一文带你认识CSS
⭐️前面的话⭐️
本篇文章将介绍一些CSS相关的知识,CSS能够将HTML页面优化,变得更加的细腻,并且页面的创造性更高,可以理解为“化妆术”。
📒博客主页:未见花闻的博客主页
🎉欢迎关注🔎点赞👍收藏⭐️留言📝
📌本文由未见花闻原创!
📆华为云首发时间:🌴2022年7月31日🌴
✉️坚持和努力一定能换来诗与远方!
💭推荐资料:📚《MDN》
💬参考在线编程网站:🌐牛客网🌐力扣
博主的码云gitee,平常博主写的程序代码都在里面。
博主的github,平常博主写的程序代码都在里面。
🍭作者水平很有限,如果发现错误,一定要及时告知作者哦!感谢感谢!
1.什么是CSS?
CSS是什么呢?去一趟韩国你就知道了(一个梗,开玩笑),它可以将一个漂亮的小姐姐整成美若天仙,沉鱼落雁,神采奕奕的神仙小姐姐,反正就是非常牛逼就是了。停,说错了,不是给小姐姐化,而是给我们的网页页面进行化妆。
我们知道使用HTML写出来的页面,我们只能呵呵,太丑了,而CSS可以将页面优化的非常好看,具体有多好看,找一个你最喜欢的网页,就是那么好看。
换句话说,CSS可以自由地设置网页的布局,只要你能想到的展示页面,都能做出来,如果做不出来,那做不出来咯。
正式点,CSS即层叠样式表,CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
2.CSS基本知识
2.1在HTML引入CSS
内部样式
<!-- 内部样式 -->
<style>
div{
color: orange;
}
</style>
<div>
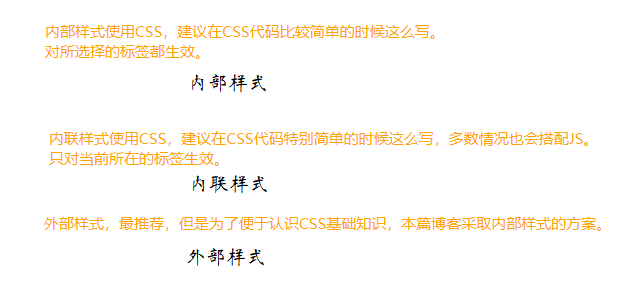
内部样式使用CSS,建议在CSS代码比较简单的时候这么写。
</div>
内联样式
<!-- 内联样式 -->
<div style="color: orange;">
内联样式使用CSS,建议在CSS代码特别简单的时候这么写,多数情况也会搭配JS。<br>
只对当前所在的标签生效。
</div>
外部样式


显示效果:

2.2选择器
像上面我们使用内部或外部样式引用CSS代码时,那个大括号前面带的一个标签名就是一个选择器,这种选择器顾名思义,就叫做标签选择器。针对选择的这个标签,一个html里面所有带此标签的代码都会生效。
选择的标签 {
CSS属性;
}
CSS的选择器包括两类,一类是基础选择器,另一类是复合选择器。
基础选择器又包括标签选择器,类选择器,id选择器,通配符选择器等。
复合选择器包括后代选择器
类选择器可以随心所欲地选择想要的元素,前提得先为标签添加class属性,选择时需要使用.+class属性名来进行元素的选择。
.class属性值 {
CSS属性;
}

id选择器,可以根据标签的id属性来找到对应的元素,同一页面中id属性不能重复。

通配符选择器,直接使用*来直接选择页面上所有的元素。
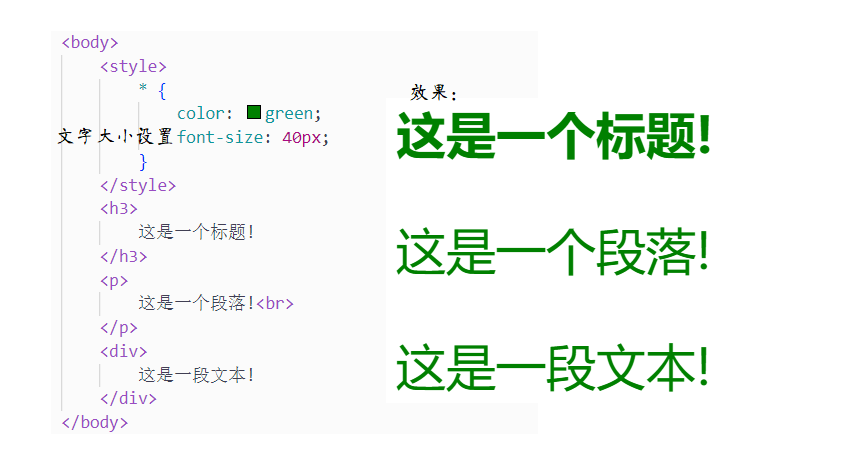
*{
CSS属性;
}
演示:

这个可以用来设置页面的默认样式。
后代选择器,可以通过基础选择器组合找到某一元素的子元素或更后代的元素。
/*选择器中间必须有空格*/
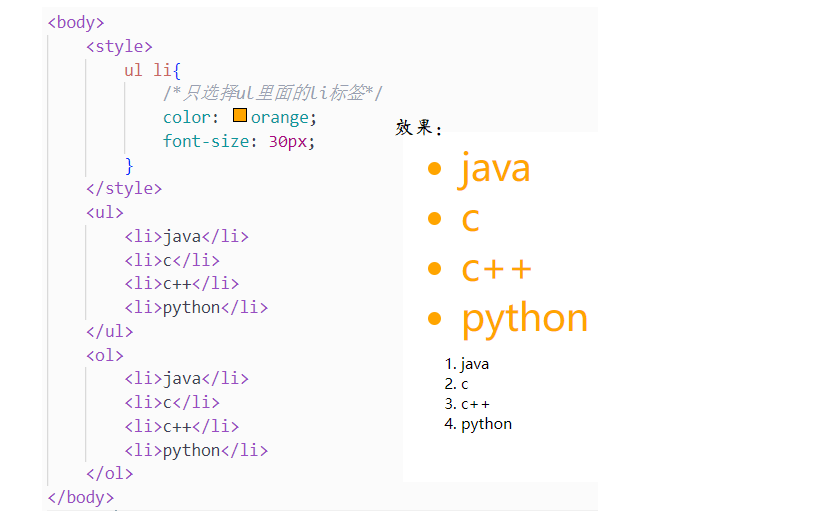
选择器1 选择器2{
属性;
}
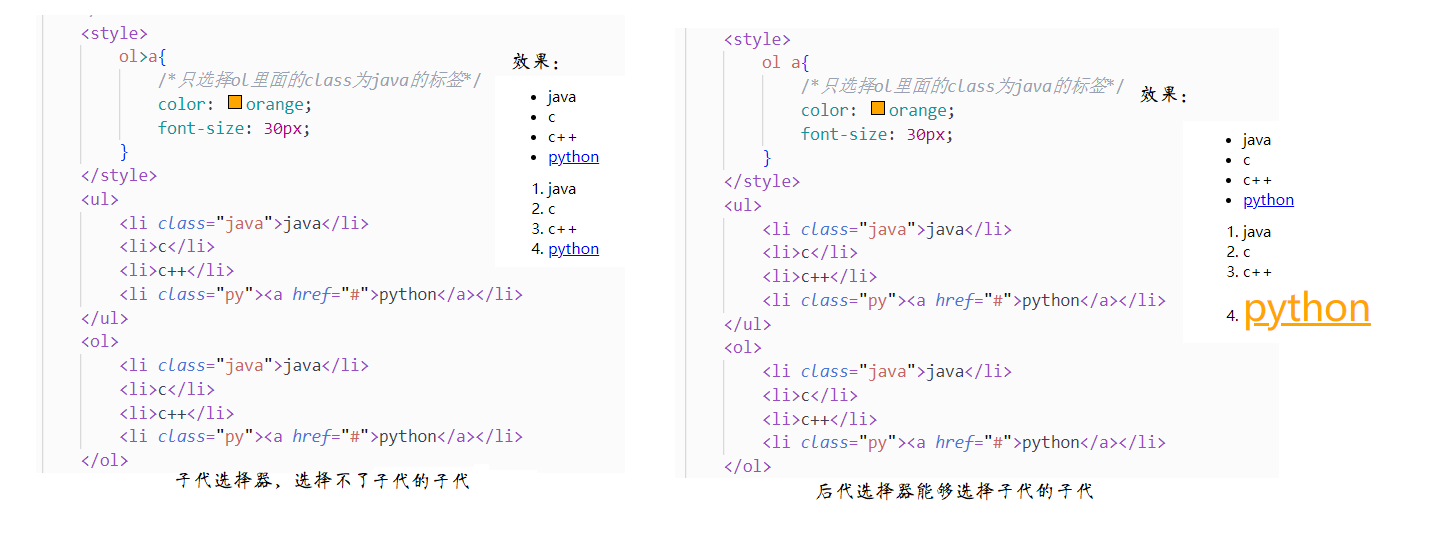
演示:



如果空格漏掉了就会去找元素标签为ol并且class值为java的元素。
子选择器,能够选择某个元素中的子元素,子元素后代元素不能被选择,这是和后代选择器的区别。
选择器1>选择器2{
CSS属性;
}
演示:


并集选择器,其实就是同时选择多个类型的元素。
选择器1,选择器2,...{
CSS属性;
}
选择器可以是基础的,也可以是复合的。
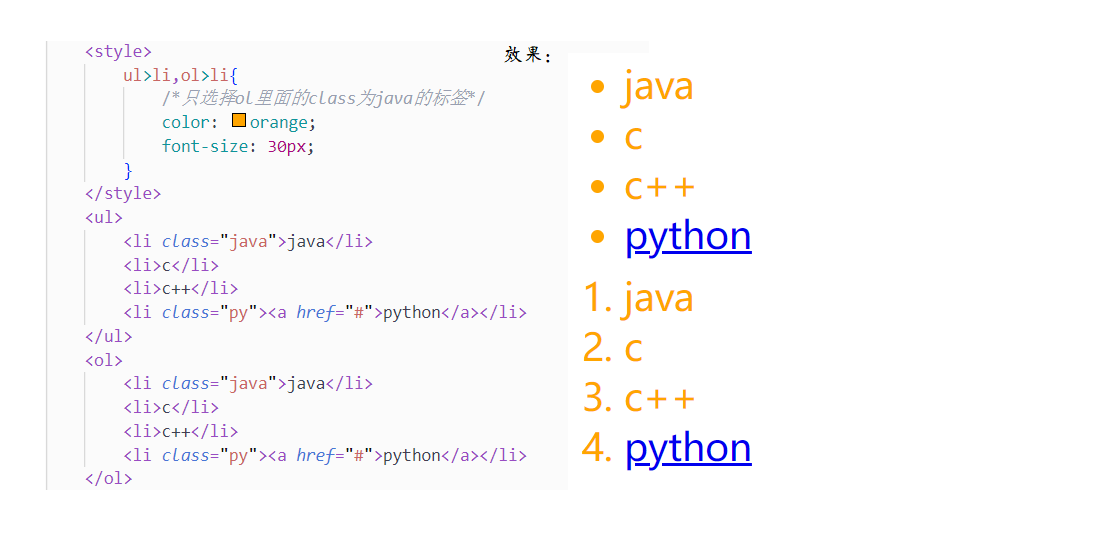
演示:

伪类选择器,就是当遇到不同的事件时,有不同的格式反应,也就是添加一些过渡的样式,这方面JS做得更加丰富一点,比如鼠标触碰文字是一种样式,不触碰是另外的一种样式。
如:
hover 选择鼠标指针悬停上的元素
active 选择鼠标按下了但是未弹起的元素
鼠标悬停:

效果:

鼠标按住:

效果:

当然选择器还有很多很多,我们介绍了最常用的几个。当多个选择器选择同一个元素时,会进行属性的叠加,具体叠加规则就不细说了,因为我也不知道。
2.3CSS属性
2.3.1文本属性
文字的颜色与大小前面演示的时候有写,常用文本CSS属性如下:
- color,表示字体颜色,可以使用常用颜色的英文或使用rgb或rgba(比rgb多一维透明度)比例调色,十六进制也可以表示rgb的颜色。
- font-size,表示字体大小,常用单位为
px。 - font-family,表示字体格式,比如宋体,楷体等。
- font-weight,表示字体粗细,可以使用数字和常用英文单词设置。
- font-style,表示字体样式,如倾斜,值为italic表示设置倾斜,值为normal表示取消倾斜,多用于取消倾斜。
- text-align,表示文本对齐,left左对齐,right右对齐,center居中对齐。
- text-decoration,表示文本装饰,可以设置和取消下划线或删除线,值为un表示取消下划线和删除线,underline表示下划线,line-through表示删除线,overline上划线。
对于字体的颜色标注,可以使用颜色的英文单词来表示,但是颜色种类受限,除了这个方案,我们更常用的是使用rgb色光三原色(红 绿 黄)来调制各种各样的颜色,理论上颜色种类是无限的,使用方法是设置color属性的值为rgb(红色比例(0-255),绿色比例(0-255),黄色比例(0-255))比如红色就是rgb(255,0,0),或者使用十六进制来表示,每4位表示一种颜色的比例,比如红色格式为#ff0000,可以缩写成#f00。

2.3.2文本格式
常用文本格式属性如下:
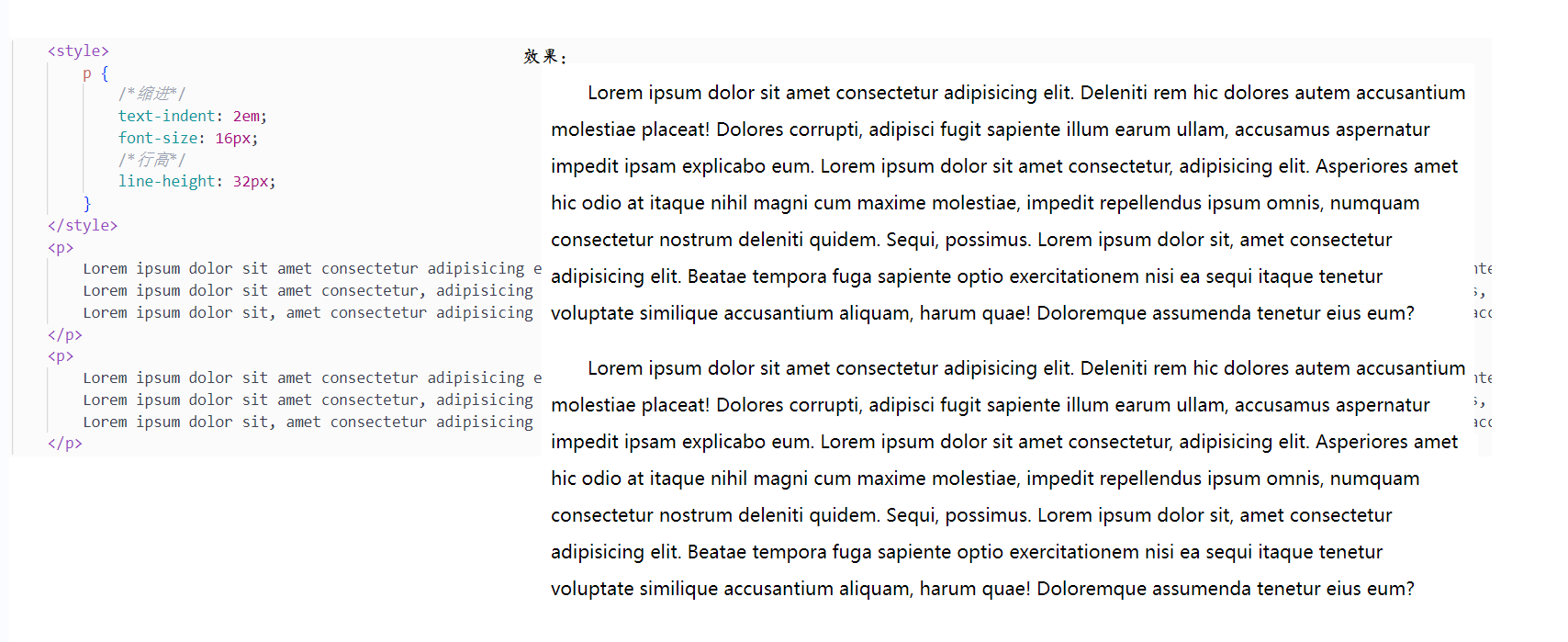
- text-indent,表示段落缩进,单位为px或em,em表示自适应字符数,具体大小取决于文字大小,比如如果文字大小为16px,则1em=16px,文字大小为8px,则1em=8px,当text-indent为正值为正向缩进(向右边缩进),为负值为反向缩进(向左边缩进)。
- line-height,行高就是文本顶线与顶线的距离,或者是中线到中线的距离,或者是底线到底线的距离,对上下两个方向有影响,并且相同,如果两行有不同的行高,实际行高值为两个行高值中最大的一个值,如果行高与元素高度相同,表示垂直居中。

2.3.3背景属性
- background-color,背景颜色,与设置字体颜色一样,可以使用英文单词,可以使用rgb和十六进制表示,还可以设置透明度,需要用到rgba,如果属性的值为
transparent,则该元素的背景颜色会跟随父元素的背景颜色变化而变化。 - background-image,表示设置背景图片。
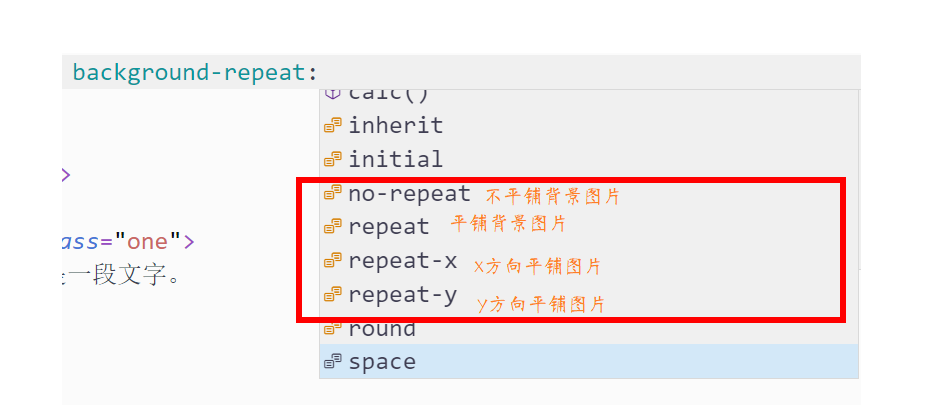
- background-repeat,表示背景图片平铺效果。
- background-position,表示背景图片出现的位置,值的格式为
横坐标 纵坐标,横坐标向右生长,纵坐标向下生长,除了使用坐标值表示位置,还可以使用百分数与常用的单词表示,如center表示居中,left表示左对齐,bottom表示下对齐,top表示上对齐。 - background-size,表示背景图片的大小,格式为
宽度 高度单位为px,还可以使用contain(尽可能的充满背景,可能会露出背景色),cover(完全充满背景,不会露出背景色,auto(自动)等。
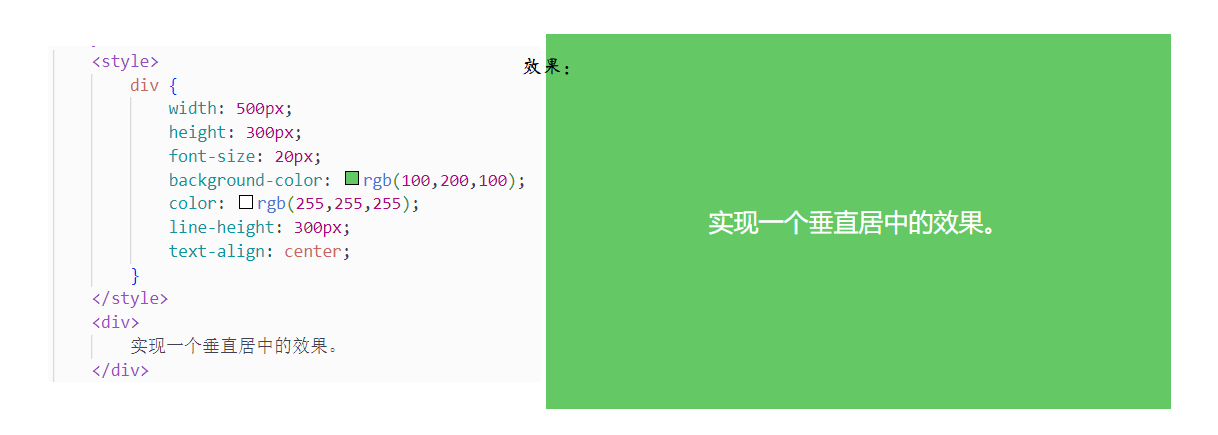
当行高与元素高度相同时,可以设置垂直居中的效果。

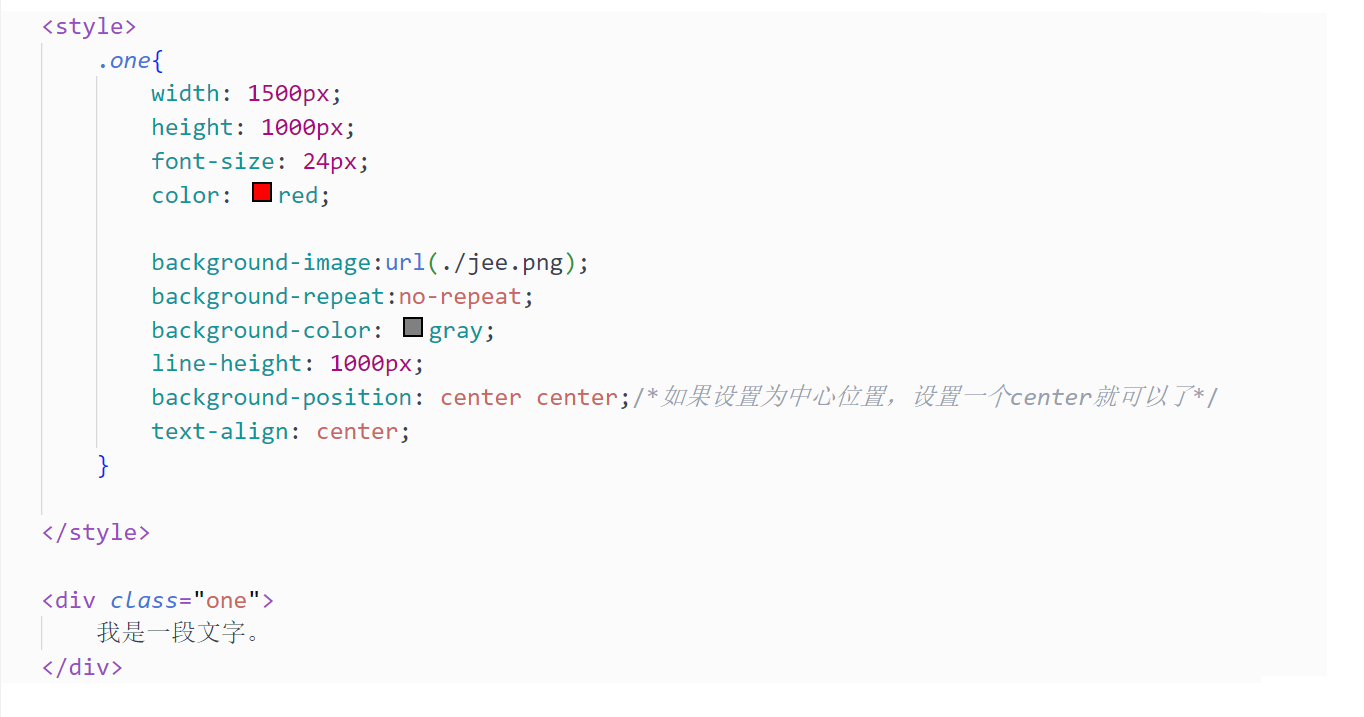
使用background-image属性添加背景图片,背景图片在背景颜色之上,并且默认情况下,如果背景图片较小,会自动平铺多张相同的背景图片填满元素区域,如果背景图片较大,会截取一部分填满元素区域。

可以使用background-repeat设置平铺与取消平铺效果。


使图片与文字处于元素中心位置。

效果图:

尽量让背景图填满元素区域与完全填满元素区域的区别。

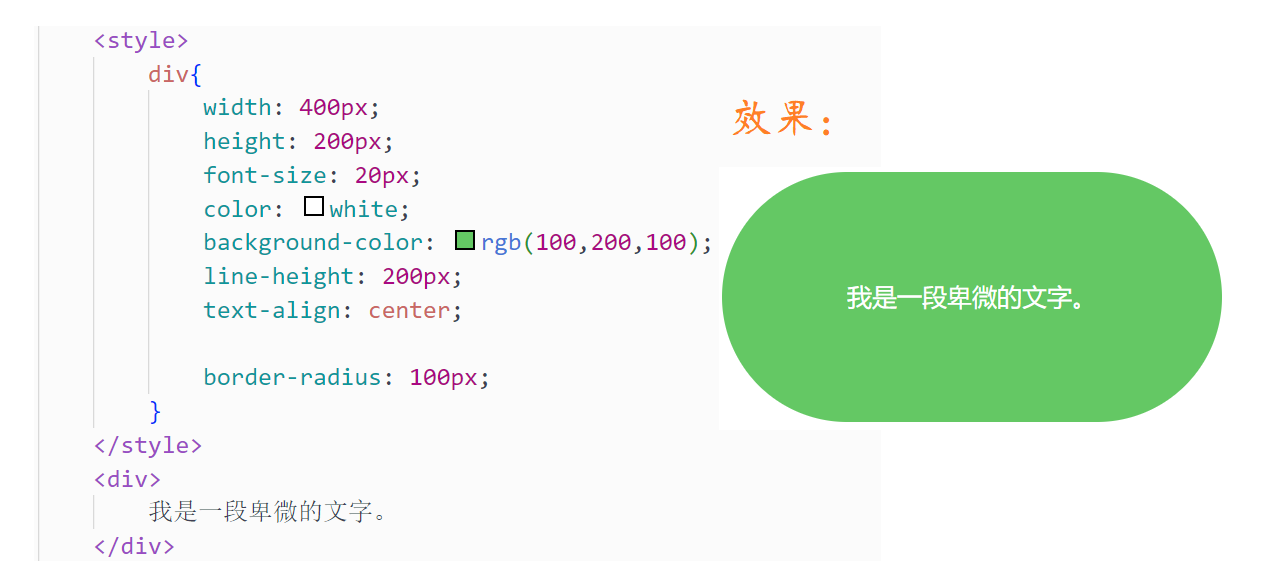
2.3.4设计圆角矩形与圆
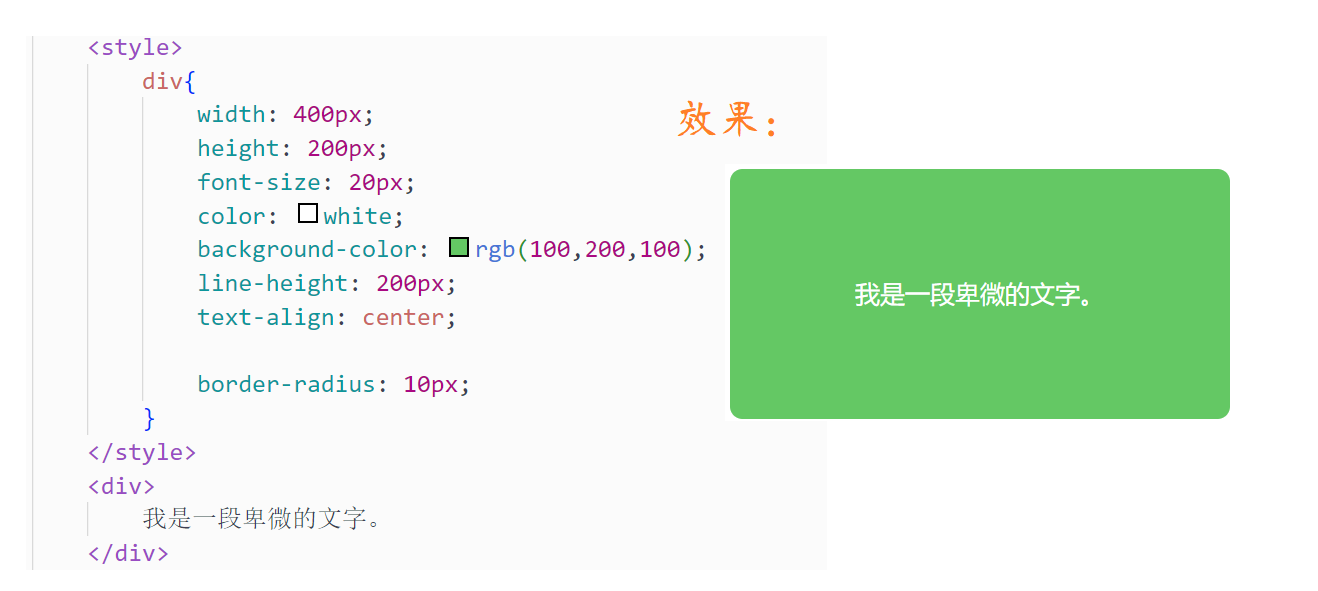
- border-radius,表示将元素的边框的四角设为弧形,当元素为正方形且border-radius的值与元素宽高一致时,表现为圆形。
- border-top-left-radius,设置左上角的圆角。
- border-top-right-radius,设置右上角的圆角。
- border-bottom-left-radius,设置左下角的圆角。
- border-bottom-left-radius,设置右下角的圆角。
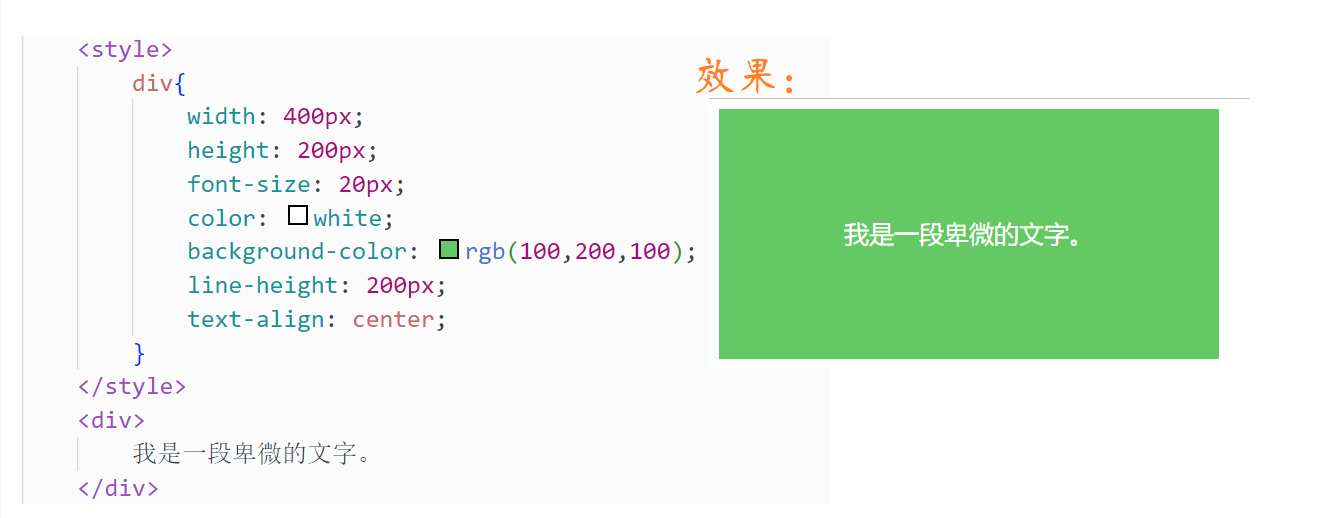
没有经过处理的矩形边框:

使用border-radius属性后的矩形:


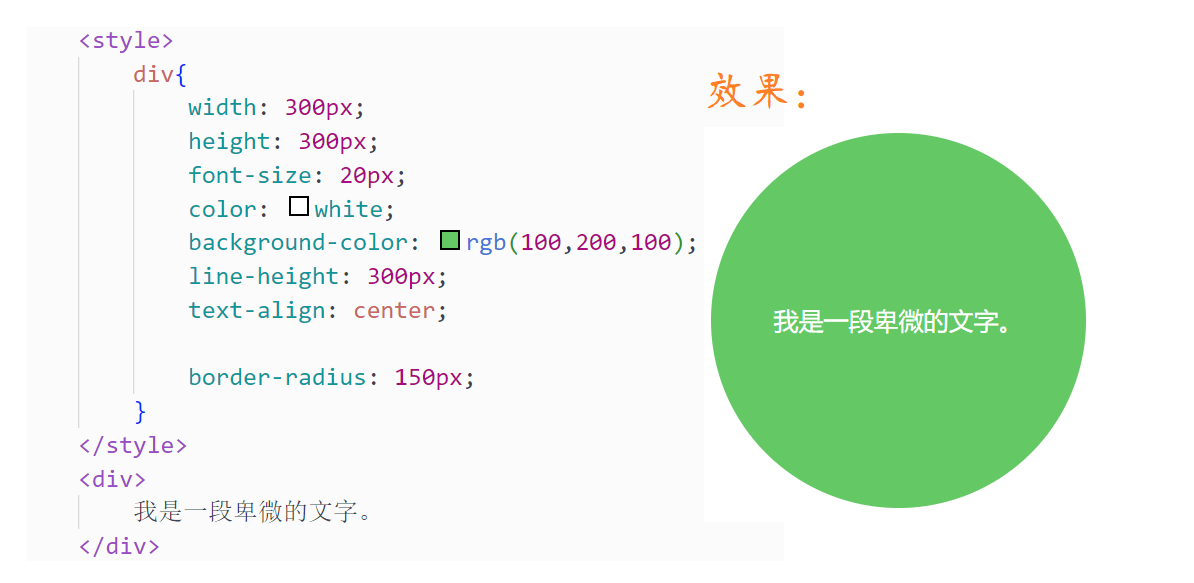
如果原来的元素区域是正方形,当border-tadius属性的值为该区域边长的一半时,可以生成圆形区域,border-tadius属性的值为50%也可以做到相同的效果。

分别对四个角处理也可以达到同样的效果。

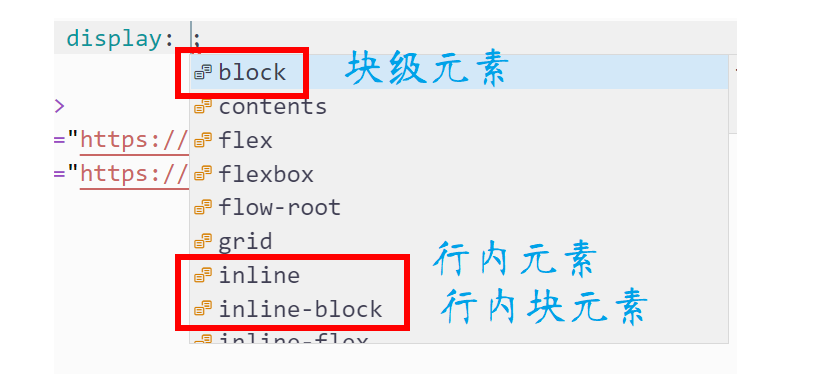
2.3.5CSS显示模式
显示模式有三种,分别为块级元素,行内元素和行内块元素。
块级元素:独占一行,可以设置宽度高度等属性。
行内元素:不独占一行,不可以设置宽度高度等属性。
行内块元素:不独占一行,可以设置宽度高度等属性。
CSS中可以通过display属性修改在显示模式,我们知道a标签是行内元素,因此修改宽高是无效的,并且不独占一行。

我们可以通过display修改样式。

行内元素修改为行内元素。

display还可以隐藏元素,当display的值为none时,元素不被显示,但是可以通过开发者工具查看到该元素。
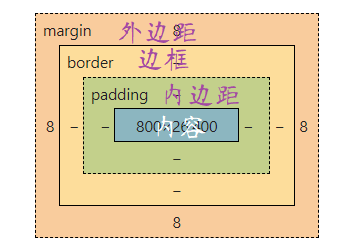
2.3.6边距与边框
CSS元素由外边距,边框,内边距,内容由外到里四部分组成。
- margin,外边距大小。
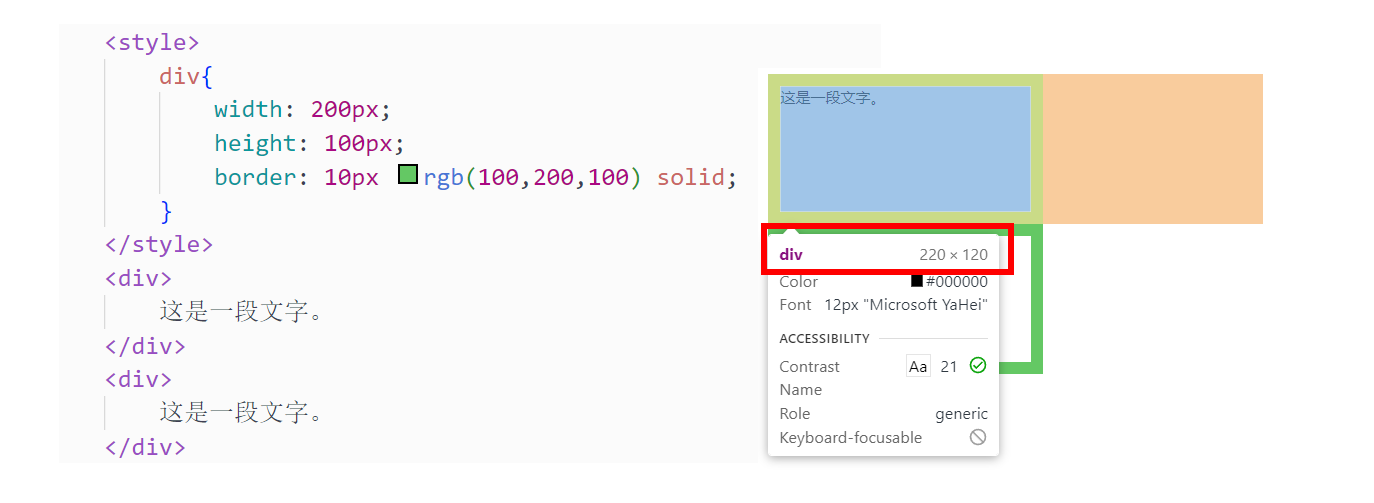
- border,边框,设置边框会撑大原有元素大小(不推荐,容易破坏格式)。
- padding,内边距大小,边框与内容之间的距离,默认设置四周所有的内边距,如果需要单独设置可以通过padding-left/right/bottom/top,border, margin也是如此。

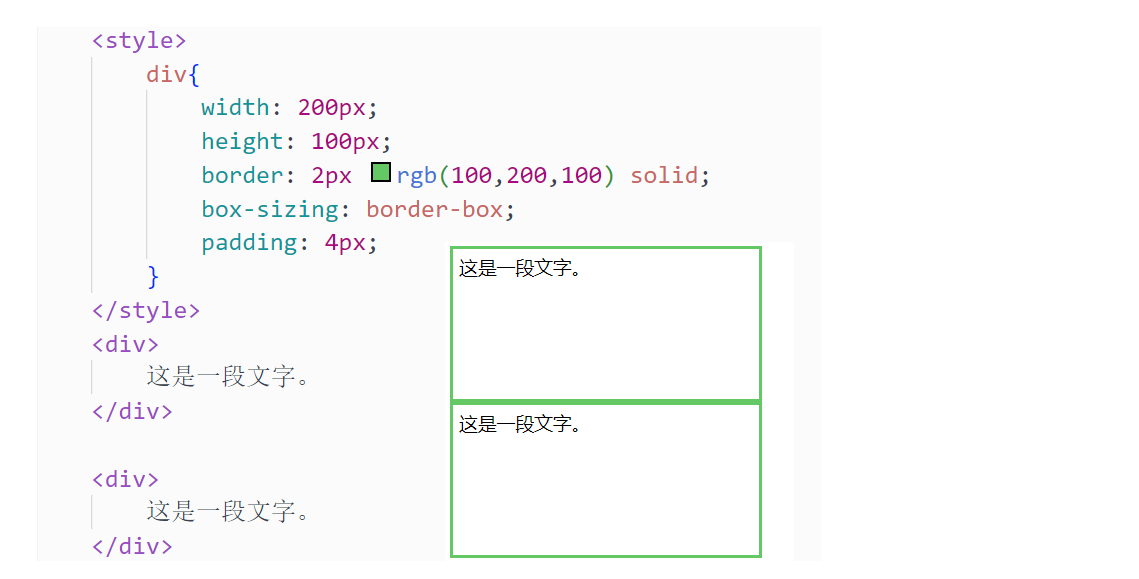
设置边框,边框属性的值分别为线粗细 颜色 线型,前面我们说过设置边框会改变原有元素的大小,不仅只有边框,内外边距也是如此,容易破坏页面的整体格式,我们可以通过设置box-sizing的值为border-box来改变这种特性,即使用边框不会撑大原有的元素。


设置内边距:

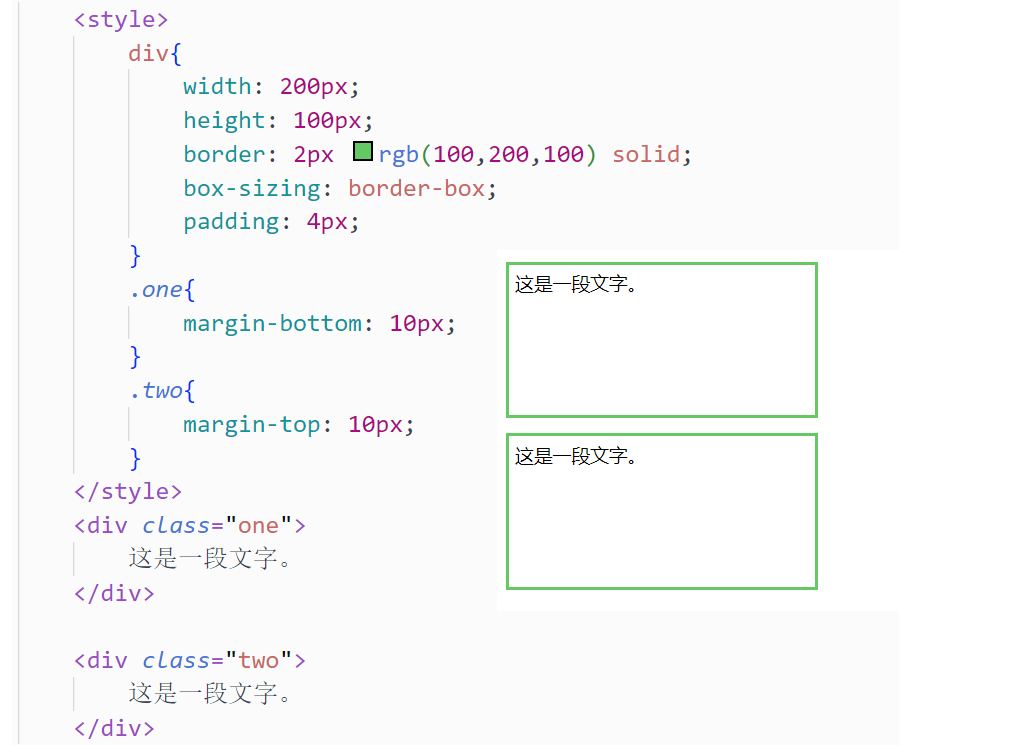
设置外边距:

当两个元素的外边距不同时,对于竖直方向元素的外边距会变为两者边距的最大值,这种现象也称为外边距塌陷,对于水平方向,最终外边距是两个元素的外边距之和。
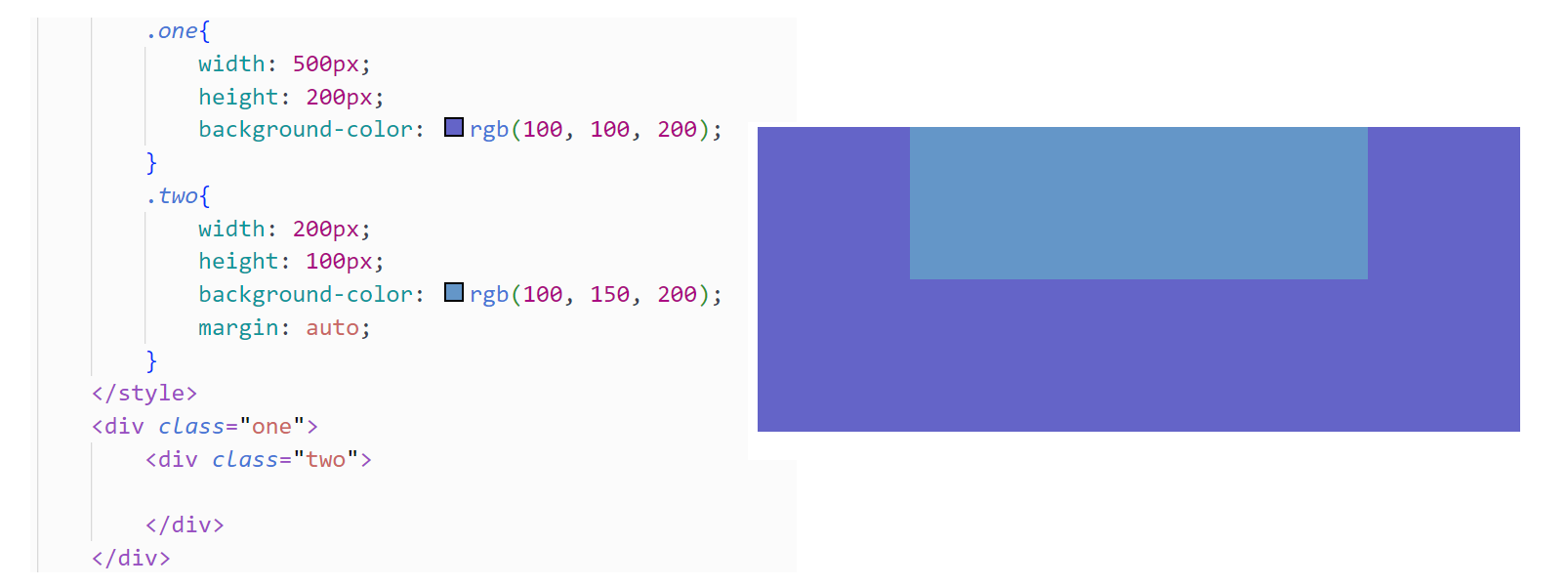
元素水平居中:margin可以设置,但是竖直方向居中不行。

2.3.7弹性布局
默认情况下网页布局是从上到下的,但是实际生活中看到的网页水平布局到处都是,为了实现水平方向的布局,我们可以综合利用CSS的一些属性,来进行排版。
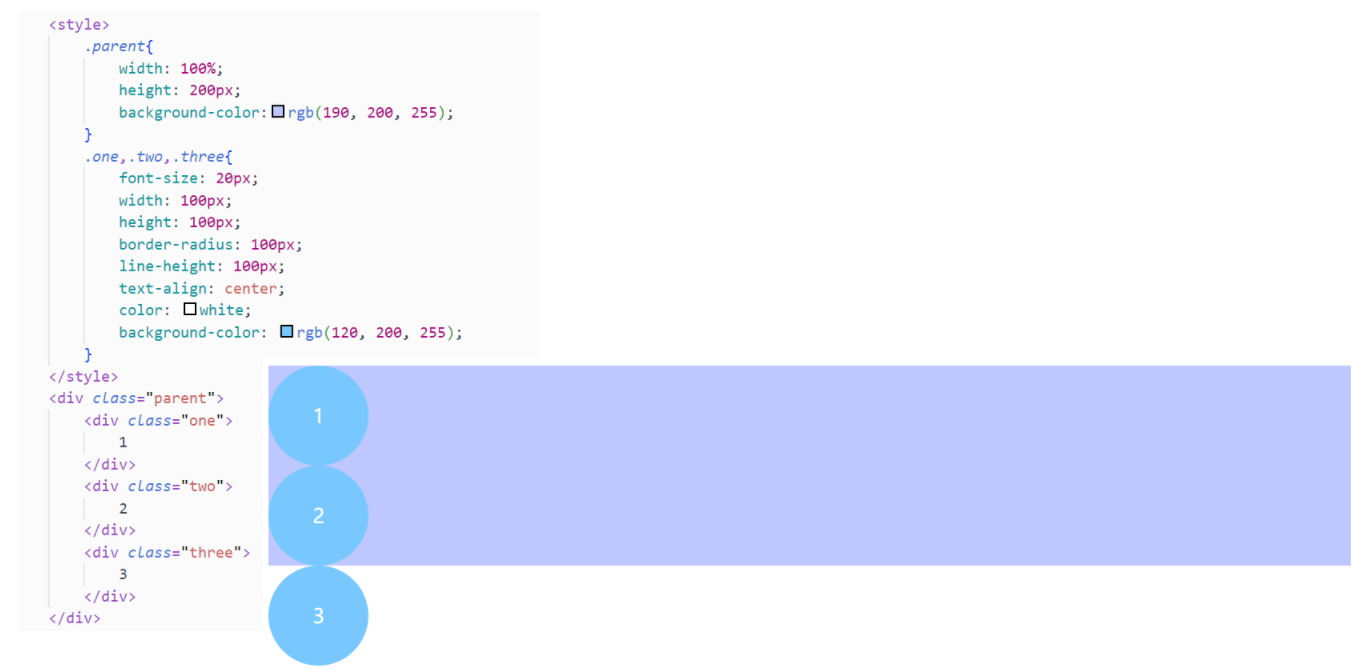
原始的垂直方向的布局:

设置display属性值为flex就能将原来向下生长的元素转变为向右生长,这样就可以在该元素上进行水平方向进行布局了,也可以说以在一行上进行布局,这就叫弹性布局。

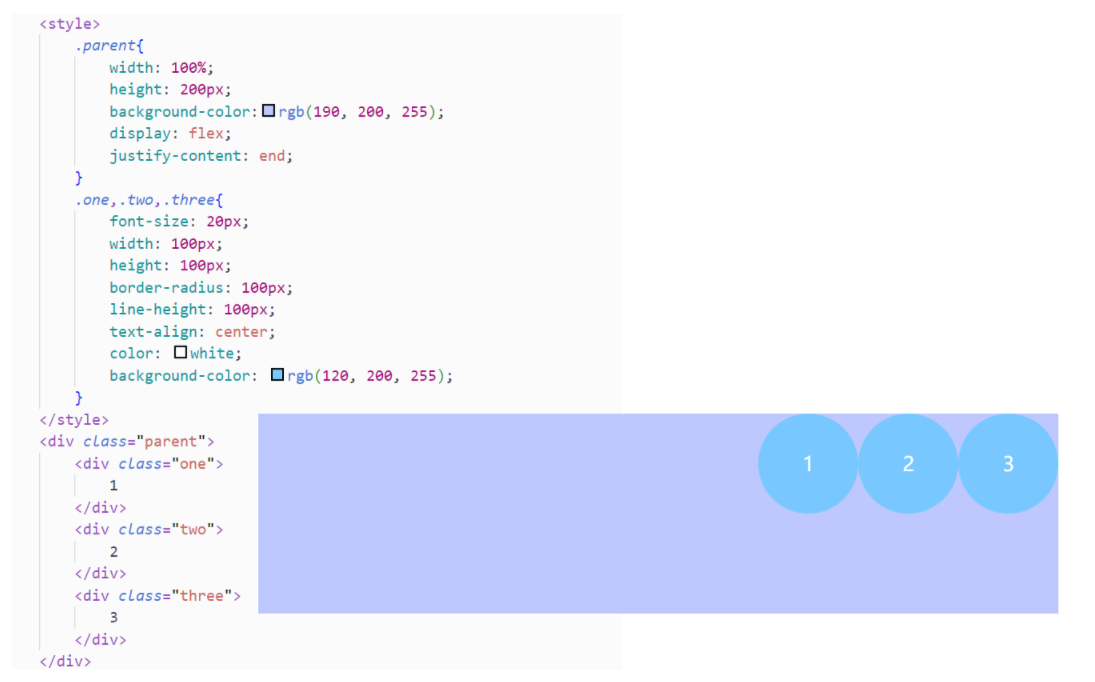
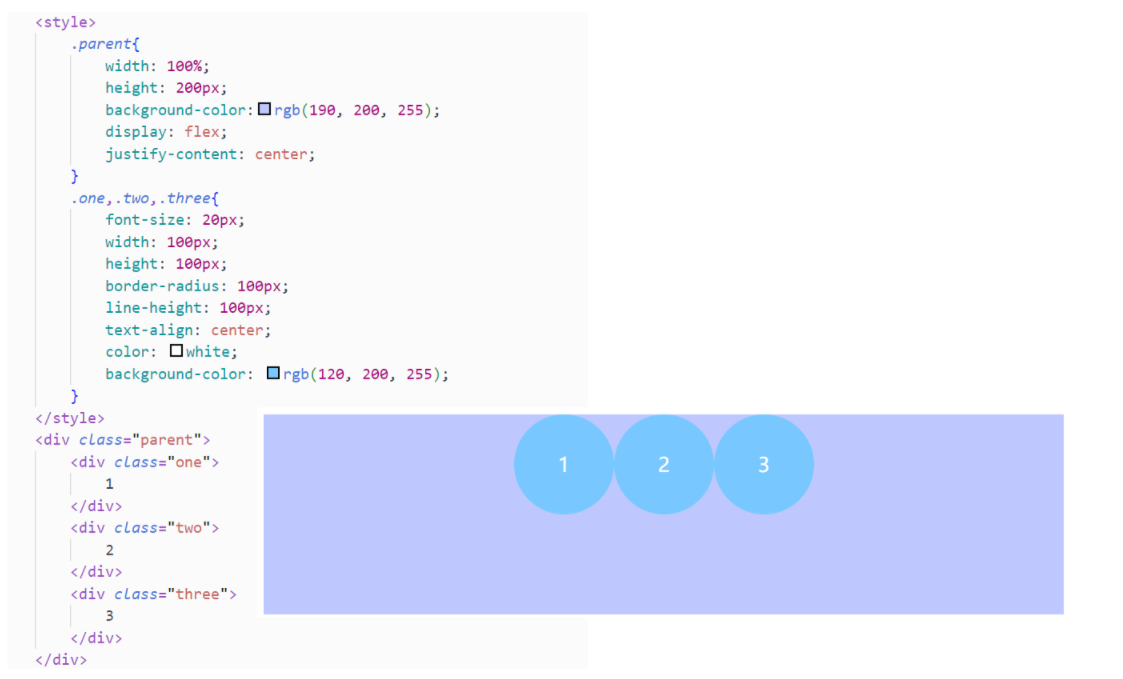
对于水平方向,可以设置justify-content属性来决定水平方向的排列方式,start表示靠左排列,end表示靠右排列,center表示居中排列。

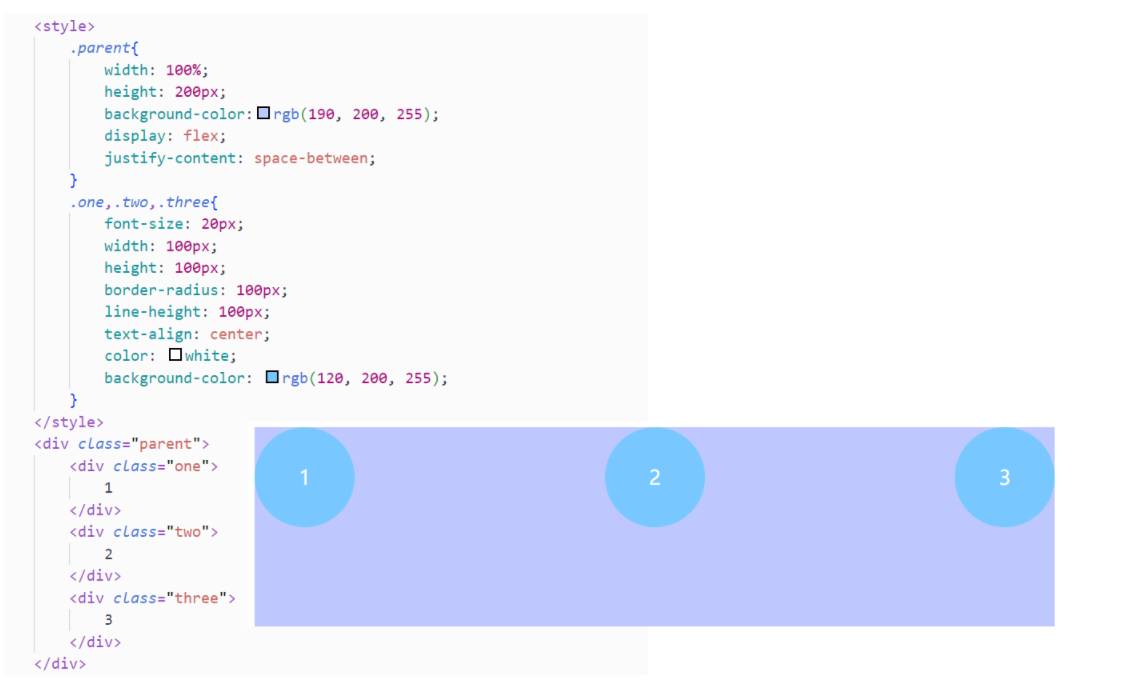
除了这些,还可以在水平方向对排列的元素进行有间隔的排列:
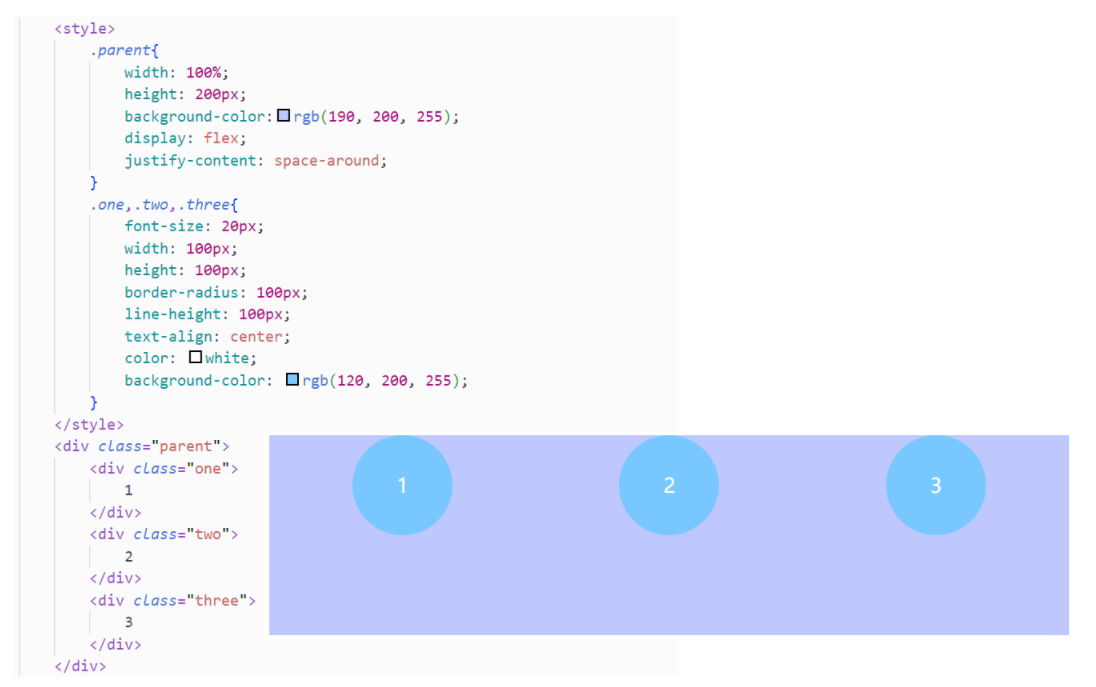
- space-between,靠左右边界的有间隔均匀排列。
- space-around,与左右边界有间隔对水平的元素进行均分排列。
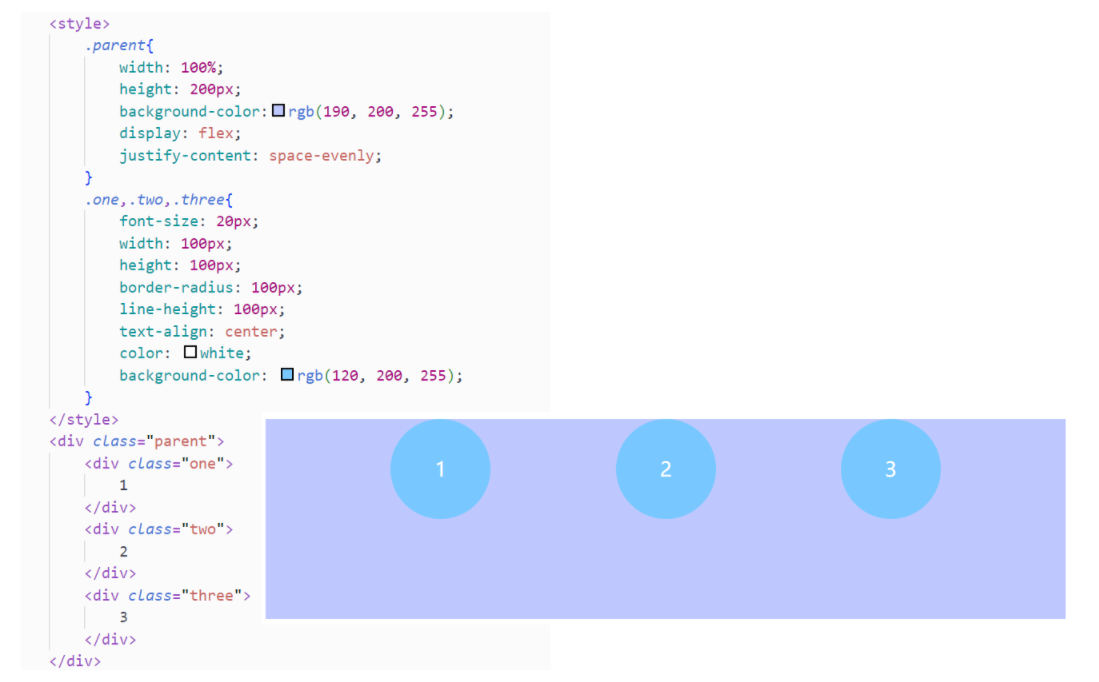
- space-evenly,与左右边界有间隔,且间隔比space-around要小一点,均分排列。



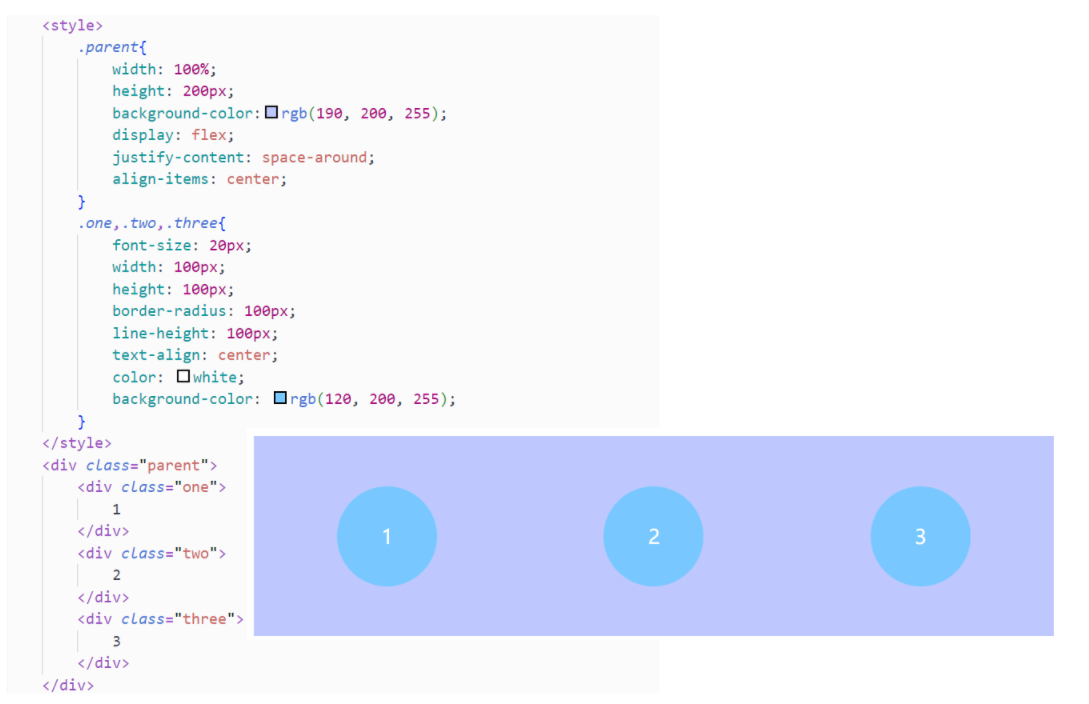
对于竖直方向,可以设置align-items属性,start顶端排列,end底端排列,cneter垂直居中排布。

3.CSS案例:实现一个经典的布局案例
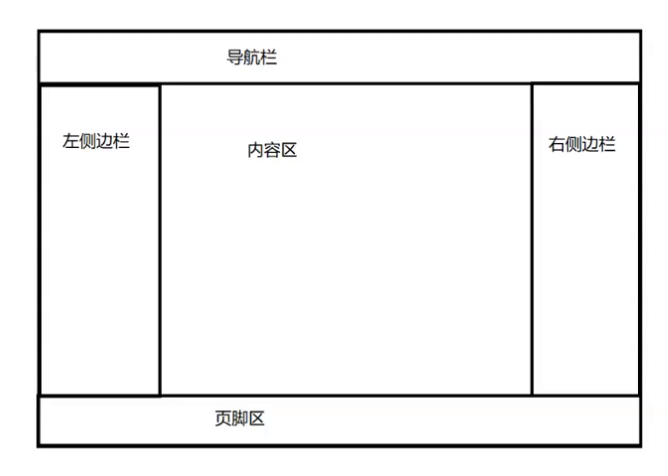
基本布局模型:

实现代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面布局</title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.top{
width: 100%;
height: 80px;
background-color:rgb(180, 140,255);
font-size: 36px;
font-family: 汉仪南宫体简;
text-align: center;
line-height: 80px;
color: white;
}
.mid{
width: 100%;
height: 1000px;
background-color: rgb(100,200,100);
display: flex;
justify-content: space-between;
}
.mid .left, .mid .right{
width: 20%;
height: 100%;
background-color: rgb(180, 180, 255);
text-align: center;
line-height: 1000px;
font-size: 64px;
font-family: 汉仪南宫体简;
color: white;
}
.mid .content{
width: 60%;
height: 100%;
background-color: rgb(180, 220,255);
text-align: center;
line-height: 1000px;
font-size: 72px;
font-family: 汉仪南宫体简;
color: white;
}
.bottom{
width: 100%;
height: 100px;
background-color: rgb(120, 200,255);
font-size: 36px;
font-family: 汉仪南宫体简;
text-align: center;
line-height: 100px;
color: white;
}
</style>
<div class="top">
属于导航小助手的区域
</div>
<div class="mid">
<div class="left">
左侧边栏
</div>
<div class="content">
属于你的内容专区
</div>
<div class="right">
右侧边栏
</div>
</div>
<div class="bottom">
页脚信息墙
</div>
</body>
</html>
注意:代码中的字体“汉仪南宫体简”不是电脑默认自带的字体,建议替换为你电脑有安装的字体。
实际效果:

好了,CSS的基本用法就介绍到这里了,下篇文章开始介绍js。
- 点赞
- 收藏
- 关注作者


评论(0)