Tomcat部署到idea
目录
部署web工程到Tomcat中的方式
第一种部署方式:
只需要把web工程的目录拷贝到Tomcat的webapps目录下即可。
在webapps目录下创建一个book工程
把一些文件拷贝到这里。
我们在浏览器输入的localhost(localhost表示的是本地):8080是直接访问到我们的tomcat下的webapps
我们随便建一个测试:
网址上输入如下,就是访问book工程下的demo.html
如果出现了乱码,多半是在写html时候没有指定编码集,只需要加入即可
多级目录访问也是加'/'隔开即可
搜索:
第二种部署方式:
在conf下的写一个配置文件名字任意如:abc.xml
xml文件下的内容
这种方式是不受文件位置的限制,文件放在哪里都是可以的,但是不能放在那些webapps等目录里
比如我放在:
这book下放了一些html文件
此时在输入其中访问哪一个如:
访问demo.html,可以写成localhost:8080/abc/demo.html
bin下startup.bat双击启动,浏览器输入localhost:8080/abc/demo.html结果
第三种:
手动拖动html到浏览器即可
手拖html和地址栏输入的区别
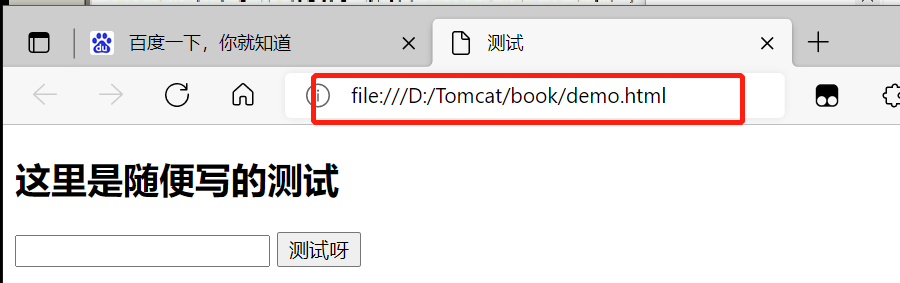
手动拖html到浏览器。这个时候浏览器地址如下:
这个使用的协议是file://协议
file协议表示告诉浏览器直接读取file:协议后面的路径,解析展示在浏览器上就可以
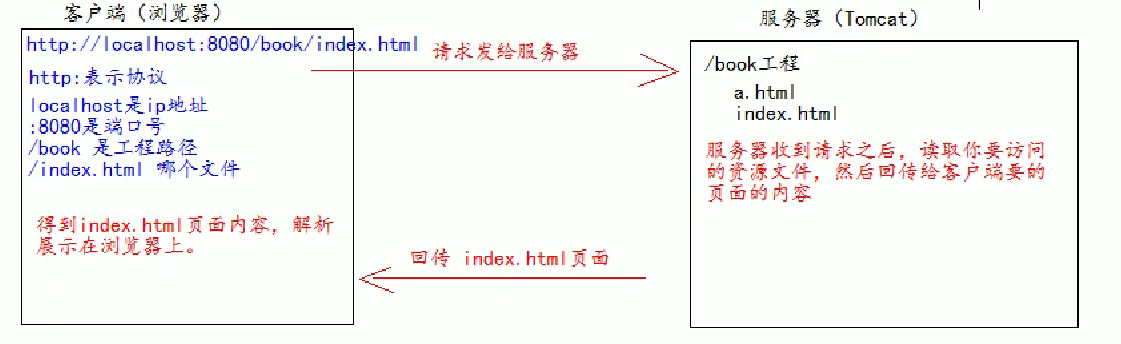
如果是在浏览器地址栏输入:http://ip://port/工程名/资源名
所使用的是http协议,背后原因不同
tomcat默认访问情况
liul
http://ip:port/ 没有工程名,默认访问的是ROOT工程
如:在浏览器输入http:localhost:8080
我们在浏览器地址栏中输入的访问地址如下:
http://ip:port/工程名/ --->没有资源名,默认访问index.html页面
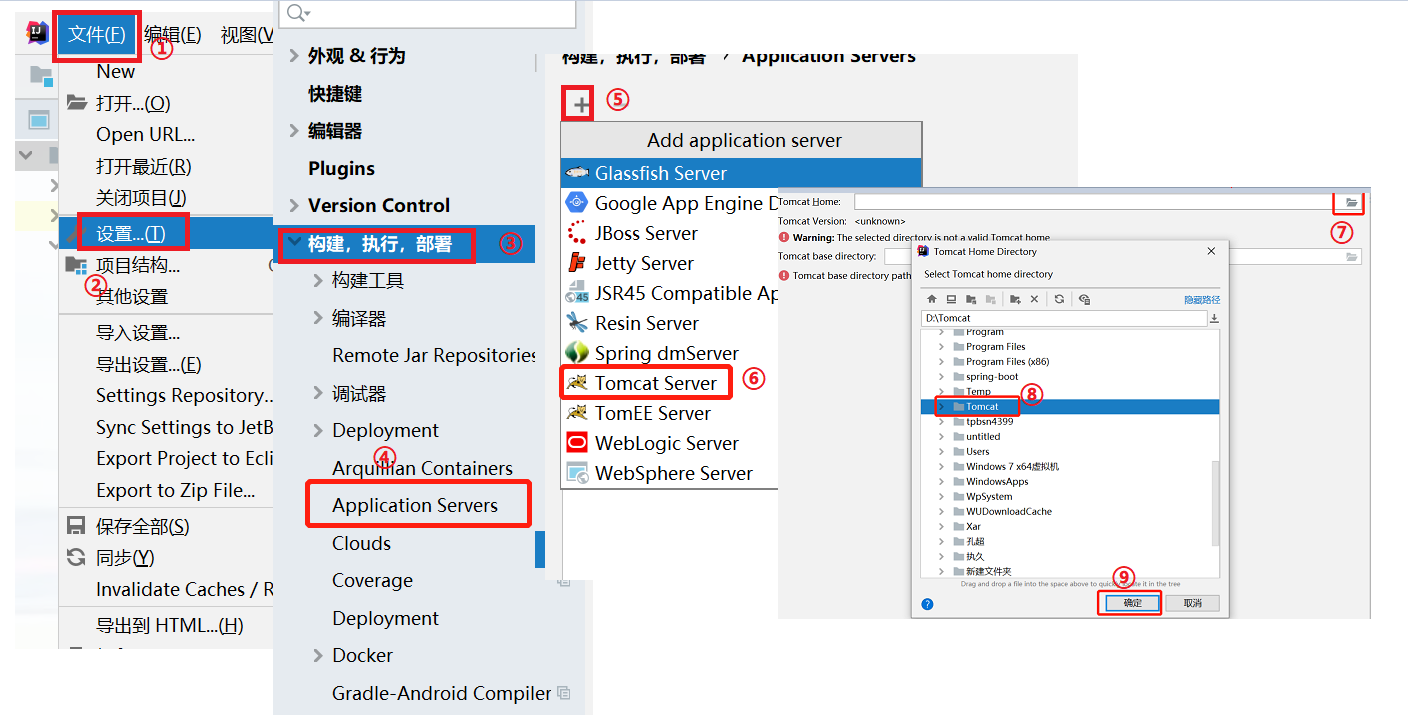
在idea中部署tomcat服务器
在第七步中的是你的tomcat安装的位置
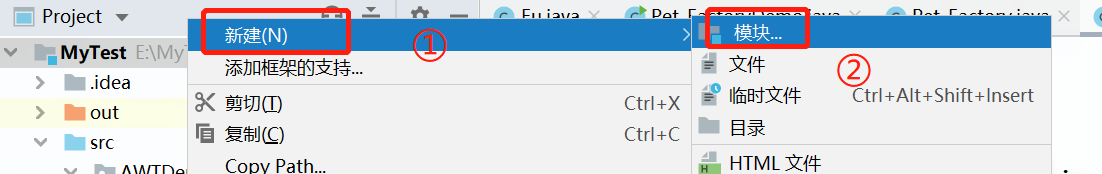
idea中创建动态web工程
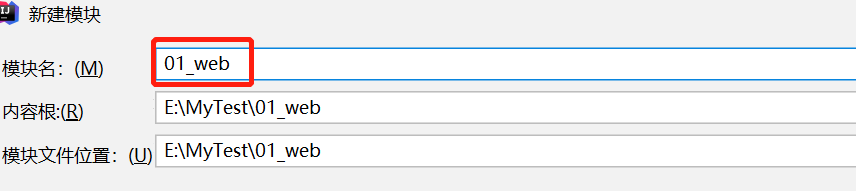
第一步:在项目上新建一个模块
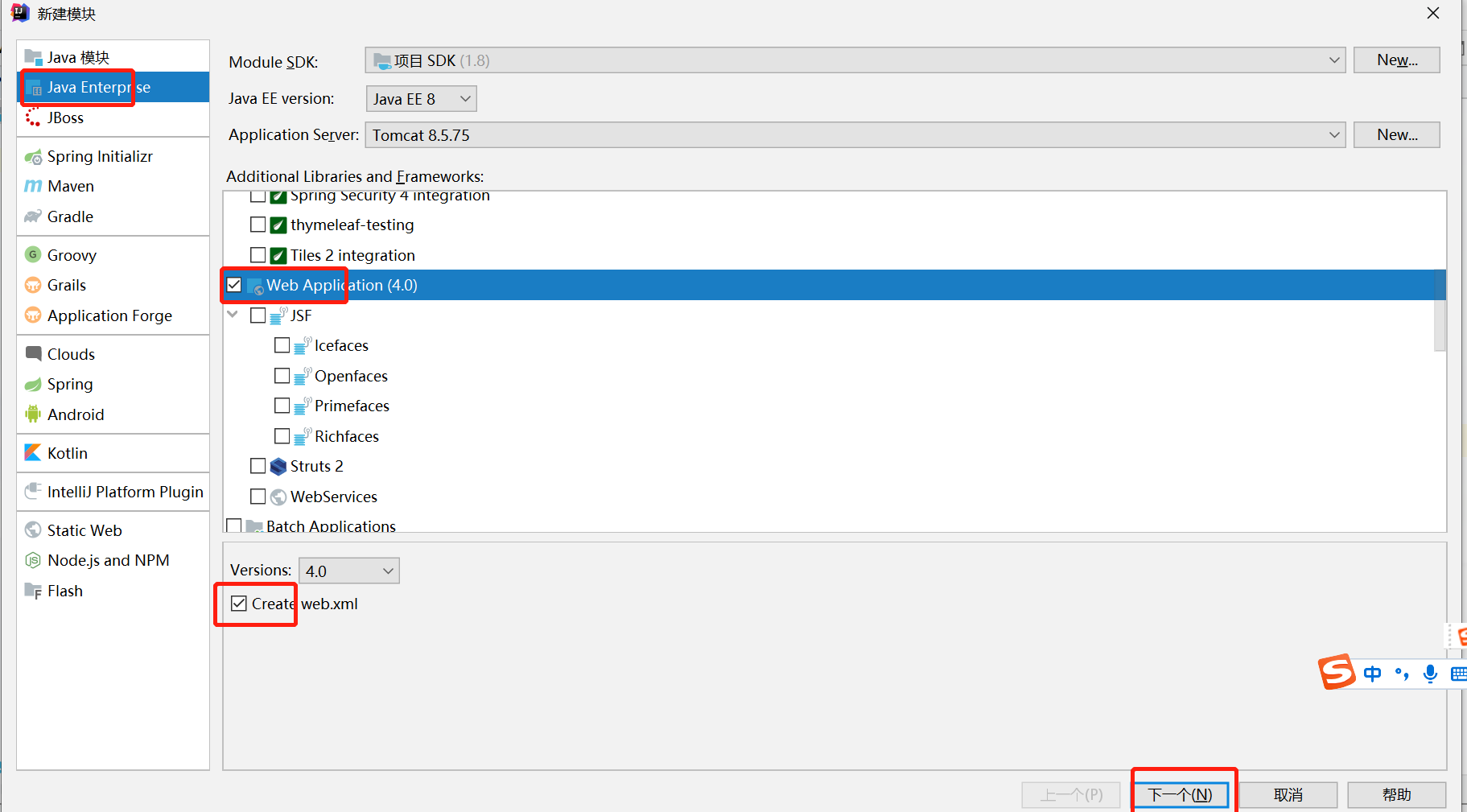
第二步:其余都是默认,后点完成
第三步:取个名字,点击完成
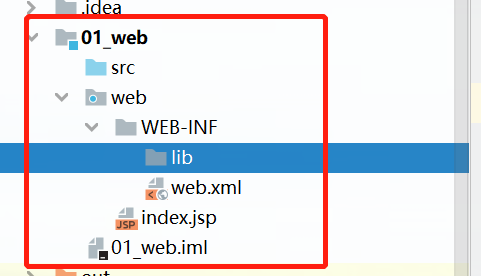
我们就可看到刚才新建的动态web工程了
web工程目录的介绍
src目录存放自己编写的java源代码
web目录专门用来存放web工程的资源文件。比如:html页面、css、js文件等
WEB-INF目录是一个受服务器保护的目录,浏览器无法直接访问到此目录的内容
lib目录用来存放第三方jar包(idea还需要自己配置导入)
web.xml他是整个动态web工程的配置部署描述文件,可以在这些配置很多web工程的组件,比如:
Servlet程序
Filter过滤器
Listenter监听器
Session超时
......
给tomcat添加第三方jar包
直接将jar复制之后再到lib目录下粘贴
第二步:右键添加库
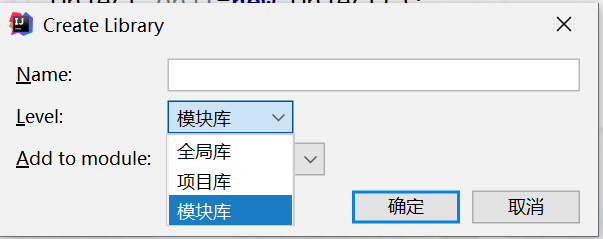
第三步:设置范围,一般选择模块范围
这样就完成了导入第三方jar包
在idea中部署工程到tomcat运行
每次创建web工程,都会创建一个web实例
每次名字都一样,所以我们去修改web工程对应的运行实例名称,修改成和当前名称一样
修改完直接点应用,就可以发现名字改了。
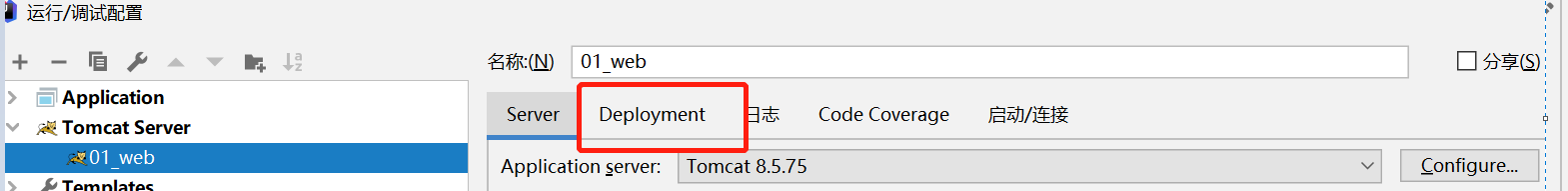
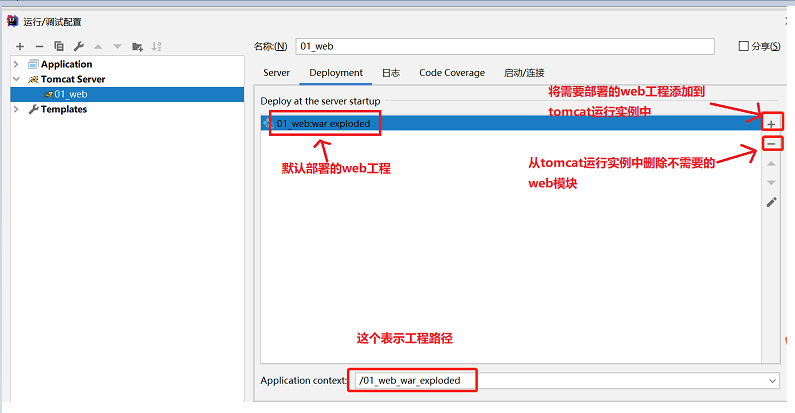
2、确认你的tomcat实例中有你要部署运行得web工程模块
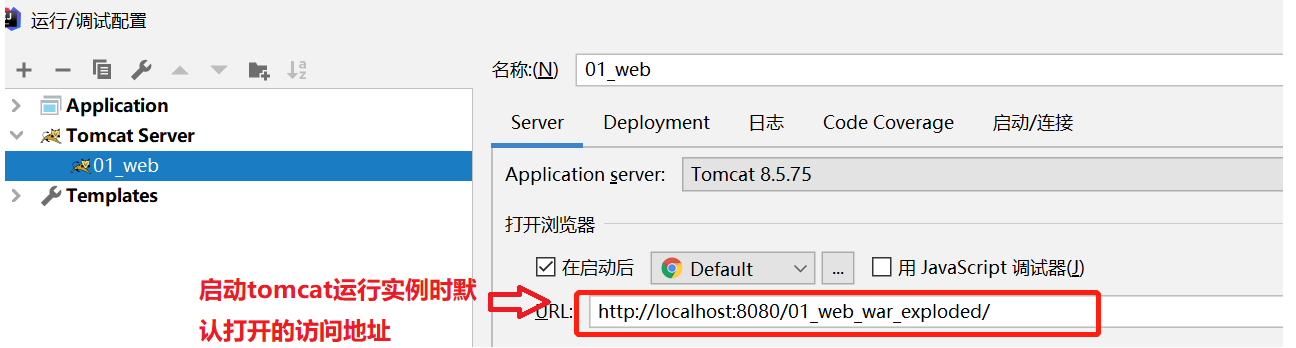
3、还可以修改你的tomcat实例启动后默认的访问地址
启动tomcat实例
tomcat一些细节说明
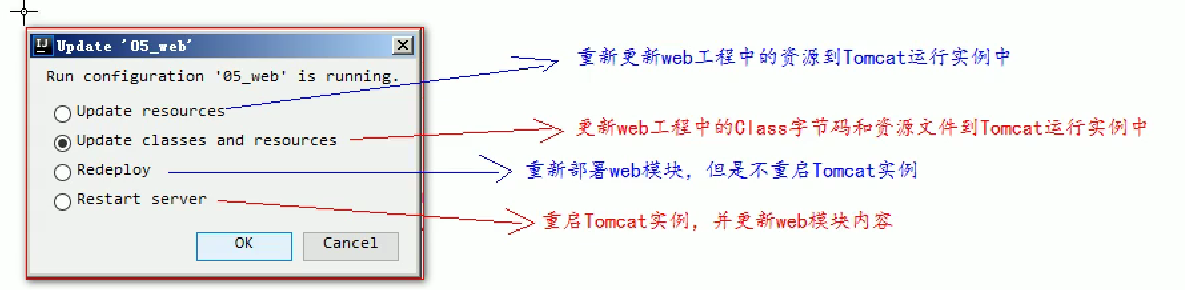
放重新运行时会出现,对应的意思
一般我们改路径和模块名一致,有利于我们的访问
端口号和默认浏览器都能改
热部署
什么是热部署?
热部署就是首页有变动,刷新浏览器就能看到变化的内容
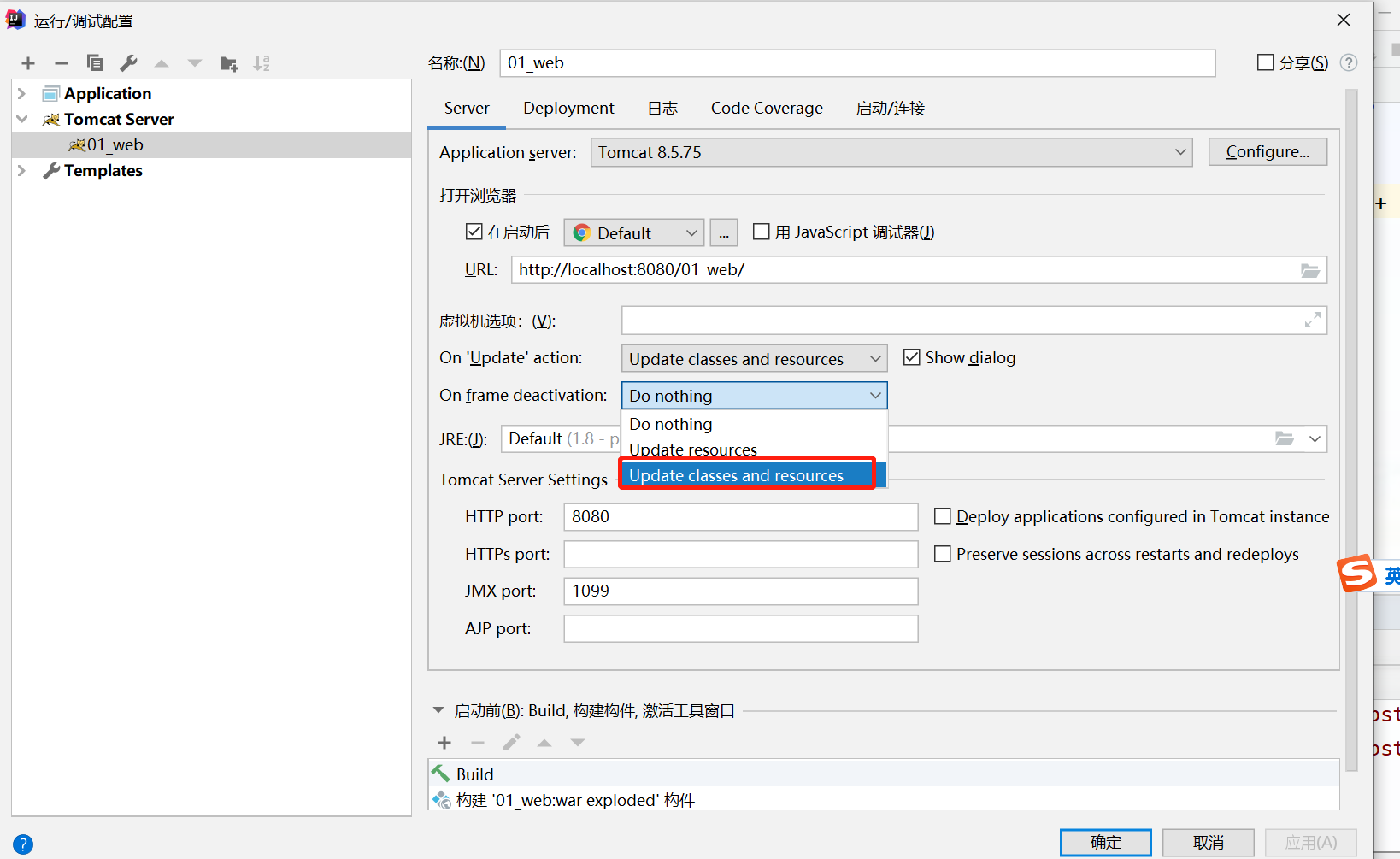
热部署的设置
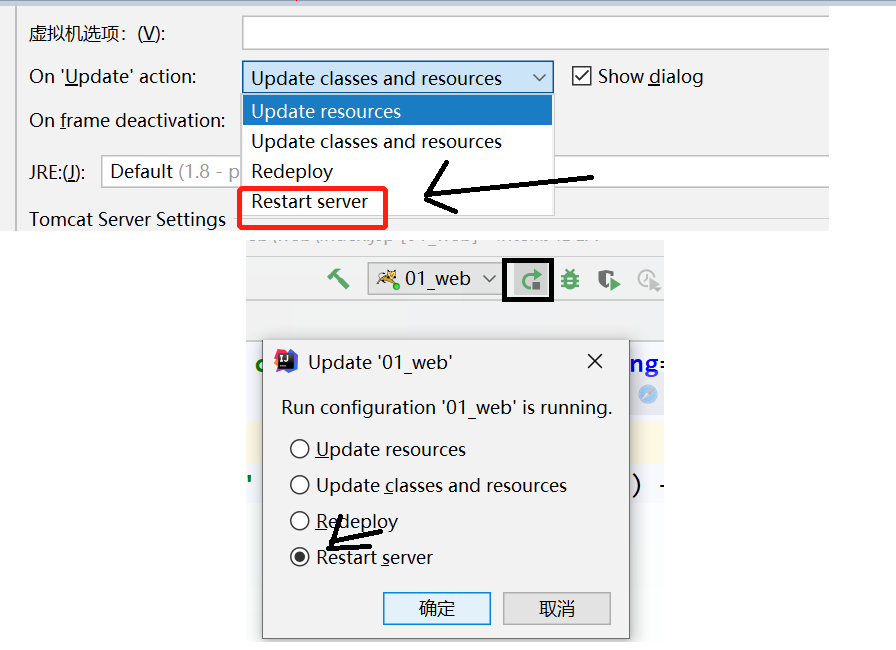
点击第三个,后点应用即可生效
上面那个是点击,选点按下的修改默认选项
这里的内容变化刷新浏览器也可以跟着变
- 点赞
- 收藏
- 关注作者




































评论(0)