OpenHarmony像素单位(eTS)
【摘要】 ArkUI开发框架提供了 4 种像素单位供开发者使用,分别是: px 、 vp 、 fp 和 lpx ,框架采用vp为基准数据单位。它们之间的区别如下表所示:名称描述px屏幕物理像素单位。vp屏幕密度相关像素单位,根据屏幕像素密度转换为屏幕物理像素。fp字体像素,与vp类似适用于屏幕密度变化,随系统字体大小设置变化。lpx视窗逻辑像素单位,lpx单位为实际屏幕宽度与逻辑宽度(在 config...
ArkUI开发框架提供了 4 种像素单位供开发者使用,分别是: px 、 vp 、 fp 和 lpx ,框架采用vp为基准数据单位。它们之间的区别如下表所示:
| 名称 | 描述 |
|---|---|
| px | 屏幕物理像素单位。 |
| vp | 屏幕密度相关像素单位,根据屏幕像素密度转换为屏幕物理像素。 |
| fp | 字体像素,与vp类似适用于屏幕密度变化,随系统字体大小设置变化。 |
| lpx | 视窗逻辑像素单位,lpx单位为实际屏幕宽度与逻辑宽度(在 config.json 中配置的 designWidth )的比值,如配置 designWdith 为 720 时,在实际宽度为 1440 物理像素的屏幕上, 1px 为 2px 。 |
ArkUI开发框架也提供了全局方法把这些不同的尺寸单位相互转换,全局方法如下所示:
declare function vp2px(value: number): number;
declare function px2vp(value: number): number;
declare function fp2px(value: number): number;
declare function px2fp(value: number): number;
declare function lpx2px(value: number): number;
declare function px2lpx(value: number): number;提供其他单位与px单位互相转换的方法。
| 接口 | 描述 |
|---|---|
| vp2px(value : number) : number | 将vp单位的数值转换为以px为单位的数值。 |
| px2vp(value : number) : number | 将px单位的数值转换为以vp为单位的数值。 |
| fp2px(value : number) : number | 将fp单位的数值转换为以px为单位的数值。 |
| px2fp(value : number) : number | 将px单位的数值转换为以fp为单位的数值。 |
| lpx2px(value : number) : number | 将lpx单位的数值转换为以px为单位的数值。 |
| px2lpx(value : number) : number | 将px单位的数值转换为以lpx为单位的数值。 |
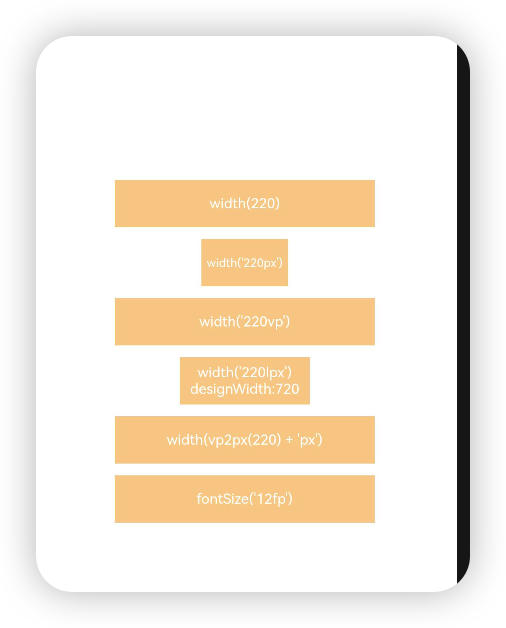
最后我们通过代码来体验一下
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
@Entry
@Component
struct Example {
build() {
Column() {
Column() {
Text("width(220)")
.width(220).height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')
}.margin(5)
Column() {
Text("width('220px')")
.width('220px').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White)
}.margin(5)
Column() {
Text("width('220vp')")
.width('220vp').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')
}.margin(5)
Column() {
Text("width('220lpx') designWidth:720")
.width('220lpx').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')
}.margin(5)
Column() {
Text("width(vp2px(220) + 'px')")
.width(vp2px(220) + 'px').height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')
}.margin(5)
Column() {
Text("fontSize('12fp')")
.width(220).height(40).backgroundColor(0xF9CF93)
.textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12fp')
}.margin(5)
}.width('100%').height("100%").justifyContent(FlexAlign.Center)
}
}

参考文档
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)