使用 JavaScript 和 CSS 做一个图片转 PDF 的转换器
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
哈喽大家好,我是 海拥 ,专注于前端知识的分享。今天将给大家带来的是使用 JS 和 CSS 做一个图片到 PDF 的转换器,可以说是非常的实(duo)用(yu)了。
大家一定要记得点赞收藏呀!!!
这是一个比较简单的 JavaScript 项目,可以将图片转换为 PDF 文件。不过除了图片之外的其他文件类型暂时还转换不了(别问,问就是能力有限)。我们可以从 HTML 中获得不同类型的输入。其中之一就是文件,这里我选择用只接受输入".png, .jpg, .jpeg"中的图片,所以你们也只能选择这些图片类型。
JavaScript 实现图片转 PDF
在线演示地址:https://haiyong.site/tools/pdf.html
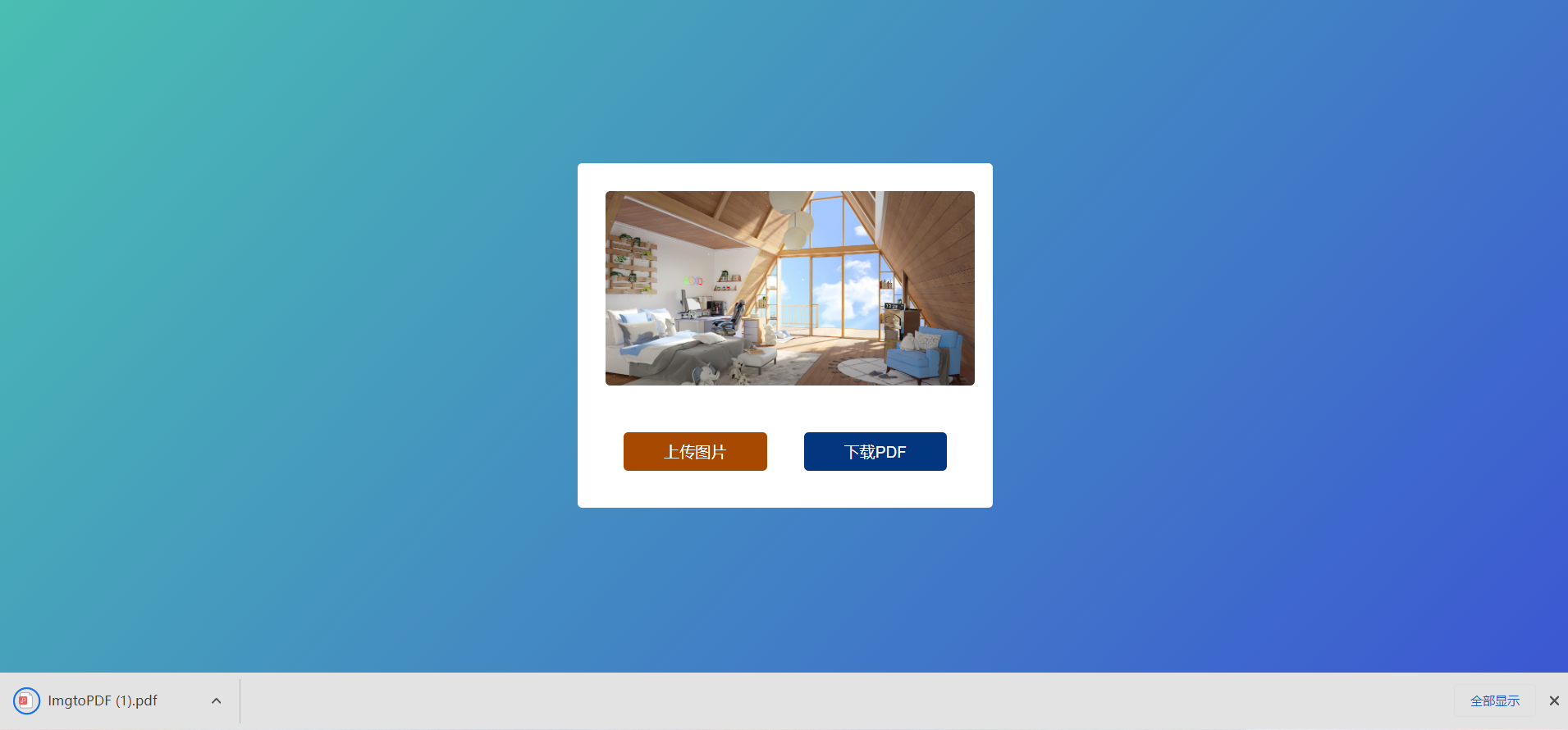
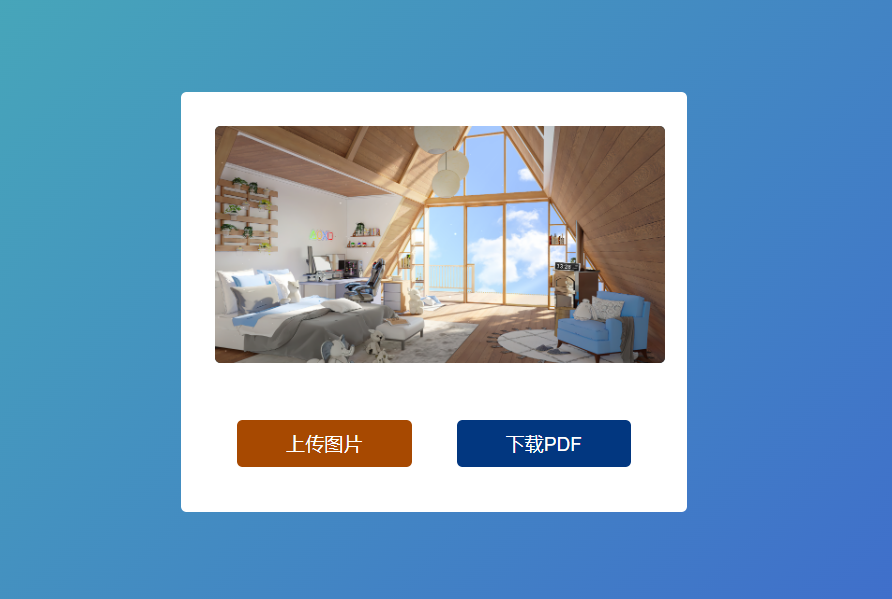
如你所见,已在渐变背景上创建了一个框。首先,这个盒子有一个小显示器。你可以在该框中看到选定的图像。这将使你知道要转换为 PDF 的图像。

但是,这里的问题是你不能一次选择多个图像。PDF 文件将由图像创建。
如何使用 JavaScript 将图像转换为 pdf ?这个PDF转换器有两个按钮。一键选择图片,一键转换并下载为 PDF 文件。
当你单击上传或选择按钮时,你可以从设备中选择任何图像。当你点击下载按钮时,你的图像将被转换为 PDF 并下载。使用很少的 HTML、CSS 和 JavaScript 就可以很容易地构建。
第一步: PDF Converter的基本结构
项目的基本结构是使用以下 HTML 和 CSS 创建的。首先,为网页添加了渐变背景色。然后创建盒子。
<div class="container">
</div>
*,
*:after,
*:before{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
body{
font-family: arial;
font-size: 16px;
margin: 0;
background: linear-gradient(133deg, #4abeb2, #3c57d2);
color: #000;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.container{
background: white;
width: 450px;
padding: 30px;
border-radius: 5px;
}

第二步: 图片预览框
现在已经创建了一个可以查看图像的区域。这意味着可以在此处看到你将选择转换为 PDF 的图像的预览。这个盒子使用最大宽度:400px和最小高度:200px.
<img id="showImg" src="images/img.png">
#showImg{
display: block;
margin: 0 auto;
max-width: 400px;
min-height: 200px;
background: #174353;
border-radius: 5px;
}

第 3 步: 图像到 PDF 转换器的按钮
现在已经创建了两个按钮。第一个按钮是使用输入创建的,它将基本上选择文件。第二个按钮下载 PDF 文件。
<div class="button">
<div class="upload">
<input type="file" onChange="loadFile(event)" name="" accept=".png, .jpg, .jpeg">
上传图片
</div>
<button onClick="pdfDown()">下载PDF</button>
</div>
input{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0;
z-index: 1;
}
.button{
display: flex;
}
button,.upload{
width: 220px;
margin: 50px 20px 10px 20px ;
text-align: center;
position: relative;
padding: 10px 5px;
font-size: 17px;
outline: none;
color: #fff;
border: none;
background-color: #023780;
border-radius: 5px;
display: block;
}
.upload{
background: #a74901;
}

第 4 步: 在 JavaScript 中实现图片转换到 PDF
现在是时候使用 JavaScript 实现图片到 PDF 的转换了。
var newImage, showImg;
function loadFile(event) {
showImg = document.getElementById('showImg');
showImg.src = URL.createObjectURL(event.target.files[0]);
newImage = document.createElement('img');
newImage.src = URL.createObjectURL(event.target.files[0]);
showImg.onload = function() {
URL.revokeObjectURL(showImg.src)
}
};
function pdfDown(){
console.log(newImage)
var doc = new jsPDF();
doc.addImage(newImage,10,10);
doc.save('ImgToPDF.pdf')
}

希望使用上面的代码你知道我是怎样为 PDF 转换器创建这个 JavaScript 图像的。如果有任何问题,可以在评论区告诉我。
- 点赞
- 收藏
- 关注作者


评论(0)