Google Earth Engine ——ee.List.sequence函数的使用
介绍本次用到的函数:
ee.List.sequence (开始,结束,步骤,计数)。
督察 安慰任务
用于print(...)写入此控制台。
第1行:为ee.Number()指定的参数无效。1.1,1,1
ee.List.sequence(start, end, step, count)
生成一个从开始到结束(包括)的数字序列,以step为增量,或以count为等距增量。如果没有指定end,它将从start + step * count开始计算,所以必须至少指定end或count中的一个。
参数。
start (Number)
end (Number, default: null)
step (Number, default: 1)
count (Integer, default: null)
返回。列表
下面这个错误高速我们一个序列的列表必须包含两个参数即开始和结束的数字

List (Error)
List.sequence: Expected one of end or count to be specified.
代码:
-
var list1=ee.List.sequence(1.10,1);
-
print(list1);
-
var list2 = ee.List.sequence(1.10,1,2);
-
var list3 = ee.List.sequence(1.10,1,3);
-
-
print(list1,list2,list3);
这里出现了一个奇怪的现象:

这里其实犯了一个严重的错误,就是我把1和10之间的参数因该用逗号,但是现在成了·空的列表的现象,因为我这里用的电视当作显示器,所以这里离得有点远,大家以后写代码的时候一定要注意。
我们之前遇到了参数的问题也就是第三个步长和第四个参数count的问题,我们通过逐一排查实现我们真正了解这个函数的用法:
-
var list1=ee.List.sequence(1,10,1,1);
-
//print(list1);
-
var list2 = ee.List.sequence(1,10,1,2);
-
var list3 = ee.List.sequence(1,10,1,3);
-
-
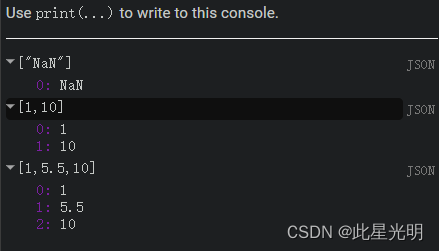
print(list1,list2,list3);
这里我们首先 建立三个列表来查看嘴硬的结果,

这里我们可以看出一个1-10的时间序列,如果步长和距离都设定为1的话就是一个空的list,因为步长为一的情况下,总量也要为1,这个在前两个参数无论是多少的情况下都不可能实现,因为一个列表只要出现起始值就出现了2个数字,所以就成为了空值。
第二个列表为啥回出现两个值,如果大家理解了上面第一个列表空值的情况下,这里的count就会出现总量给他设定了限制为2,所以,就会出现第一个和最后一个即【1,10】.
第三个列表为啥中间回出现5.5呢,因为我们正常的一个1-10的列表中数[1,2,3,4,5,6,7,8,9,10],这里计算机自动给我们计算了中间的数,因为这里中间值是5和6所以直接取了平均值,即5.5作为第二个值。这里的限制条件同样是第四个参数count,这里回将中间值给平均大家可以继续尝试将count设定为基数去查看中间值,都会给你取平均值:
-
var list=ee.List.sequence(1,10);
-
print(list);
-
var list1=ee.List.sequence(1,10,1,1);
-
var list2 = ee.List.sequence(1,10,1,2);
-
var list3 = ee.List.sequence(1,10,1,3);
-
var list4 = ee.List.sequence(1,10,1,5);
-
var list5 = ee.List.sequence(1,10,1,7);
-
print(list1,list2,list3,list4,list5);
结果:

文章来源: blog.csdn.net,作者:此星光明,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_31988139/article/details/126075891
- 点赞
- 收藏
- 关注作者


评论(0)