unity之二维数组实现正六边形地图
【摘要】
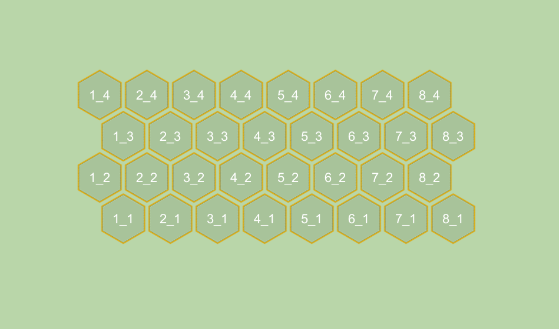
最近项目有个需求,需要实现的效果如下: 左右上下相邻正六边形的位置坐标如下:
分析: 一行中,两个相邻六边形相差80,假设第一个x坐标为0,则下一个相邻六边形的x值为:
(x-1)*80
1
上...
最近项目有个需求,需要实现的效果如下:

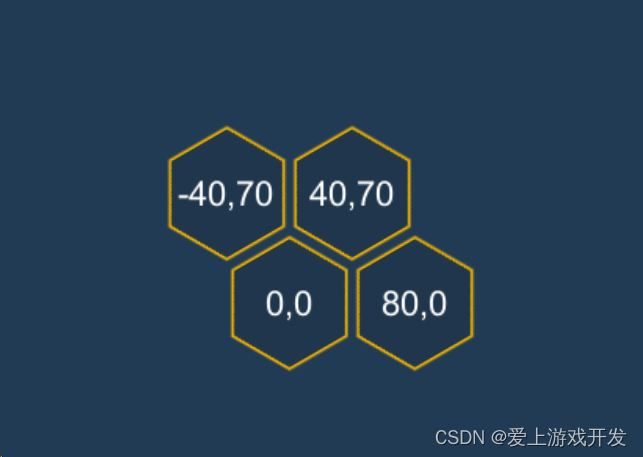
左右上下相邻正六边形的位置坐标如下:

分析:
一行中,两个相邻六边形相差80,假设第一个x坐标为0,则下一个相邻六边形的x值为:
(x-1)*80
- 1
上下相邻两个六边形的X值相差-40,两两一循环,因此,可以用y值来确定X的偏移量:
local offX = y%2 == 0 and -40 or 0
- 1
最终x的坐标为:
local offX = y%2 == 0 and -40 or 0
(x-1)*80+offX
- 1
- 2
X的坐标确定啦,Y坐标就更简单了,上下两个相邻的y差值为70,假设第一个y坐标为0,则,对应的其他y坐标为:
(y-1)*70
- 1
最终,每个正六边形的坐标也就确定了,为:
local offX = y%2 == 0 and -40 or 0
go.transform.localPosition = Vector3.New((x-1)*80+offX,(y-1)*70,0)
- 1
- 2
完整代码如下:
ui.list = base:findobj("list")
ui.item = base:findobj("item")
local function RefreshUI()
local length = 8--长
local width = 4--宽
local itemList = {}
for y=1,width do
itemList[y] = {}
for x=1,length do
local obj = utils.addchild(ui.list,ui.item)
utils.findtext(obj,"Text").text = string.format("%s_%s",x,y)
itemList[y][x] = obj
local offX = y%2 == 0 and -40 or 0
itemList[y][x].transform.localPosition = Vector3.New((x-1)*80+offX,(y-1)*70,0)
SetActive(obj,true)
end
end
end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
文章来源: unity3d.blog.csdn.net,作者:爱上游戏开发,版权归原作者所有,如需转载,请联系作者。
原文链接:unity3d.blog.csdn.net/article/details/125619051
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)