css:filter-blur内容模糊实现数据隐藏
【摘要】
显示效果 代码
<body>
<style>
body {
text-align: center;
}
/* 模糊...
显示效果

代码
<body>
<style>
body {
text-align: center;
}
/* 模糊样式 */
.content--filter {
filter: blur(5px);
}
</style>
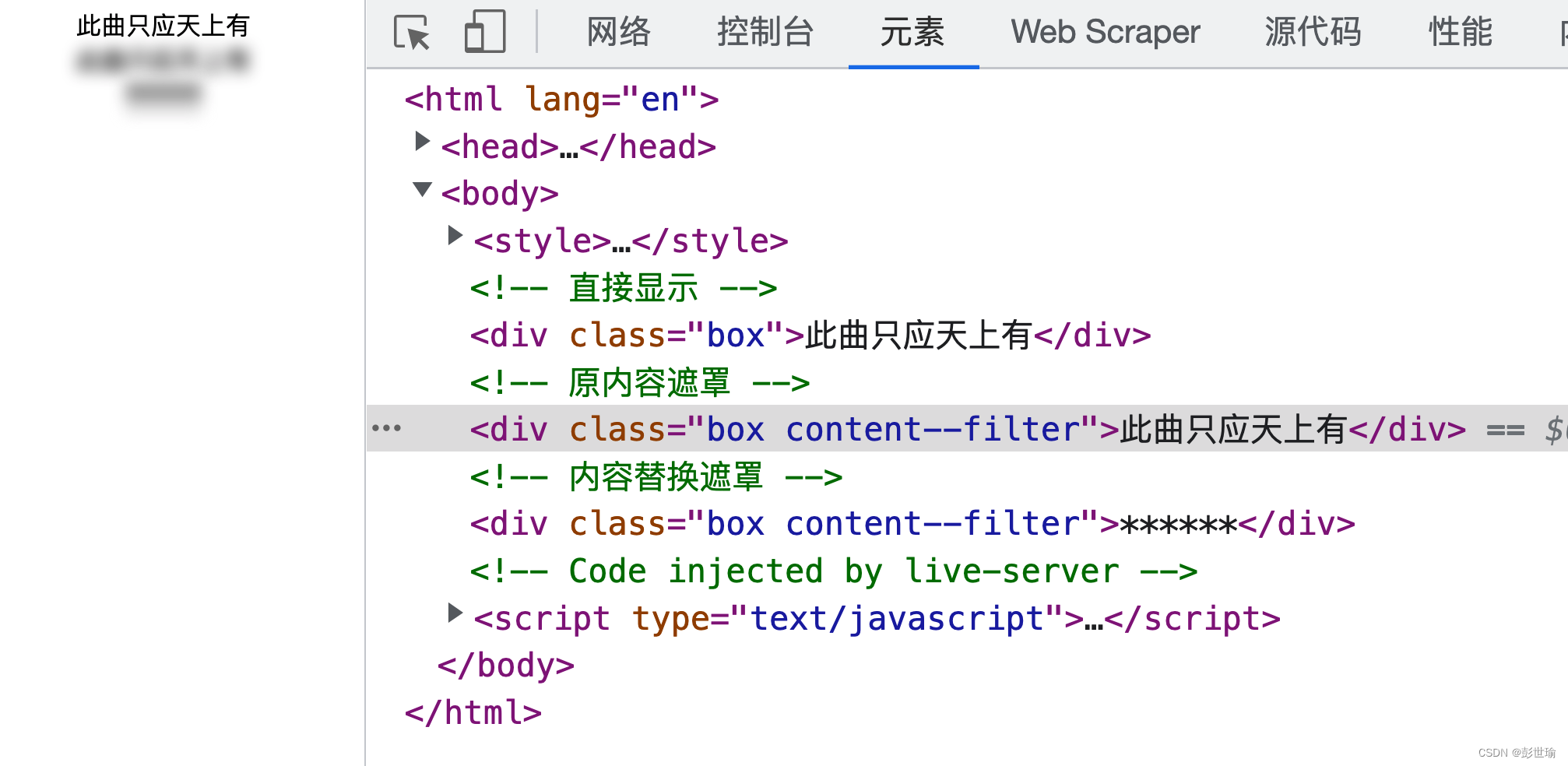
<!-- 直接显示 -->
<div class="box">此曲只应天上有</div>
<!-- 原内容遮罩 -->
<div class="box content--filter">此曲只应天上有</div>
<!-- 内容替换遮罩 -->
<div class="box content--filter">******</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
需要注意的是:
- 内容隐藏后,依然可以再源码中看到原始数据,如果确实不想让用户看到原始数据,需要将字符替换为其他不能表达正确含义的字符代替,例如:
* - 内容隐藏仅仅是视觉上的看不见,鼠标依然可以选中复制
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/125990812
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)