【JavaScript】案例 :复选框全选-全不选&省市二级联动以及课外扩展
【摘要】
🔎这里是【JavaScript】,关注我学习前端不迷路 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JavaScript】 目前主要更新JavaScript,一起学习一起进步。
👀本期介绍
本期主要介绍案例 :复选框全选-全不选&省市二级联动以及课外扩展
...

🔎这里是【JavaScript】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JavaScript】 目前主要更新JavaScript,一起学习一起进步。
👀本期介绍
本期主要介绍案例 :复选框全选-全不选&省市二级联动以及课外扩展
文章目录
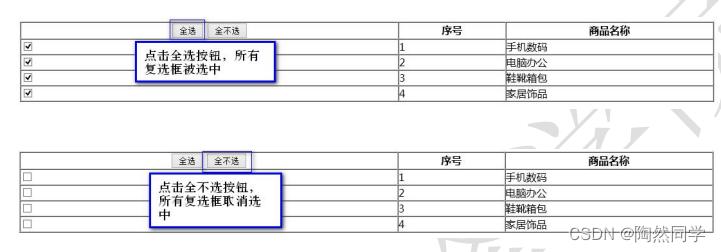
1. 案例 3:复选框全选-全不选
1.1 需求说明及分析

为了达到以上效果,我们需要获取所有的复选框元素对象,然后对 checked 属性进行操作即可
文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/125928698
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者











评论(0)