【网页前端】CSS样式表之元素的显隐
【摘要】
🔎这里是【前端网页】,关注我学习前端不迷路 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【前端网页】 目前主要更新HTML,一起学习一起进步。
👀本期介绍
本期主要介绍CSS常用布局之定位
文章目录
1. 引言&概述
2. displ...

🔎这里是【前端网页】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【前端网页】 目前主要更新HTML,一起学习一起进步。
👀本期介绍
本期主要介绍CSS常用布局之定位
文章目录
1. 引言&概述
在网页特效中,经常涉及到元素显示和隐藏的切换,所以我们要系统学习元素显隐的相关操作。
元素的显隐:利用 CSS 属性控制元素在页面中的显示和隐藏
共有三种方式:
display
visibility
overflow
2. display 设置(回顾)
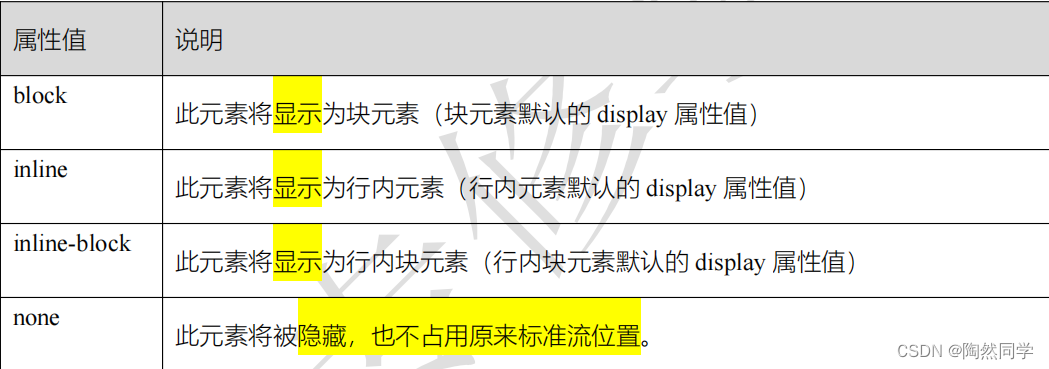
display 属性可以使得元素 在显示和隐藏之间相互转换。
注意:显示(块、行内块、行内),隐藏(不占用原有位置)
格式:( 建议将 display 作为第一个属性 )
选择器 {display: 属性值 }
常用的属性值:

适用于:搭配后期 JS 做各种显示和隐藏特效。
3. visibility 设置
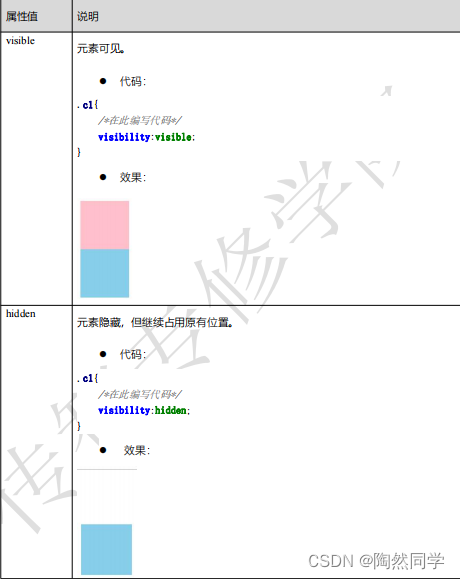
visibility 属性可以使得元素 在显示和隐藏之间相互转换。
注意:若使用该属性隐藏元素,隐藏元素仍然会占用原有标准流位置。
格式:
选择器 {visibility: 属性值 }
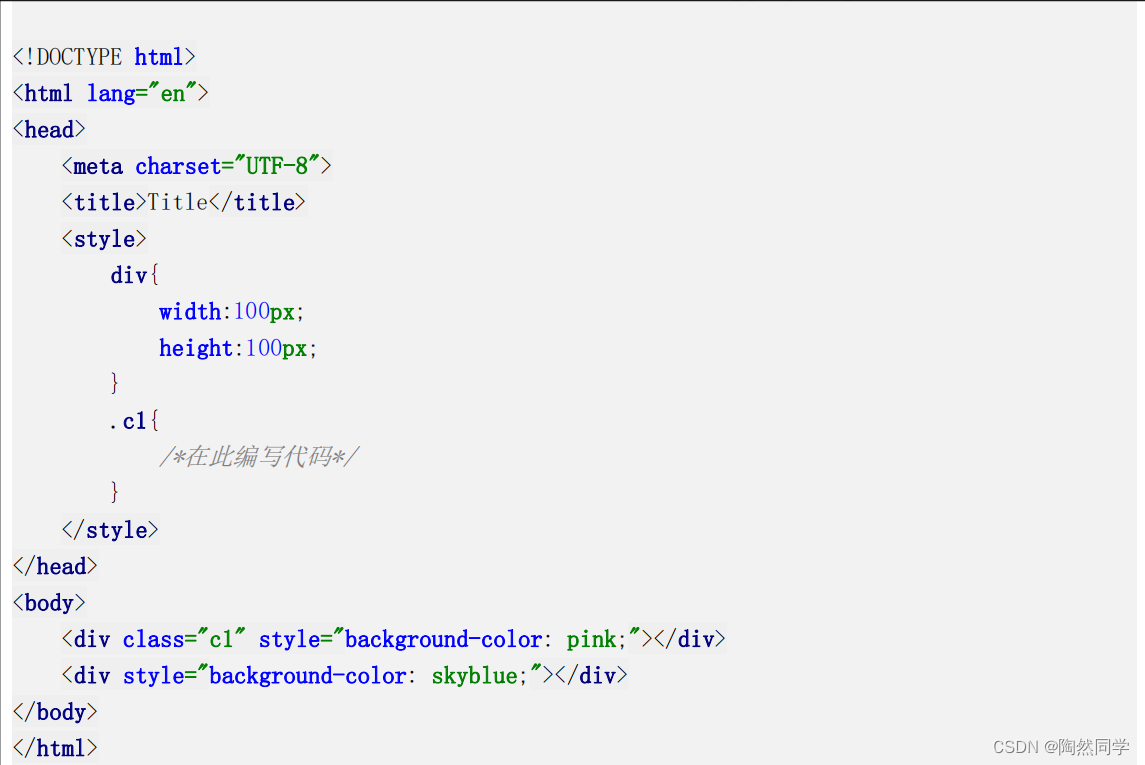
准备代码:

常用的属性值:

适用于:即使隐藏,也要占用位置的需求
4. overflow 设置
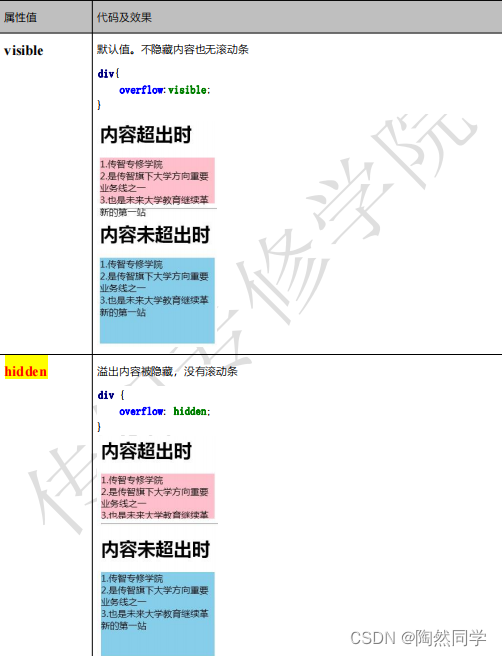
overflow: 用于设置溢出元素部分的策略。
格式: overflow : 属性值 ;
准备代码:

属性值列表


总结:
1 、 一般选择 hidden 或者 auto ,尽可能不让溢出部分影响布局
2 、 如果是有定位的元素,慎用 hidden ,否则会将多余部分隐藏
文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/125869201
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)