web服务器tomcat
@TOC

tomcat目录说明
直接去官网下载即可,下载安装的话没啥好说的。我们需要知道的就是它是Apache一个开源免费的web服务器。而且比较轻量。
我们下载解压好后就可以看这样的目录结构

首先是bin目录,这个目录里面主要用来存放一些tomcat的命令。一类是以.sh结尾的(linux命令),另一类是以.bat结尾的(windows命令)。里面的有两个我们比较关心的命令startup和shutdown,分别用来启动tomcat和关闭tomcat。
catalina是可以用来修改tomcat的内存的,但是我们一般默认即可。
conf目录是存放tomcat的配置文件的。
conf目录主要是用来存放tomcat的一些配置文件。
server.xml可以设置端口号、设置域名或IP、默认加载的项目、请求编码
web.xml可以设置tomcat支持的文件类型
context.xml可以用来配置数据源之类的
tomcat-users.xml用来配置管理tomcat的用户与权限
在Catalina目录下可以设置默认加载的项目
lib目录就是用来存放必要的支持的jar包,我们不用去关心或者采用操作。

logs文件就是日志文件。


这些可以清理,没啥影响。
temp临时文件tomcat运行产生的临时的文件。

具体的这些我们不需要关心,删掉也是无所谓的。
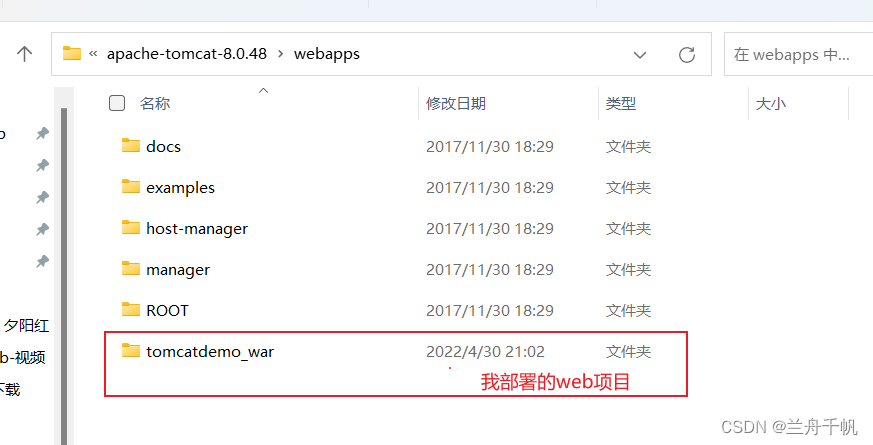
webapps是存放应用程序的,我们将来用到idea将我们的wen项目就需要部署到这个文件目录下。然后可以在idea里面进行操作项目。

然后work目录是存放运行时的编译文件的。



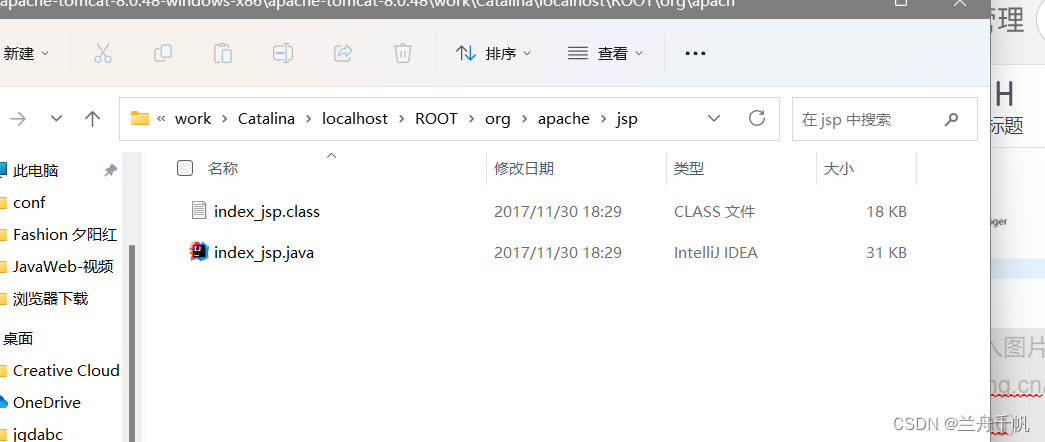
我现在打开这个root文件夹最后面,就可以明白它产生了什么。

很明显这就是一个java文件和.class文件。
简单配置tomcat
安装好后我们启动服务

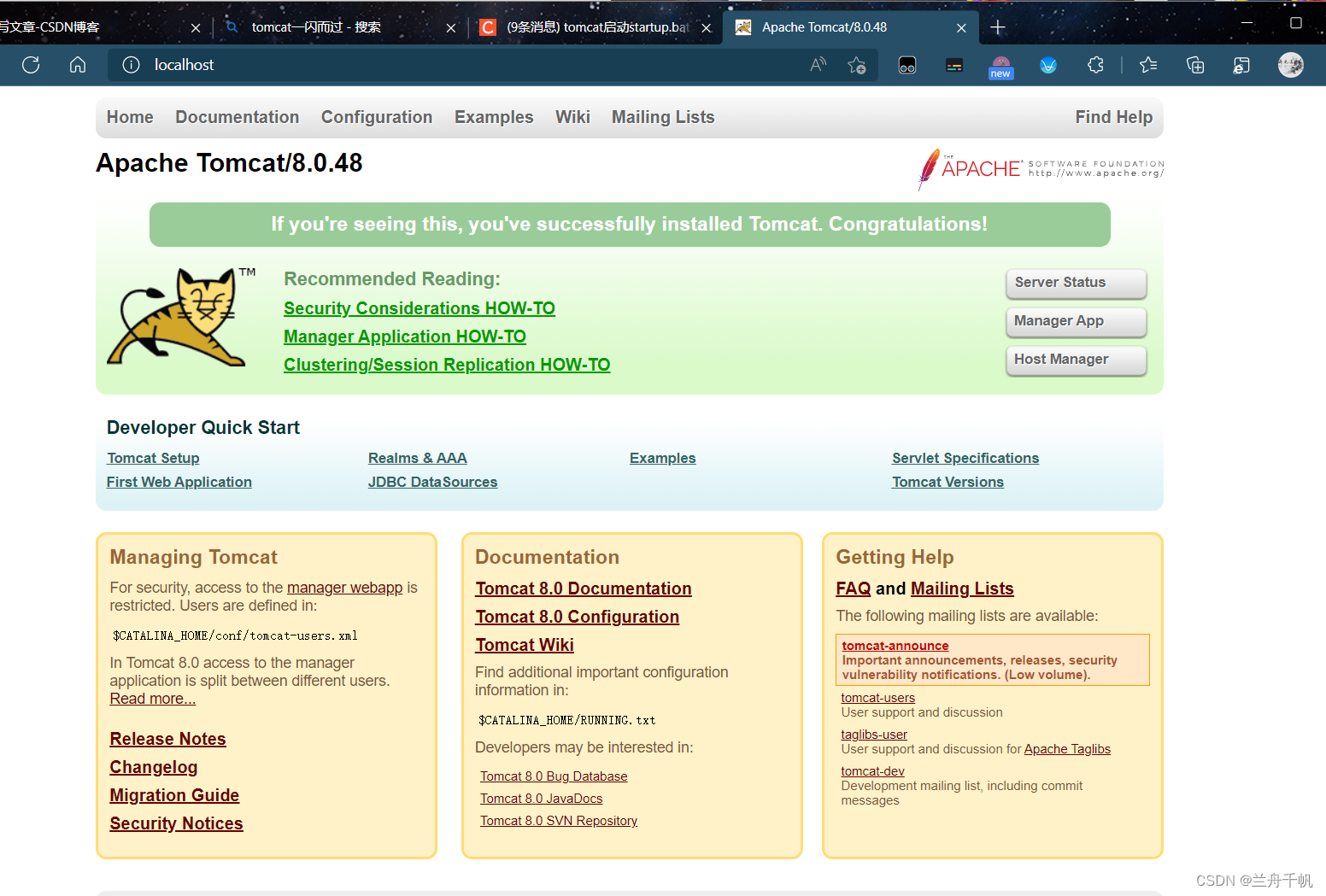
然后在浏览器地址栏输入localhost,就可以定位到下面的界面

这样我们就正常启动了
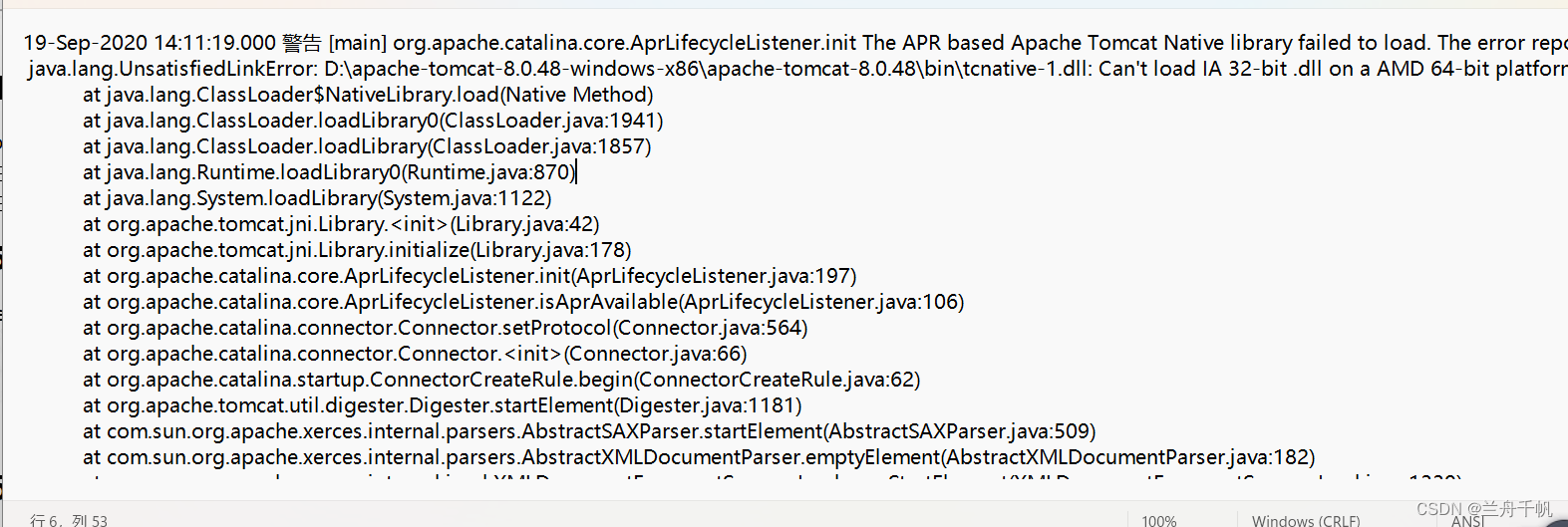
可能遇到的问题就是启动服务一闪而过。遇到这种问题首先要看java的环境变量是不是没有配置好。这种配置就不在这里多说了。但是如果你的电脑有多个java版本的话,或者你的环境中存在一些之前删除过的java jdk路径,也可能导致这种问题。
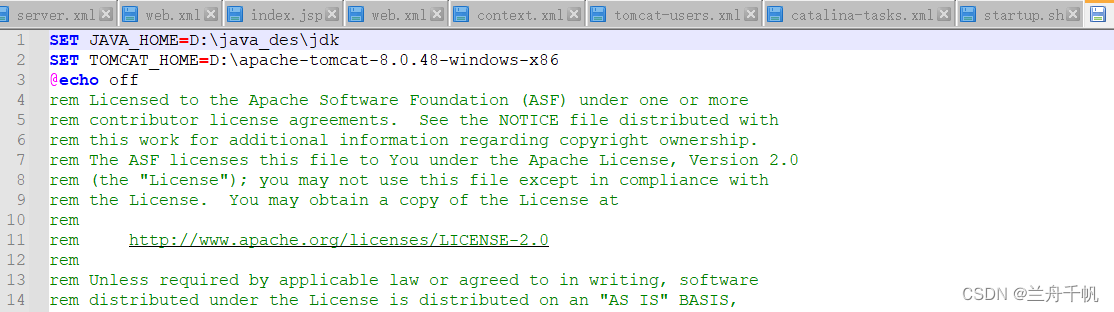
我们编辑这个文件startup.bat这个文件(windows系统。

在这里可以修改一下jdk的路径。然后就可以正常启动了。
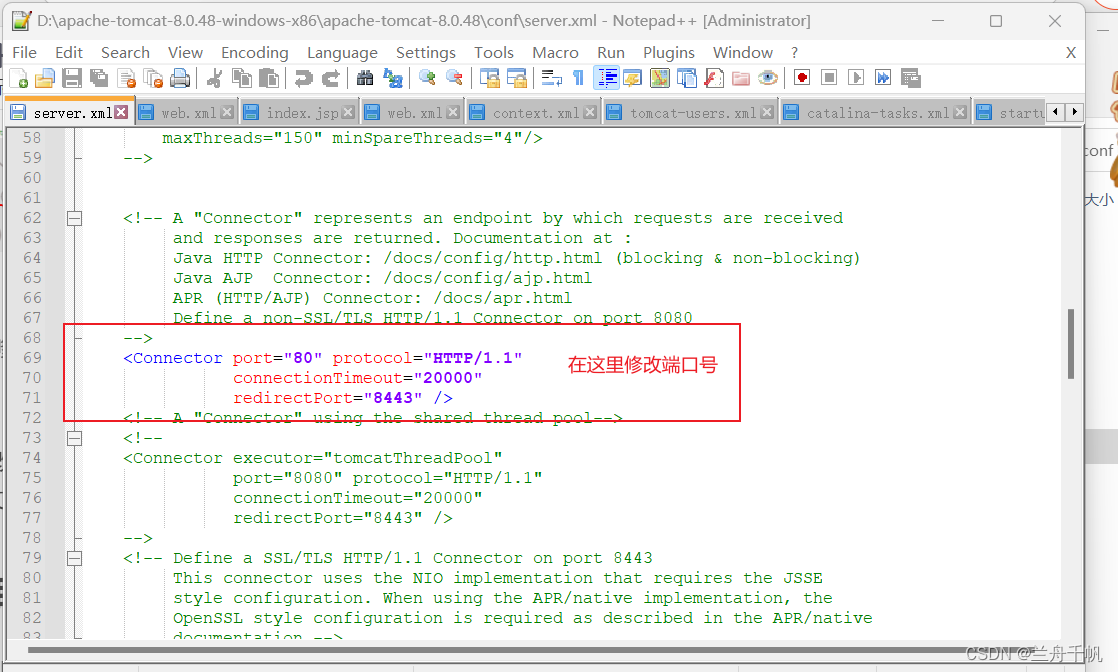
还有我们修改端口号,默认端口是8080。在server.xml文件里面修改。

之前我们说可以在webapp下面部署项目。我们现在简单在webapp下面建立一个文件夹,然后在里面写一段html语言。

按照我这个目录我们可以在地址栏输入。

Maven部署并创建web项目
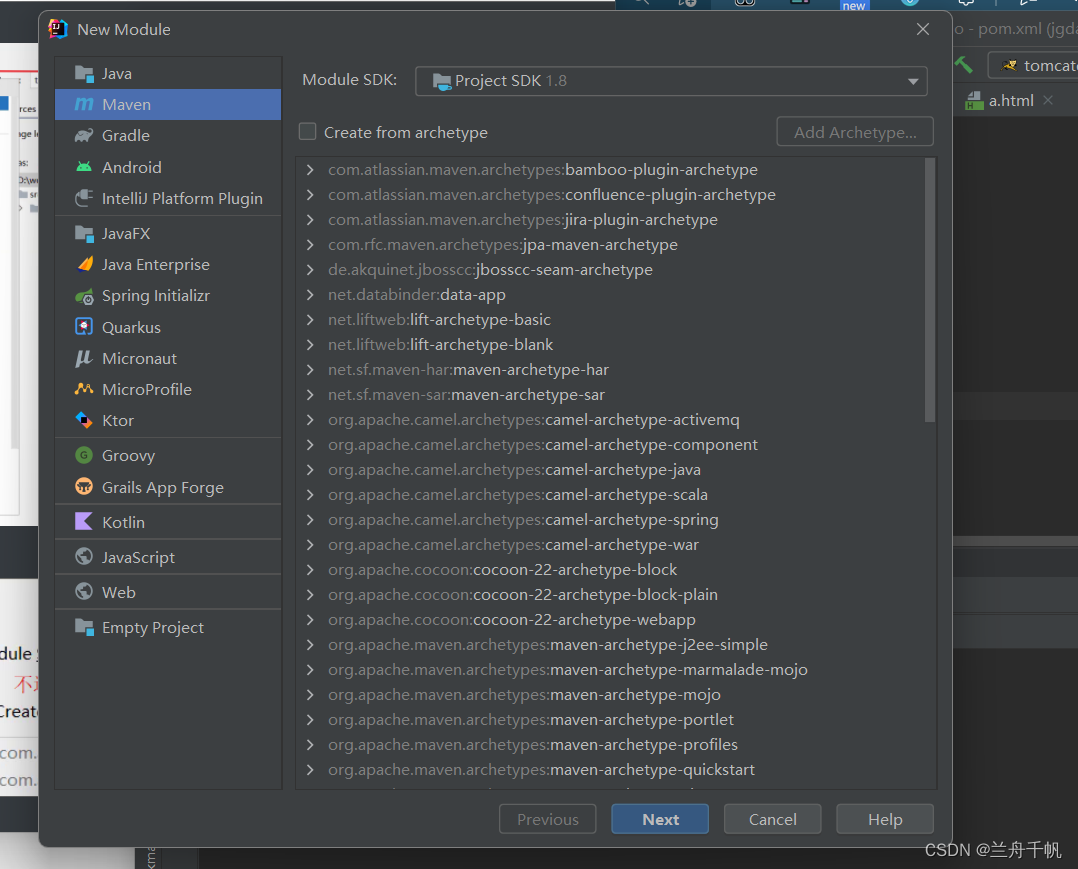
打开idea,可以现在当前项目结构下创建一个module。

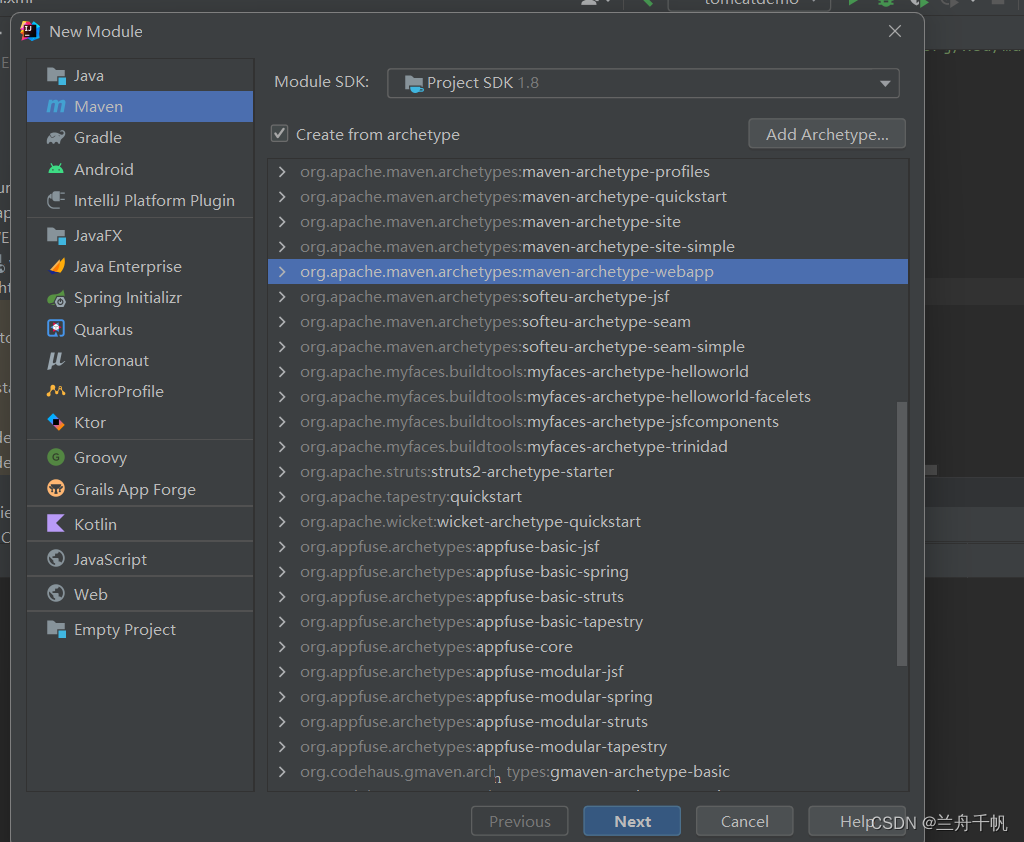
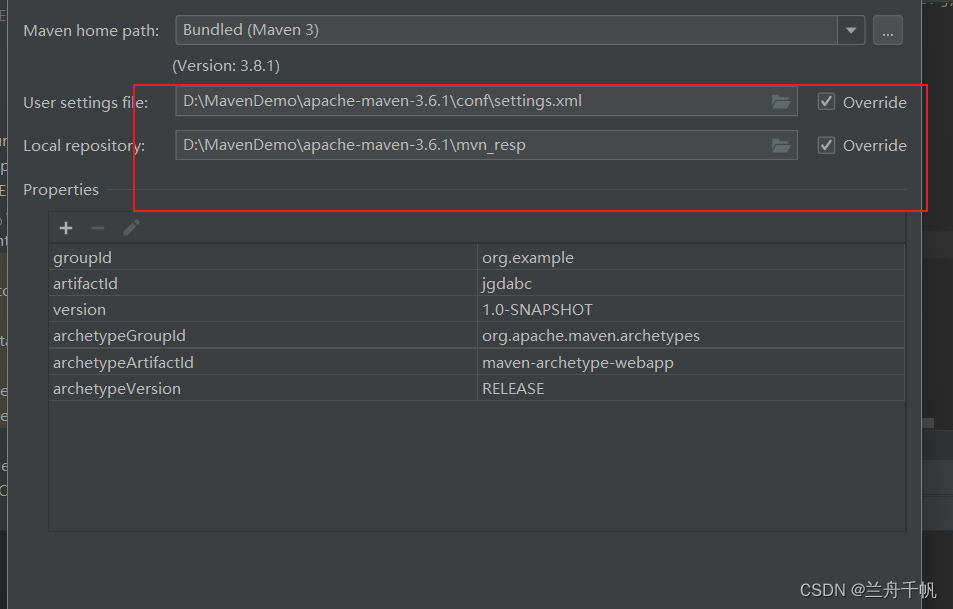
勾选骨架选项,然后选中正确的骨架,然后点击next。

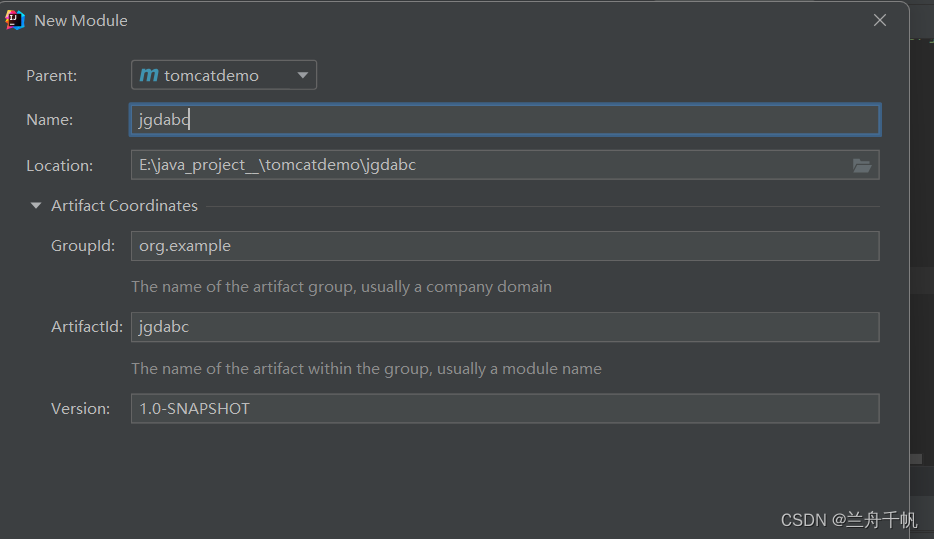
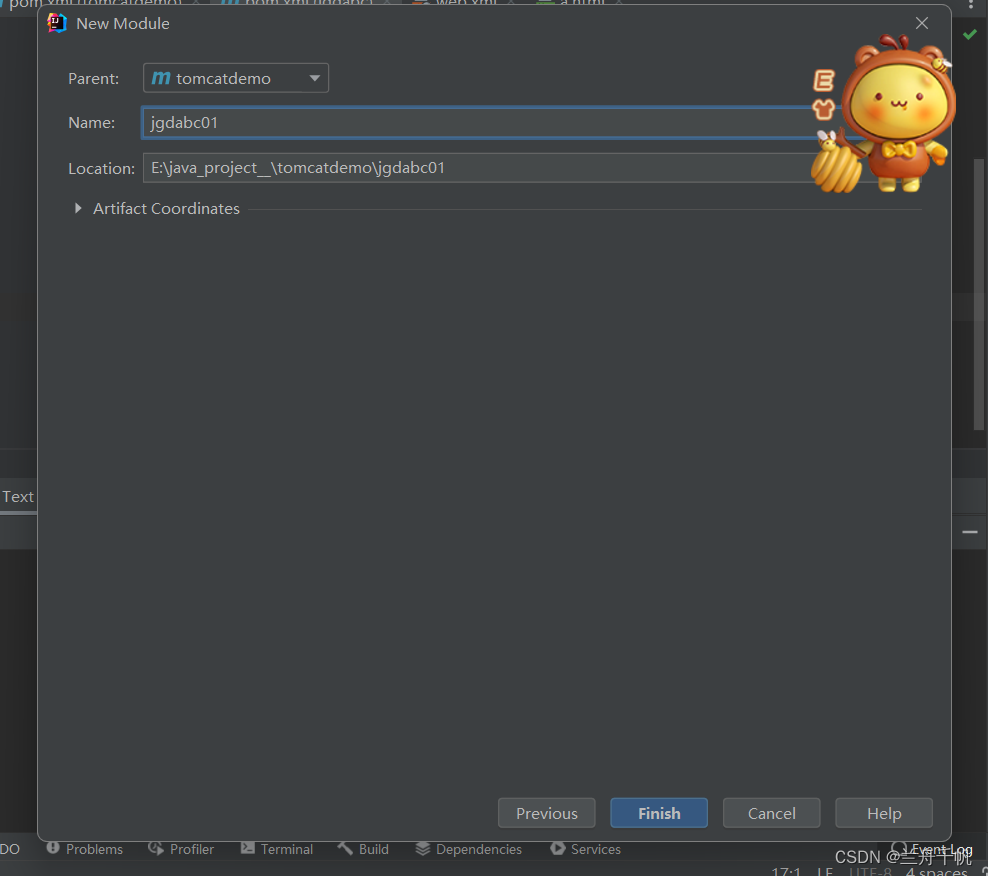
然后这里取个名字就好

注意下面的依赖设置文件和依赖库是否给你定位对了,不对的话要自己修改。

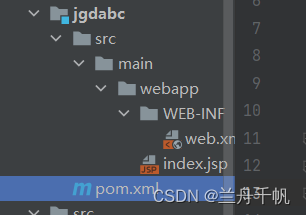
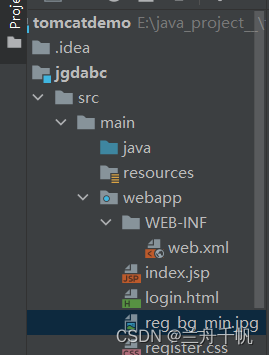
然后点击finish,初步创建后的结构就是这样。
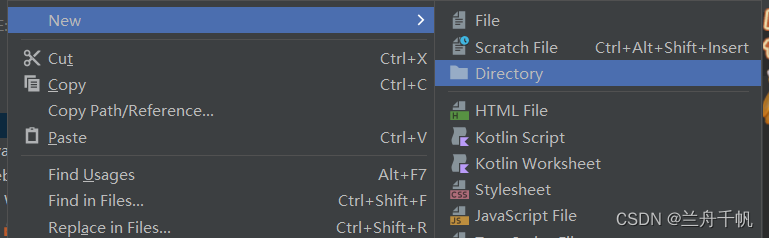
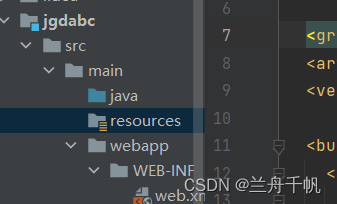
然后我们再创建一个java文件目录,和一个resource目录。

按照这个步骤,创建出来这两个目录在main下。


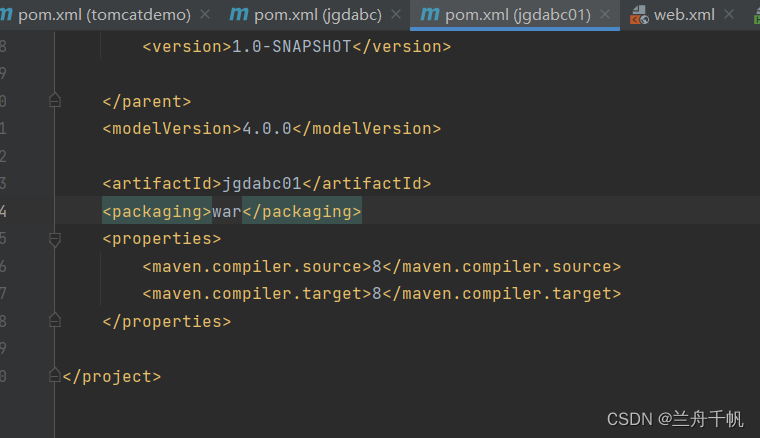
在pom.xml文件里面我们删除不必要的信息。
我们保留到这些。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>tomcatdemo</artifactId>
<groupId>org.example</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>jgdabc</artifactId>
<packaging>war</packaging>
</project>
这样的方法创建使用到了web骨架,如果不想使用骨架的话我们可以这样创建。
那这里就什么也不要选


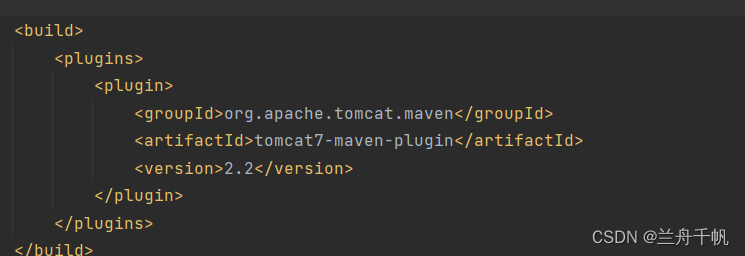
我们创建完后需要手动在pom.xml文件里面加入war打包方式。

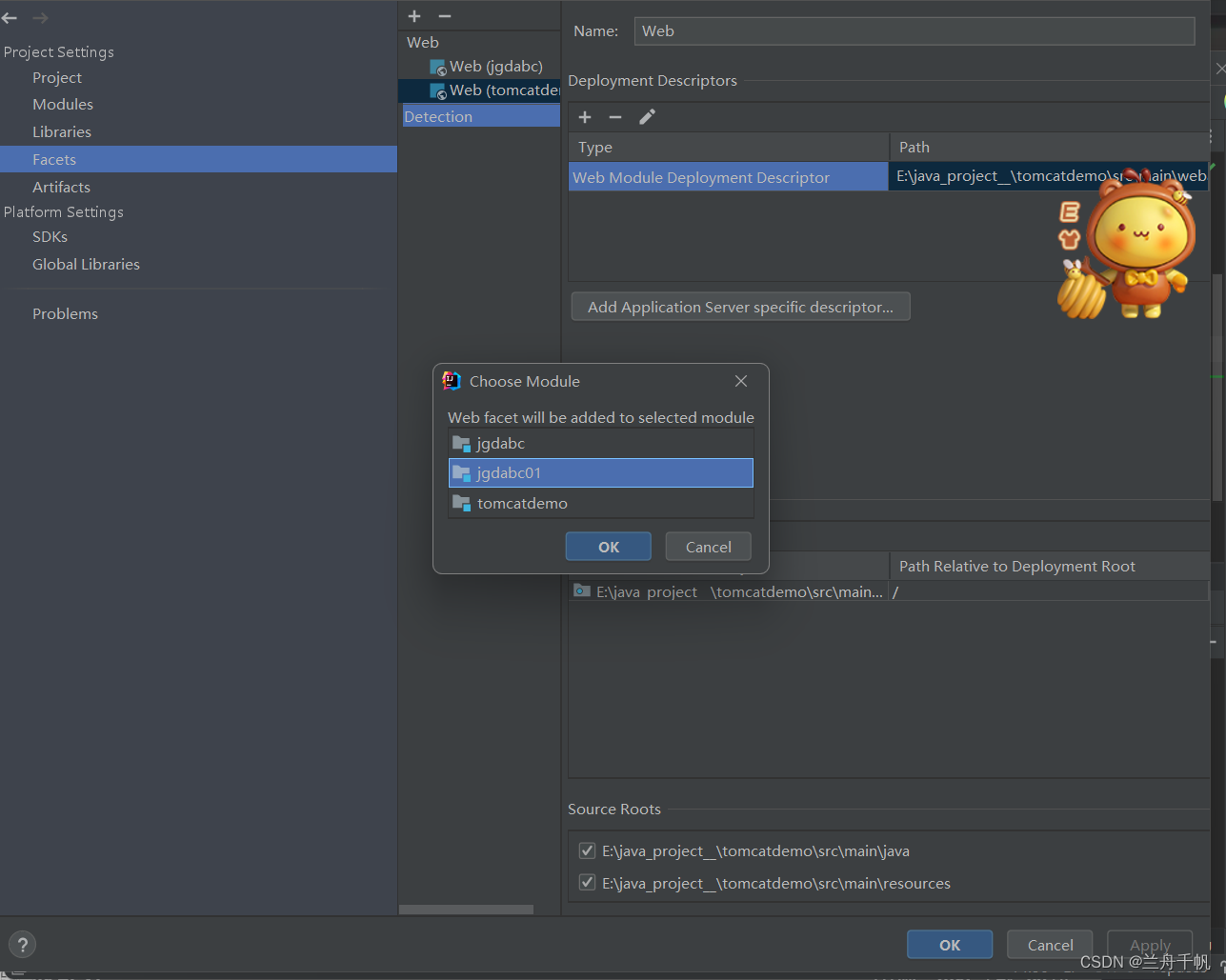
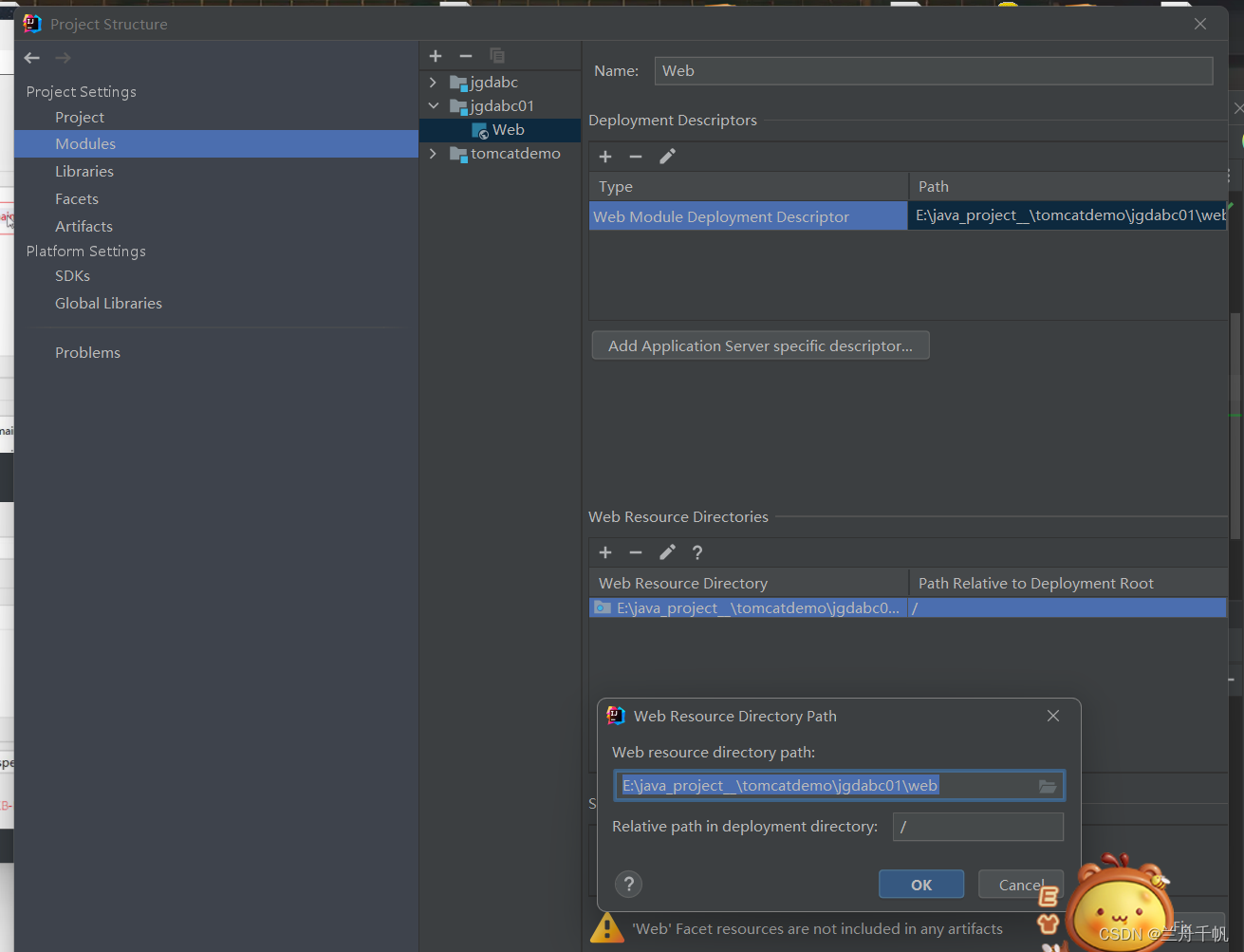
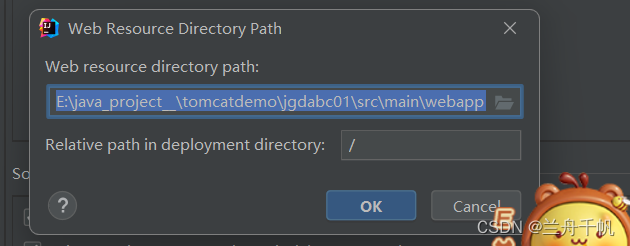
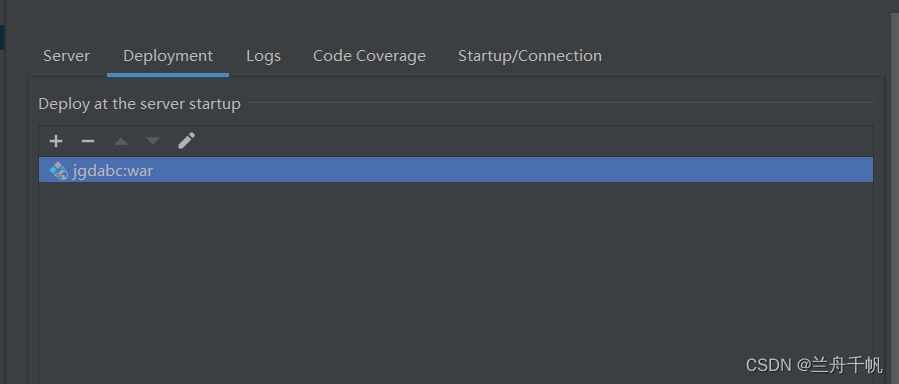
在项目结构中我们需要把这个项目添加进去。

我们这里项目结构是存在问题的,我们需要双击下边的项目路径。然后点开修改结构。

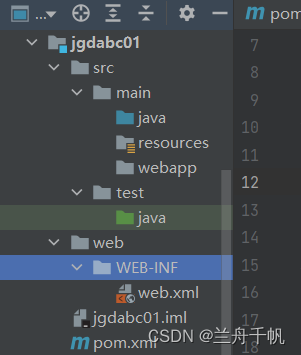
你可以先写大体的结构,然后返回去修改不正确的目录结构。

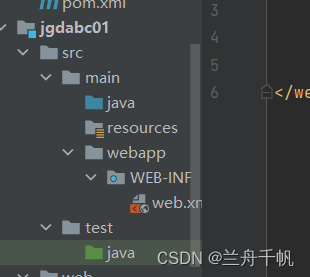
我们需要把WEB-INF放到webapp下面,拖进去。


不使用骨架的话我们还得自己修改目录结构。我比较习惯使用骨架。
IDEA使用Tomcat
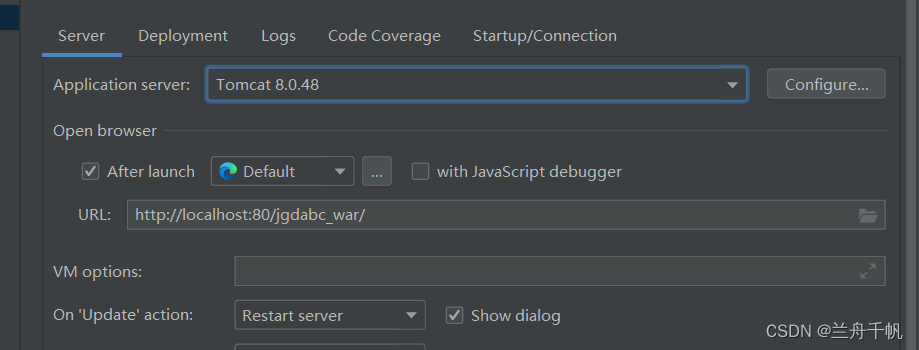
idea集成本地
在这里编辑配置


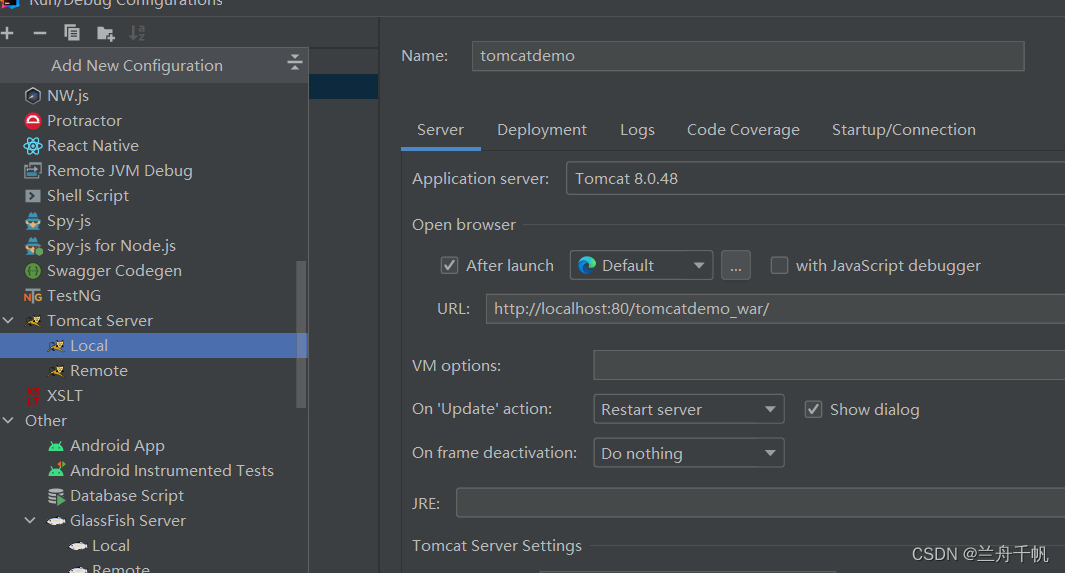
集成一个本地的。




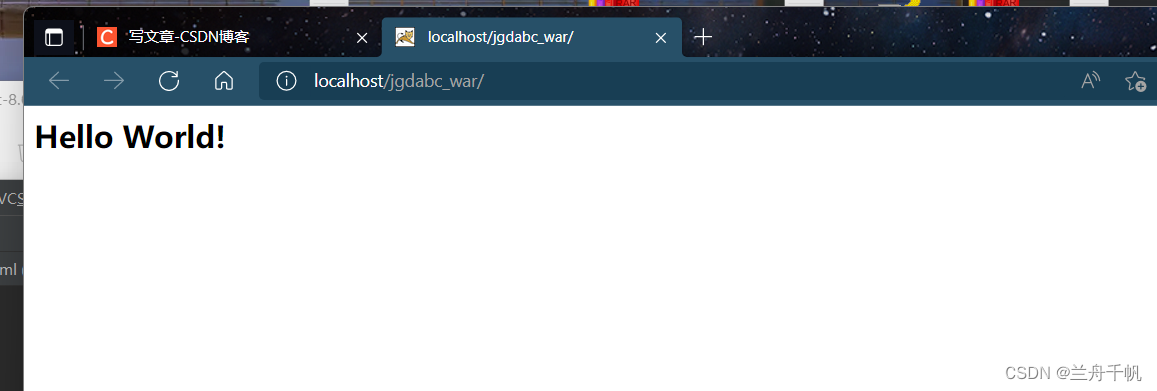
启动!

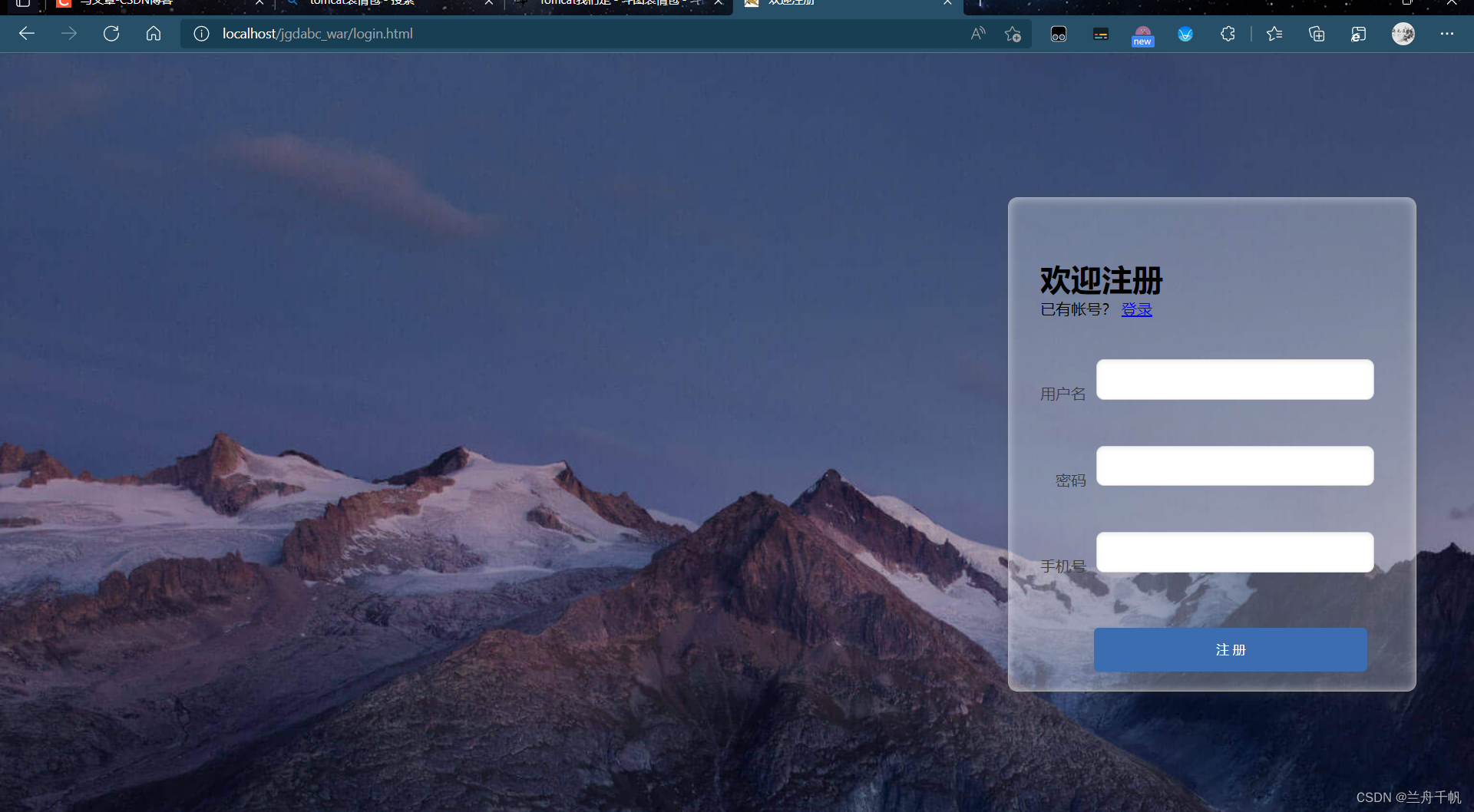
但是这里访问的是默认的index.jsp。我们自己写一个。取一个登录界面。
写一个html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
//var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//符合规则
document.getElementById("username_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
//var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1
//var flag = tel.length == 11;
var reg = /^[1]\d{10}$/;
var flag = reg.test(tel);
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("tel_err").style.display = '';
}
return flag;
}
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script>
</body>
</html>
外部css
* {
margin: 0;
padding: 0;
list-style-type: none;
}
.reg-content{
padding: 30px;
margin: 3px;
}
a, img {
border: 0;
}
body {
background-image: url("reg_bg_min.jpg") ;
text-align: center;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td, th {
padding: 0;
height: 90px;
}
.inputs{
vertical-align: top;
}
.clear {
clear: both;
}
.clear:before, .clear:after {
content: "";
display: table;
}
.clear:after {
clear: both;
}
.form-div {
background-color: rgba(255, 255, 255, 0.27);
border-radius: 10px;
border: 1px solid #aaa;
width: 424px;
margin-top: 150px;
margin-left:1050px;
padding: 30px 0 20px 0px;
font-size: 16px;
box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3);
text-align: left;
}
.form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"] {
width: 268px;
margin: 10px;
line-height: 20px;
font-size: 16px;
}
.form-div input[type="checkbox"] {
margin: 20px 0 20px 10px;
}
.form-div input[type="button"], .form-div input[type="submit"] {
margin: 10px 20px 0 0;
}
.form-div table {
margin: 0 auto;
text-align: right;
color: rgba(64, 64, 64, 1.00);
}
.form-div table img {
vertical-align: middle;
margin: 0 0 5px 0;
}
.footer {
color: rgba(64, 64, 64, 1.00);
font-size: 12px;
margin-top: 30px;
}
.form-div .buttons {
float: right;
}
input[type="text"], input[type="password"], input[type="email"] {
border-radius: 8px;
box-shadow: inset 0 2px 5px #eee;
padding: 10px;
border: 1px solid #D4D4D4;
color: #333333;
margin-top: 5px;
}
input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus {
border: 1px solid #50afeb;
outline: none;
}
input[type="button"], input[type="submit"] {
padding: 7px 15px;
background-color: #3c6db0;
text-align: center;
border-radius: 5px;
overflow: hidden;
min-width: 80px;
border: none;
color: #FFF;
box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3);
}
input[type="button"]:hover, input[type="submit"]:hover {
background-color: #5a88c8;
}
input[type="button"]:active, input[type="submit"]:active {
background-color: #5a88c8;
}
.err_msg{
color: red;
padding-right: 170px;
}
#password_err,#tel_err{
padding-right: 195px;
}
#reg_btn{
margin-right:50px; width: 285px; height: 45px; margin-top:20px;
}
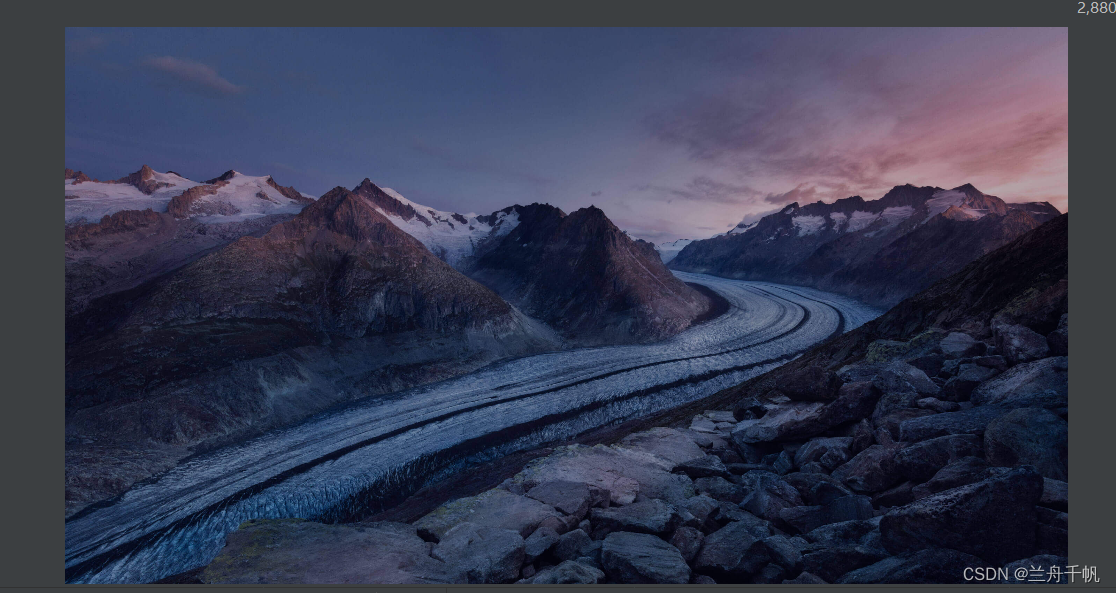
图片

层级关系

可以根据层级关系来修改路径
启动!

地址栏,也就是访问到我们的html。

这样就可以访问到了。
Maven插件依赖集成
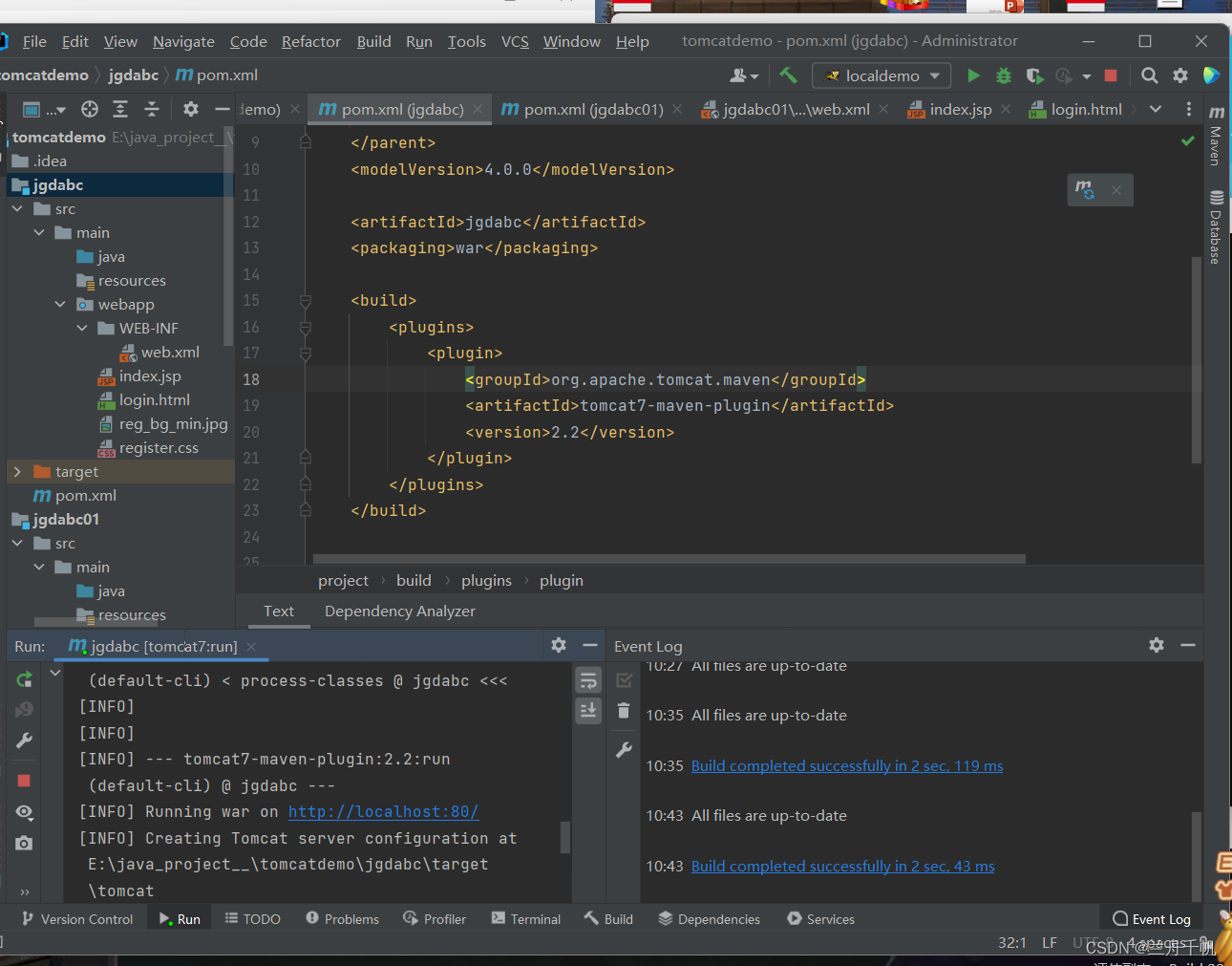
在pom文件中添加

目前插件最高支持到7,但是还是可以去使用。


启动后我们点这里

点进入后根据需要填写到自己的访问路径,如图我们还是可以访问到自己的页面。

还有就是我们可以直接在这里配置访问端口等配置信息。

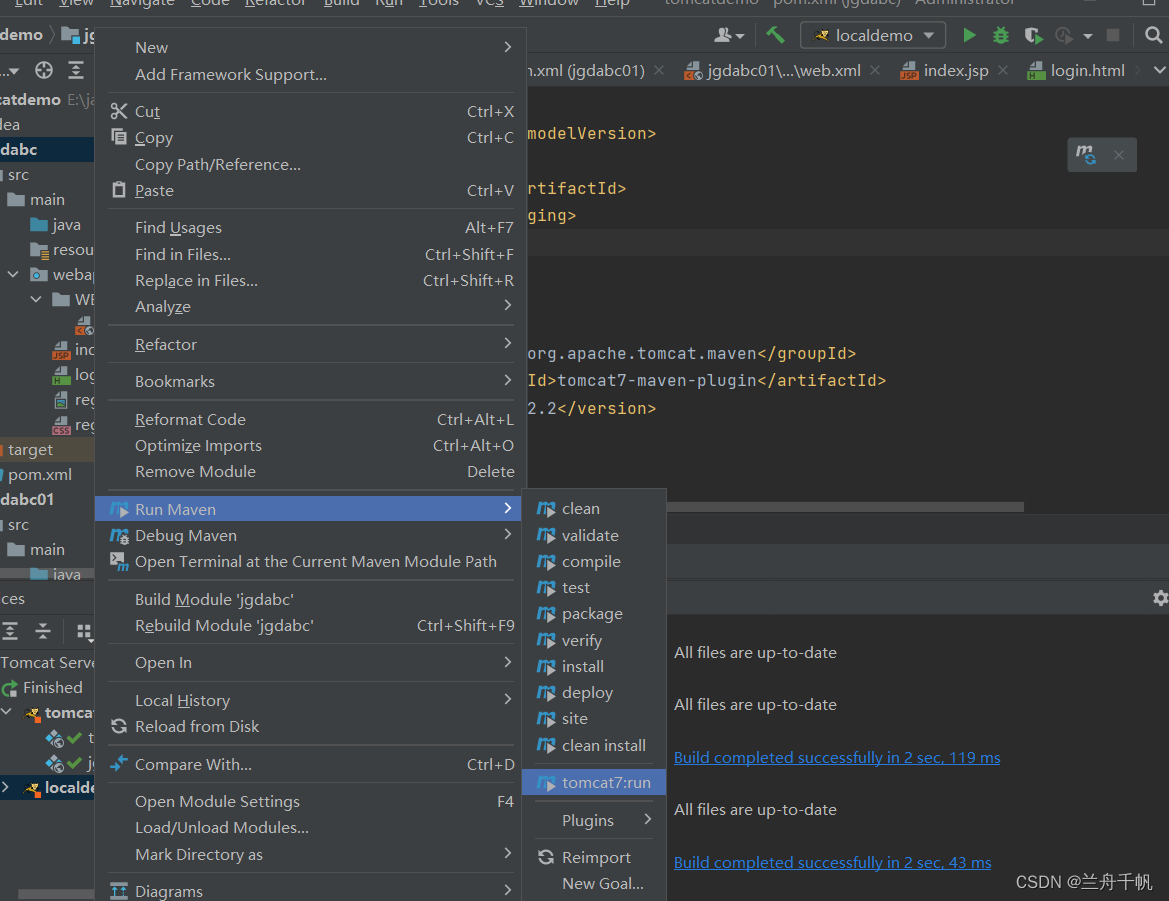
需要注意的是,如果你没有run maven的话,需要去插件商店下载Maven Helper。
- 点赞
- 收藏
- 关注作者


评论(0)