03 数据库查询、模型查询、多库查询《ThinkPHP6 入门到电商实战》
文章目录(更新中…)
01 thinkphp6的前期开发准备《ThinkPHP6 入门到电商实战》
02 控制器《ThinkPHP6 入门到电商实战》
03 数据库查询、模型查询、多库查询《ThinkPHP6 入门到电商实战》
若是大一学子或者是真心想学习刚入门的小伙伴可以私聊我,若你是真心学习可以送你书籍,指导你学习,给予你目标方向的学习路线,无套路,博客为证。
一、数据库连接配置
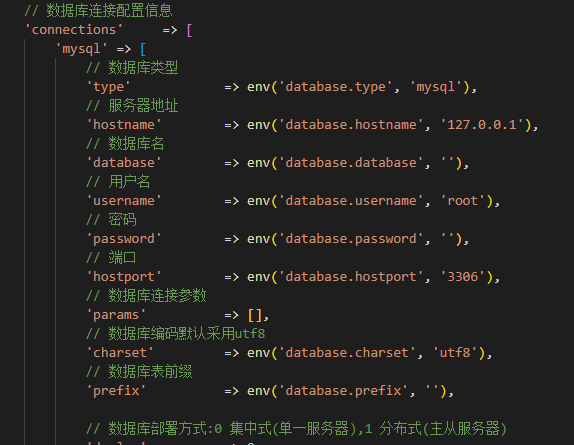
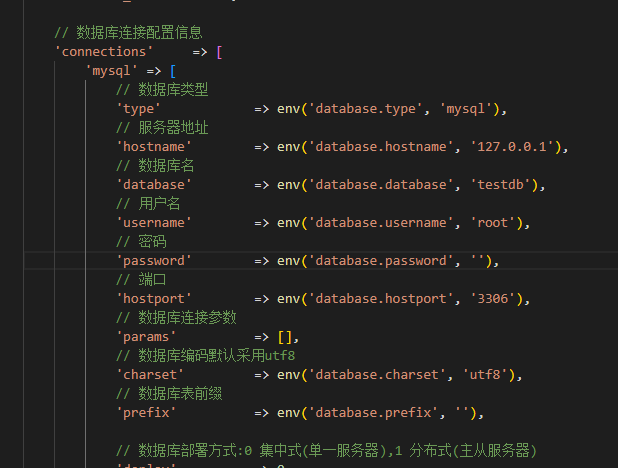
在部署环境下数据库连接在 config 目录下的 database.php 文件中进行配置:

根据配置文件中的信息进行数据库连接的编写:

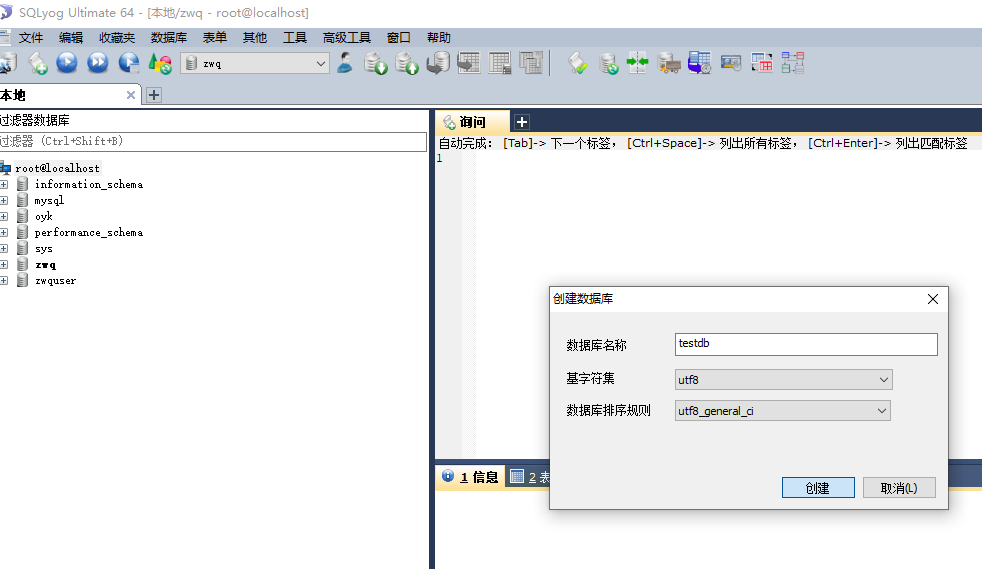
在此我们可以预先通过可视化的数据库管理工具创建数据库:

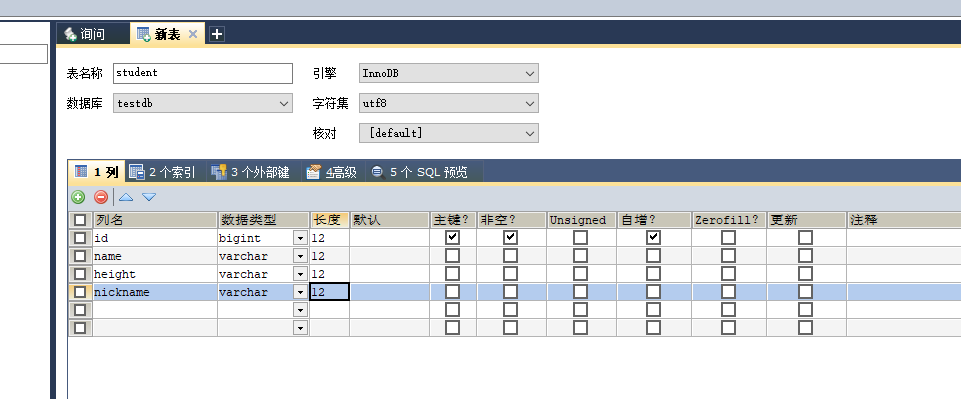
随后可以在数据库中创建对应的表内容:

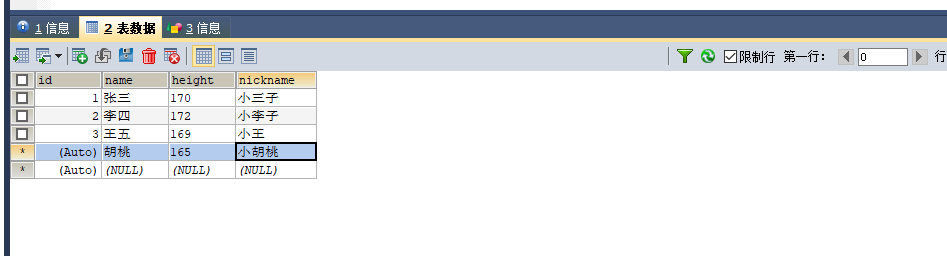
此时还差数据表数据,直接通过可视化环境对其进行编辑即可:

有了数据后即可对其进行操作,在此还需要提醒一下,在本地环境中,数据库连接还可以通过 .env 文件进行配置:

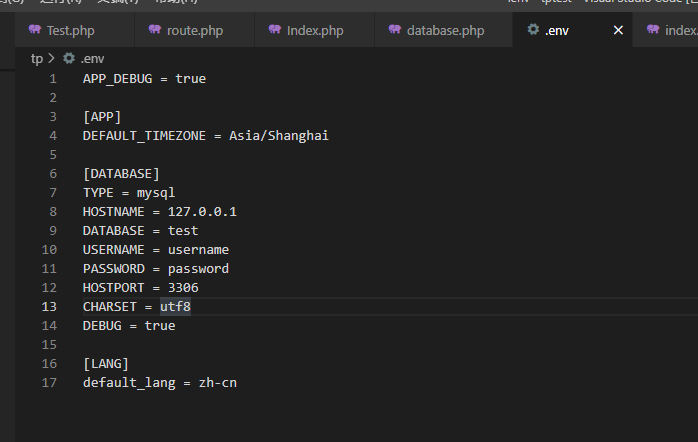
打开 .env 文件后在其中可以看到对应的配置项:

在此为了方便我们直接使用 config 下的 database.php 为其配置即可:

二、静态方式访问数据库
在tp6 中可以使用 Db 访问数据库,例如:
<?php
namespace app\controller;
use think\facade\Db;
use app\BaseController;
class Index extends BaseController
{
public function index(){
$stu = Db::table('student')->select();
return json($stu);
}
}
以上代码中 use 了 use think\facade\Db; 随后在 index 方法中 使用 Db 指定数据表对其进行 select 操作,最后结果如下:

三、多个数据库操作
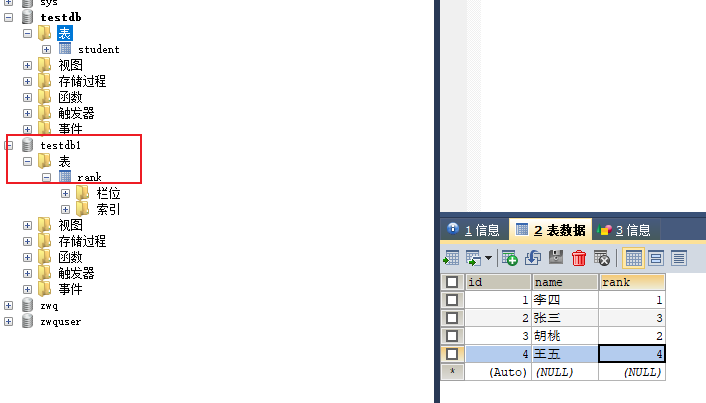
此时我们还有一个数据库数据需要获取,那么如何连接其他数据库呢?假设有一数据库如下:

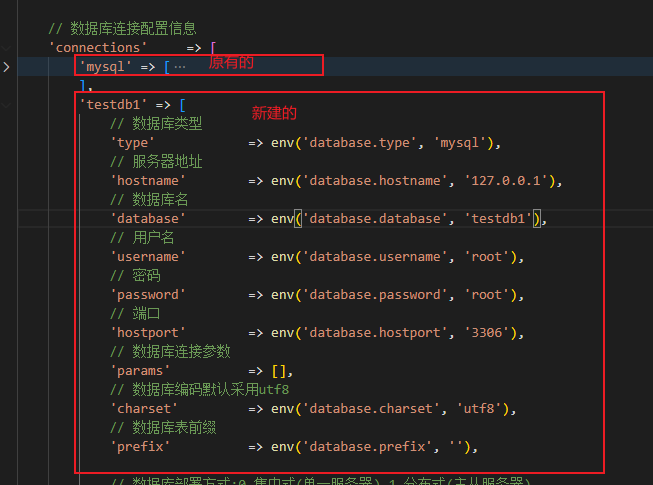
此时想要链接数据库 testdb1 那么需要在 config 下的 database.php 配置文件中新建一个数据库的链接配置项:

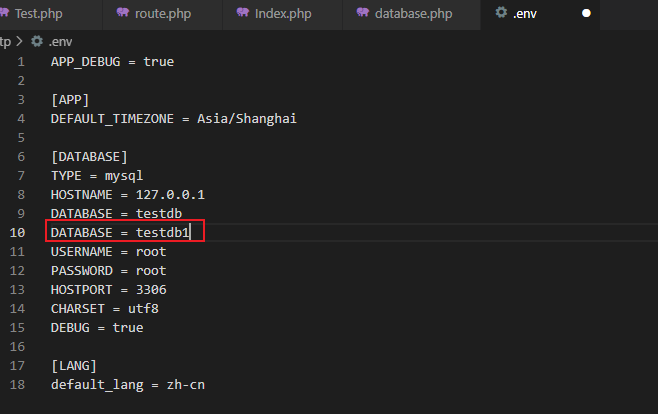
此时还需要在 env 文件中再设置一个链接数据库:

此时在控制器中创建一个方法:
public function db2(){
$stu1 = Db::connect('testdb1')->table('rank')->select();
return json($stu1);
}
}
此时查看以上方法我们可以得知,使用 connect 指定对应的数据库即可对其进行操作。
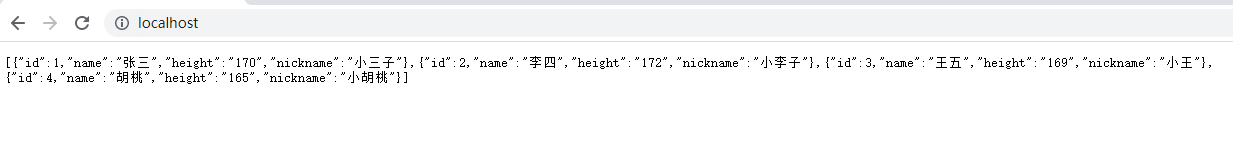
随后访问该方法:

四、使用模型对数据库进行操作
在 tp6 中,框架制定了一个模型类让我们对其使用,通过模型类可以减少重复的代码,并且更加简洁的对数据库进行操作,使用模型对数据库表进行操作时,这个模型即代表了所需要操作的数据库表。
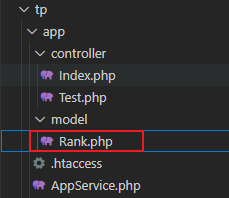
首先在 controller 同级目录下创建一个 model 文件夹,在其中创建对应数据库的模型文件:

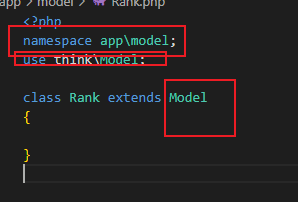
随后编写这个 Rank文件:
<?php
namespace app\model;
use think\Model;
class Rank extends Model
{
}

在此要注意 namespace 、use 和 继承 Model 类,否则无法有 Model 特性。该类我们可以明显的知道是操作 testdb1 中的 Rank 表,此时在 index 文件中新增一个方法:
public function rankModel(){
$stu=Rank::select();
return json($stu);
}
此时直接调用这个静态类使用 select 方法即可,那么此时就会直接操作 rank 表,但要注意在头部 use:

访问该方法我们发现数据库信息即可查询:

文章来源: i1bit.blog.csdn.net,作者:1_bit,版权归原作者所有,如需转载,请联系作者。
原文链接:i1bit.blog.csdn.net/article/details/126157972
- 点赞
- 收藏
- 关注作者


评论(0)