【JQuery】JQuery入门——知识点讲解(一)
【摘要】
🔎这里是【JavaScript】,关注我学习前端不迷路 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JavaScript,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——知识点讲解(一)
文章目录
1. jQ...

🔎这里是【JavaScript】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JQuery】 目前主要更新JavaScript,一起学习一起进步。
👀本期介绍
本期主要介绍JQuery入门——知识点讲解(一)
文章目录
1. jQuery 简述
jQuery 是一个 JavaScript 框架。底层封装了大量 JavaScript 代码。
它兼容 CSS3 ,还兼容各种浏览器。文档说明很全,应用详细,成熟插件多。

注: 压缩版和非压缩版功能代码一模一样 ,区别仅为压缩版将所有的回车换行全部删掉,并且删除
了
绝大部分的注释,
使得代码没有格式地堆在一起。
这样虽然牺牲了代码的可读性,但可以大大减少回车换行和注释占用的空间,功能和原来也是相同
的。
非压缩版适合于学习 jQuery 查看源码;
压缩版适合于正式开发
jQuery2.0 及后续版本不再支持 IE6/7/8 浏览器
核心理念是 write less,do more( 写得更少 , 做得更多 )

2. jQuery 的引入及使用

jQuery 版本有很多,不同版本的 jQuery 之间方法和功能有一定改变。
为了教学统一,我们统一使用 jquery-1.11.3 版本。
将“资料”中的 jquery-1.11.3.min.js 引入页面,即可引入 jQuery

基本语法
jQuery( 选择器 );
$( 选择器 );
以上两种写法效果等价,开发中使用第二种
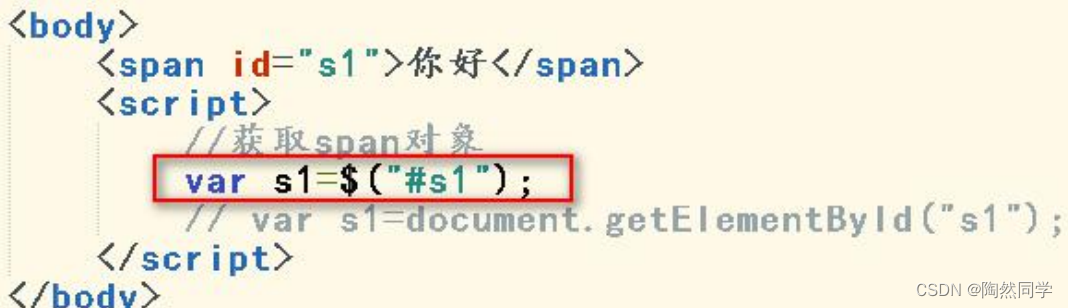
例如:

3. jQuery 对象和 JS 对象的互转
开发中,为了使用 JS 方法和属性,我们也会选择将 jQuery 对象转回 JS 对象。
格式: js 对象 =jQuery 对象 [0];
开发中,我们为了方便开发,会将 JS 对象转为 jQuery 对象使用;
格式: jQuery 对象 =$(js 对象 );
示例:

注:
jQuery 对象只能调用 jQuery 方法和属性;
JS 对象只能调用 JS 方法和属性;
4. jQuery 页面加载完成时执行代码
JS 中我们使用 JS 的 onload 事件,保证页面加载完成时执行何种代码。
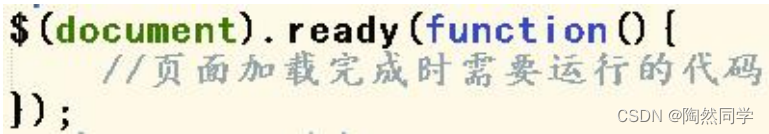
jQuery 对 onload 进行了包装,变为了更为方便的代码:
格式 1 :

格式 2:

以上两种方式效果等价,开发中我们使用第二种方式。
jQuery 页面加载完成事件也能绑定多个函数。

5. jQuery 基本选择器
jQuery 也有和 CSS 一样,也有选择器概念,即 选择性获取某些标签对象
jQuery 有大量复杂选择器,这里先介绍三个基本选择器。
ID 选择器
$("#id 值 ")
元素选择器
$(" 标签名 ")
类选择器
$(". 类名 ")
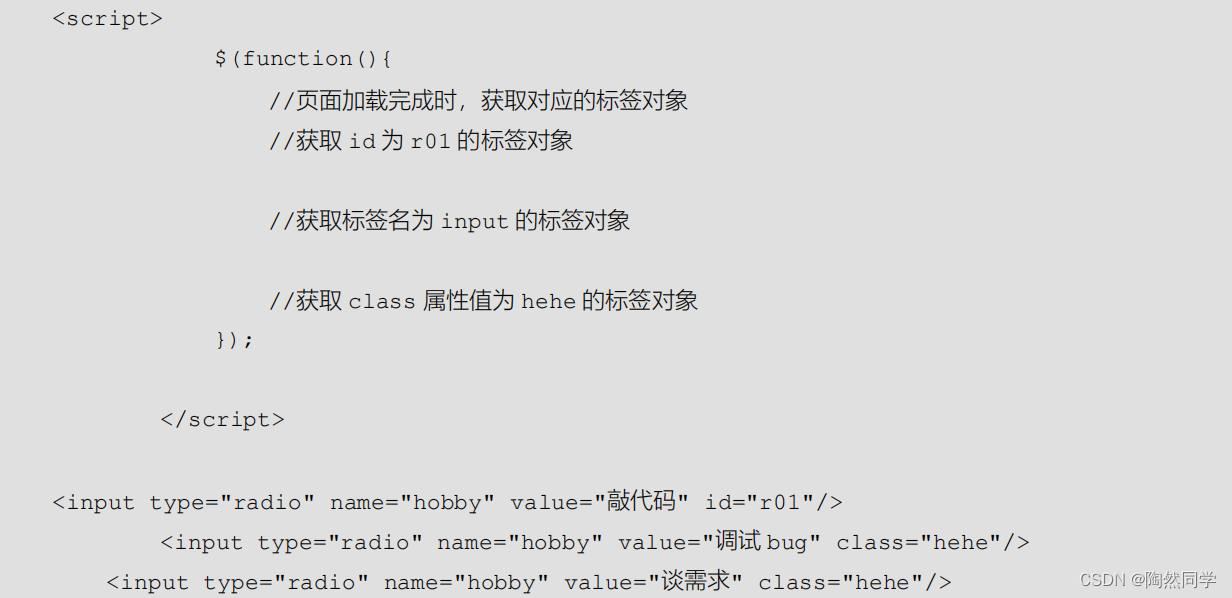
代码准备:

6. jQuery 动画效果(了解)
jQuery 的隐藏和显示相对 JS 更为动感圆滑。
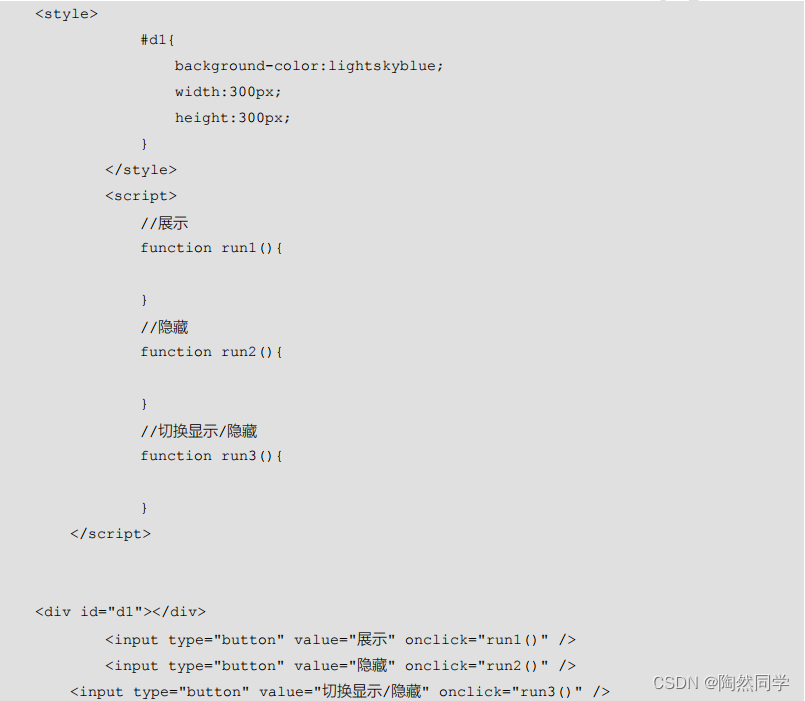
代码准备:

以下所有动画效果方法中都有两个参数:
speed
动画效果的持续时间,单位:毫秒
一般快速效果设置 500 ,正常效果设置 1000 即可
fn
动画效果成功展示完成后,回来调用的函数。(回调函数)
基本效果:(放大缩小滑动)

滑动效果:(上下滑动)

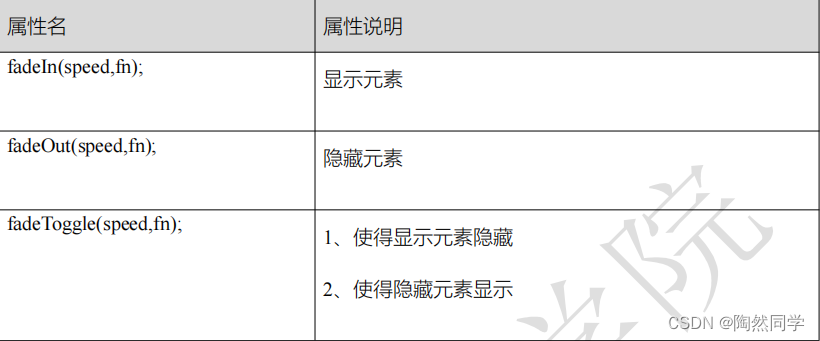
淡入淡出效果:(改变透明度的效果)

文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/125994664
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)