【vue】Node安装与配置
【摘要】 node的安装与卸载今天遇到个问题 使用npm命令时报错显示栈溢出,所以将node重装了一下,一.卸载node:1.在程序与功能里卸载node.js,然后删除node相关文件夹,此次安装我将node安装在C盘里,将他的全局缓存指向在D盘的nodejs文件夹中(node_cache\node_config)2.删除环境变量和用户变量中的参数3. 执行一下npm -v 看看还有没有反应二.安装n...
node的安装与卸载
今天遇到个问题 使用npm命令时报错显示栈溢出,所以将node重装了一下,
一.卸载node:
1.在程序与功能里卸载node.js,然后删除node相关文件夹,此次安装我将node安装在C盘里,将他的全局缓存指向在D盘的nodejs文件夹中(node_cache\node_config)

2.删除环境变量和用户变量中的参数


3. 执行一下npm -v 看看还有没有反应
二.安装node
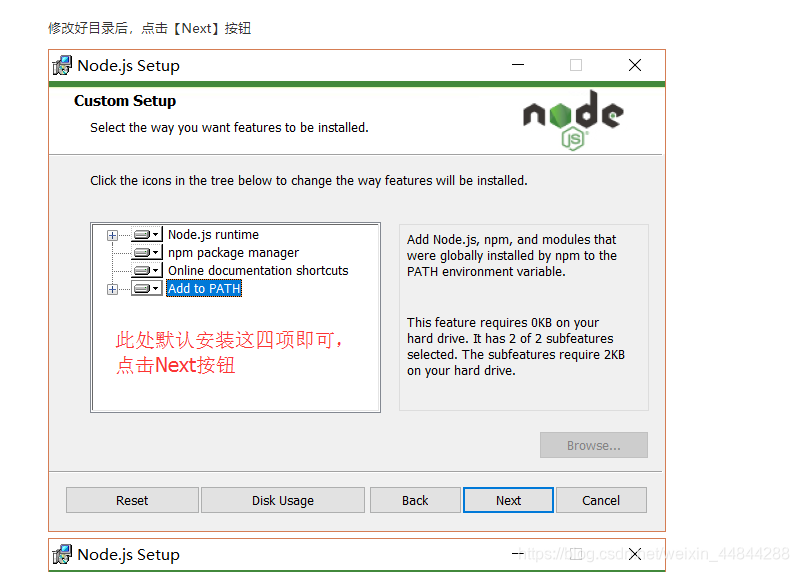
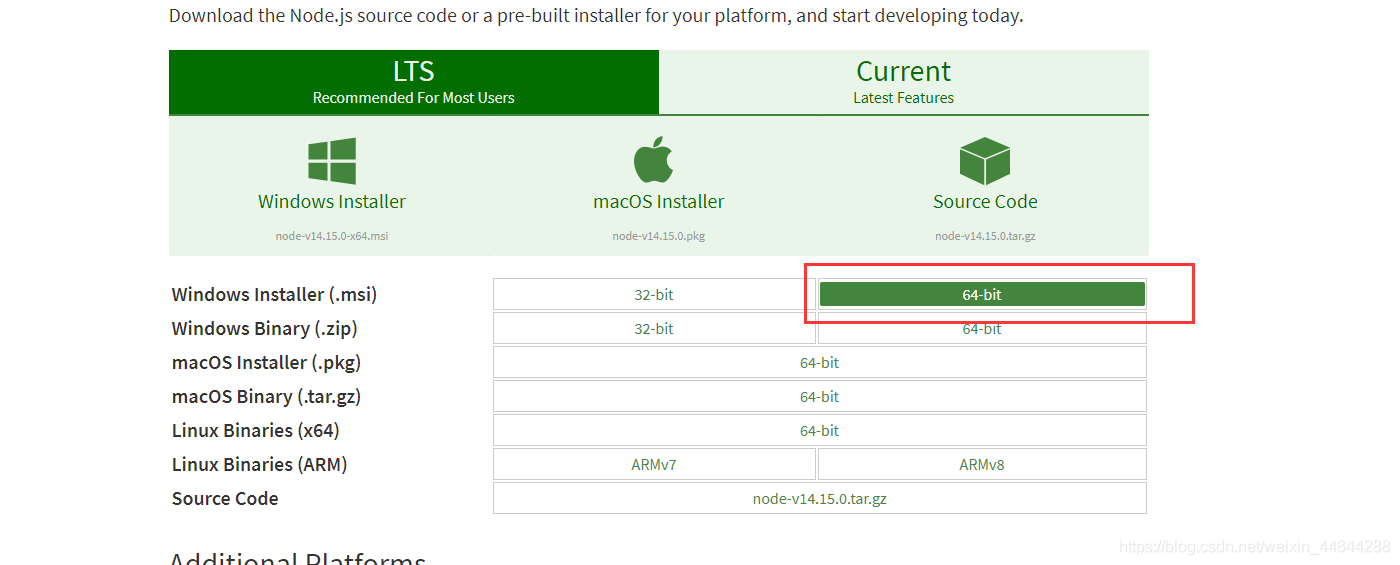
1. 下载node.js https://nodejs.org/en/download/


输入npm -v 测试是否安装成功
2. 配置环境
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
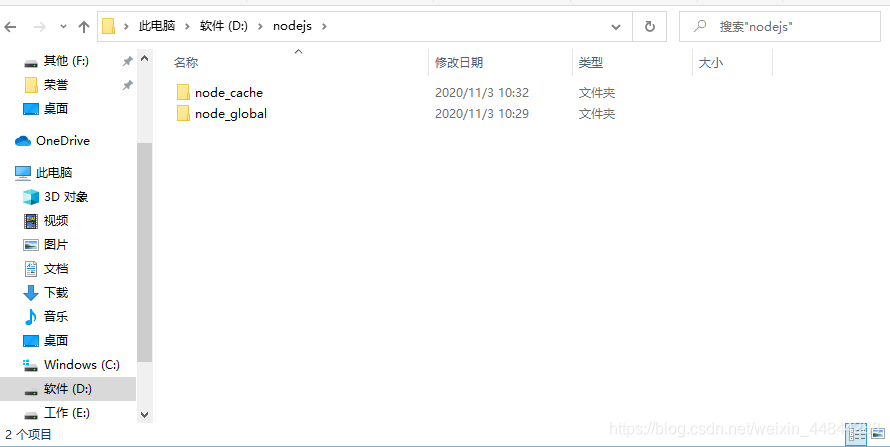
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
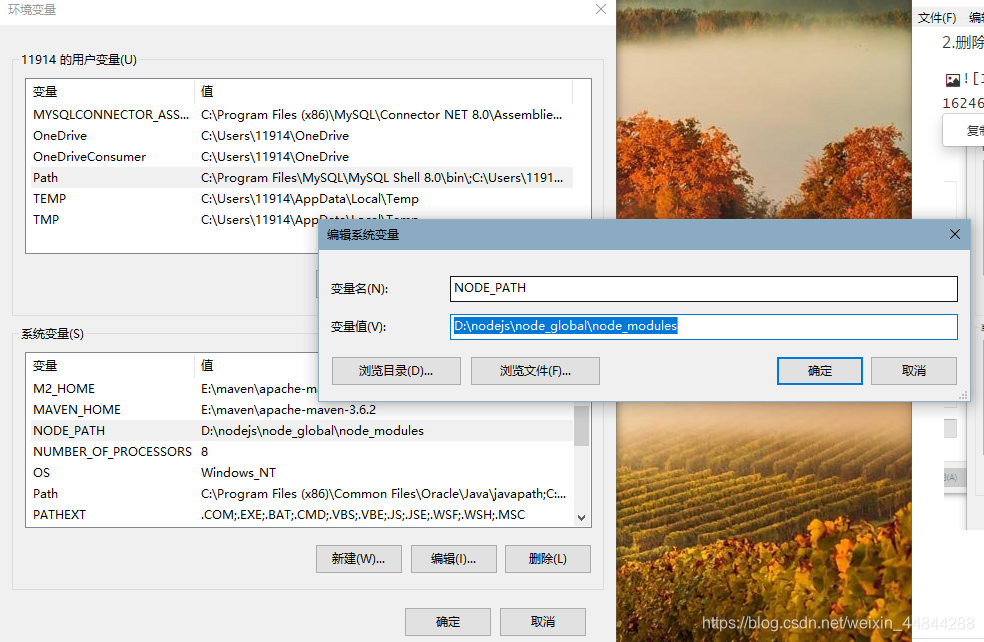
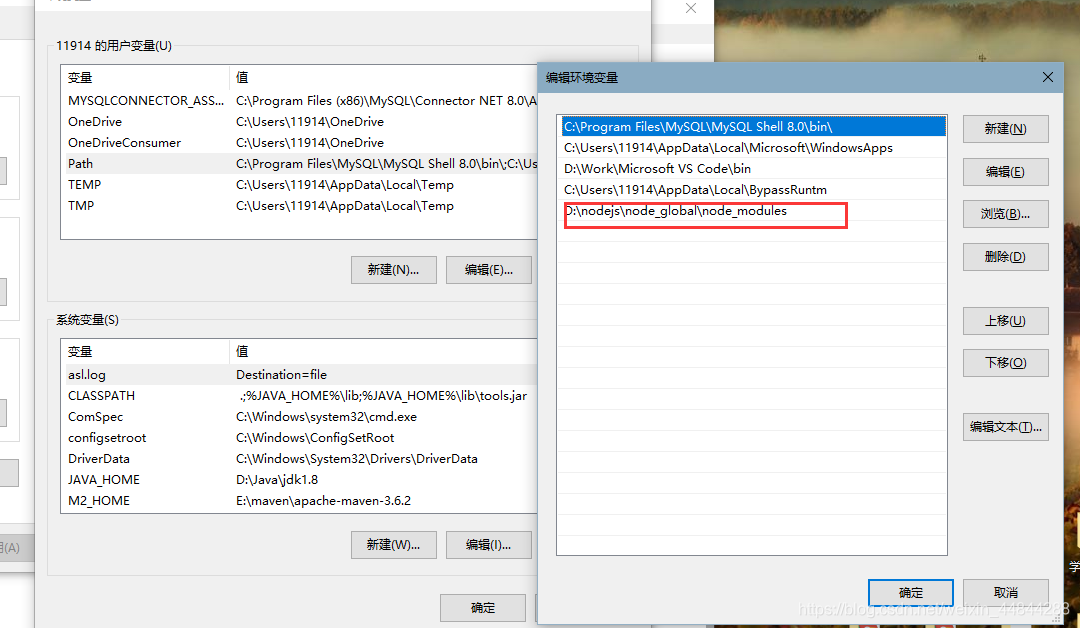
3. 最后依照卸载的最后流程添加上环境变量即可
4. 使用npm 命令试一试全局安装 npm install typescript -g
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)