TypeScript安装
在本节中,我们将学习如何安装 TypeScript,安装 TypeScript 之前的先决条件,以及我们可以通过多少种方式安装 TypeScript。
安装 TypeScript 的先决条件
-
文本编辑器或 IDE 推荐vscode
-
Node.js 包管理器 (npm)
-
TypeScript 编译器
安装 TypeScript 的方法
有两种安装 TypeScript 的方法:
-
使用 Node.js 包管理器 (npm) 安装 TypeScript。
-
在您的 IDE(集成开发环境)中安装 TypeScript 插件。
使用 Node.js 包管理器 (npm) 安装 TypeScript
步骤 1安装 Node.js。它用于在我们的本地计算机上设置 TypeScript。
要在 Windows 上安装 Node.js,请访问以下链接https://nodejs.org/en/
要在 Linux/Ubuntu/CentOS 中安装 Node.js,请转到以下链接:https://nodejs.org/en/
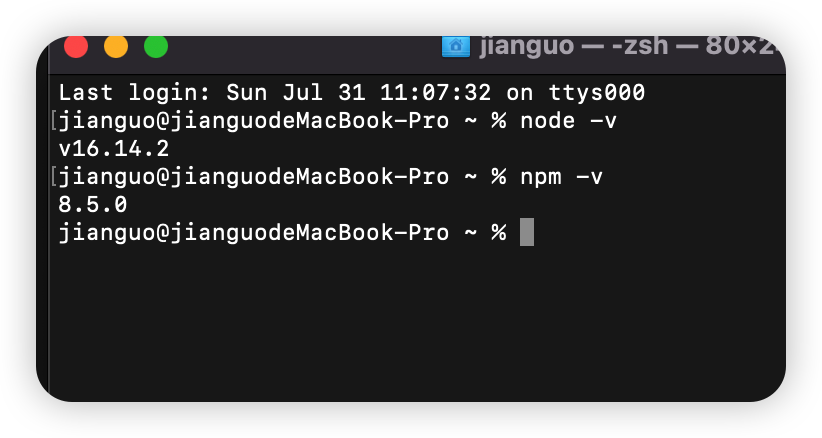
要验证安装是否成功,请在终端窗口中输入以下命令。
$ node -v
$ npm -v 
步骤 2安装 TypeScript。要安装 TypeScript,请在终端窗口中输入以下命令。
-
1. $ npm install typescript --save-dev //作为dev依赖 2. $ npm install typescript -g //安装为全局模块 3. $ npm install typescript @latest -g //如果你有旧版本,则安装最新版本
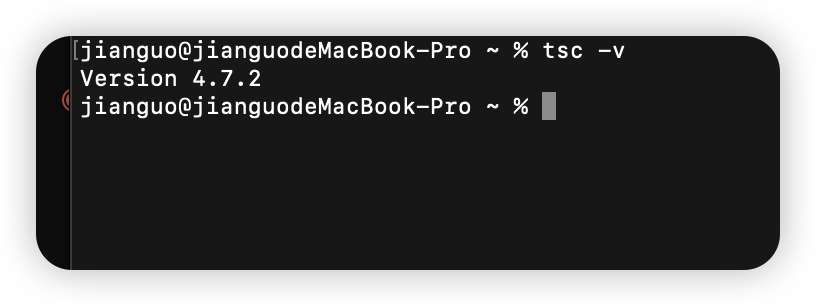
步骤 3要验证安装是否成功,请在终端窗口中输入命令$ tsc -v 。

安装vscode
Step-1安装IDE,如Eclipse、Visual Studio、WebStorm、Atom、Sublime Text等。这里,我们选择
TypeScript 在线编译器
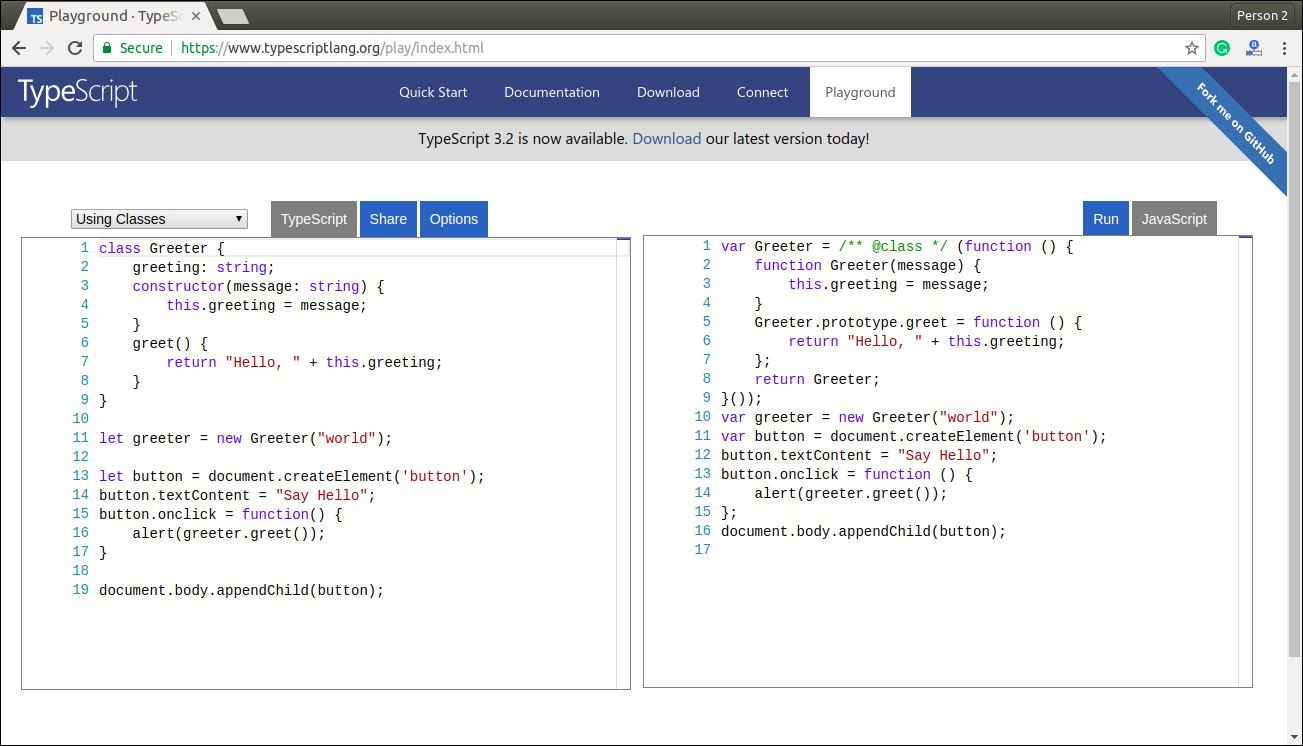
我们也可以使用官方编译器在线运行我们的脚本。为此,请转到以下链接。https://www.typescriptlang.org/play
出现以下画面。现在,您可以在此执行任何 TypeScript 程序。

- 点赞
- 收藏
- 关注作者


评论(0)