【JQuery】JQuery入门——模拟用户分组以及页面换肤
【摘要】
🔎这里是【JQuery】,关注我学习前端不迷路 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JQuery,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——模拟用户分组以及页面换肤
文章目录
1. 模拟用户分组
1.1...

🔎这里是【JQuery】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JQuery,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——模拟用户分组以及页面换肤
文章目录
1. 模拟用户分组
1.1 案例介绍
使用 jQuery 模拟用户分组,要求如下:
1. 页面加载时显示所有分组的列表项。
2. 点击某分组名称时,仅显示当前分组列表,并隐藏其他分组的列表项

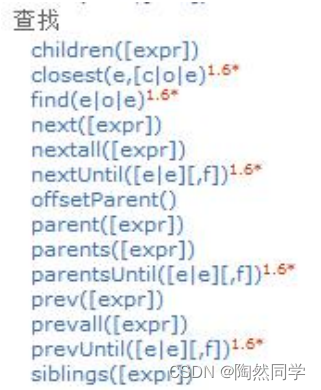
1.2 案例相关知识:

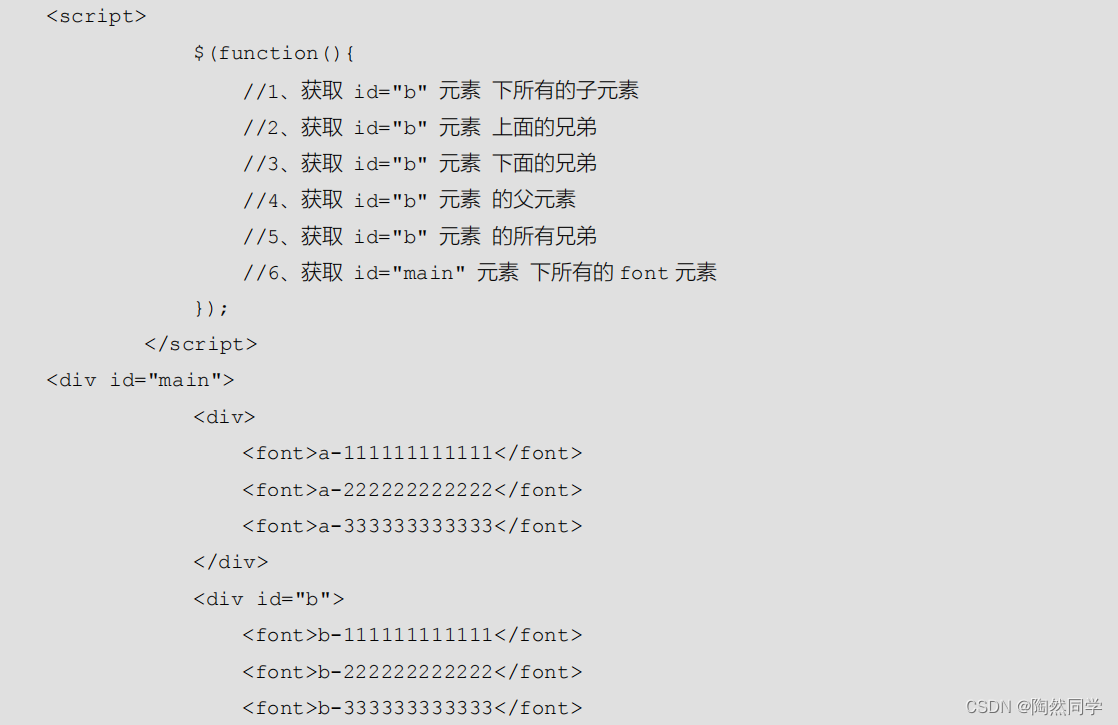
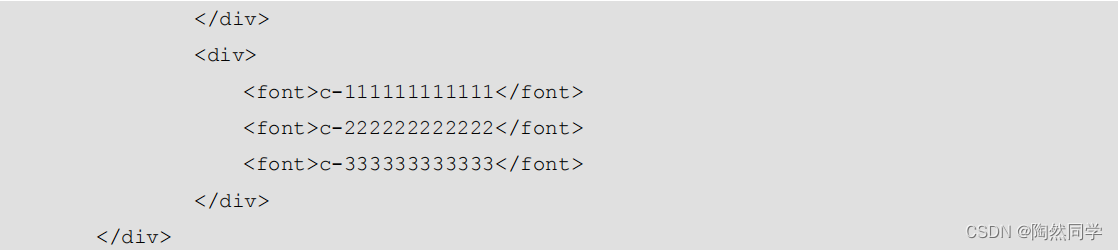
代码准备:




提示:
JQ 元素 .css(“ 属性名 ”,” 属性值 ”);
例如:
jq 元素 .css(“width”,”50px”);
动画版:
JQ 元素 .animate({
属性名 :”+= 属性值 ”,
属性名 :”-= 属性值 ”
},{
duration:”fast”
});
例如:
JQ 元素 .animate({
width:”+=150”
},{
duration:”fast”
});
文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/126009246
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)