【Android UI】贝塞尔曲线 ① ( 一阶贝塞尔曲线 | 二阶贝塞尔曲线 )
贝塞尔曲线参考 : https://github.com/venshine/BezierMaker
一、一阶贝塞尔曲线
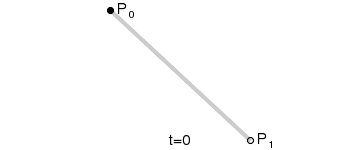
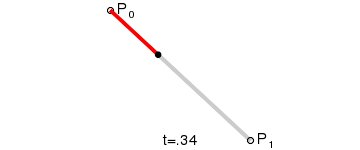
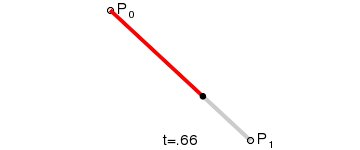
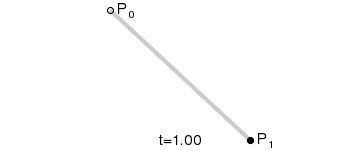
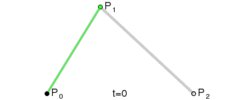
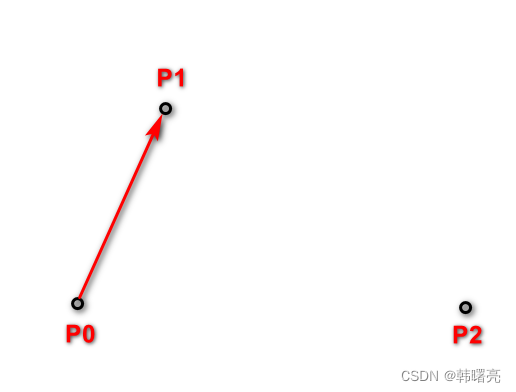
一阶贝塞尔曲线 本质 是一条直线 , 下图是 一阶贝塞尔曲线 , P 0 P_0 P0 是曲线开始位置 , 逐个点向 P 1 P_1 P1 绘制 ;

二、二阶贝塞尔曲线
二阶贝塞尔曲线 需要在 一阶贝塞尔曲线 基础上 , 添加一个控制点 , 曲线的绘制受控制点影响 ;
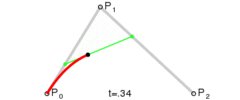
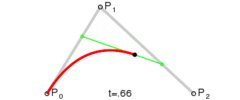
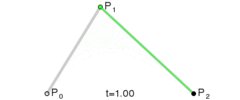
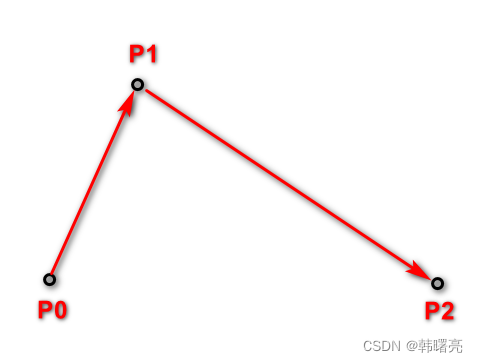
下图中 由 P 0 P_0 P0 向 P 2 P_2 P2 绘制 二阶贝塞尔曲线 , 控制点是 P 1 P_1 P1 ;

由 P 0 P_0 P0 点绘制一条曲线到 P 2 P_2 P2 点 , 绘制该曲线时 , 有一个控制点 P 0 P_0 P0 , 相当于 将曲线向 " 控制点 P 0 P_0 P0 " 方向拖动 , 产生一条圆滑的弧线 ;
上述绘制的 弧线 , 是通过计算得来的 , 绘制 P 0 P_0 P0 到 P 2 P_2 P2 的弧线 , 中间引入一个控制点 P 1 P_1 P1 ,

-
首先由 起始点 P 0 P_0 P0 与 控制点 P 1 P_1 P1 进行连线 ,

-
然后由 控制点 P 1 P_1 P1 与 结束点 P 2 P_2 P2 进行连线 ,

- P 0 P_0 P0 到 P 1 P_1 P1 可以认为是 一阶贝塞尔曲线 , P 1 P_1 P1 到 P 2 P_2 P2 也可以认为是 一阶贝塞尔曲线 ,
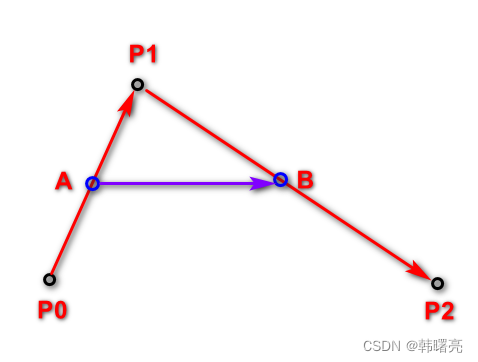
- 由 起始点 P 0 P_0 P0 与 控制点 P 1 P_1 P1 连线的这条线开始进行控制 ,
- 在 起始点 P 0 P_0 P0 与 控制点 P 1 P_1 P1 连线上找到一个 比例值 x x x ( 取值范围 0 − 1.0 0 - 1.0 0−1.0 ) , 找到 x x x 比例所处的点 A A A , 同时在 控制点 P 1 P_1 P1 与 结束点 P 2 P_2 P2 连线上 , 找到一个 比例值 x x x 对应的点 B B B , 将 A B AB AB 两个点进行连线 ,

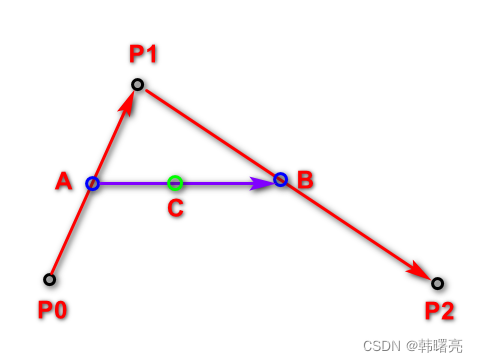
- 贝塞尔曲线上绘制的点 , 是 在 A B AB AB 连线上的 x x x 比例所在位置 , 绿色的点 C C C 就是贝塞尔曲线要绘制的位置 ;

上述计算过程中的比例 :
P 0 A P 0 P 1 = P 1 B P 1 P 2 = A C A B \cfrac{P_0 A}{P_0 P_1} = \cfrac{P_1 B}{P_1 P_2} = \cfrac{AC}{AB} P0P1P0A=P1P2P1B=ABAC
其中 P 0 A P_0 A P0A 表示 P 0 P_0 P0 点到 A A A 点的线段长度 , P 0 P 1 P_0 P_1 P0P1 表示 P 0 P_0 P0 点到 P 1 P_1 P1 点的线段长度 ;
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/125769728
- 点赞
- 收藏
- 关注作者



评论(0)