【网页前端】CSS之拓展样式以及Emmet语法
【摘要】
🔎这里是【前端网页】,关注我学习前端不迷路 👍如果对你有帮助,给博主一个免费的点赞以示鼓励 欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【前端网页】 目前主要更新HTML,一起学习一起进步。
👀本期介绍
本期主要介绍CSS之拓展样式以及Emmet语法
文章目录
1. 拓展样式
1.1 盒子阴影
1.2 文本...

🔎这里是【前端网页】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【前端网页】 目前主要更新HTML,一起学习一起进步。
👀本期介绍
本期主要介绍CSS之拓展样式以及Emmet语法
文章目录
1. 拓展样式
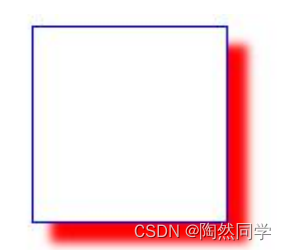
1.1 盒子阴影
我们可以为盒子添加阴影。
格式: box-shadow : X 轴偏移 Y 轴偏移 模糊程度 阴影颜色 ;


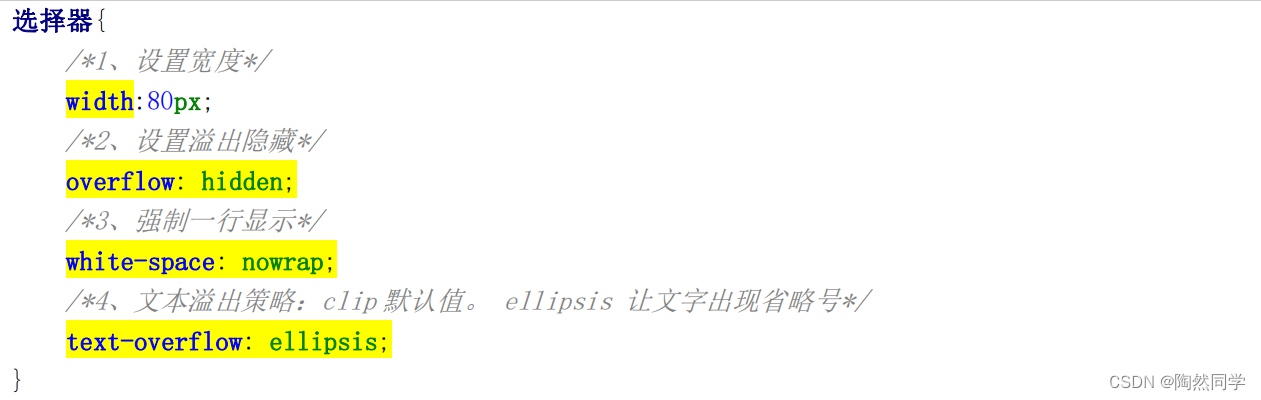
1.2 文本省略
当盒子内文本过多时,我们可以使用 CSS 效果进行文本省略。

格式:

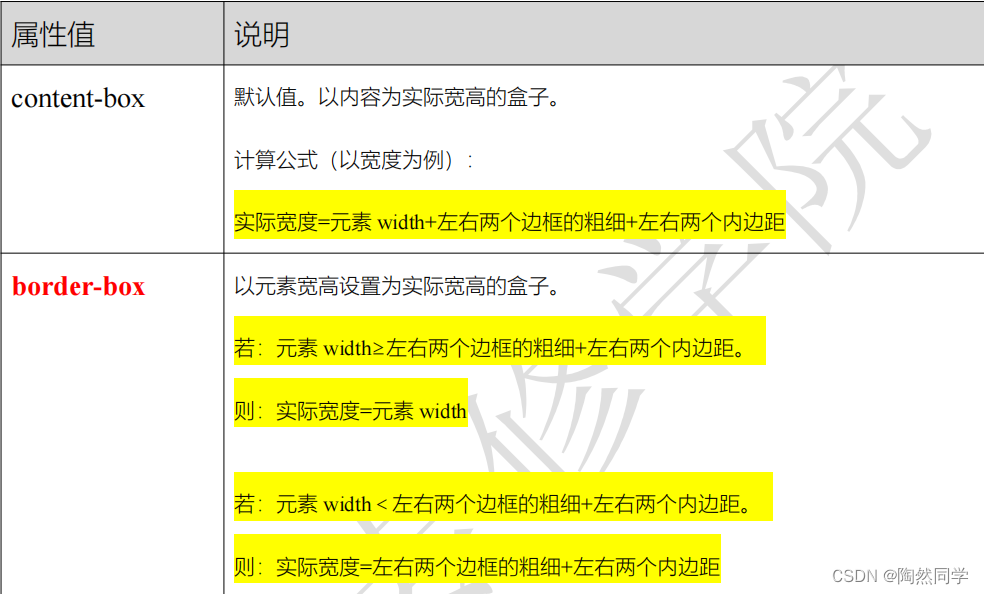
1.3 盒子宽高策略
box-sizing 用以决定盒子实际宽高如何设置的策略。

通常,为了布局的稳定,某盒子若有内边距,我们常会使用 border-box 策略
准备代码 :


2. Emmet 语法
2.1 简述
Emmet 语法是前端开发中一个提升效率的开发工具,大部分编辑器都支持,可以快速生成前端代
码,在开发中广泛使用。
2.2 通用说明
Emmet 语法在解析时,都是在编辑器上按 TAB 键,激活语法解析,生成快捷代码。
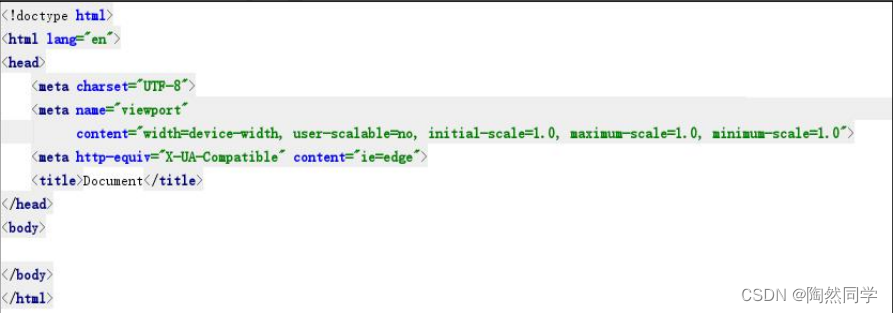
2.3 页面生成
格式: html:5
效果

格式:html:4s
效果:

2.4 HTML 标签生成
2.4.1 单标签生成


注意:以上用法都可以嵌套使用
2.4.2 层级标签生成

2.5 CSS 快速生成
有些 CSS 支持快速使用首字母缩写来快速生成:
例如:快速生成宽度属性 w200 。结果: width:200px;
快速生成行高属性 lh26 。 结果: line-height:26px;
快速生成背景颜色 bc 。 结果: background-color: #fff;
CSS 属性默认长度单位是 px ,可以直接指定其他单位:例如: lh26em
文章来源: blog.csdn.net,作者:陶然同学,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_45481821/article/details/125866896
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)