【JQuery】JQuery入门——JQuery 插件-validation
【摘要】
🔎这里是【JQuery】,关注我学习前端不迷路 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JQuery,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——知识点讲解(四)
文章目录
1. 插件简述
2. 插件导入
...

🔎这里是【JQuery】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JQuery,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——知识点讲解(四)
文章目录
1. 插件简述
JQuery 有着大量的功能插件,每种插件都有自己独有的功能。
例如:
表单校验 ----validation
移动互联网开发 ----BootStrap
Ajax 数据展示 -------EasyUI
今天我们学习其表单校验插件 ---- validation

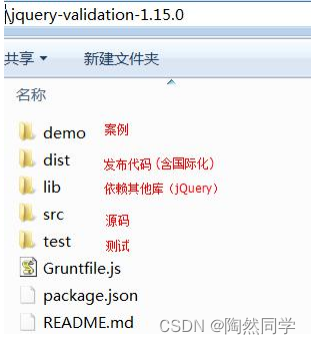
2. 插件导入
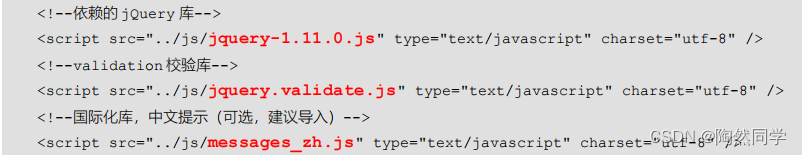
validate 是 jQuery 插件,及必须在 jQuery 的基础上进行运行。我们将导入 jQuery 库、 validate
库、和国际
化资源库(可选,建议导入)

准备代码:


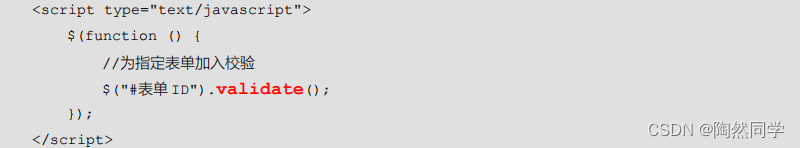
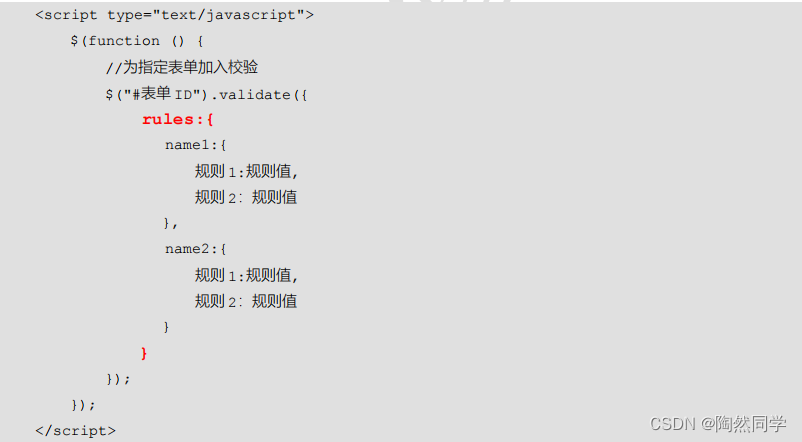
3. 为指定表单加入校验
validate 需要手动的声明,对那个表单进行校验,及需要手动调用 validate()方法。

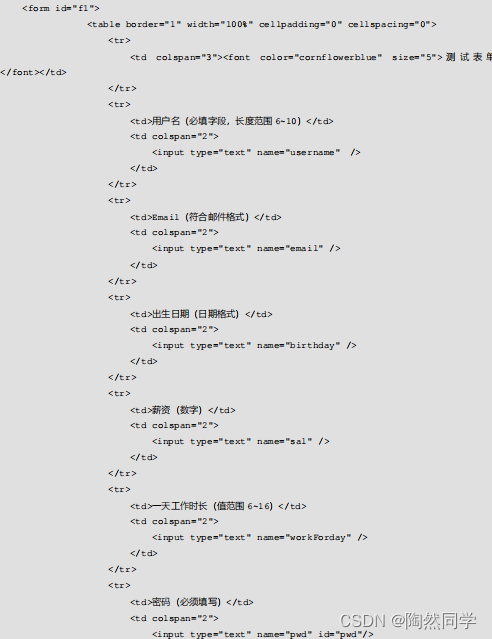
4. 为校验加入规则
validate()方法中可以指定添加规则

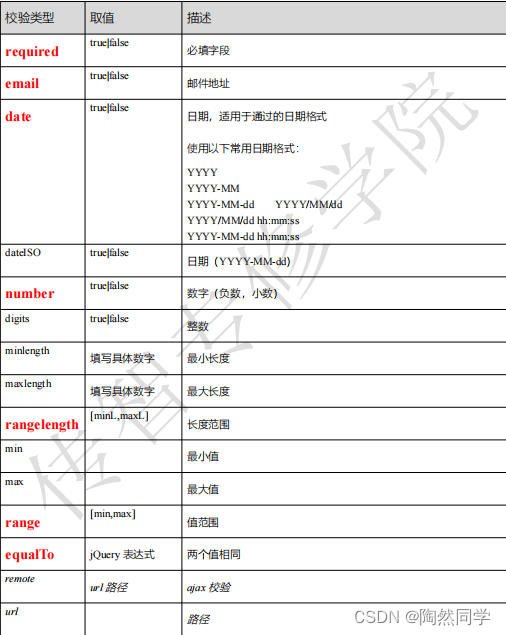
规则速查表

注意:为了方便展示,请设置如下样式:

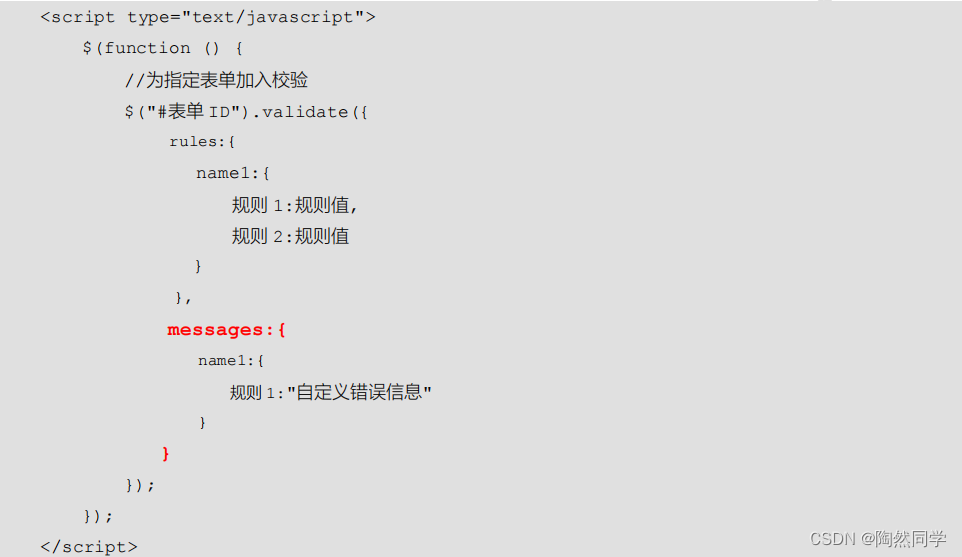
5. 为规则自定义错误信息
messages 可以为已经定好的规则自定义错误信息

其中
{0} 动态获取规则值的第一个值
{1} 动态获取规则值的第二个值
文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/126008971
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)