比如 QQ 微信 微博,百度 等账号登录发言。而且 功能 还是比较强大 操作简单。植入到自己的 博客里 也 比较轻松,任何主题的博客都可以用,不一定要 Next 主题(Next 主题 已经植入了 来必力City 只需配置一下即可),只需在对应位置加入 来必力City版安装代码 就是加入点JavaScript 语句 ,下面就是具体安装步骤(非Next主题):
第一步: 去Livere官网注册Livere账号。
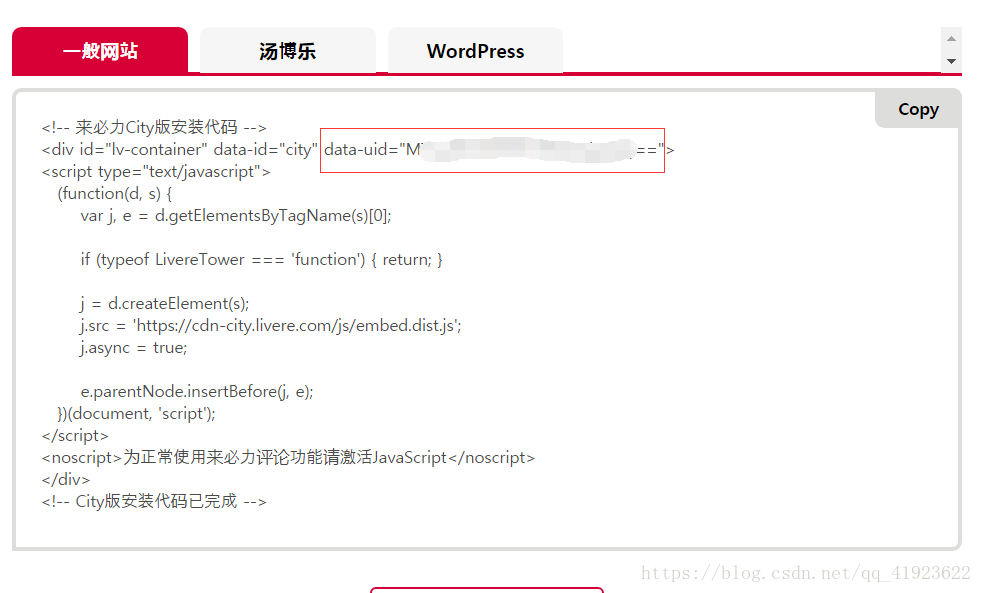
第二步:选择City版(免费),安装。(会生成 来必力City版安装代码以及 data-uid ,或者 进入管理页面->代码管理->一般网站,可以查看)

第三步: 改主题的 _config.yml .
我的路径是:C:\blog\themes\hexo-theme-matery\_config.yml. (你们滴对应)
增加如下:
# Livere评论系统
Livere:
livere_uid: 这里填 City版安装代码中的data-uid
第四步: 在主题目录下 需要评论地方 加入 来必力City版安装代码
我需要在每篇文章结束的地方加入评论模块,所以需要在文章详情页面(post.ejs)里添加 来必力City版安装代码
于是就在 C:\blog\themes\hexo-theme-matery\layout\_partial
(共用模块文件夹_partial 下 新建 livere.ejs 并把 来必力City版安装代码 放在上面 ,然后在 post.ejs 中对应位置 partial('_partial/livere') 引用即可)
第五步:重新部署 看看效果吧
hexo c
hexo g
hexo d
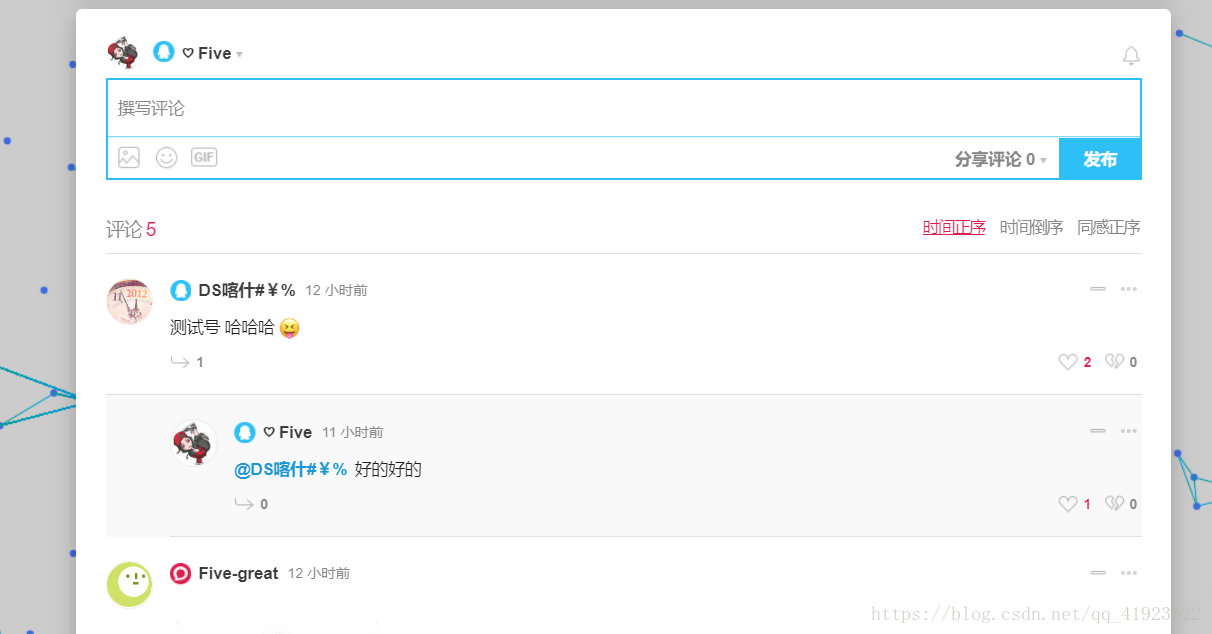
我的效果如图:


也可以去 Five-great的博客 看看效果
(PS: 来必力 目前 服务器有问题,抢修中。评论系统 有点不稳定,加载速度有点慢甚至加载不出来 ~_~)
文章来源: fivecc.blog.csdn.net,作者:Five-菜鸟级,版权归原作者所有,如需转载,请联系作者。
原文链接:fivecc.blog.csdn.net/article/details/82966186
- 点赞
- 收藏
- 关注作者


评论(0)