直面JavaScript数据处理的5个常见疑难杂症
目录
7、数组拼接 应用场景:el-tree 获取全部选中的数据:选中+半选中的数据
8、数组相减 应用场景:el-tree 获取未选中的数据:全部数据-选中的数据
前言
随着前端技术的不断发展,前端工作需要展示的界面越来越复杂,因此数据处理的场景越来越多,例如:后台管理系统中常常需要展示一个树状结构,后台返回的前端的数据是平级结构,这时候需要我们把数据转成树结构; echart柱状图展示时,需要对返回数据进行去重合并处理;在进行筛选的时候,我们需要对数据进行一个排序处理;最常见的还有我们在做留言评论时候Dom的增删改查等等,那么今天这篇文章带你一起走进这些业务场景,直面这些疑难杂症,让我们面对JavaScript的数据操作不再恐惧,让开发工作变得简单高效起来。
一、数据的增删改查
场景:这是一个后台管理系统——字典管理模块,包含了数据字典的增删改查4个操作。那么应对这4个操作,我们的解决方案是什么呢,请您接着往下看
1、数组的新增
arr.push 从数组后面推入一个元素或多个元素
arr.unshift 从数组前面添加一个或多个元素
2、数组的删除
arr.shift 用于将数组的第一个元素移除
arr.pop 删除数组最后一个元素;
3、数组的修改
arr.splice:可进行数组任何位置的增删改
具有删除、插入,替换三个作用,该方法返回的是一个(包含从原数组中删除的项(若没有删除项则返回一个空数组))
语法
splice(index,howmany,item1,…itemx);
- index——必须,整数,规定添加或者删除的位置,使用负数,从数组尾部规定位置。
- howmany——必须,要删除的数量,如果为0,则不删除项目。
- item1,…itemx——可选,向数组添加的新项目。
4、数组的查找
arr.indexOf:根据元素查找索引,如果这个元素在数组中,返回索引,否则返回-1,找元素在不在数组内部
arr.findIndex :用于查找满足条件的第一个元素的索引,如果没有,则返回-1
5、数组与字符串互转
join 用于将数组中的多元素以指定分隔符连接成一个字符串
split 字符串的方法:转数字,后面为分隔的字符
6、从数组中找到指定元素并删除
区别:
1、一个长一个短
2、findIndex会循环数组可以操纵item,不会循环。
作用:
此方法常用的地方为点击按钮取消选中的字段,并在数组中删除取消的字段。
7、数组拼接 应用场景:el-tree 获取全部选中的数据:选中+半选中的数据
8、数组相减 应用场景:el-tree 获取未选中的数据:全部数据-选中的数据
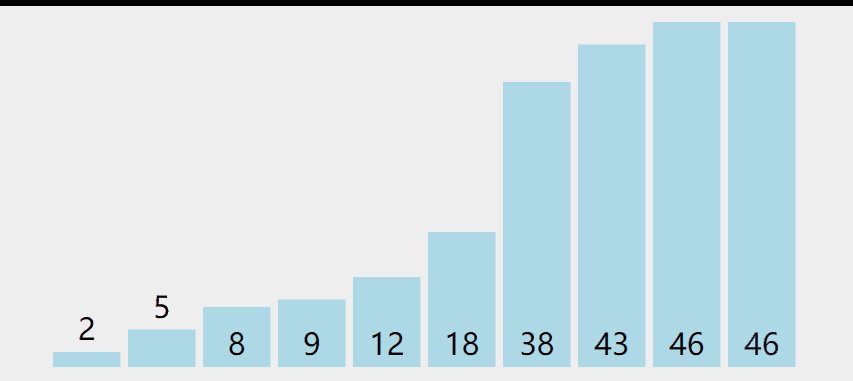
二、数据的排序
不得不说,随着科技的进步硬件的发展,浏览器的计算性能也随之提升,接下来我们会遇到第二种情况——数据的排序操作,也就是需要我们在前端实现各种排序,那么我们的解决方案又有哪些呢,接着往下看~
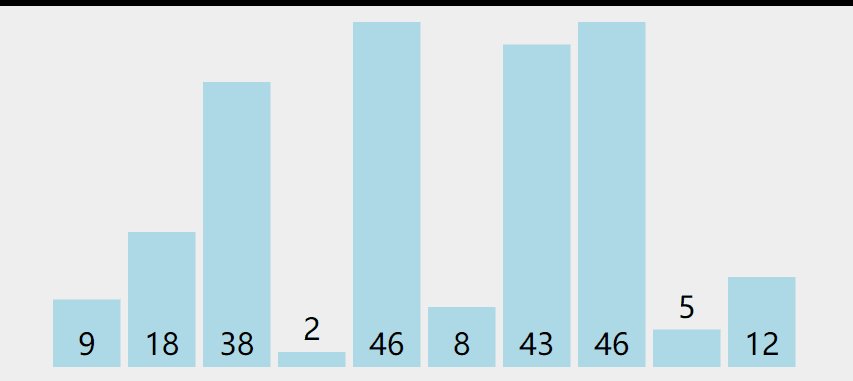
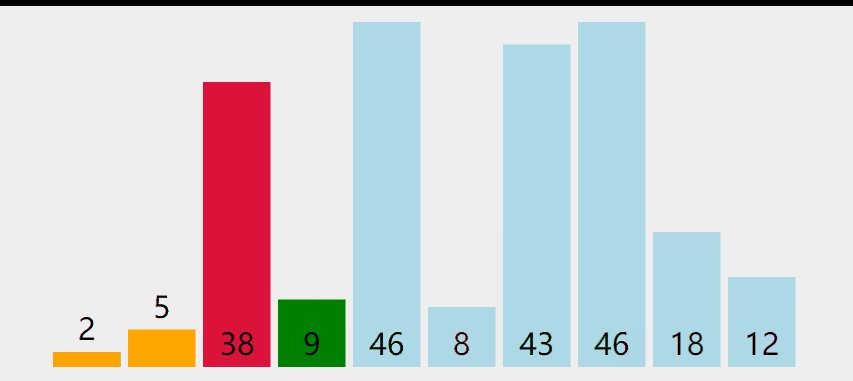
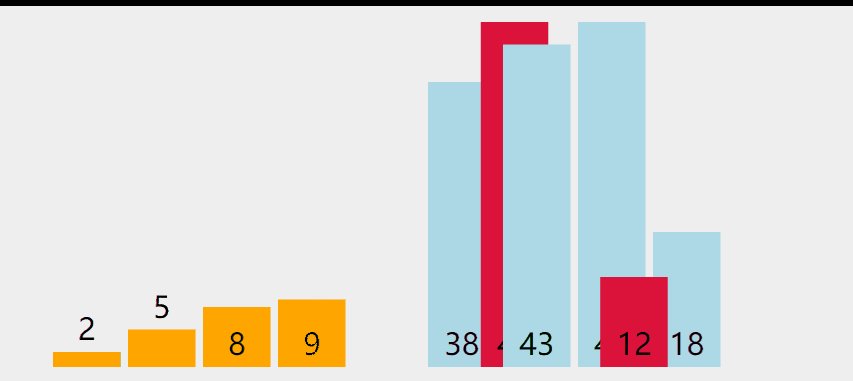
1、js的自带函数arr.sort()
这里也一并介绍一下常用的几种排序算法:
2、插入排序
3、二分插入排序
4、选择排序
5、冒泡排序
6、快速排序
7、堆排序
三、数据的去重
好的,当我们解决完排序的问题,紧接着我们又面临着数据去重的问题,不要怕,解决方案依然有很多,请您慢慢往下接着看:
在工作上,对json数据处理时,例如遇到对某些产品的尺码进行排序,不同的产品都有相同的尺码那是正常不过的事情,如果我们要把这些转成表格的形式来展现,那么这些尺码就不要不能重复才行.在这里呢,我就写几个数组去重的方法,给大家参考参考 :
1、简单的去重方法
2、对象键值法去重
3、排序后相邻去除法
4、数组下标法
5、优化遍历数组法
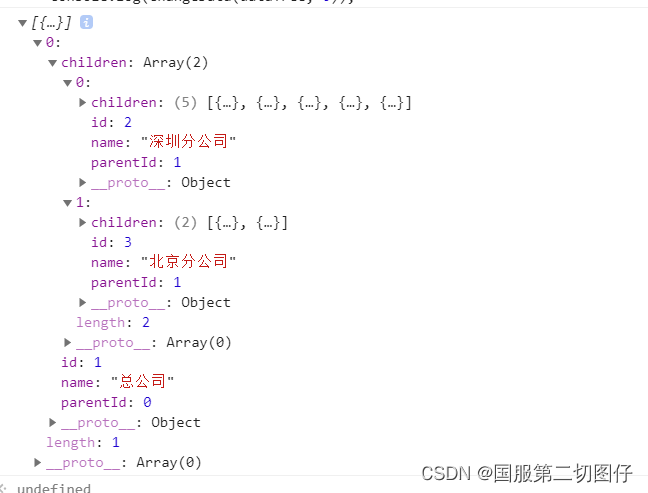
四 、平级列表变成树形结构
呐,在选择部门的时候,是不是会经常看到这种树状菜单,后台返回的数据一般都是平级的数组,那么这种菜单,我们一般是怎么生成的呢,请看~~
1、这里特意将方法奉上:
五、树状结构转平级
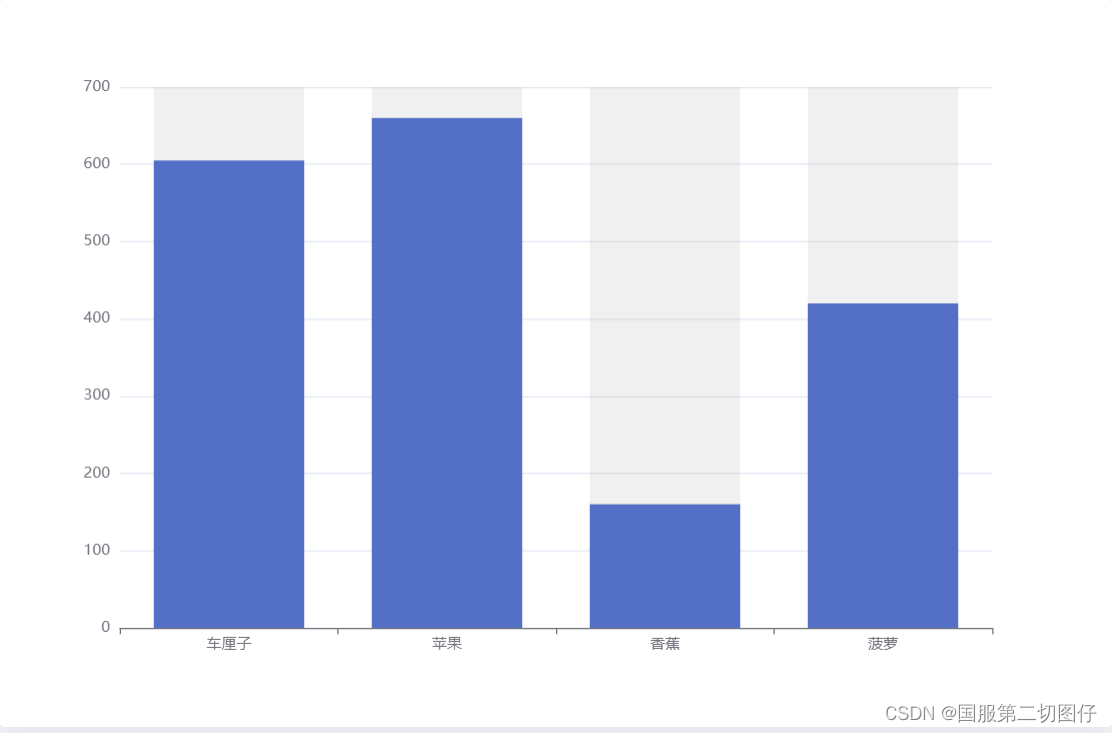
六、数组对象相同项合并处理
我们在图表展示的时候会经常遇到数据处理,其中数组合并处理也会经常遇到,下面就是数组相同项合并的一种方式:
- 首先由原始的数组arr数据,
- 然后创建一个map空对象和一个result空数组,通过判断map中是否含有某项来判断数组result是否添加数据,
- 然后再判断相同项和已有的result数组内容比较合并;
1、博主特意将珍藏多年的祖传代码,在这里奉献给各位大佬:
看到这里 ,前端常见的几种数据处理的疑难杂症已经解决的差不多了,当然呐,现实情况下还有许许多多的问题未收录进来,后续会陆陆续续慢慢更新收录下来,同时呢也希望有遇到JavaScript数据处理比较头疼的朋友可以与博主交流探讨,有好的解题思路的也可以反馈给到博主。
总结
以上就是今天要讲的全部内容,本文介绍了JavaScript开发过程中常见的5种数据处理问题并提供了对应的解决思路,基本覆盖了日常开发过程中的使用需求, 阅读本片文章可以大大提升你的javaScript基本功,在收到开发需求时,能快速响应,并给出解决方案。
- 点赞
- 收藏
- 关注作者










评论(0)