【JavaScript】案例1:使用JS完成注册页面校验
【摘要】
🔎这里是【JavaScript】,关注我学习前端不迷路 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JavaScript】 目前主要更新JavaScript,一起学习一起进步。
👀本期介绍
本期主要介绍案例1:使用JS完成注册页面校验
文章目录
1. ...

🔎这里是【JavaScript】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【JavaScript】 目前主要更新JavaScript,一起学习一起进步。
👀本期介绍
本期主要介绍案例1:使用JS完成注册页面校验
文章目录
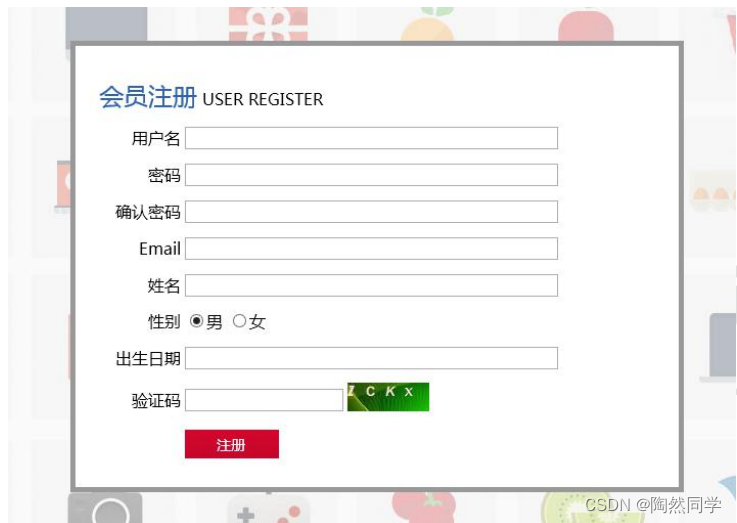
1. 需求说明

 用户在提交注册表单时,需要对用户的填写的数据进行校验。
用户在提交注册表单时,需要对用户的填写的数据进行校验。
本案例只对用户名、密码、确认密码进行校验。
其中用户名、密码、确认密码不能为空;
密码和确认密码必须保持一致
2. 知识讲解-JavaScript(一)
2.1 JavaScript 概述
2.1.1 JavaScript 是什么?有什么作用?
JavaScript 常用来为网页添加各式各样的动态功能。例如:点击隐藏、点击显示。
HTML :就是用来写网页的。
人的身体
CSS : 就是用来美化页面的。 人的衣服
JavaScript:前端大脑、灵魂。 人的大脑、灵魂
JavaScript 是 WEB 上强大的 脚本语言 。

脚本语言:
无法独立执行。必须嵌入到其他语言中,结合使用。
直接被浏览器解析执行。
Java 编程语言:
独立写程序,独立运行。 编译 --- 执行
作用:控制页面特效展示。
例如:
JS 可以对 HTML 元素进行动态控制
JS 可以对表单项进行校验
JS 可以控制 CSS 的样式
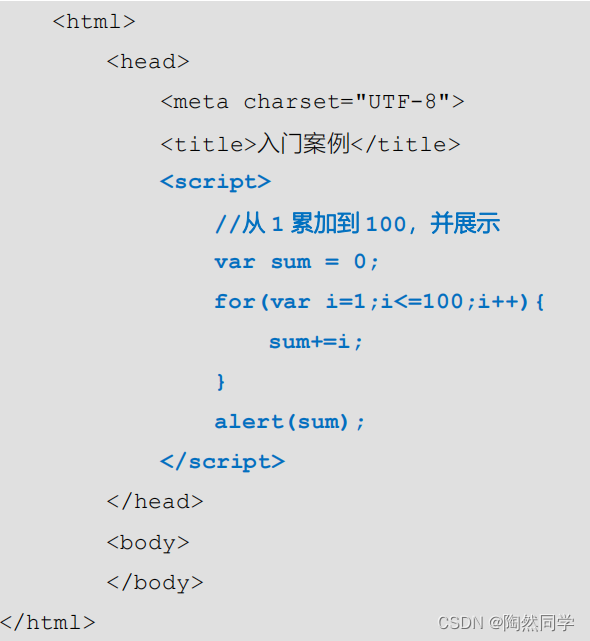
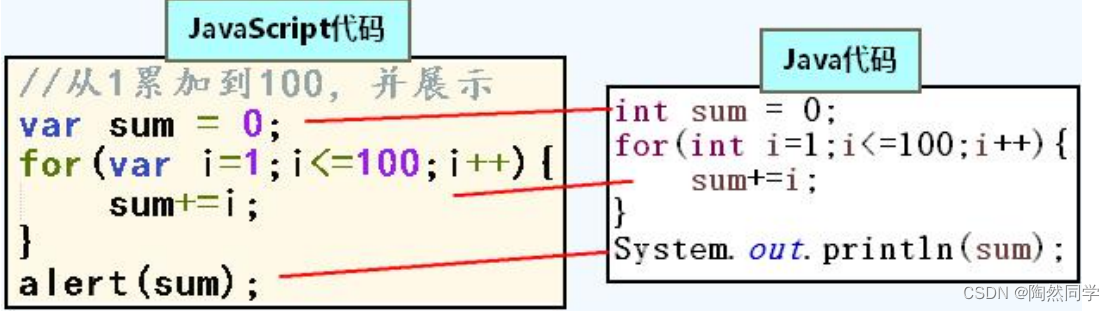
2.1.2 JavaScript 入门案例


2.1.3 JavaScript 的语言特征及编程注意事项
特征:
JavaScript 无需编译,直接被浏览器解释并执行
JavaScript 无法单独运行,必须嵌入到 HTML 代码中运行
JavaScript 的执行过程由上到下依次执行
注意:
JavaScript 没有访问系统文件的权限(安全)
由于 JavaScript 无需编译,是由上到下依次解释执行,所以在保证可读性的情况下,允许使用链
式编程
JavaScript 和 java 没有任何直接关系
2.1.4 JavaScript 的组成

ECMAScript (核心):规定了 JS 的语法和基本对象。
DOM
文档对象模型: 处理网页内容 的方法和接口
标记型文档。 HTML
BOM
浏览器对象模型: 与浏览器交互 的方法和接口
2.1.4 JavaScript 的引入方式
2.1.4.1 内部脚本
在当前页面内部写 script 标签, script 内部即可书写 JavaScript 代码
格式:
<script type=”text/javascript”>
JavaScript 的代码
</script>
示例:

注:script 标签理论上可以书写在 HTML 文件的任意位置
2.1.4.2 外部引入
在 HTML 文档中,通过 <script src=””> 标签引入 .js 文件
格式:
<script type=”text/javascript” src =”javascript 文件路径 ” ></script>
示例 1 :

注:外部引用时 script 标签内不能有 script 代码,即使写了也不会执行。
示例 2 :

2.2 JavaScript 基本语法
2.2.1 注释
单行注释
//
Hbuilder 快捷键 ctrl+/
多行注释
/* */
Hbuilder 快捷键 ctrl+shift+/
示例:

2.2.2 变量
2.2.2. 1 变量简述
变量:标示内存中的一块空间,用于存储数据,且数据是可变的。

变量的声明:
var 变量名 ; // 变量赋予默认值,默认值为 undefined
(未定义的)
变量的声明和赋值:
var 变量名 = 值 ;
// 变量赋予对应的值
在声明 JavaScript 变量时,需要遵循以下命名规范:
必须以字母或下划线开头,中间可以是数字、字符或下划线
变量名不能包含空格等符号
不能使用 JavaScript 关键字作为变量名,如: function 、 this 、 class
JavaScript 严格区分大小写 。
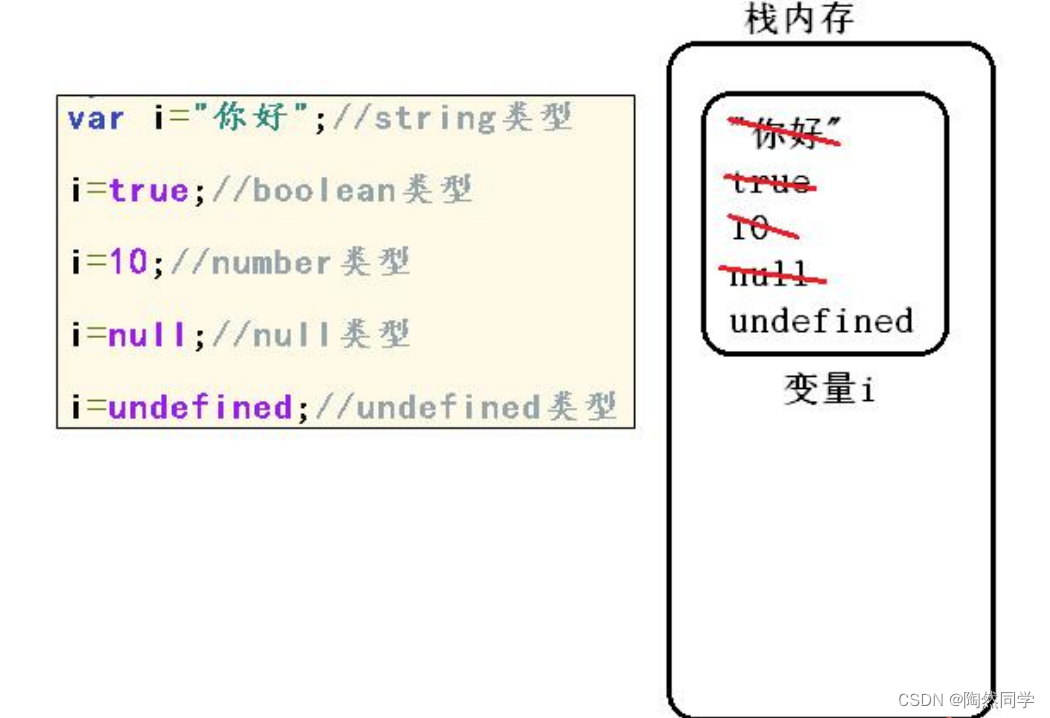
2.2.2.2 基本数据类型
类似于 java 中的基本数据类型。


JavaScript 区别于 java ,是弱类型语言,变量的使用不用严格遵循规范,所以一个变量声明好之
后,是可以
赋予任意类型的值。

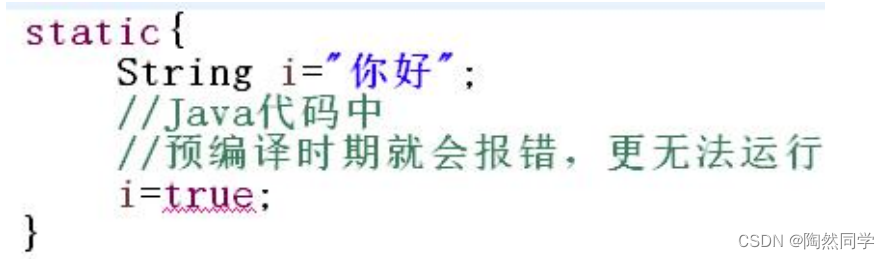
这在强类型语言 Java 中是无法想象的

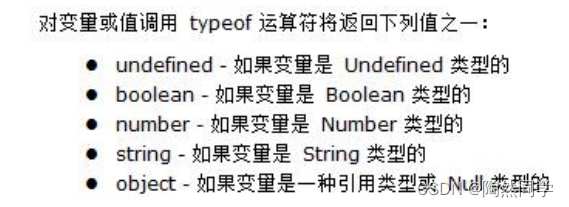
通过 typeof 运算符可以分辨变量值属于哪种基本数据类型

ECMAScript 实现之初的一个 bug,null 属于基本数据类型,typeof(null)--object
2.2.2.3 引用数据类型
引用类型通常叫做类(
class ),但在 JavaScript 中,因为不存在编译过程,所以没有类的概念。
所以 JavaScript 的引用数据类型都是 对象 。
JavaScript 对象类型的默认值是 null.
标准创建方式:
var str = new String();// 和 java 相同
var str = new String; //js 独有的方式
2.2.3 运算符
2.2.3.1 比较运算符

==
逻辑等。仅仅对比 数据值。
===
全等 。 对比数据值并且对比类型。
如果值和类型都相同,则为 true ;值和类型有一个不同,则为 false

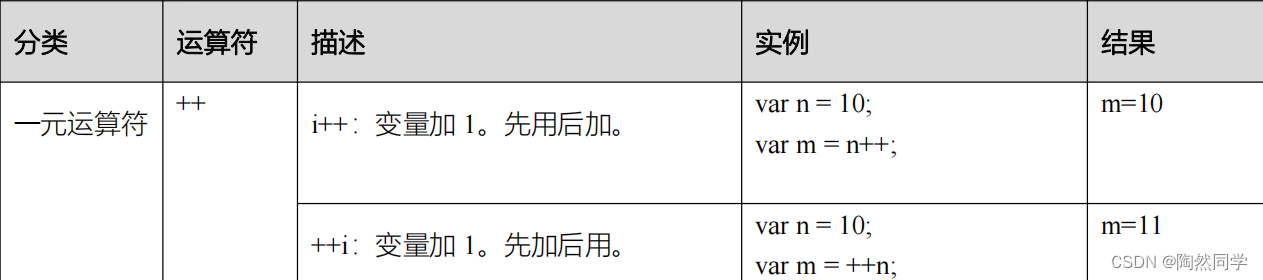
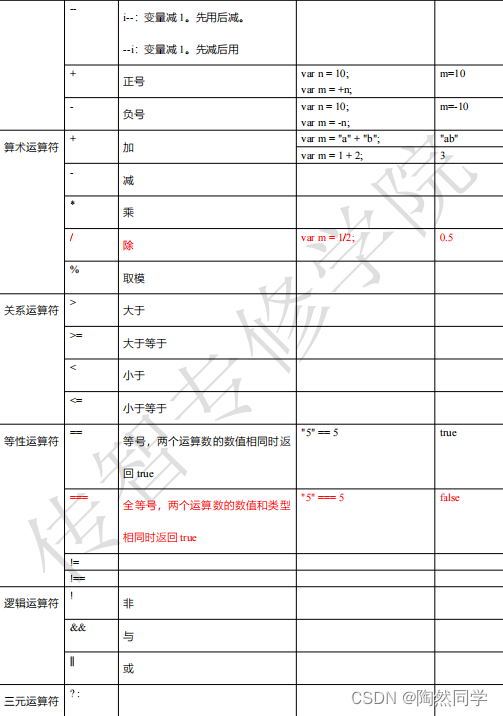
2.2.3.2 常见的 JS 运算符附录
注: JavaScript 逻辑运算符没有 & |



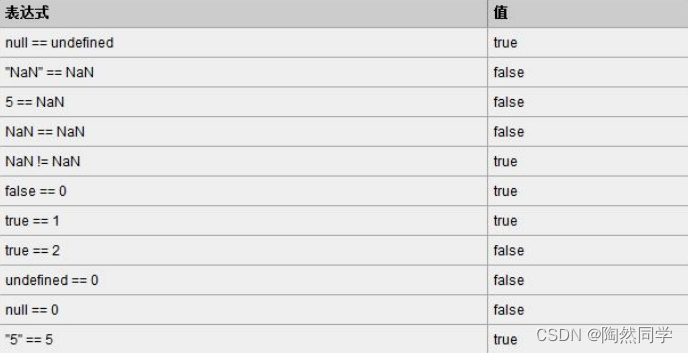
2.2.3.3 参考附录-if 条件中的特殊格式(扩展-了解)
JavaScript 中的 if 和 Java 中的 if 用法一样,都有表达式。

遇到特殊情况,请查阅下面两个表格即可。(无需记忆)


2.3 JavaScript 函数/方法
2.3.1 函数简述及作用
如果一段代码需要被重复编写使用,那么我们为了方便统一编写使用,可以将其封装进一个函数
(方法)中。作用:增强代码的复用性
2.3.2 函数格式

JavaScript 函数定义必须用小写的 function ;
JavaScript 函数无需定义返回值类型,直接在 function 后面书写 方法名;
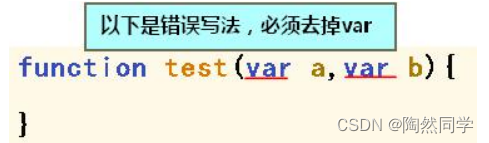
参数的定义无需使用 var 关键字,否则报错;

JavaScript 函数体中, return 可以不写,也可以 return 具体值,或者仅仅写 return ;
JavaScript 函数调用执行完毕必定有返回值,值及类型根据 return 决定:
如果未 return 具体值,返回值为 undefined ;

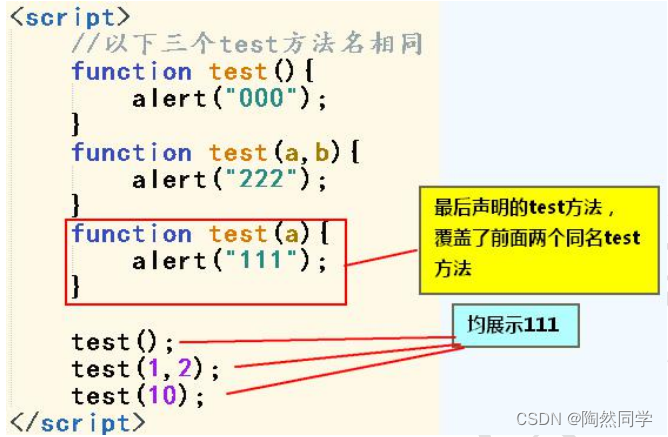
2.3.3 函数使用的注意事项(和 Java 不同)
JavaScript 函数若同名,则不存在方法重载,只有方法相互覆盖,最后定义的函数覆盖之前的定
义;
因为 JavaScript 不存在函数重载,所以 JavaScript 仅根据方法名来调用函数,即使实参与函数的
形参不匹配,也不会影响正常调用;

如果形参未赋值,就使用默认值 undefined

2.4 正则对象
2.4.1 RegExp 对象的创建方式
var reg = new RegExp(" 表达式 ");
(开发中基本不用)
var reg = /^ 表达式 $/;
直接量(开发中常用)
直接量中存在边界,即 ^ 代表开始, $ 代表结束
直接量方式的正则是对象,不是字符串,别用引号
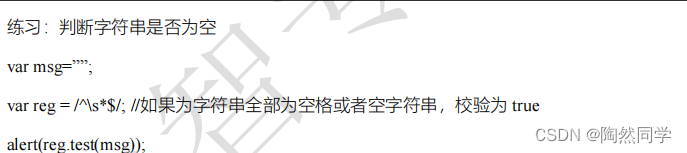
2.4.2 test 方法
RegExp 方法

随堂练习

2.4.3 常用正则(附录)

2.5 JS 事件
2.5.1 JS 事件是什么?有什么作用?
通常鼠标或热键的动作我们称之为事件 (Event)
事件包括:点击、表单提交、值发生改变、鼠标移入、鼠标移出等等
通过 JS 事件,我们可以完成页面的指定特效。
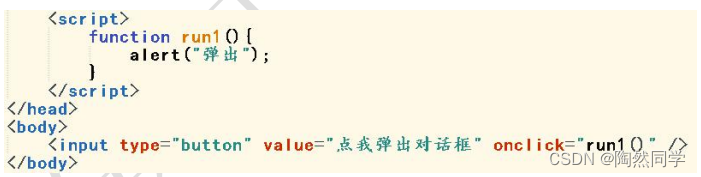
2.5.2 onclick
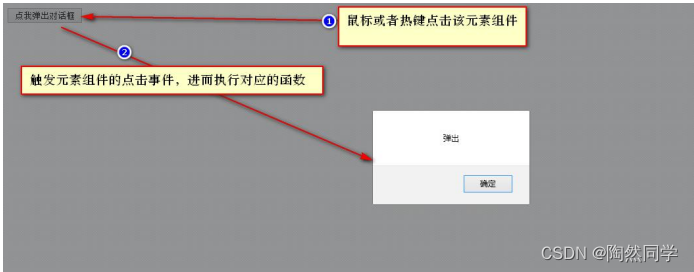
点击事件:由鼠标或热键点击元素组件时触发
示例:

效果:


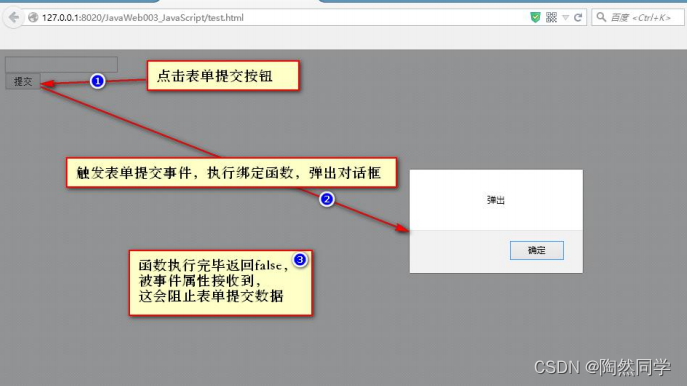
2.5.3 onsubmit
表单提交事件: 表单的提交按钮被点击时 触发
注意:该事件需要返回 boolean 类型的值来执行 提交 / 阻止 表单数据的操作。
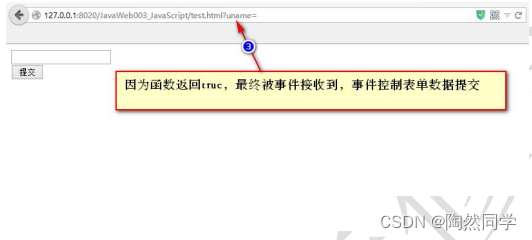
事件得到 true ,提交表单数据
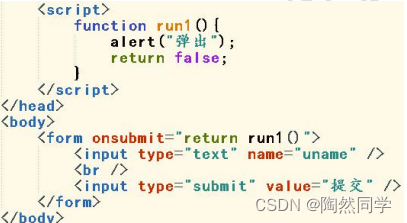
事件得到 false ,阻止表单数据提交
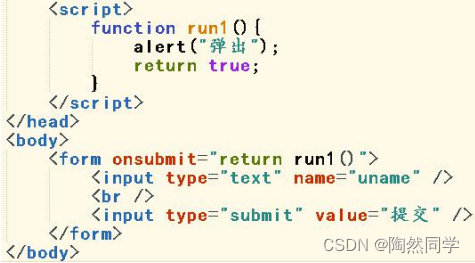
示例 1 :

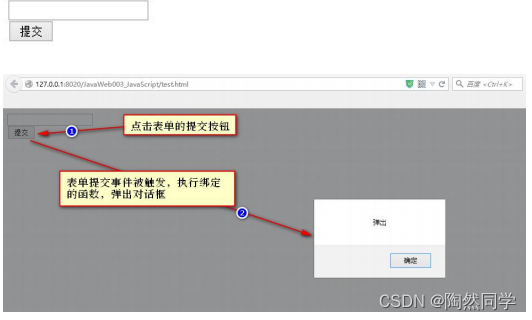
效果 1:


示例 2:

效果 2:

3. 需求分析

提示:
1 、通过 document.getElementById() 获取要操作的元素
2 、元素 .value 获取元素的值
文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/125920219
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)