Vue极简教程,相关指令详解
【摘要】
Vue | 渐进式 | JS框架 | 极简教程
文章目录
一、v-text二、v-html三、v-show四、v-if,v-else,v-else-if五、v-for六、v-on七...
Vue | 渐进式 | JS框架 | 极简教程

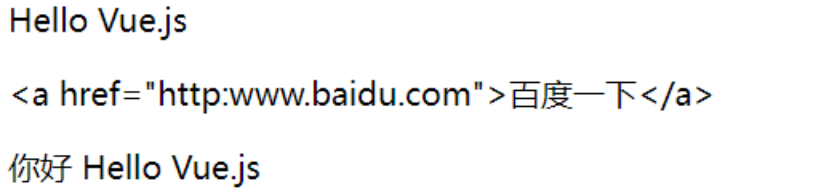
一、v-text
在HTML标签里填充动态内容,可以使用v-text
📌注意
- 使用
v-text指令无法解析HTML标签 - 如果标签内有内容,会被覆盖不显示
- 如果你想更新部分,可以使用插值语法
<body>
<div id="app">
<p v-text="message">你好</p>
<p v-text="baidu"></p>
<p>你好 {{message}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js',
baidu: '<a href="http:www.baidu.com">百度一下</a>'
}
})
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

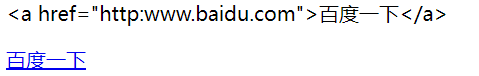
二、v-html
在HTML标签里填充动态内容,可以使用v-html
📌注意
- v-html指令会对html标签进行解析
- 容易导致
XSS攻击,能不用尽量不用 - 如果标签内有内容,会被覆盖不显示
- 如果你想更新部分,可以使用插值语法
<body>
<div id="app">
<p v-text="baidu">我在呢</p>
<p v-html="baidu">我在呢</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
baidu: '<a href="http:www.baidu.com">百度一下</a>'
}
})
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

三、v-show
根据表达式的真假值,切换元素的 display ,从而达到控制元素显示或隐藏的效果
<body>
<div id="app">
<p v-show="flag" @click="flag = !flag">你一点我就会不见,呜呜呜呜,别点我</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
flag: true
}
})
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

四、v-if,v-else,v-else-if
根据表达式的值的真假来有条件地渲染元素。
📌注意
- v-else生效的前提是使用了v-if
- v-else-if生效的前提是使用了v-else
<body>
<div id="app">
<button @click="age--">-</button>
{{age}}
<button @click="age++">+</button>
<p v-if="age === 14">我14岁了</p>
<p v-else-if="age === 18">我18了哟</p>
<p v-else>我不是14也不是18</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
age: 14
}
})
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

五、v-for
遍历元素可以使用v-for指令
📌注意
- 当和 v-if 一起使用时,v-for 的优先级比 v-if 更高
<body>
<div id="app">
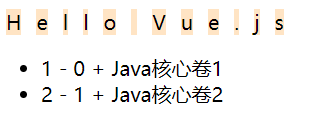
<span style="background-color: bisque; margin-left: 12px;" v-for="item in message">{{item}}</span>
<ul>
<li v-for="(item,index) in books" :key="item.id">{{item.id}} - {{index}} + {{item.name}}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: "Hello Vue.js",
books: [
{ name: 'Java核心卷1', id: 1 },
{ name: "Java核心卷2", id: 2 }
]
}
})
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

六、v-on
绑定事件监听器,语法糖@
<!-- 方法处理器 -->
<button v-on:click="doThis"></button>
<!-- 内联语句 -->
<button v-on:click="alert('xxx')"></button>
<!-- 缩写 -->
<button @click="doThis"></button>
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
<!-- 阻止默认行为 -->
<button @click.prevent="doThis"></button>
<!-- 阻止默认行为,没有表达式 -->
<form @submit.prevent></form>
<!-- 串联修饰符 -->
<button @click.stop.prevent="doThis"></button>
<!-- 键修饰符,键别名 -->
<input @keyup.enter="onEnter">
<!-- 键修饰符,键代码 -->
<input @keyup.13="onEnter">
<!-- 点击回调只会触发一次 -->
<button v-on:click.once="doThis"></button>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
七、v-bind
动态地绑定一个或多个 attribute,或一个组件 prop 到表达式,语法糖:
<!-- 绑定一个 attribute -->
<img v-bind:src="imageSrc">
<!-- 缩写 -->
<img :src="imageSrc">
<!-- 内联字符串拼接 -->
<img :src="'/path/to/images/' + fileName">
<!-- class 绑定 -->
<div :class="{ red: isRed }"></div>
<div :class="[classA, classB]"></div>
<div :class="[classA, { classB: isB, classC: isC }]"></div>
<!-- style 绑定 -->
<div :style="{ fontSize: size + 'px' }"></div>
<div :style="[styleObjectA, styleObjectB]"></div>
<!-- 绑定一个全是 attribute 的对象 -->
<div v-bind="{ id: someProp, 'other-attr': otherProp }"></div>
<!-- 通过 prop 修饰符绑定 DOM attribute -->
<div v-bind:text-content.prop="text"></div>
<!-- prop 绑定。“prop”必须在 my-component 中声明。-->
<my-component :prop="someThing"></my-component>
<!-- 通过 $props 将父组件的 props 一起传给子组件 -->
<child-component v-bind="$props"></child-component>
<!-- XLink -->
<svg><a :xlink:special="foo"></a></svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
八、v-once
只渲染元素和组件一次,随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过,可以用于优化更新性能。
<!-- 单个元素 -->
<span v-once>This will never change: {{msg}}</span>
<!-- 有子元素 -->
<div v-once>
<h1>comment</h1>
<p>{{msg}}</p>
</div>
<!-- 组件 -->
<my-component v-once :comment="msg"></my-component>
<!-- `v-for` 指令-->
<ul>
<li v-for="i in list" v-once>{{i}}</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
九、v-cloak
由于网络原因或项目过大,加载很慢,导致了插值语法表达式{{}}还未完成解析,直接暴漏给用户,这体验很不好,这是只给需要的元素添加v-cloak标签,并结合css选择添加了该标签的元素隐藏,但加载完成后,Vue会自动清除v-cloak标签,元素就又显示出来了,也就解决了这个问题
css
[v-cloak] {
display: none;
}
- 1
- 2
- 3
html
<div v-cloak>
{{ message }}
</div>
- 1
- 2
- 3
十、v-pre
跳过这个元素和它的子元素的编译过程,跳过大量没有指令的节点会加快编译。
<span v-pre>{{ this will not be compiled }}</span>
- 1
十一、v-model
用于<input> <select> <textarea> components等等表单上,在表单控件或者组件上创建双向绑定
修饰符:
- .lazy - 取代 input 监听 change 事件
- .number - 输入字符串转为有效的数字
- .trim - 输入首尾空格过滤
<body>
<div id="app">
<input type="text" v-model="message">{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: "Hello"
}
})
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

文章来源: blog.csdn.net,作者:王子周棋洛,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/m0_53321320/article/details/125913340
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)