基于ArkUI eTS开发的坚果新闻(NutNews)
【摘要】 头条、新闻、财经、体育、娱乐、军事、教育、科技、NBA、股票、星座、女性、健康、育儿等频道热门新闻。实现的功能:获取接口数据新闻列表新闻详情页你能学到的有:网络请求可滚动组件容器组件路由跳转基础组件文件结构.├── config.json├── ets│ └── MainAbility│ ├── app.ets│ ├── data│ │ └── g...
头条、新闻、财经、体育、娱乐、军事、教育、科技、NBA、股票、星座、女性、健康、育儿等频道热门新闻。
实现的功能:
-
获取接口数据
-
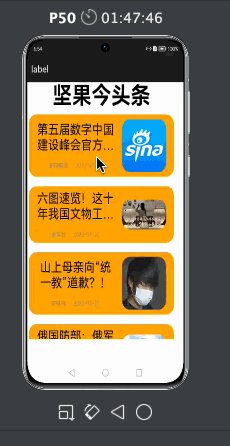
新闻列表
-
新闻详情页
你能学到的有:
-
网络请求
-
可滚动组件
-
容器组件
-
路由跳转
-
基础组件
文件结构
.
├── config.json
├── ets
│ └── MainAbility
│ ├── app.ets
│ ├── data
│ │ └── get_test.ets
│ ├── model
│ │ ├── newsDetailModel.ets
│ │ └── newsModel.ets
│ └── pages
│ ├── Main.ets
│ ├── index.ets
│ └── newsDetails.ets
└── resources
├── base
│ ├── element
│ │ ├── color.json
│ │ └── string.json
│ └── media
│ └── icon.png
└── rawfile
效果预览:

获取新闻接口a
标识:get
-
接口地址:
-
请求方式:
HTTPS GET POST
-
请求示例:
https://way.jd.com/jisuapi/get?channel=头条&num=10&start=0&appkey=您申请的APPKEY 点此获取APPKEY
Url:https://way.jd.com/jisuapi/get?channel=头条&num=40&start=0&appkey=7c913be32b690701cd994d804a6d4294

请求参数说明:
| 名称 | 必填 | 类型 | 说明 | |
|---|---|---|---|---|
| sort | 是 | string | 类型,desc:指定时间之前发布的,asc:指定时间之后发布的 | |
| page | 否 | int | 当前页数,默认1,最大20 | |
| pagesize | 否 | int | 每次返回条数,默认1,最大20 | |
| time | 是 | string | 时间戳(10位),如:1418816972 | |
| key | 是 | string | 在个人中心->我的数据,接口名称上方查看 |
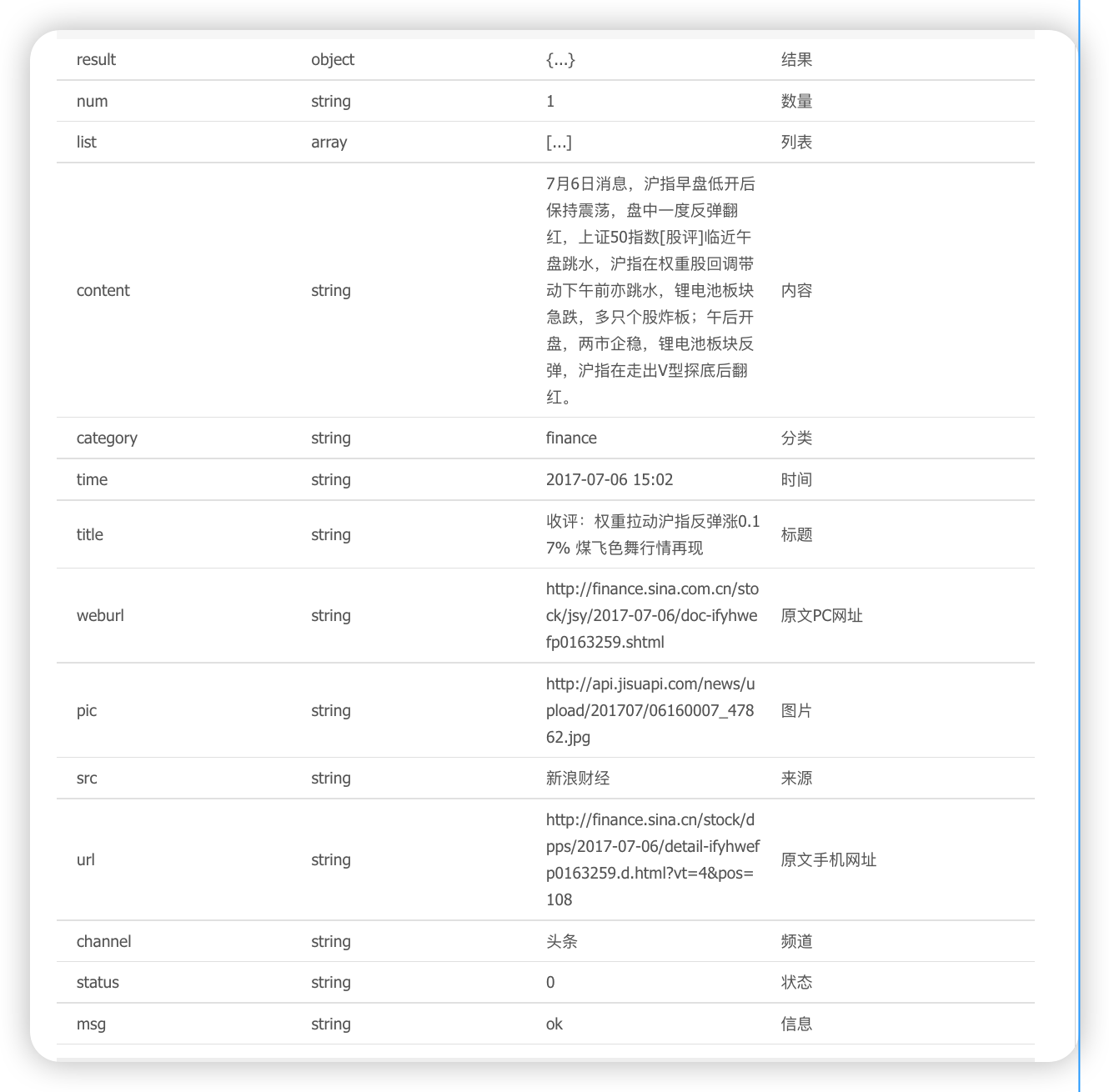
返回参数说明:
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| error_code | int | 返回码 | |
| reason | string |
JSON返回示例
Status Code: 200
Time:112ms
Date:Fri 22 Jul 2022 13:56:05 GMT
Body:
{
"code": "10000",
"charge": false,
"msg": "查询成功",
"result": {
"status": 0,
"msg": "ok",
"result": {
"channel": "头条",
"num": 2,
"list": [
{
"title": "瓦拉内:不后悔来曼联 有关C罗争论都是球队外的",
"time": "2022-07-22",
"src": "新浪体育讯",
"category": "sports",
"pic": "https://n.sinaimg.cn/sports/transform/268/w650h418/20220722/4a1a-d44ad51b12a38723a8902321e215b143.jpg",
"url": "https://sports.sina.cn/premierleague/manutd/2022-07-22/detail-imizirav4952816.d.html?vt=4&pos=108",
"weburl": "https://sports.sina.com.cn/g/pl/2022-07-22/doc-imizirav4952816.shtml",
"content": "<p class=\"art_p\">近日,曼联后卫瓦内拉接受没拆封时,发表了自己的一些看法。</p>\n<p class=\"art_p\">首先是对于是否后悔来到曼联的问题,他直言自己绝对没有做错:“在足球界你要挑战自己,不断提高。在老地方停留了10年后我想要提升自己。我认为英超绝对精彩,曼联也是一家很伟大的俱乐部,我从来没有觉得我的决定是错误的。”</p>\n<p class=\"art_p\">面对新赛季后卫位置上的竞争,瓦拉内表示这对球队有好处:“竞争对于球队来说是有好处的,马奎尔是队长,他很优秀。每一家俱乐部都是一样,如果球员都想着为球队发挥,那么一定是好事。”</p>\n<div sax-type=\"proxy\" class=\"j_native_uvw220722 box\" style=\"margin:20px 0\"></div><p class=\"art_p\">面对新赛季,瓦拉内认为他们有一个好的开始,并且新主帅滕哈赫的到来让球队更加富有能量,变的攻击性更强,球队能提出真正享受的足球。</p>\n<p class=\"art_p\">最后,瓦拉内也对C罗的事件发表了自己的看法:“对于他的争论都是在更衣室外面发生的。我们都知道他是一名传奇球员,他总能帮助球队。和他一起踢球很棒,我们知道他的能力,知道他名气很大,因此很多人都会谈论他的表现和球队的表现。”</p>\n<p class=\"art_p\">(塞尔吉奥)</p>"
}
]
}
},
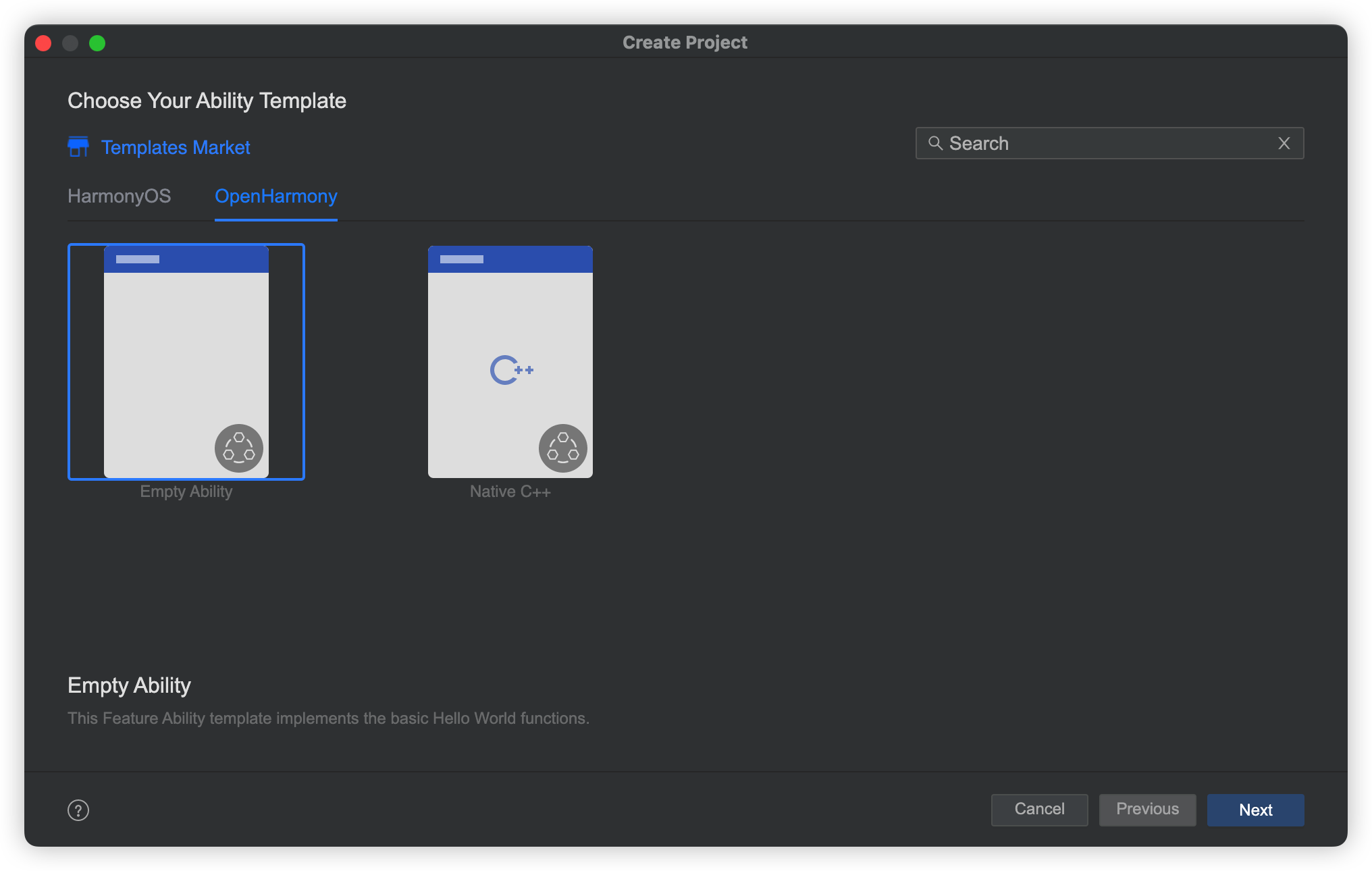
"requestId": "d405d8a616eb42c4ba16b873540f8d53"接下来,我们开始今天的实战,首先创建一个项目NutJoke

点击下一步

因为我们要网络请求
所以我们需要在config.json中配置网络请求权限
网络请求的步骤
1、声明网络请求权限
在entry下的config.json中module字段下配置权限
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]2、支持http明文请求
默认支持https,如果要支持http,在entry下的config.json中deviceConfig字段下配置
"deviceConfig": {"default": {
"network": {
"cleartextTraffic": true
}
}},3、创建HttpRequest
// 导入模块
import http from '@ohos.net.http';
// 创建HttpRequest对象
let httpRequest = http.createHttp();4、发起请求
GET请求(默认为GET请求)
// 请求方式:GET
getRequest() {
// 每一个httpRequest对应一个http请求任务,不可复用
let httpRequest = http.createHttp()
let url = 'https://way.jd.com/jisuapi/get?channel=头条&num=20&start=0&appkey=7c913be32b690701cd994d804a6d4294'
httpRequest.request(url, (err, data) => {
if (!err) {
var newsModel: NewsModel = JSON.parse(data.result.toString())
this.future = newsModel.result.result.list
console.info('=====data.result' + newsModel.result.result.list)
} else {
// 请求失败,弹出提示
prompt.showToast({ message: err.message })
}
})
}5、解析数据(简单示例)
1.网络请求到的json字符串
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
export function getTest() {
return [
{
"title": "瓦拉内:不后悔来曼联 有关C罗争论都是球队外的",
"time": "2022-07-22",
"src": "新浪体育讯",
"category": "sports",
"pic": "https://n.sinaimg.cn/sports/transform/268/w650h418/20220722/4a1a-d44ad51b12a38723a8902321e215b143.jpg",
"url": "https://sports.sina.cn/premierleague/manutd/2022-07-22/detail-imizirav4952816.d.html?vt=4&pos=108",
"weburl": "https://sports.sina.com.cn/g/pl/2022-07-22/doc-imizirav4952816.shtml",
"content": "<p class=\"art_p\">近日,曼联后卫瓦内拉接受没拆封时,发表了自己的一些看法。</p>\n<p class=\"art_p\">首先是对于是否后悔来到曼联的问题,他直言自己绝对没有做错:“在足球界你要挑战自己,不断提高。在老地方停留了10年后我想要提升自己。我认为英超绝对精彩,曼联也是一家很伟大的俱乐部,我从来没有觉得我的决定是错误的。”</p>\n<p class=\"art_p\">面对新赛季后卫位置上的竞争,瓦拉内表示这对球队有好处:“竞争对于球队来说是有好处的,马奎尔是队长,他很优秀。每一家俱乐部都是一样,如果球员都想着为球队发挥,那么一定是好事。”</p>\n<div sax-type=\"proxy\" class=\"j_native_uvw220722 box\" style=\"margin:20px 0\"></div><p class=\"art_p\">面对新赛季,瓦拉内认为他们有一个好的开始,并且新主帅滕哈赫的到来让球队更加富有能量,变的攻击性更强,球队能提出真正享受的足球。</p>\n<p class=\"art_p\">最后,瓦拉内也对C罗的事件发表了自己的看法:“对于他的争论都是在更衣室外面发生的。我们都知道他是一名传奇球员,他总能帮助球队。和他一起踢球很棒,我们知道他的能力,知道他名气很大,因此很多人都会谈论他的表现和球队的表现。”</p>\n<p class=\"art_p\">(塞尔吉奥)</p>"
}
]
}2.创建相应的对象
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { NewsDetailData } from './newsDetailModel';
export class NewsModel {
charge: string //返回说明
code: number //返回码,1000为查询成功
msg: string //
result: {
result: NewsModel7 // 笑话
status: number //数量
msg: string // ok
}
}
export class NewsModel7 {
channel: string //频道
list: Array<NewsDetailData> // 笑话
}
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
export class NewsDetailData {
title: string // 标题
time: string // 时间
src: string //来源
category: string //分类
pic: string // 图片
content: string //
url: string //原文手机网址
weburl: string //原文PC网址
}参考文档
https://wx.jdcloud.com/market/datas/31/11073
7c913be32b690701cd994d804a6d4294
项目地址
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)