一文读懂小程序的生命周期和路由跳转
【摘要】 编辑目录前言一、简单谈谈微信小程序1、在结构和样式方面2、在调用微信生态系统功能时二、小程序生命周期 三、小程序路由跳转1. 通过组件navigator跳转2.通过api跳转wx.navigateTo() , wx.navigateBack(), wx.redirectTo() , wx.switchTab(), wx.reLanch()总结前言 微信小程序是一种不需要下...
目录
2.通过api跳转wx.navigateTo() , wx.navigateBack(), wx.redirectTo() , wx.switchTab(), wx.reLanch()
前言
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,微信小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。微信小程序能够实现消息通知、线下扫码、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与微信小程序之间相互跳转。
一、微信小程序与vue对比
1、在结构和样式方面
小程序提供了一些常用的标签与控件,比如: view,小程序主要的布局元素,类似于html标签的div,你也完全可以像控制div那样去控制view。 scroll-view,你要滚动内容的话,没必要用view去做overflow,scroll-view提供了更为强大的功能,通过参 数的调整,你可以控制滚动方向,触发的事件等等
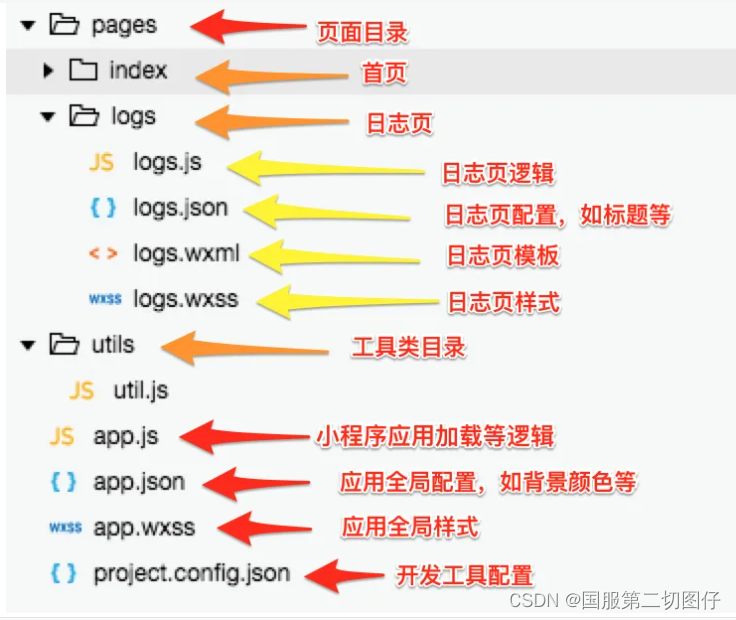
配置文件app.json平级的还有一个app.js文件,是小程序的脚本代码。我们可以在这个文件中监听并处理 小程序的生命周期函数、声明全局变量,在每个page目录里的js做当前页面的业务操作。但是小程序的 页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用 window,也无法在脚本中操作组件,所以我们常用的zepto/jquery 等类库也是无法使用的。
另一个app.wxss文件,这个是全局的样式,所有的页面都会调用到,每个项目目录下面的wxss是局部样 式文件,不会和其他目录产生污染,可以放心使用样式名。
他提供的WXSS(WeiXin Style Sheets)是一套样式语言,具有 CSS 大部分特性,可以看作一套简化版的css。 同时为了更适合开发微信小程序,还对 CSS 进行了扩充以及修改,直接帮我们把适配的一部分工作都做 了,比如他的rpx(responsive pixel),可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1 物理像素。
2、在调用微信生态系统功能时
微信小程序提供了相应的api,比如你要修改一个头像,可以使用 wx.chooseImage、
获取地理位置信息 wx.getLocation、
获取地理位置信息 wx.getLocation、
文件保存 等等
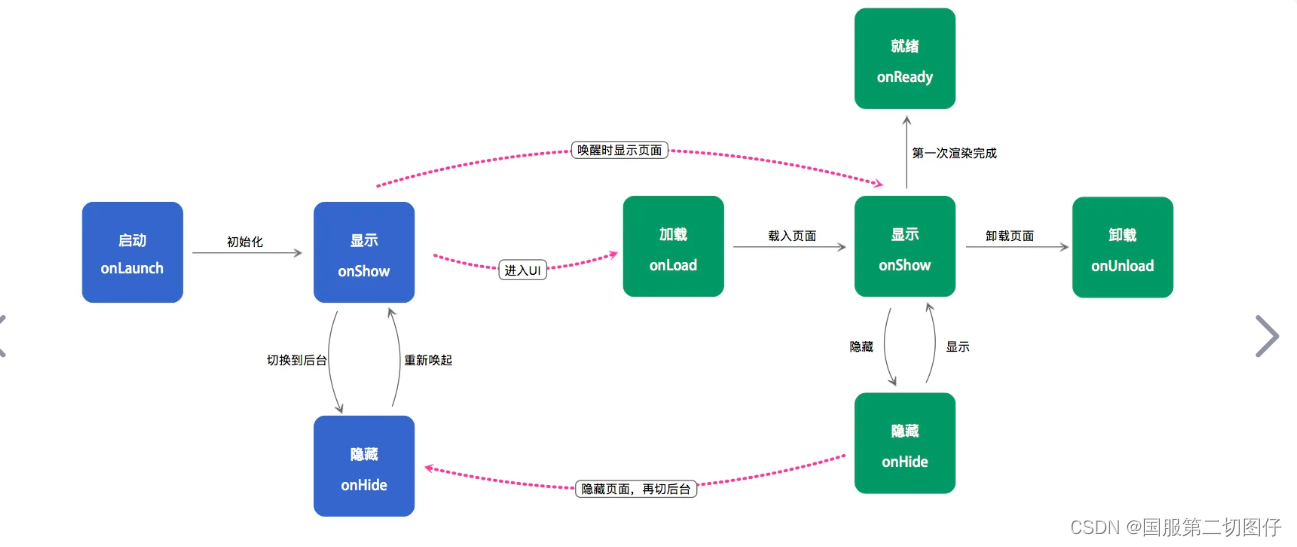
二、小程序生命周期
- onReady 生命周期函数--监听页面初次渲染完成
- onShow 生命周期函数--监听页面显示
- onHide 生命周期函数--监听页面隐藏
- onUnload 生命周期函数--监听页面卸载
- onPullDownRefresh 页面相关事件处理函数--监听用户下拉动作
- onReachBottom 页面上拉触底事件的处理函数
- onShareAppMessage 用户点击右上角转发
- onPageScroll 页面滚动触发事件的处理函数
- onTabItemTap 当前是 tab 页时,点击 tab 时触发
三、小程序路由跳转
1. 通过组件navigator跳转
设置url属性指定跳转的路径,设置open-type属性指定跳转的类型(可
选),open-type的属性有 redirect, switchTab, navigateBack
代码如下(示例):
2.通过api跳转
wx.navigateTo() , wx.navigateBack(), wx.redirectTo() , wx.switchTab(), wx.reLanch()
代码如下(示例):
总结
以上就是今天要讲的内容,本文仅仅简单介绍了微信小程序的生命周期和路由跳转方法,以及和vue项目的对比,希望对大家有所帮助
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者







评论(0)