【JQuery】JQuery入门——知识点讲解(三)
【摘要】
🔎这里是【JQuery】,关注我学习前端不迷路 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JQuery,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——知识点讲解(三)
文章目录
1. 元素 value 属...

🔎这里是【JQuery】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JQuery,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——知识点讲解(三)
文章目录
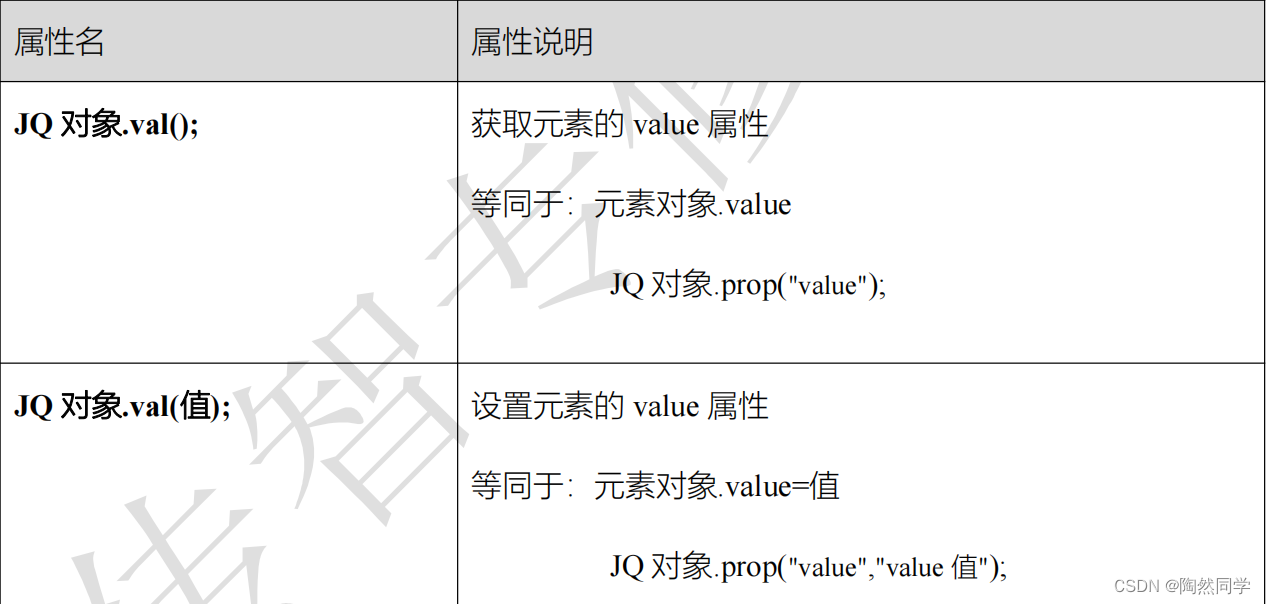
1. 元素 value 属性操作
操作元素的 value 属性值,目前我们可以使用如下方式操作:
JS 方式:元素对象 .value= 值 ;
jQuery 方式: JQ 对象 .prop("value","value 值 ");
jQuery 中,还有一种快捷操作方式:

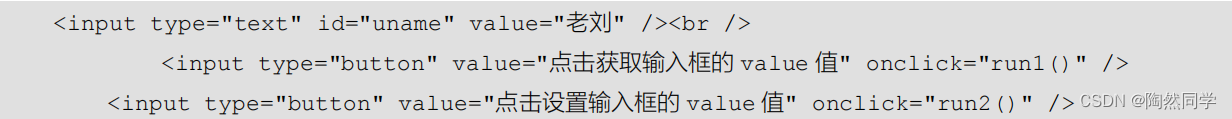
准备代码:

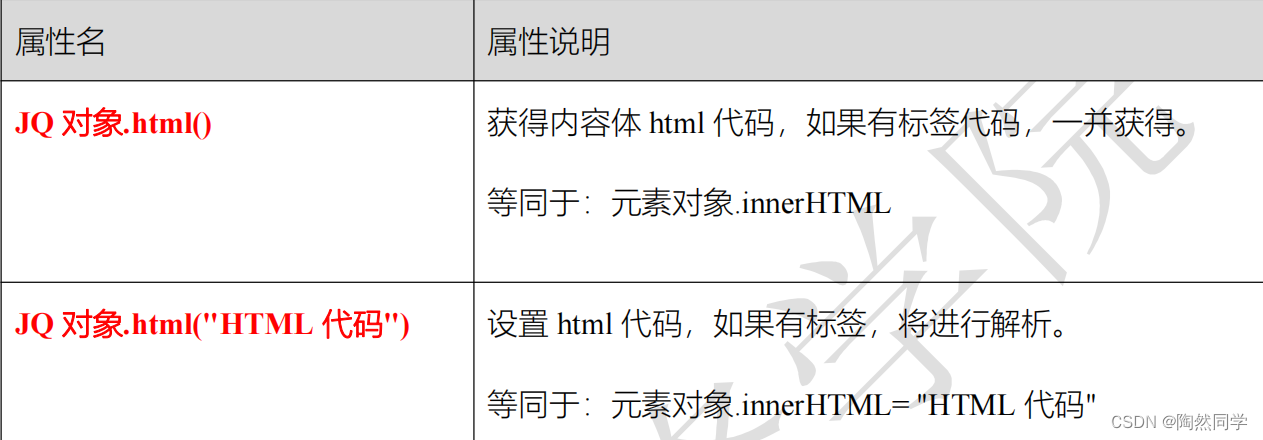
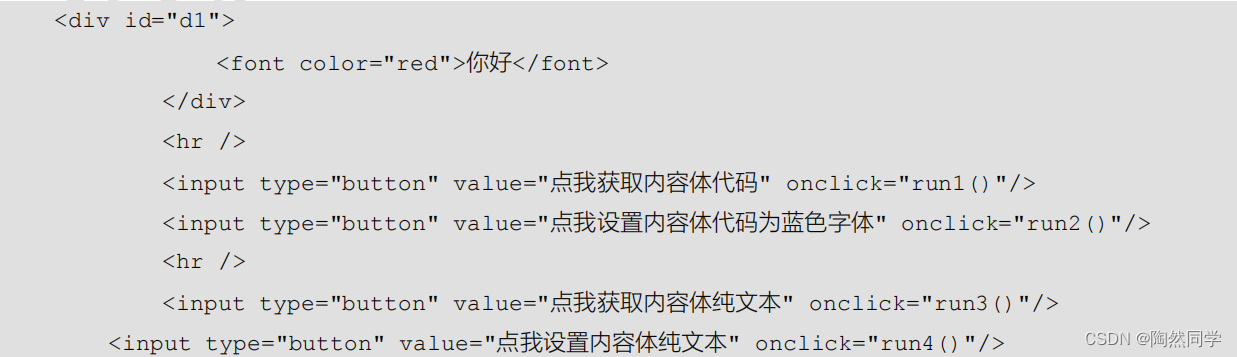
2. 获取/设置元素内容体
1、获取/设置元素内容体 HTML 代码

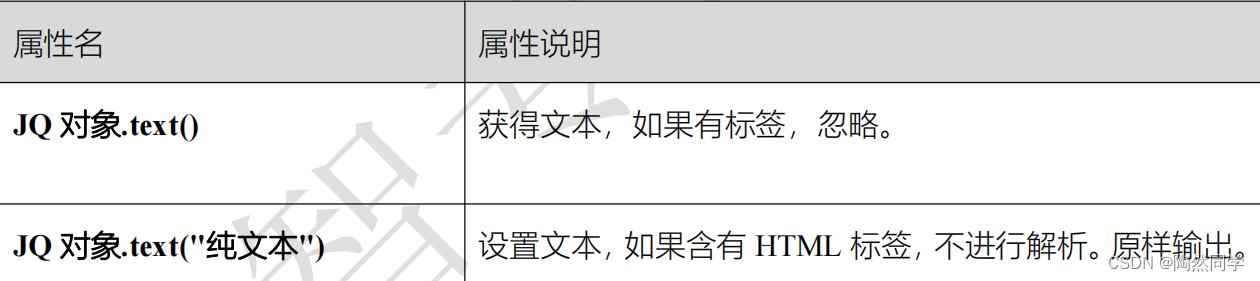
2、获取/设置元素内容体纯文本

准备代码:

3. 追加元素内容体
通常我们涉及到追加内容体,使得效果可以层层叠加。
以下两句效果相同,写法不同
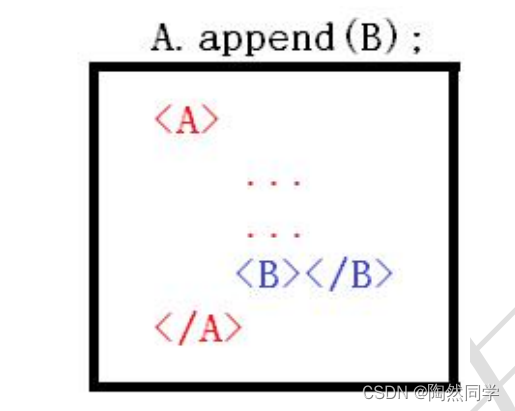
A.append(B) , 向 A 的末尾追加 B
B.appendTo(A) ,将 B 追加到 A 的末尾

以下两句效果相同,写法不同
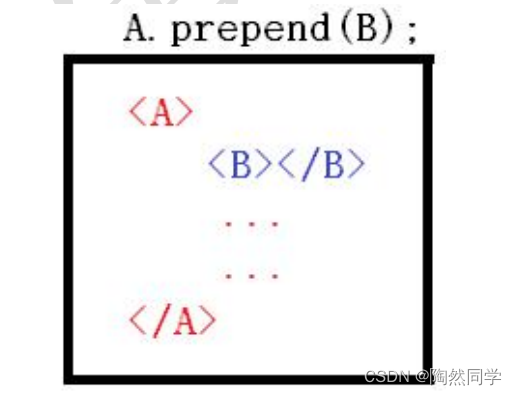
A.prepend(B) , 向 A 的头部追加 B
B.prependTo(A) ,将 B 追加到 A 的头部

准备代码:

文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/126008752
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者







评论(0)