IDEA直连服务器,进行项目Docker部署,实现一键部署、启动
1、前言
在项目中使用docker后,通过docker的方式来启动系统,需要经过编译、打jar包、打镜像、启动等阶段。在各种自动化工具的出现,对打包、部署等工作带来了便利,一般都会选择git+Jenkins方式进行自动化部署。在面对本地开发调试阶段,如果过分的依赖自动化工具,会显得并不是那么的方便,比如:频繁的代码调整修改,却要进行代码的git提交、登录Jenkins进行部署,这样的频繁操作,甚至会让你发疯的。
在开发阶段,对应开发人员接触最多的就是开发工具IDE,如:IDEA中就提供了好多不错的插件供开发人员使用。针对上述问题,IDEA也提供的一些插件来解决这类问题。
本文主要来讲述,如何在IDEA中通过插件来部署docker项目,方便开发阶段的调试部署工作。
2、准备工作
- Centos7 docker环境
- IDEA开发环境
- SpringBoot项目(其他类型的项目均可)
(如果你还不对安装docker环境,或有疑问,可参考之前的一篇文件)
3、IDEA直连docker服务器
3.1 开启docker远程访问
为了确保本地IDEA能够访问服务器上的docker环境,则需要开发对docker的2375端口的访问权限。
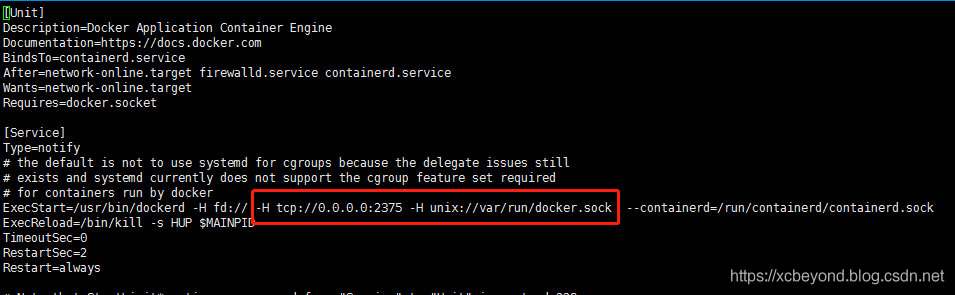
(1) 打开docker服务启动配置文件/usr/lib/systemd/system/docker.service,在ExecStart=中追加-H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock,如下:
(2) 重启docker环境
systemctl daemon-reload
systemctl start docker
(3) 关闭防火墙
关闭防火墙:
systemctl stop firewalld.service
禁止firewall开机启动:
systemctl disable firewalld.service
(4) 本地telnet验证2375端口
在本地(即:IDEA开发环境机器)cmd中,通过telnet命令连接docker环境的2375端口,如下:
显示如下,则表明可以远程访问。
3.2 IDEA上安装docker插件
安装Docker integration插件,如果已安装,请忽略本步骤。
打开File->Settings->Plugins,搜索Docker,可以看见Docker integration插件,安装提示进行一步步安装,安装完毕重启IEDA。
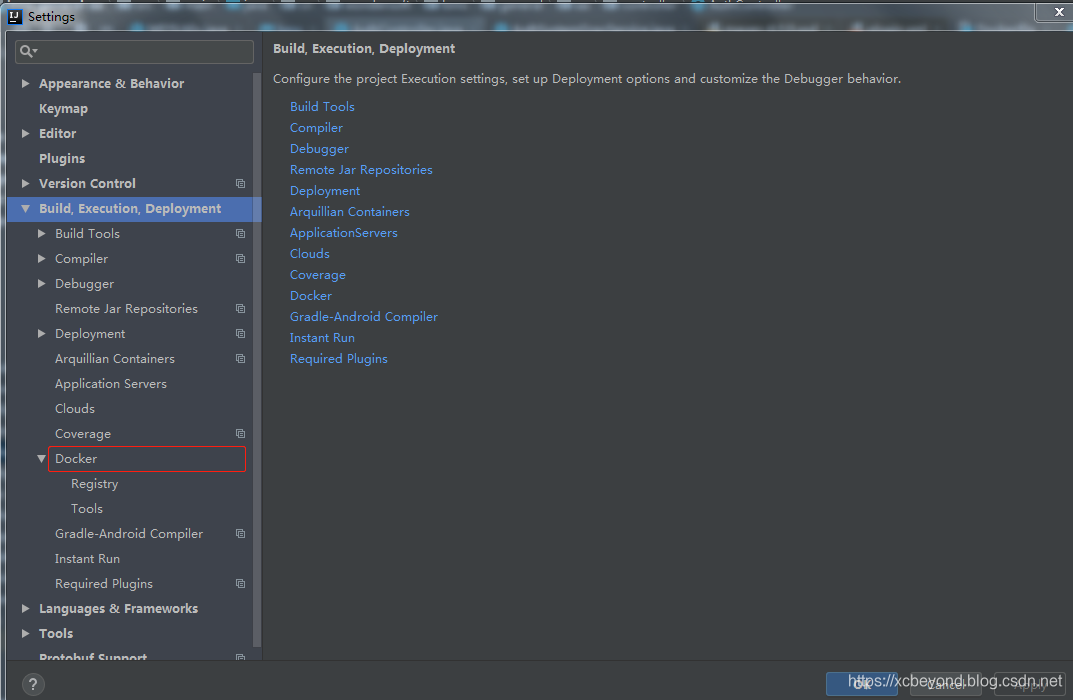
重启IDEA后,打开File->Settings->Build,Execution,Deployment,如果有Docker列表,则说明插件安装成功。
3.3 连接配置docker服务器
打开File->Settings->Build,Execution,Deployment->Docker,按照下图进行配置即可。
说明:步骤③ 自定义命名即可
步骤④ 填写docker环境地址,格式为:tcp://ip:2375 URL填写完后,进行自动验证,并显示步骤⑤成功提示。
3.4 直连docker服务器使用
在IDEA中,如下图操作,即可直连docker服务器,可查看docker环境上所有镜像、容器,并支持重启、删除等一系列操作,更多功能使用时再细细挖掘吧。
4、IDEA中项目Docker部署
4.1 使用docker-maven-plugin插件
在项目pom.xml中使用docker-maven-plugin插件,便可完成从编译、打包、打镜像、部署等流程。在pom.xml <build><plugins>...</plugins></build>中添加docker-maven-plugin插件配置,如下:
4.2 创建Dockerfile文件
在工程根目录下新建Dockerfile文件,如下:
4.3 Build
在IDEA的右边找到Maven Projects,找到Lifecycle,双击package打包,第一次打包比较慢,需要耐心等等。
看到下面就说明成功了
4.4 部署、启动
如下操作创建docker容器,并启动。
- Image ID: 是打包生成的镜像名
- Container name: 容器名字,自定义即可。
- Bind ports: 是docker对外暴露的端口
在IDEA中部署、启动后,可登陆docker环境,通过docker ps命令可以发现容器已经启动了。
是不是很帅、很方便,具体怎么使用,就根据实际需求进行灵活使用了。
参考:
- 点赞
- 收藏
- 关注作者













评论(0)