CSS3 做一个旋转的立体3D正方形 动效核心【前端就业课 第二阶段】CSS 零基础到实战(07)
若是大一学子或者是真心想学习刚入门的小伙伴可以私聊我,若你是真心学习可以送你书籍,指导你学习,给予你目标方向的学习路线,无套路,博客为证。
一、transform-origin
transform-origin 用于更改当前元素的中心点,使元素在根据中心点做一些动效使做出更多的姿态。
transform-origin 表示当前元素的基点,使用 transform-origin 可以对目标元素的基点进行设置,在 3D 效果中,transform-origin 可以灵活运用制作出非常舒服的动态效果,给你的页面增加不少的分数。
以下是一个基础的 transform-origin 示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画重点</title>
<style>
.main-box {
width: 100%;
height: 100%;
text-align: center;
}
.base-point {
transform-origin: 0px 0px;
display: inline-block;
width: 300px;
height: 300px;
background-color: brown;
transition: transform 1s;
}
.base-point:hover {
transform: rotate(30deg);
}
</style>
</head>
<body>
<div class="main-box">
<div class="base-point">
</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
rotate
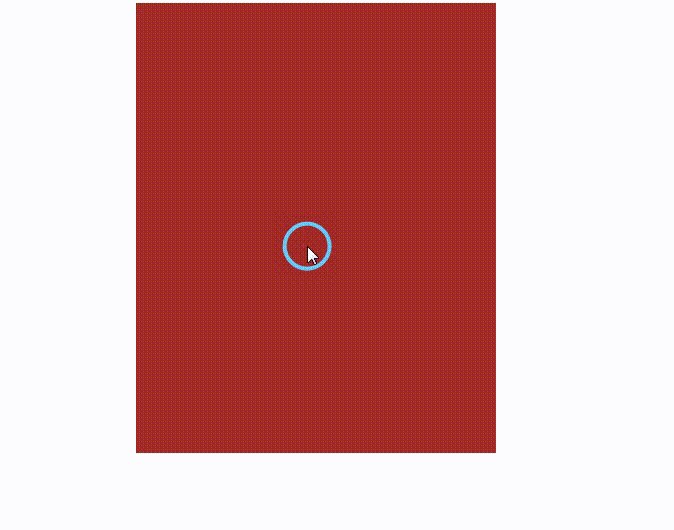
在以上的示例中,main-box 用作对主要 div 进行设置,设置其高宽以及其内容水平对齐方式,在此设置水平对齐为居中;随后样式 base-point 用于设置其 main-box 包裹的 div ,设置其 div display: inline-block;,此样式使其能够居中显示,随后设置了宽高、背景色以及过度效果 transition,transition 所监听的变换是 transform,时间是一秒,transform 在之后用于 rotate 旋转角度:

此时基本情况我们已经了解,现在查看 transform-origin: 0px 0px;,这段样式表示设置调用该类的元素的原点在左上角,因为其值为 0px 0px,其中 第一个 0px 表示 x,第二个 0px 表示 y,那么我们查看一个 div:

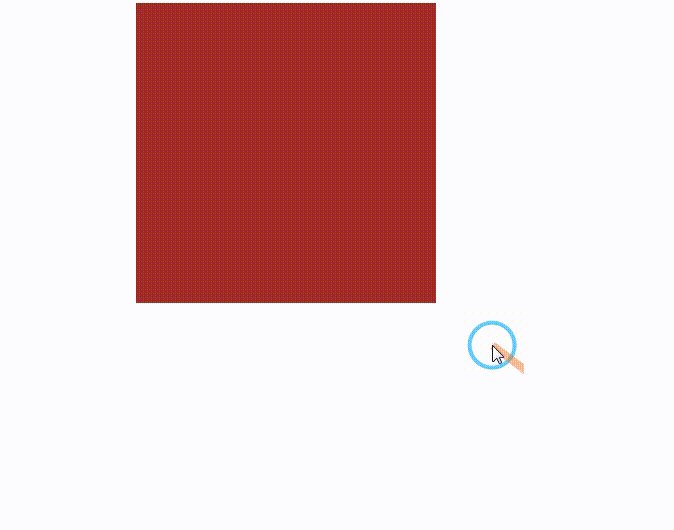
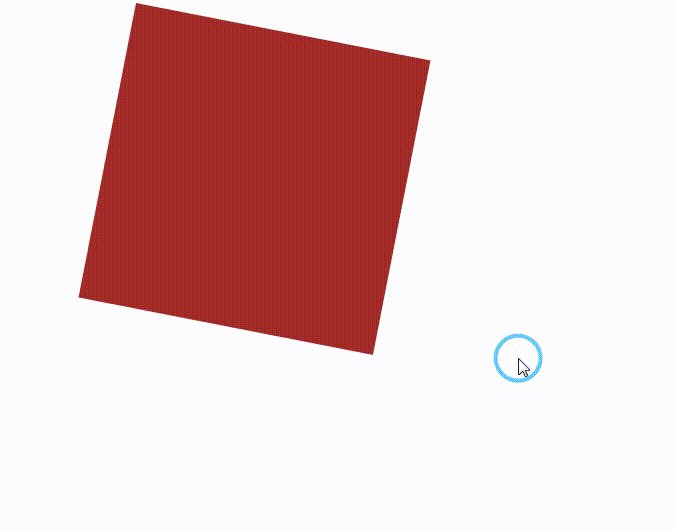
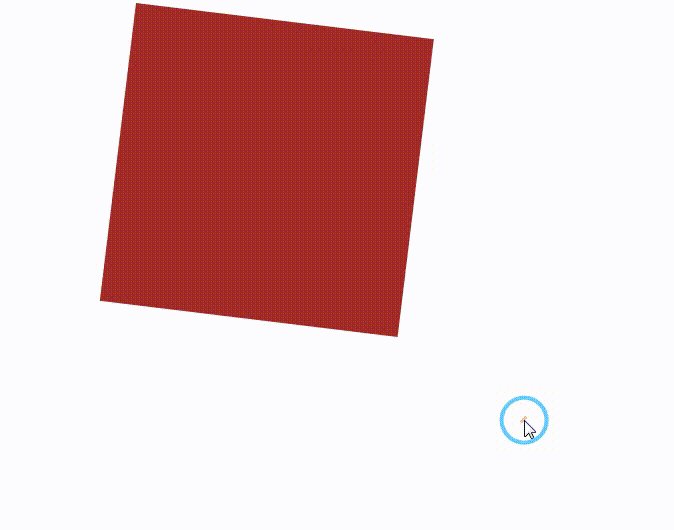
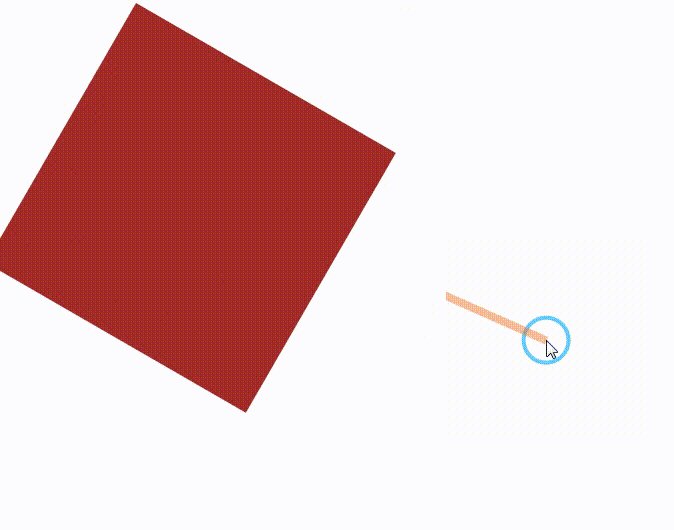
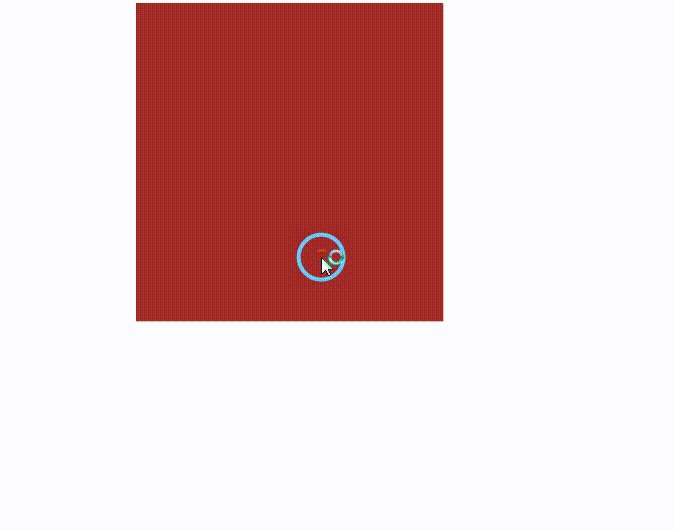
该 div 左上角的位置则是 0px 0px,x 越往右越大,y 越往下越大;接着查看样式 base-point:hover 鼠标悬浮后,使用 transform 设置其元素旋转 45 度,其中 deg 为单位,效果如下:

此时我们可以看到,左上角为一个轴心点,而这个轴心点则是我们定义的基点。
此时我们还可以使用 scale 对其进行缩放,scale 接收两个值,一个是 x 和一个 y,缩放取值0-1之间,若大于 1 则是放大,样式修改如下:
<style>
.base-point:hover {
transform: scale(1.2, 1.5);
}
</style>
- 1
- 2
- 3
- 4
- 5
效果如下:

此时依旧依照左上角进行缩放,我们可以换成右上角,xy 值为 300px 0:

效果如下:

此时我们还可以使用 百分比定义基点位置:

此时我们可以给予该元素距离定点一定距离,设置基点为中心(其实基点直接说中心点可能较为容易理解):

随后效果如下:

transform-origin 除了xy外还有另外一个参数 z,z 表示 z 轴,完整语法:transform-origin: x-axis y-axis z-axis;
需要搞清楚 z 的意思我们先从 rotate、translate 的 3D 值开始。
二、rotate3d
rotate3d:rotate3d() CSS函数定义一个变换,它将元素围绕固定轴移动而不使其变形。运动量由指定的角度定义;
如果为正,运动将为顺时针,如果为负,则为逆时针。(摘抄)
旋转轴由一组 [x, y, z] 矢量定义,如果这些矢量被赋予非标准值,即3个坐标值的平方和不等于1时,它将会被内部隐式标准化。非标准矢量,例如空值和 [0, 0, 0],将会使旋转不起作用,但是不影响整个CSS属性的其他效果。
空间位置
首先我们得搞清楚这个矢量在CSS 3D转换是什么,矢量在物理学中称作矢量,在数学中称作向量,而咱们使用 rotate3d() 函数输入的 x y z 则是一个矢量位置,矢量位置则是原点(0,0,0)到 这个终点的距离。
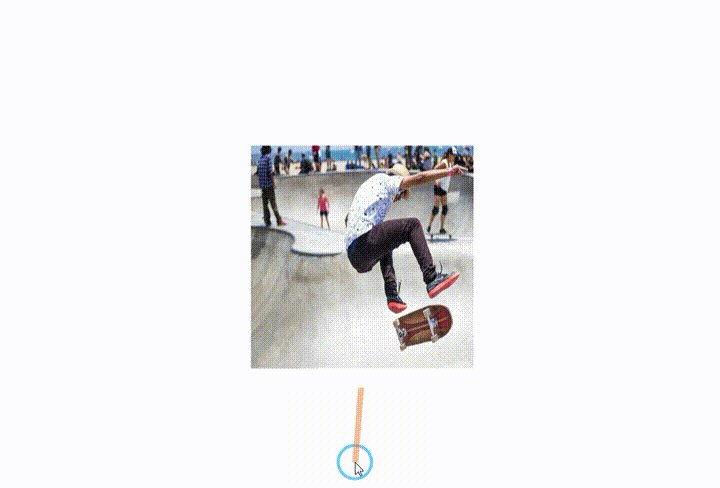
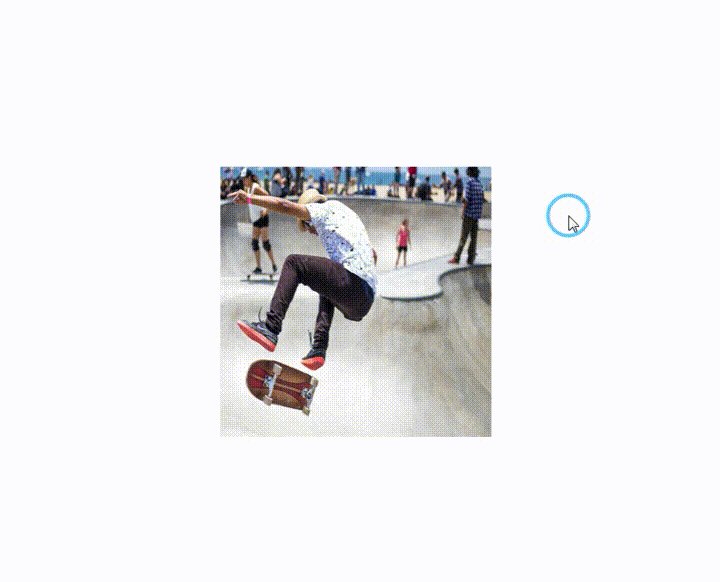
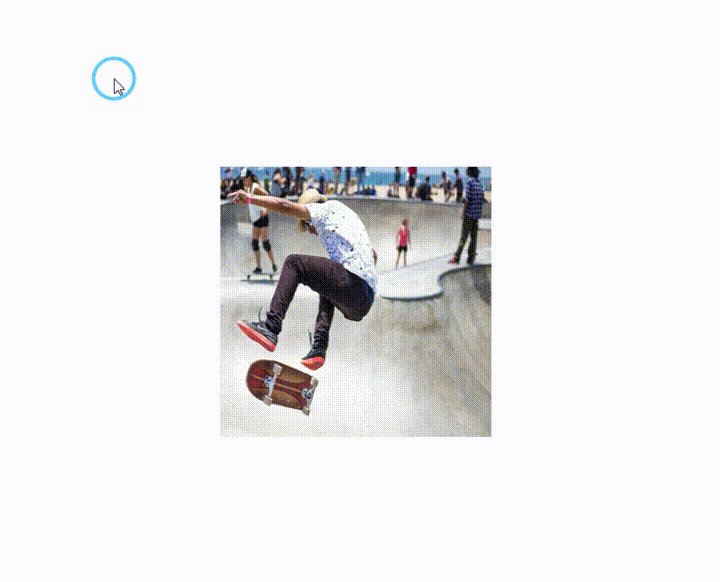
默认状态下 x y z 为0,在 rotate3d() 中有规定,空值(就是全部xyz值为0)时将会不生效:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画重点</title>
<style>
.main-box {
width: 100%;
height: 100%;
margin-top: 300px;
text-align: center;
position: relative;
}
.box1,
.box2 {
position: absolute;
width: 300px;
height: 300px;
display: inline-block;
transition: transform 1s;
}
.box1 {
/*transform: rotateY(60deg);*/
background-color: brown;
}
.box1:hover {
transform: rotate3d(0, 0, 0, 90deg);
}
</style>
</head>
<body>
<div class="main-box">
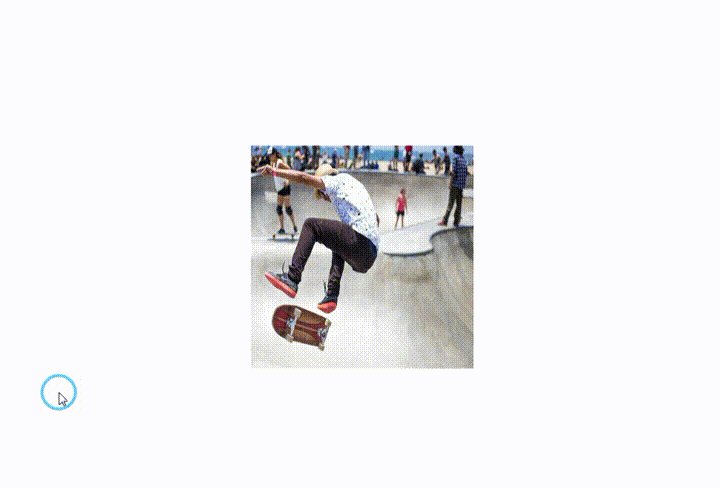
<img class="box1" src="./img/img05.jpg" />
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45

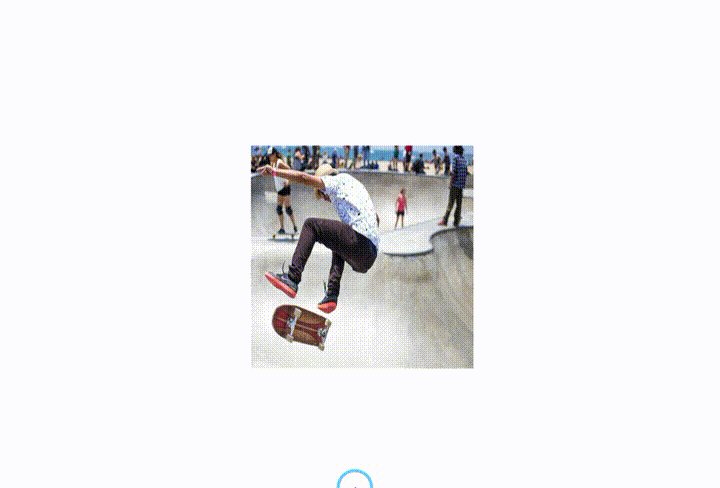
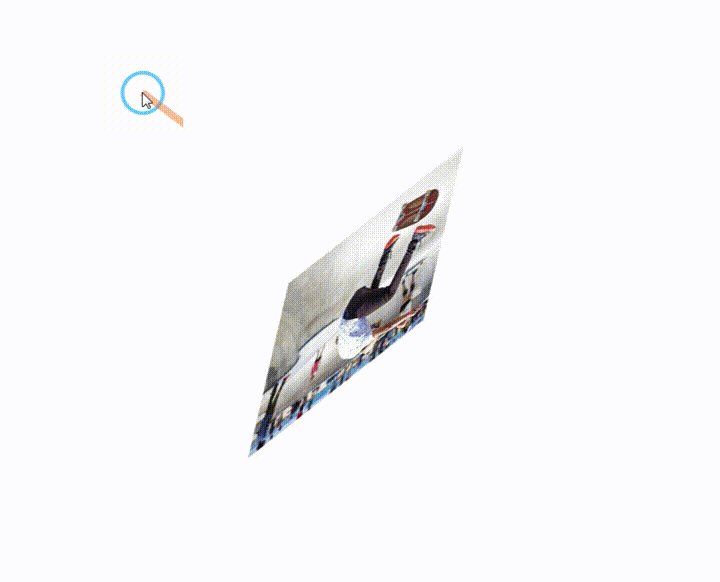
接着,咱们使第一个 0,也就是 x 表示沿 x 轴进行旋转,若用一个正方体做比方,此时该点应该是在此位置:


效果如下:

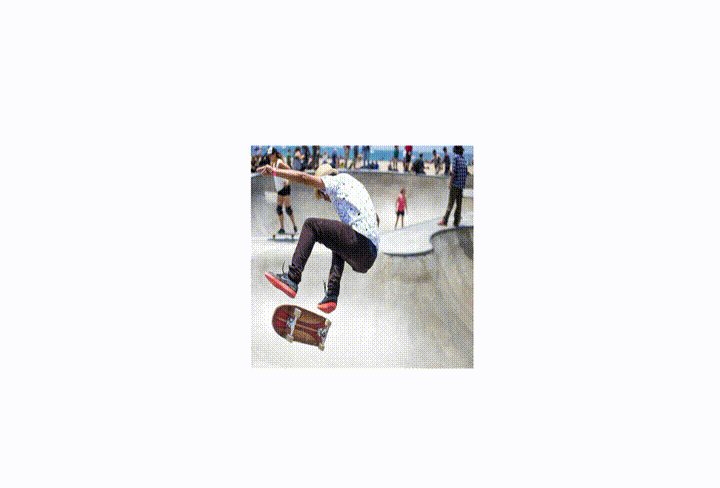
我们再把 y 值更改为 1,然后其他值归零:

Z轴:


由此我们可以看出,期中心点在元素中间:

而其中的角度正值表示顺时针旋转,负值表示逆时针旋转,旋转方式如图所示:

从图中我们可以得知,我们以箭头方向形成一个平面,这个平面的顺时针则是该轴角度为正是的顺时针方向。
复杂旋转
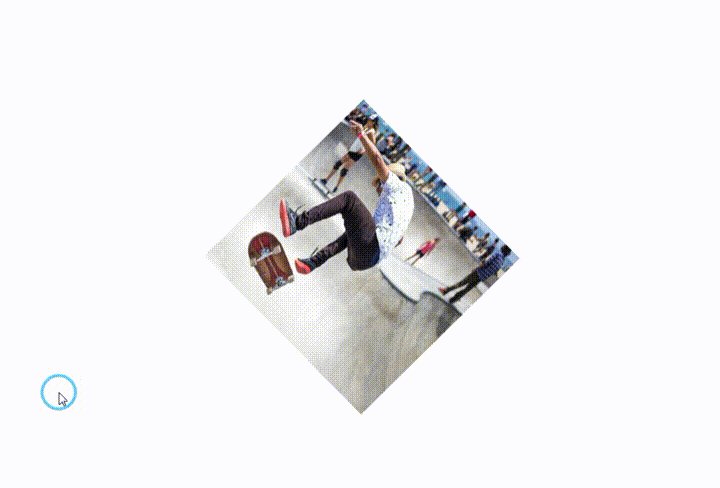
此时我们更改 rotate3d 为:

那么此时将会自定义轴,该轴为改点位置与圆心位置连成的直线:

根据该轴进行旋转

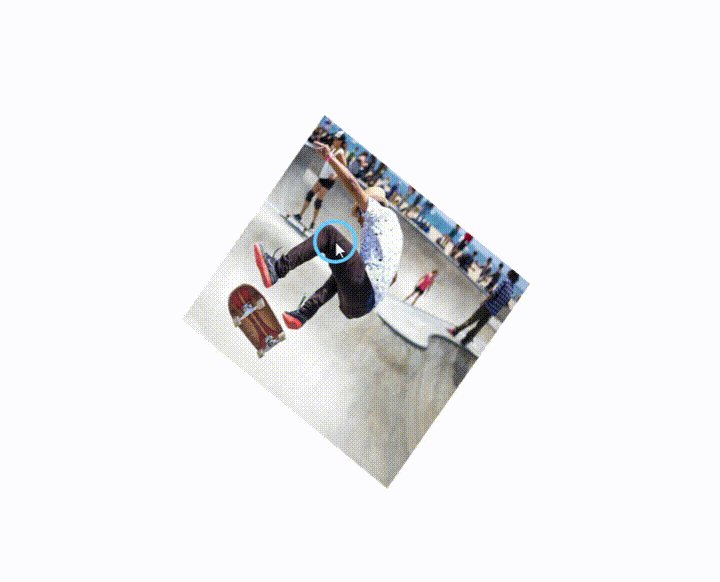
若此时将值改成 (1,2,0):

那么对应所产生的轴也会发生变化:

最终的旋转效果如下:

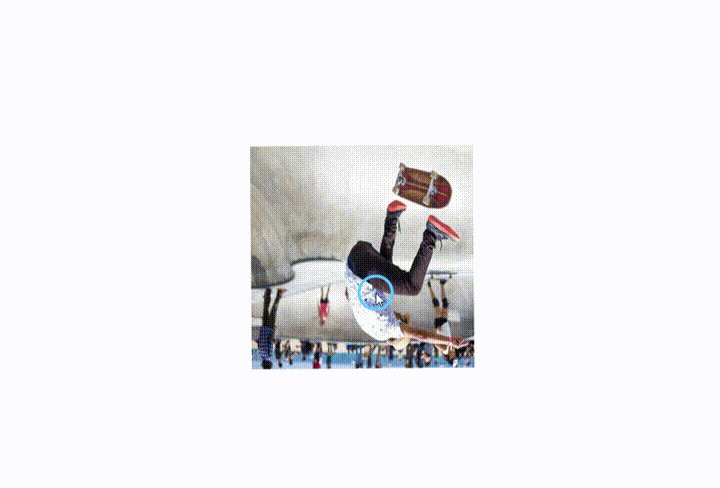
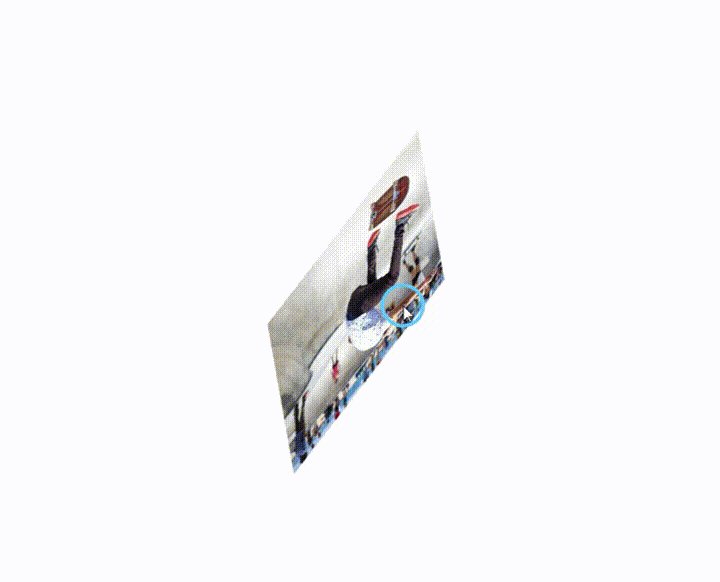
此时我们可以对比,其依照的轴已经发生变化。若此时改动转动位置:

在空间中位置(画得丑,自己可以画一下)将会有一个延伸出来的 3D 轴,那么此时的转动有了 z 轴的参与将会变得更像往下
“盖住”的翻转:

效果如下:

三、使用 CSS 做一个 3d 盒子
为了更好的演示 3d 相关内容,在此使用 css 制作一个 3D盒子。
首先先创建一个 div 使其包裹对应的3d 盒子,在此需要给予一个样式,使其居中并且有一定的 margin ,否则显示起来并不会利于查看:
<style>
.container {
width: 100%;
margin: 200px auto;
text-align: center;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
接着在 body下编写 div,使其调用该样式:
<div class="container">
</div>
- 1
- 2
接下来为 3d 盒子创建一个主要的父容器进行包裹,给予样式;因为我们的外部容器设置了 text-align ,那么其内元素需要居中则需要使用 display 设置 div 为其他类型元素,在此设置为 display: inline-block;,由于在创建 3d 盒子 时,需要对其内部进行脱离文档流,需要设置其 postion 为 relative,为其具有 3d 效果 在设置 transform-style 为 preserve-3d,在给予对应 background-color ,最后设置其宽高:
<style>
.box {
display: inline-block;
width: 200px;
height: 200px;
position: relative;
transform-style: preserve-3d;
background-color: brown;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
整体代码如下:

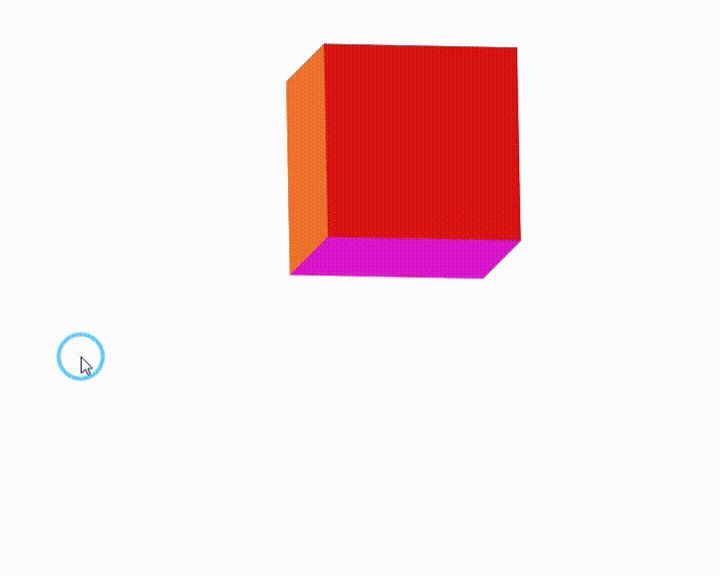
此时页面效果如下:

接着,该div这是用于包裹 3d 盒子,在此我们制作3d 盒子是通过对 div 进行翻转,我们需要在这个 div 下创建 6 个 div 表示其 6 个对应的面,并且这 6 个面必须有一定的大小,在此创建一个样式为其设置宽高,以及对应的 position:

接着我们先创建第一个 div 并且调用其样式:

由于每一个面使用不同颜色方便区分,在此我们给予一个背景颜色:

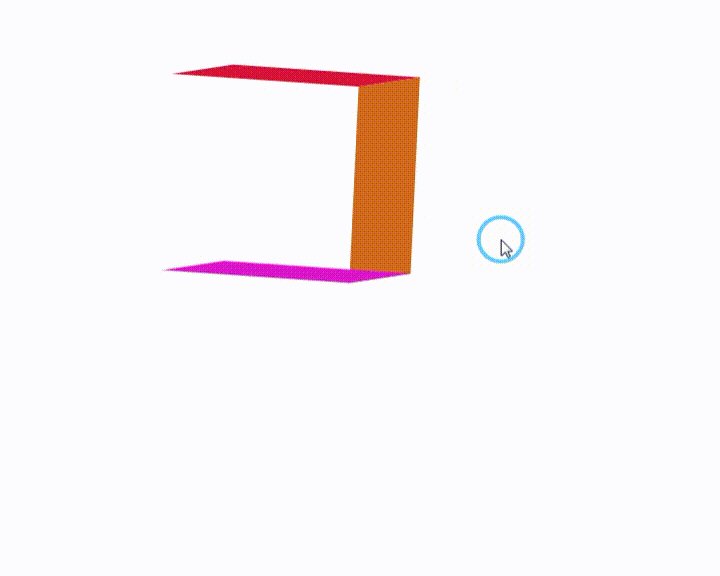
此时页面显示如下:

此时再复制一个 div 作为左侧的盒子面,并且给予对应的背景色:

在此我们可以看到,在给予对应颜色时还使用了 rotate3d 毒气进行沿着 y轴进行转化,但此时页面由于是正视关系,所以看不见,需要移动柜整个盒子的父容器,所以在此我们在 box 样式中添加转动:

此时页面显示如下:

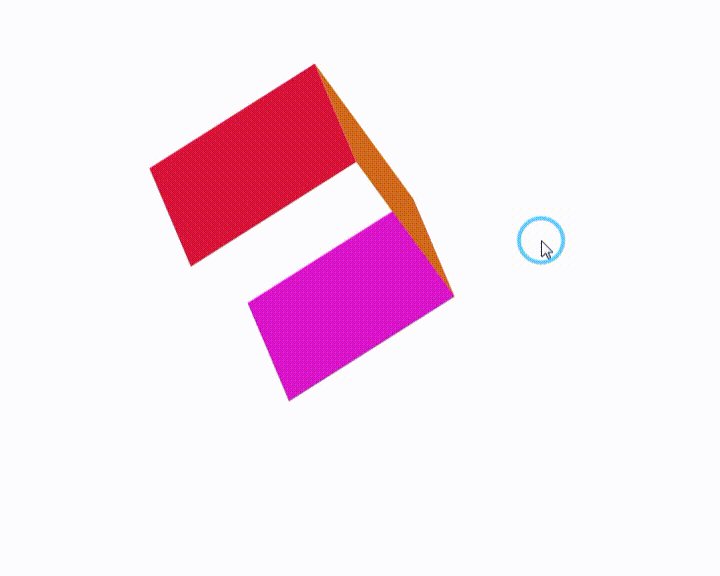
此时我们应该想到,直接使用中心点转化即可完成当前页面的转动使其归于正确的位置:

改变对应的中心点,使其沿着最左侧 Y 轴进行旋转即可完成,效果如下:

接着我们创建右侧的面,一样是创建一个 div,增加一个样式后更改其对应的中心点以及旋转角度进行转换:

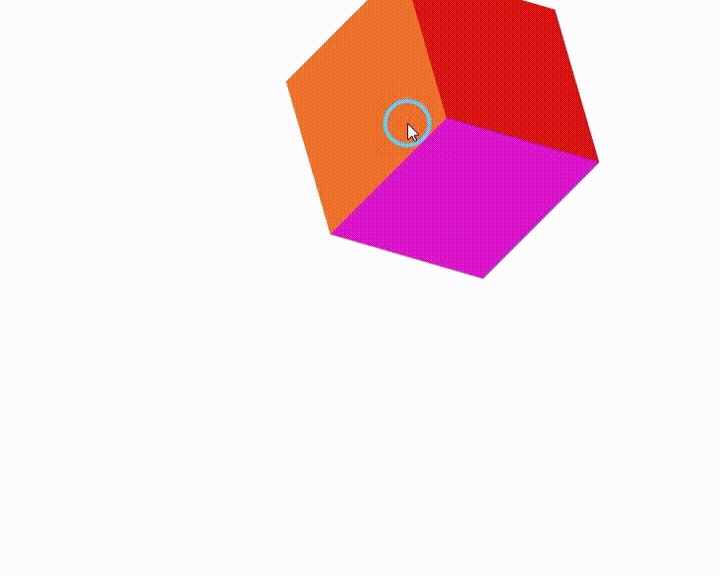
效果如下:

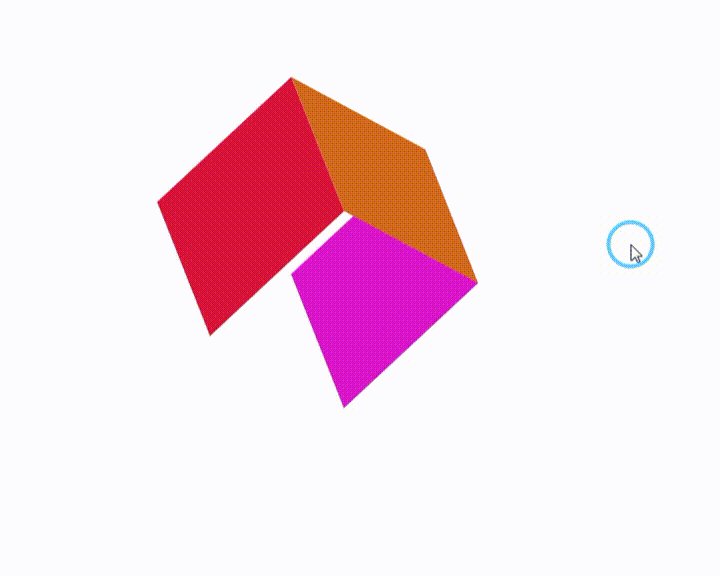
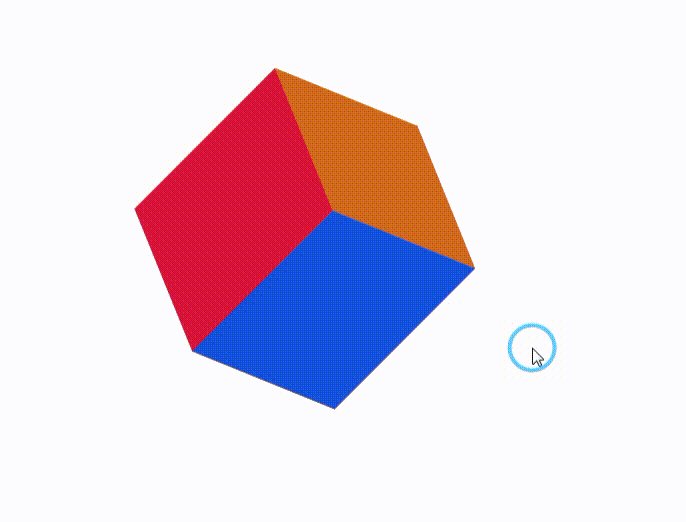
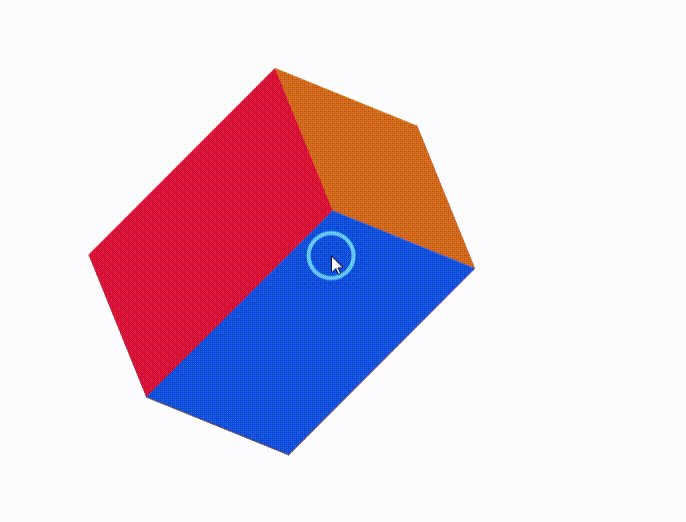
此时我们发现当前 3d 盒子 有些面不方便查看,直接给予 box 一个 hover,使其可以转换,首先在 box 中增加一个过渡,使其 hover 时能够更好的观察其他面:

接着再编写对应的 hover:

效果如下:

此时被遮挡的区域已经可视,此时咱们继续增加对应的 div 和样式为其增加面,首先制作后面的面,只需要使用 translate 在 Z 轴往后平移与其宽度一样的值即可:

效果如下:

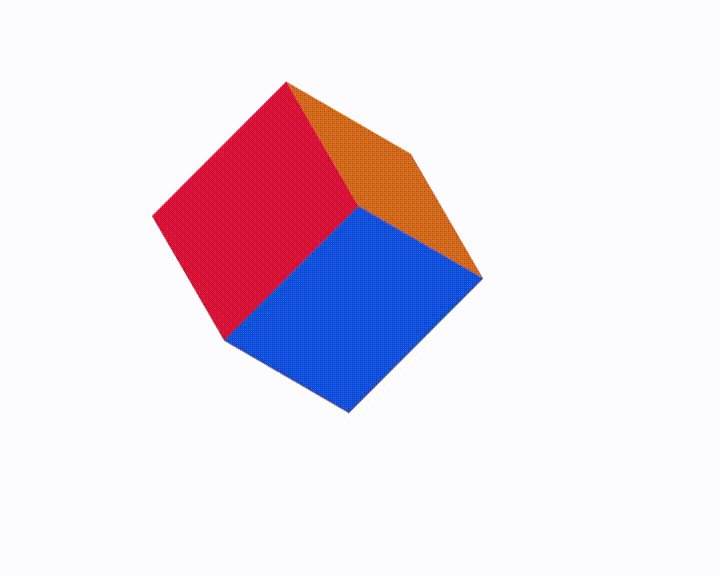
再接着制作 top 和 bottom 的面即可,原理跟以上类似,不过转化轴发生了改变而已,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D Box 1_bit</title>
<style>
.container {
width: 100%;
margin: 150px auto;
text-align: center;
}
.box {
display: inline-block;
width: 200px;
height: 200px;
position: relative;
transform-style: preserve-3d;
background-color: brown;
transform: rotate3d(1, 1, 0, 65deg);
transition: transform 1.6s;
}
.box:hover {
transform: rotate3d(1, 1, 0, 265deg);
}
.plane {
width: 200px;
height: 200px;
position: absolute;
}
.plane-before {
background-color: chocolate;
}
.plane-left {
background-color: crimson;
transform-origin: 0% 0%;
transform: rotate3d(0, 1, 0, 90deg);
}
.plane-right {
background-color: rgb(220, 20, 203);
transform-origin: 100% 100%;
transform: rotate3d(0, 1, 0, -90deg);
}
.plane-bottom {
background-color: rgb(20, 80, 220);
transform-origin: 100% 100%;
transform: rotate3d(1, 0, 0, 90deg);
}
.plane-top {
background-color: rgb(240, 113, 45);
transform-origin: 0% 0%;
transform: rotate3d(1, 0, 0, -90deg);
}
.plane-after {
background-color: rgb(220, 20, 20);
transform: translateZ(-200px)
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div class="plane plane-before">
</div>
<div class="plane plane-left">
</div>
<div class="plane plane-right">
</div>
<div class="plane plane-after">
</div>
<div class="plane plane-bottom">
</div>
<div class="plane plane-top">
</div>
</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
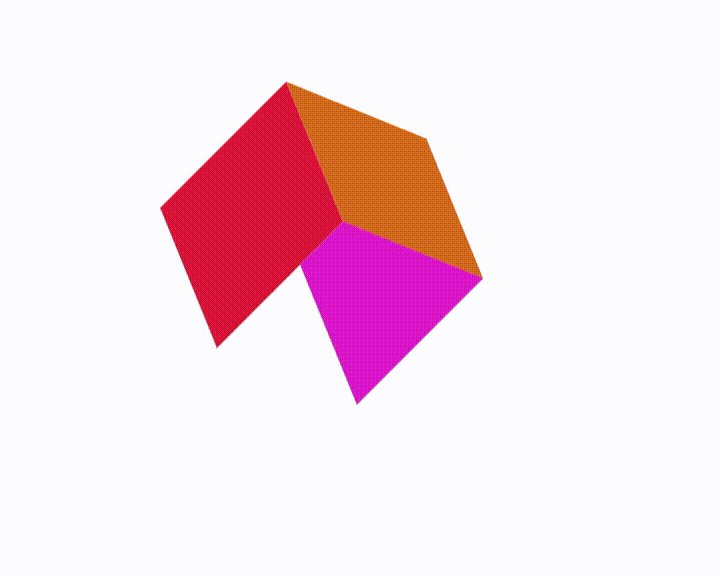
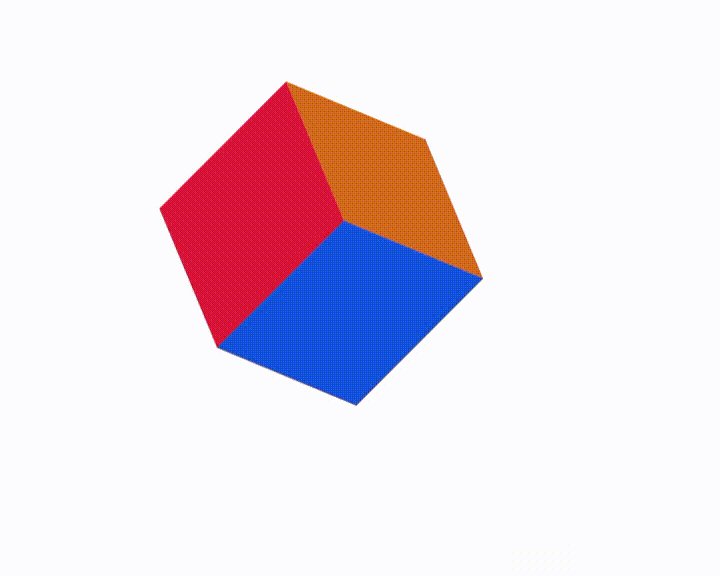
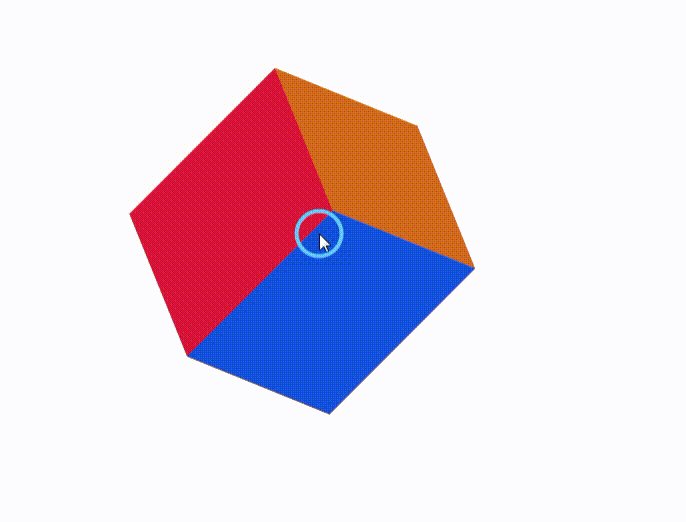
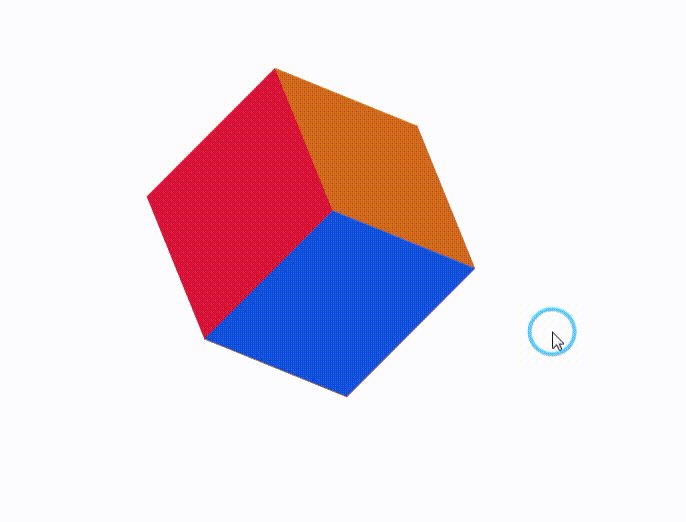
最终效果如下:

四、scale3d 使用
有了 3d盒子 后可以更好的对 3d 盒子进行 Z 轴上的演示。scale3d 接收 x、y、z 3个轴的值作为参数,我们在此演示 z 轴。
在此将 box 的 hover 样式更改为对应的 scale3d:

在此需要注意,其旋转内容保持不变,否则将会 hover 后变成未旋转,x和y为1表示 x y 轴上缩放不变,z 轴增加,效果如下:

文章来源: i1bit.blog.csdn.net,作者:1_bit,版权归原作者所有,如需转载,请联系作者。
原文链接:i1bit.blog.csdn.net/article/details/124004301
- 点赞
- 收藏
- 关注作者



评论(0)