计算机网络之HTTP请求的构造与HTTPS
⭐️前面的话⭐️
本篇文章将介绍HTTP请求的构造,HTTPS协议,SSL加密机制,中间人问题及其解决方案。
📒博客主页:未见花闻的博客主页
🎉欢迎关注🔎点赞👍收藏⭐️留言📝
📌本文由未见花闻原创!
📆华为云首发时间:🌴2022年7月31日🌴
✉️坚持和努力一定能换来诗与远方!
💭参考书籍:📚《图解HTTP》
💬参考在线编程网站:🌐牛客网🌐力扣
博主的码云gitee,平常博主写的程序代码都在里面。
博主的github,平常博主写的程序代码都在里面。
🍭作者水平很有限,如果发现错误,一定要及时告知作者哦!感谢感谢!
1.HTTP请求构造
构造HTTP请求的常见方式有,通过form表单标签来实现,通过ajax来实现,这两种是通过HTML/JS来实现的,还可通过java使用Socket来进行构造(本质就是根据不同的格式来解析字符串,处理请求),最简单的也可以使用一些工具来进行构造,比如使用postman来进行构造。
用的最多的还是使用HTML/JS来进行请求的构造,下面介绍一下基于HTML/JS的方式构造HTTP请求。
1.1form表单请求构造
方式1,使用form表单标签构造请求,action中的URL指的是接收请求的服务器地址。
基本格式:
<form action="URL" method="http方法类型"></form>
搭配input标签构造HTTP请求:
<form action="URL" method="get">
//构造的Http请求,input标签中的name属性表示请求中的 key,然后你输入的内容表示请求中的value
<input type="text" name="user">
<input type="password" name="password">
<input type="submit" value="提交">
</form>
但是像上面这样写,无法进行请求的提交,所以还需要搭配input标签来使用。
构造的Http请求,input标签中的name属性表示请求中的 key,然后你输入的内容表示请求中的value。
使用form表单标签构造的请求页面,一定会发生页面的跳转,如果不想让页面进行跳转,可以采用ajax来进行构造请求,默认情况下,使用ajax是不会引起页面跳转的。
如果构造的是get请求,那么请求内容在查询字符串中,如果构造的是post请求,那么请求内容在body中。
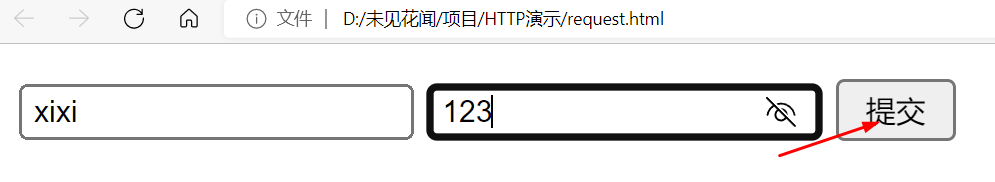
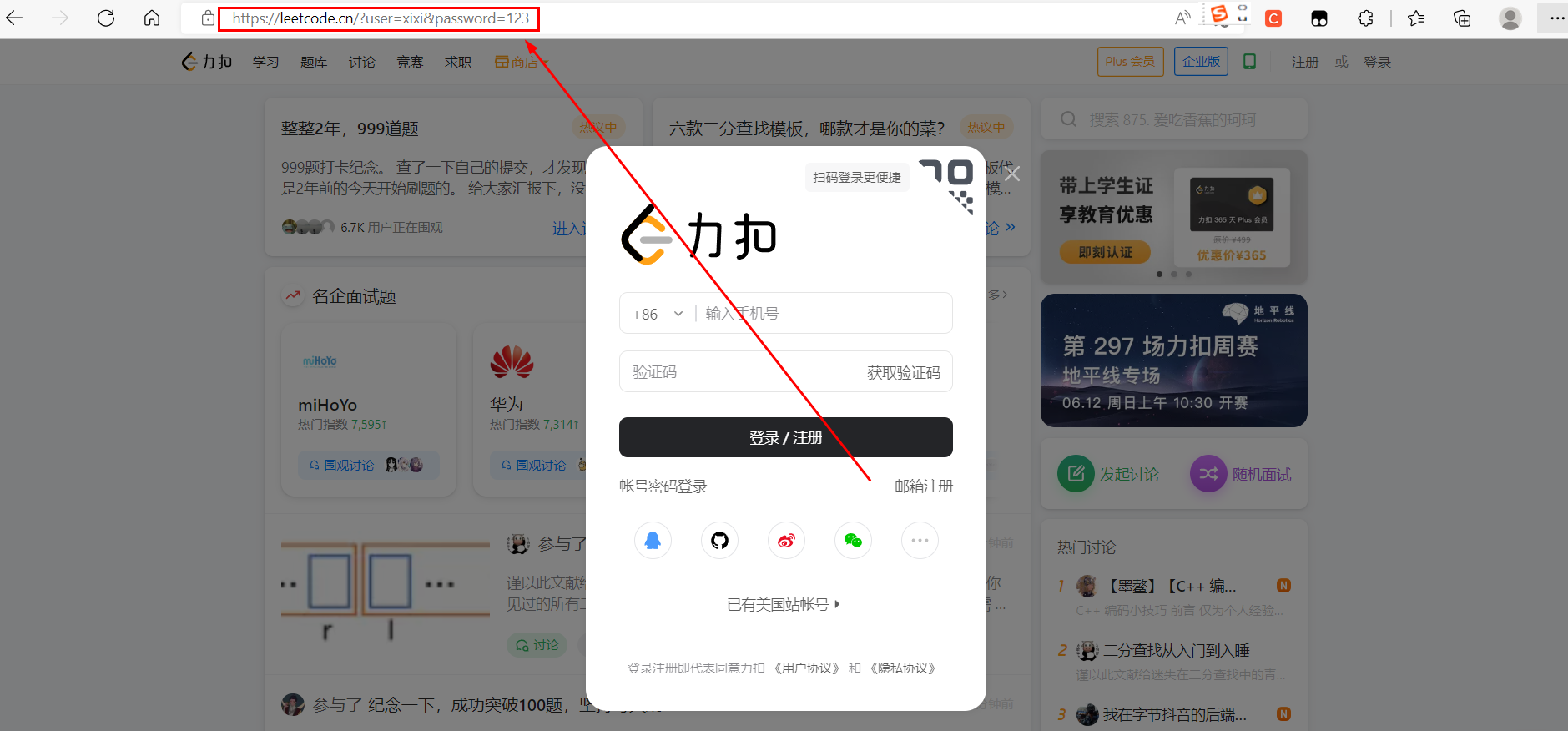
比如get请求,我们来给力扣官网提交请求,提交请求后会自动跳转到一个带有查询字符串的页面,查询字符串的内容就是我们所提交的请求键值对。
<form action="https://leetcode.cn/" method="get">
<input type="text" name="user">
<input type="password" name="password">
<input type="submit" value="提交">
</form>

页面跳转并带有我们传入的查询字符串,但是我们的请求,力扣官网并没有理我们,这也是正常的,毕竟你传递的请求,力扣并没有设置响应。

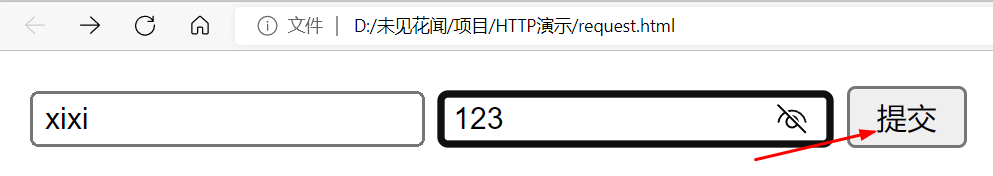
我们再来试一试post请求:
<form action="https://leetcode.cn/" method="post">
<input type="text" name="user">
<input type="password" name="password">
<input type="submit" value="提交">
</form>

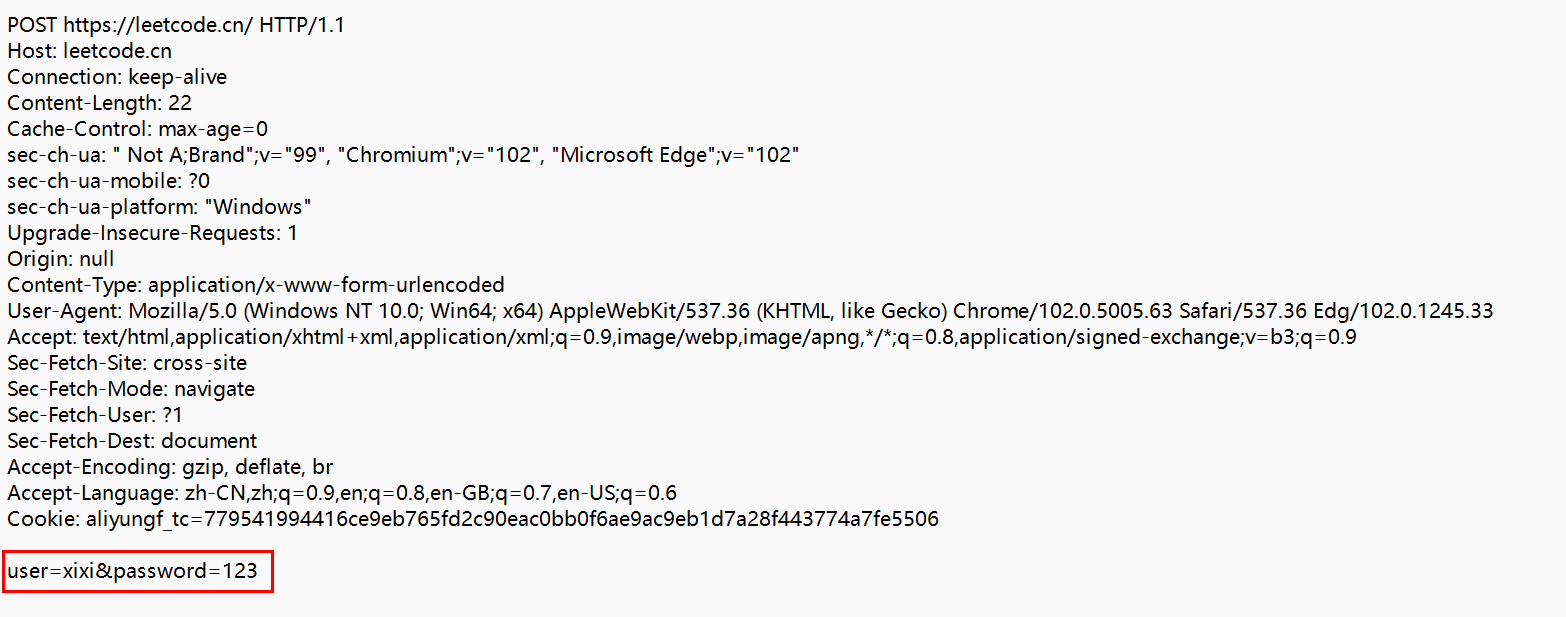
我们来使用fiddler抓个包,看看我们的请求在哪里。

果然,出现在body中,虽然我们的请求发送成功了,但是没有通过验证,是因为浏览器不支持跨域访问。

1.2ajax请求构造
方式2,使用ajax构造HTTP请求。
该方法本质上是使用js代码来构造HTTP请求,然后可以使用js代码来处理请求,最后可以使用js将请求内容更新到页面上。
tips:
ajax是基于异步等待来实现的,除了异步等待这个概念之外,还有同步等待的概念,asynchronous 表示异步,synchronized表示同步,下面来说一下异步等待与同步等待的区别:
同步等待包括同步阻塞等待与同步非阻塞等待,为了便于介绍和理解,我们采用举例子的方式来解释这组概念。
假设你去饭店吃饭,你点了一份特辣的青椒肉丝,老板收到你的请求后,立马去厨房做饭去了,假设你坐在座位上等,如果你坐在座位上什么也不干,就等着你的饭做好,然后老板喊你自己端上桌吃,这个过程相当于就是同步阻塞等待。
但是如果你是点了餐后,你去做别的事情了,比如刷抖音,打王者啊,然后打完一把就看一下饭有没有好,经过若干次,发现饭好了,就自己端上来吃,这个就相当于同步非阻塞等待。
如果点餐后,你去做别的事该干嘛干嘛,等着老板把饭给你端桌上,然后你直接吃,这个就相当于异步等待。
异步等待与同步等待最大的区别就是到底是调用者主动关注还是被调用者给调用者通知,如果是调用者主动关注那就是同步,否则就是异步。
使用ajax构造请求的步骤:
由于原生使用ajax较麻烦,所以我们使用jQuery中的ajax来进行构造,所以先需要引入jQuery,然后使用$对象调用ajax函数,参数是一个对象,这个对象里面需要包含一些属性,常见的属性有type表示请求方法,url表示访问路径,success表示正确读到http响应之后需要做的事情,是一个函数,error表示请求失败后要做的事情,也是一个函数。
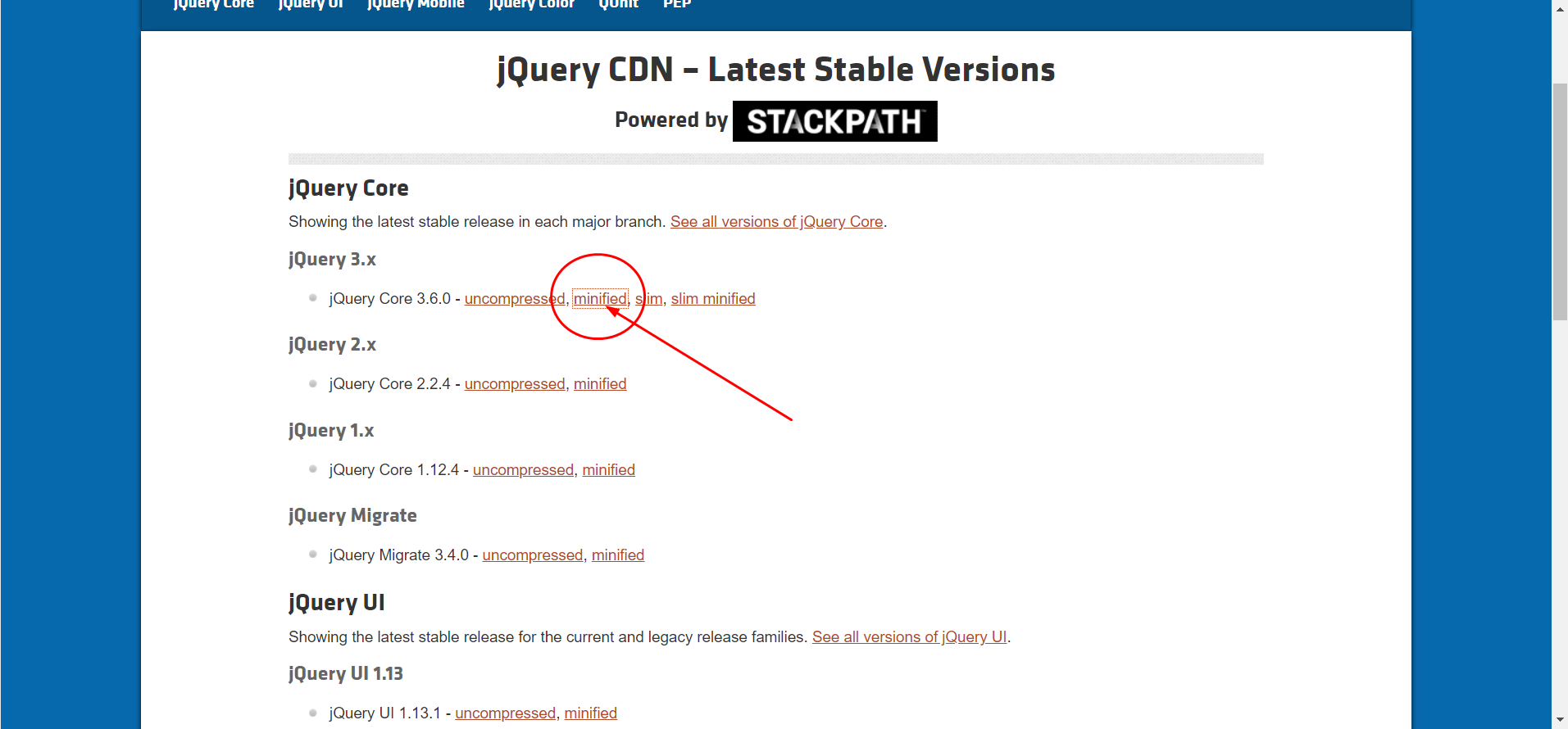
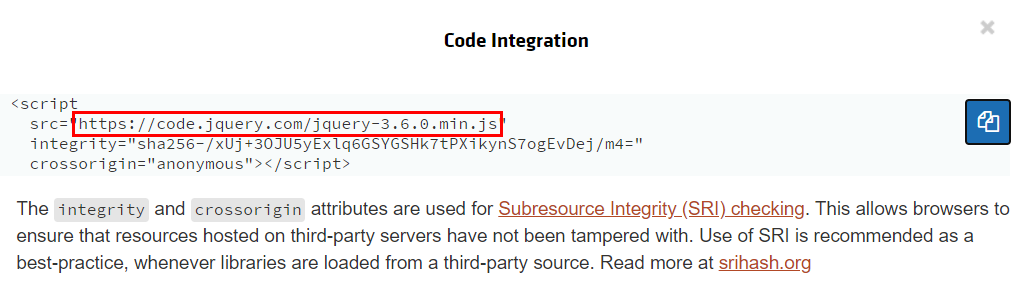
第一步,引入jQuery,搜索jQuery cdn,找到jQuery cdn文件的URL,我们选择min版本的,如去官网找,得到的路径是https://code.jquery.com/jquery-3.6.0.min.js。


访问这个URL,将页面的所有的内容拷贝到一个js文件中。

最后将这个js文件导入到需要使用ajax的HTML代码中即可,或者直接在HTML代码中直接导入官网提供的jQuery路径也是可以的,但是不稳定,毕竟jQuery cdn路径随时都有可能改变。
参考能够获取到jQuery cdn的网站:
https://releases.jquery.com/
https://www.bootcdn.cn/jquery/
第二步,使用$对象中的ajax函数,传入一个对象作为参数,这个对象里面需要包含HTTP方法类型type,请求的url,请求成功后该做什么success,失败后该做什么error,请求内容body,当然完整的参数属性不止这一些,这里仅列举了一些必要的属性,更多属性可以参考官方文档手册。
<!-- // 引入jQuery -->
<script src="jquery路径"></script>
<script>
$.ajax({
// 方法类型
type:"HTTP方法类型",
url:"请求页面路径",
success: function(){
// 请求处理这个后,该做什么
},
error:function(){
// 请求失败后,该做什么
}
})
</script>
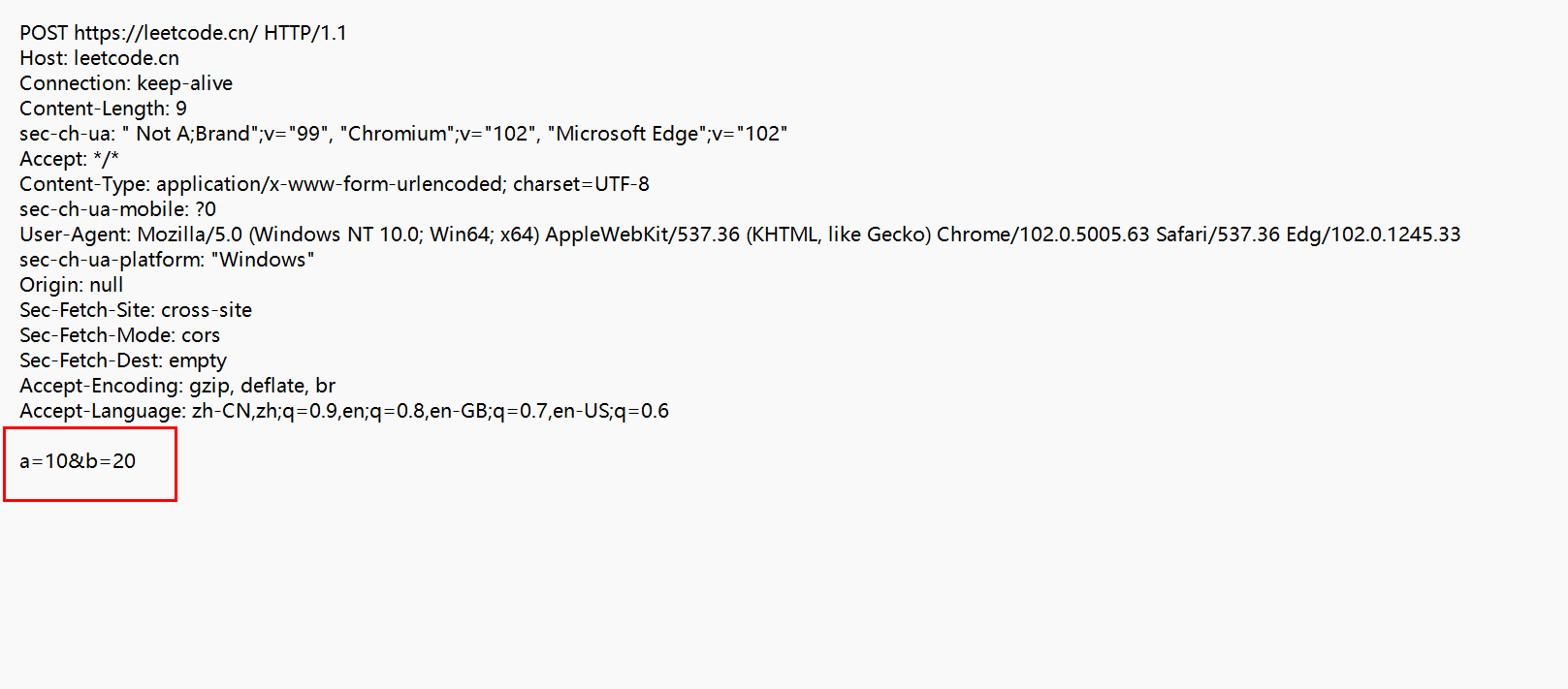
使用ajax给力扣官网传请求,由于浏览器不支持ajax跨域访问,所以请求也是无法成功被力扣收到的,但是可以抓包,看看发送了什么请求。
<script src="jQuery.js"></script>
<script>
$.ajax({
type:"post",
url:"https://leetcode.cn/",
data:"a=10&b=20",
success:function(body){
console.log(body);
},
error:function(){
console.log("error");
}
});
</script>
抓包结果:

2.HTTPS
2.1什么是HTTPS?
HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。 它是一个URI scheme(抽象标识符体系),句法类同http:体系。用于安全的HTTP数据传输。https:URL表明它使用了HTTP,但HTTPS存在不同于HTTP的默认端口及一个加密/身份验证层(在HTTP与TCP之间)。这个系统的最初研发由网景公司(Netscape)进行,并内置于其浏览器Netscape Navigator中,提供了身份验证与加密通讯方法。现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。
HTTPS相比于HTTP,多了一个加密的功能,就是在HTTP基础上引入了SSL/TLS加密机制,该功能作用不是防止数据被窥察,而是为了防止数据被篡改,HTTP是明文传输,HTTPS是密文传输,HTTPS可以更好地保护数据的传输。
tips: 几个专有名词的概念
明文:传输的原始信息。
密文:原始信息加密后的信息。
密钥:可以将明文转换成密文,也可以将密文转换为明文的“钥匙”。
2.2HTTPS中的加密机制(SSL/TLS)
HTTPS引入的加密层,称为SSL或TLS,在SSL中加密的机制主要有两种:
- 对称加密。
- 非对称加密。
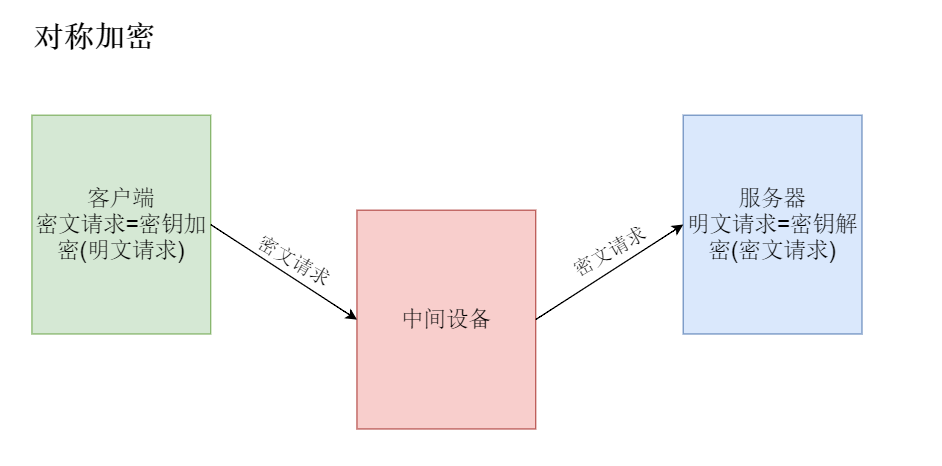
2.2.1对称加密
对称加密就是客户端使用相同的密钥对密文进行加密与解密。

但是上述加密的过程有一个致命的问题,就是如何保证客户端与服务器使用的是相同的密钥呢,特别是当一个服务器对应很多很多客户端的时候。

显然不同的客户端需要拥有不同的密钥,如果不同客户端使用的是相同的密钥,那就很不安全了,如果是这样,黑客只要自己启动一个客户端或服务器就能拿到密码,很不安全,所以每个客户端的密钥不能相同的,既然客户端需要的密钥是不同的,那么这个密钥要么由服务器生成,要么由客户端生成。
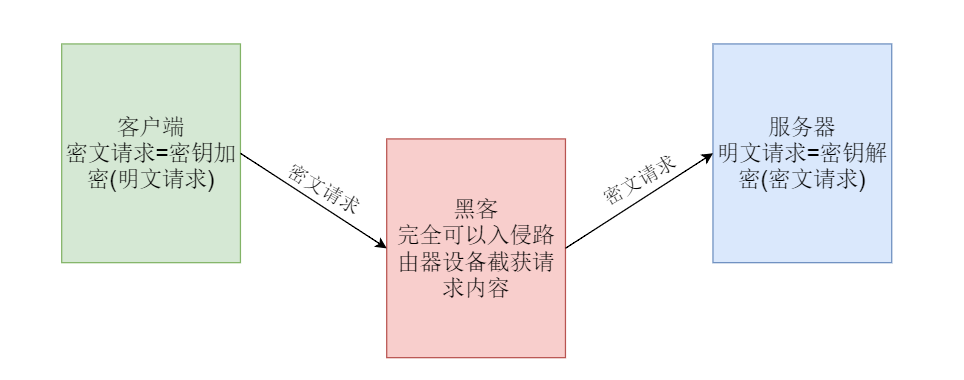
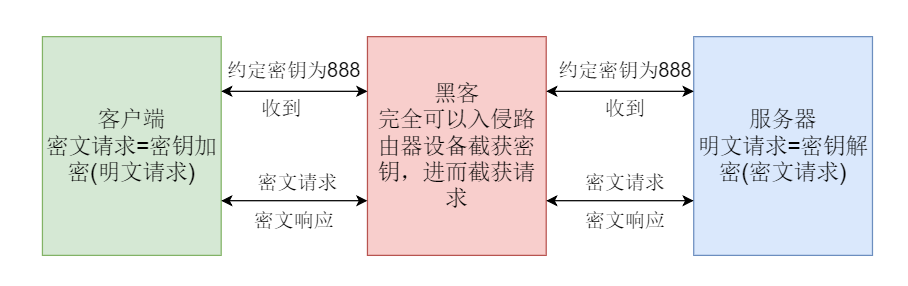
既然如此,那一定需要进行密钥的网络传输,密钥传输如果是明文传输的话,很容易被黑客拦截获取,黑客拿到了密钥,那么加密就等于白加了。

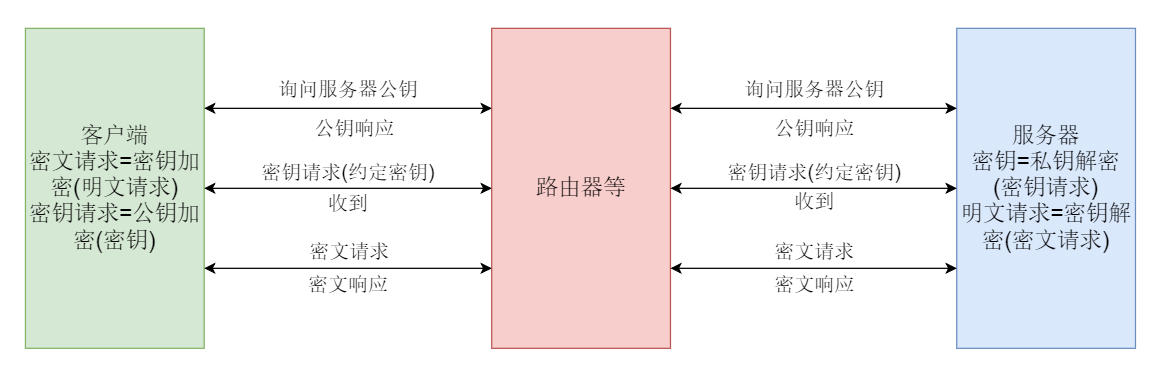
2.2.2非对称加密
为了解决密钥被黑客获取篡改,需要对密钥也进行加密,显然对密钥采用对称加密是不可行的,所以需要引入非对称加密。
对于非对称加密,它拥有两个密钥,一个公钥一个私钥,其中公钥“人人”都能获取到,而私钥构造私钥的“人”才知道。相当于我们现实生活中的锁与钥匙,而这个锁就相当于公钥,钥匙就相当于私钥。

接下来,我们可以使用非对称加密,首先客户端会向服务器询问服务器的公钥是什么,然后服务器会向客户端发送一个公钥,客户端收到公钥后会使用这个公钥对客户端构造的密钥进行加密,然后会把密文请求与密钥传输给服务器,服务器使用私钥解密得到客户端的密钥,然后使用这密钥对密文请求进行解密。

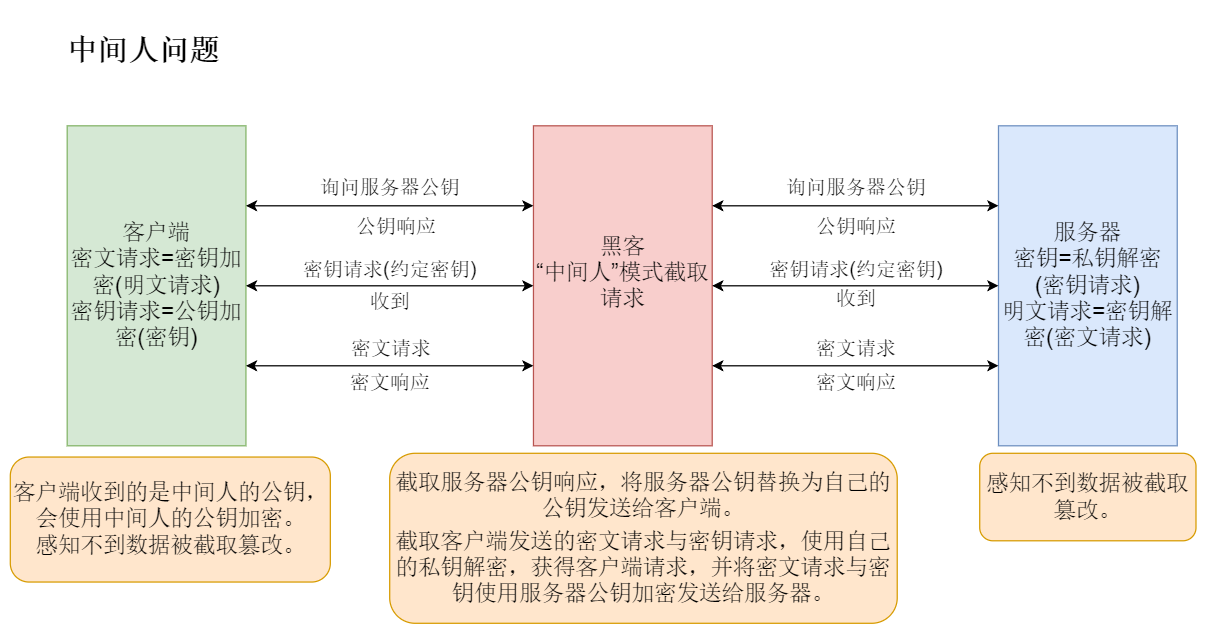
2.2.3“中间人问题”
但是,还是存在问题,那就是,可能会存在“中间人”,这个中间人对于服务器伪装成“客户端”,对于客户端,中间人会伪装成“服务器”,换句话说,当服务器发送公钥给客户端时,中间人也生成一对公钥与私钥,中间人把服务器的公钥换成自己的公钥,然后服务器使用中间人的公钥加密密钥,并发送对称密文请求与密钥请求,再然后中间人再次拦截,使用自己的私钥获得密钥,使用密钥解密获得客户端的请求,为了防止服务器察觉,中间人会将获得的密文请求与密钥使用服务器的公钥加密,并发送给服务器,这样这位中间人神不知鬼不觉就截取到了客户端的请求数据。

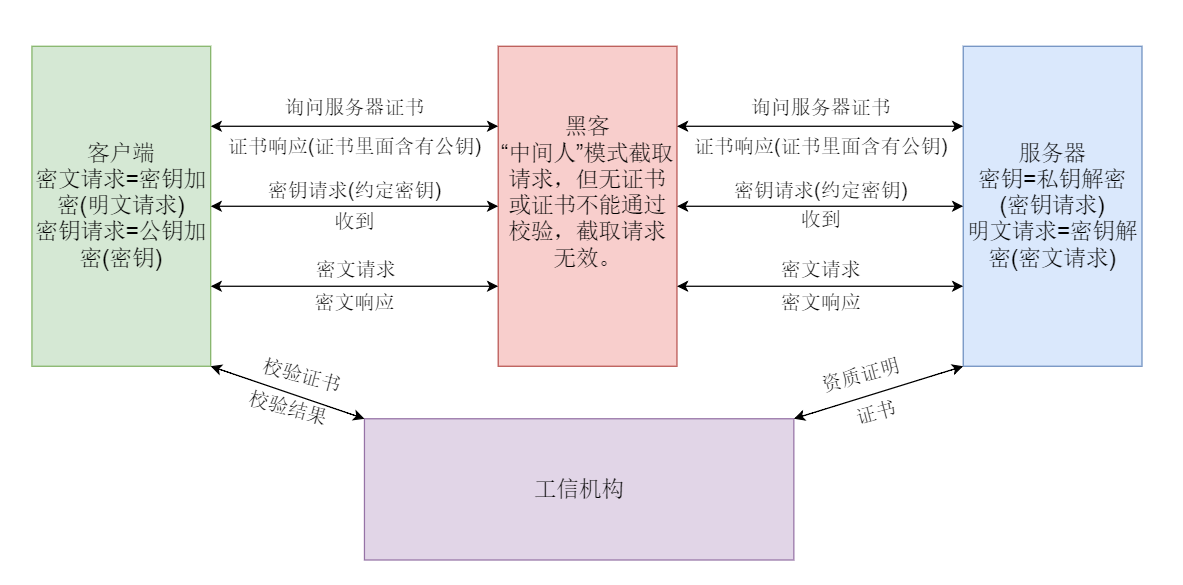
中间人问题的解决方案,引入一个第三方工信机构,服务器先提供资质证明给工信机构,工信机构通过审核后,会给服务器发送一个证书,该证书不是普通的证书,里面含有一些校验机制,然后服务器会把自己的公钥放入证书中,客户端也不再询问公钥,而是询问服务器证书,得到证书后会去查该证书是否合法,如果合法才会使用服务器证书中的公钥去进行对密文请求与密钥的加密,并发送给服务器,如果不合法浏览器就会弹窗警告。

当然每次收到一个证书都要去找工信机构验证,比较麻烦,但实际上,操作系统会有内置一些工信机构的验证信息。
下期预告:Tomcat,maven,Servlet的使用。
- 点赞
- 收藏
- 关注作者


评论(0)