【JQuery】JQuery入门——知识点讲解(二)
【摘要】
🔎这里是【JQuery】,关注我学习前端不迷路 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JQuery,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——知识点讲解(二)
文章目录
1. 层级选择器
2.&...

🔎这里是【JQuery】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JQuery,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——知识点讲解(二)
文章目录
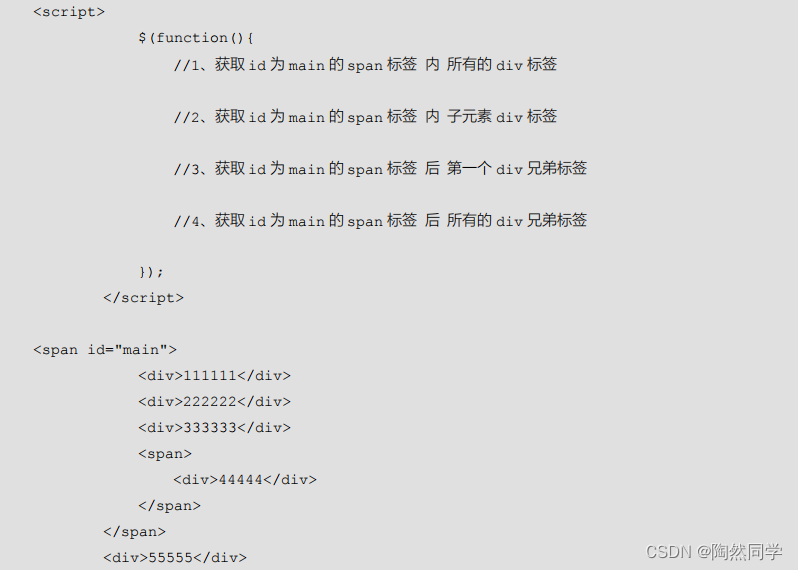
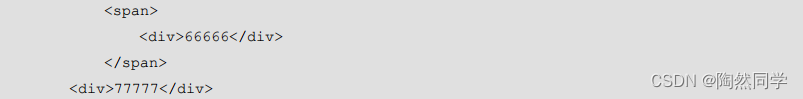
1. 层级选择器
和 CSS 层级选择器类似,可以通过层级关系获取对应标签对象。
A B
获得 A 元素内部的所有的 B 元素。(祖孙) -- 后代
A>B 获得 A 元素下面的所有 B 子元素。(父子)
A+B
获得 A 元素同级下一个 B 元素(兄弟)
A~B
获得 A 元素之后的所有 B 元素(兄弟)
代码准备:


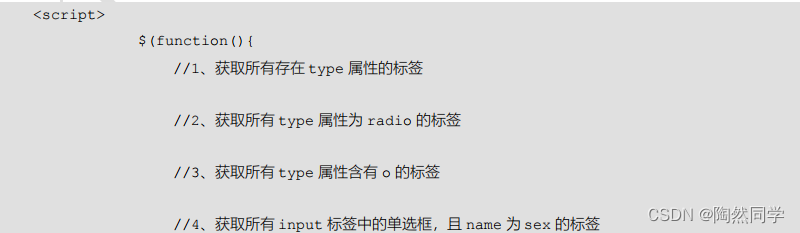
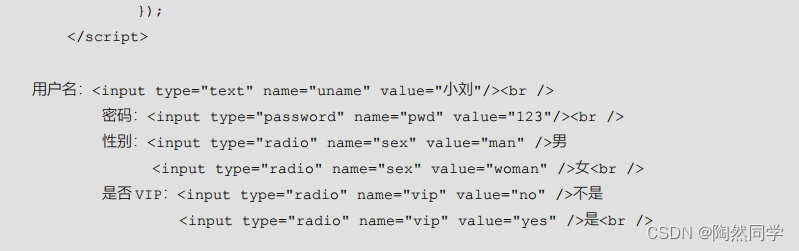
2. 属性选择器(通配符选择器)
我们可以通过属性选择器,以属性名或者值来匹配对应标签
[ 属性名 ]
获得有 指定属性名 的标签对象。
[ 属性名 = 值 ]
获得 指定属性名 等于 指定值 的标签对象
[ 属性名 *= 值 ]
获得 指定属性名 含有 指定值 的标签对象
多个属性选择器可以组合使用
[ 选择器 1][ 选择器 2][ 选择器 3] ,多个属性同时过滤。 where .. and ... and ...
了解:
[ 属性名 != 值 ]
获得 指定属性名 不等于 指定值 的标签对象
[ 属性名 ^= 值 ]
获得 指定属性名以指定值 开头 的标签对象
[ 属性名 $= 值 ]
获得 指定属性名以指定值 结尾 的标签对象
代码准备:


3. 基本过滤选择器
通常我们在获取到一系列标签对象之后,会有一些筛选需求,
这里就可以使用基本过滤选择器。
:first
第一个
:last
最后一个
:even
偶数,索引从 0 开始计数
:odd
奇数
:not(..) 除了指定内容。例如: 1234:not(3) --> 124
例如: div:not(div:first)
:eq(index) 获取指定索引的元素 =
:gt(index) 大于 n 个 >
:lt(index) 小于 n 个 <
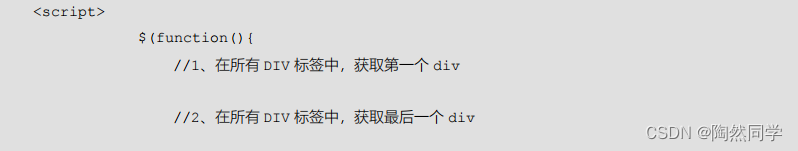
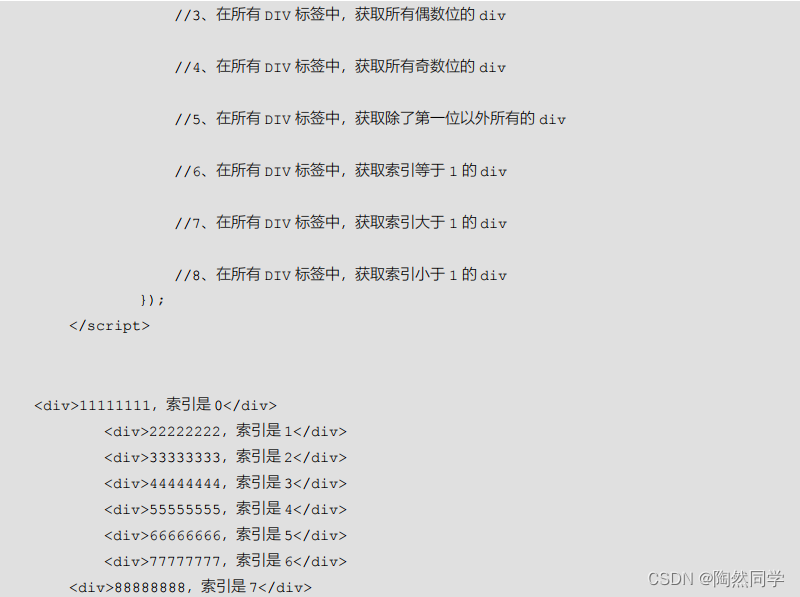
代码准备:


4. 表单属性选择器
:checked
选中(单选 radio ,多选 checkbox ) <input type="..." checked="checked">
:selected
选择(下列列表 <select> ) <option selected="selected">
:enabled
可用
:disabled
不可用。 <xxx disabled="disabled"> | <xxx disabled=" "> | <xxx disabled>
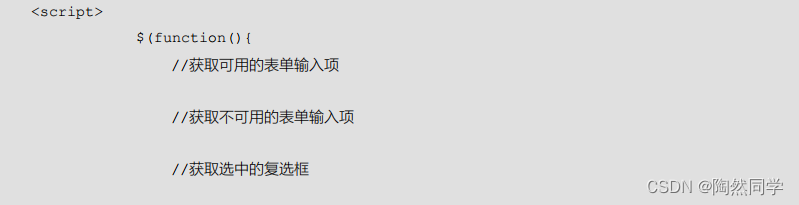
代码准备:


5. jQuery 操作 class 属性
addClass() 给指定标签的 class 属性追加样式
removeClass() 将标签指定的 class 属性移除
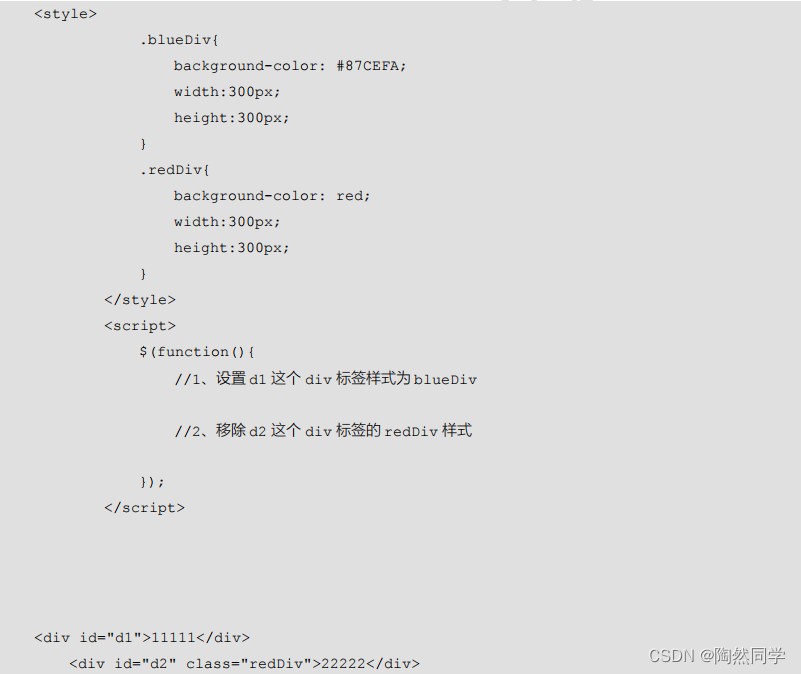
代码准备:

扩展:
使用 jQuery 直接操作 CSS :
JQ.css("CSS 属性 ");
获取某个 CSS 属性值。
JQ.css("CSS 属性 ","CSS 属性值 ");
设置某个 CSS 属性值。

6. 属性操作:prop()和 attr()
prop(" 属性名 ");
获取元素的某个属性的值 ---------- 等同于 attr(" 属性名 ")
prop(" 属性名 ", 属性值 );
设置元素的某个属性为指定值 ---- 等同于 attr(" 属性名 ", 属性值 )
removeProp("属性名 ");
删除元素的某个属性的值 ----------- 等同于 removeAttr(" 属性名 ");
注: prop 命令是 jQuery1.6 版本后的新操作方式,用以替代 attr 命令。
1.6 之前版本,若 prop 命令不管用,则使用 attr 即可
代码准备:
文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/125995037
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)