Request获取请求行数据和请求头数据
【摘要】 Request获取请求行数据和请求头数据前面已经给出代码示例了。具体的作用已经在注释中标注。 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// super.doGet(req, resp);// ...
Request获取请求行数据和请求头数据
前面已经给出代码示例了。具体的作用已经在注释中标注。
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// super.doGet(req, resp);
// 获取到请求方式
String method = req.getMethod();
System.out.println("请求方式:"+method);
// 获取虚拟访问目录(项目访问路径)
String contextPath = req.getContextPath();
System.out.println("虚拟目录:"+contextPath);
// 获取url
StringBuffer requestURL = req.getRequestURL();
System.out.println("url"+requestURL.toString());
// 获取资源标识符
String requestURI = req.getRequestURI();
System.out.println("资源标识符"+requestURI);
// 获取请求参数
String queryString = req.getQueryString();
System.out.println("请求参数"+queryString);
// 获取浏览器版本的一个请求头
String agent = req.getHeader("user-agent");//获取
System.out.println("浏览器"+agent);
}
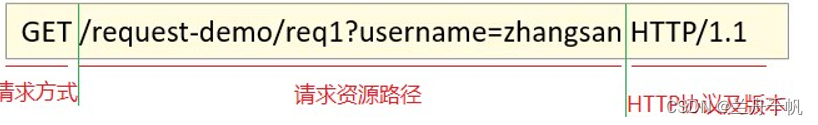
==请求行包含三块内容,分别是请求方式、请求资源路径、HTTP协议及版本==

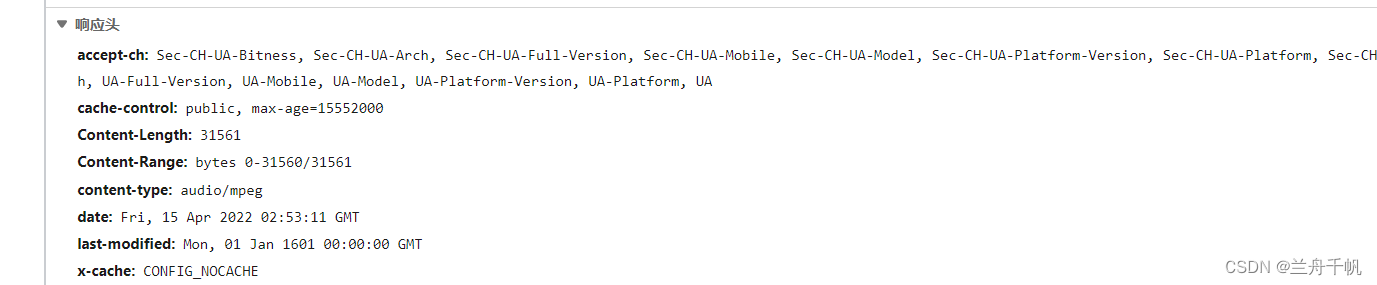
==对于请求头的数据,格式为key: value==
其实在浏览器当中检查源代码就类似于这样的源代码检查

对比上诉代码我们根据键获取到了值。
在上面的代码示例中我们获取到的是浏览器的数据。

Request获取请求体数据
==浏览器在发送GET请求的时候是没有请求体的,所以需要把请求方式变更为POST==
我们想要获取到提交的数据。但是我们了解到提交的数据可能是文件,也可能是纯文本数据。于是我们需要考虑到获取数据的方式。
文件当然就需要用到字节流,纯文本需要用到字符流。
获取字节数据的方法
ServletInputStream getInputStream()
获取字符数据的方法
BufferedReader getReader()
我现在就写一个表单作为提交
这是我们之前的表单,我们还用这个表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="/dod/jgdabc" method="post">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
//var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//符合规则
document.getElementById("username_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
//var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1
//var flag = tel.length == 11;
var reg = /^[1]\d{10}$/;
var flag = reg.test(tel);
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("tel_err").style.display = '';
}
return flag;
}
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script>
</body>
</html>
这是我们的Servlet代码
package jgd;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedReader;
import java.io.IOException;
@WebServlet("/dod/*")
public class ServletDemo8 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// super.doGet(req, resp);
// 获取到请求方式
String method = req.getMethod();
System.out.println("请求方式:"+method);
// 获取虚拟访问目录(项目访问路径)
String contextPath = req.getContextPath();
System.out.println("虚拟目录:"+contextPath);
// 获取url
StringBuffer requestURL = req.getRequestURL();
System.out.println("url"+requestURL.toString());
// 获取资源标识符
String requestURI = req.getRequestURI();
System.out.println("资源标识符"+requestURI);
// 获取请求参数
String queryString = req.getQueryString();
System.out.println("请求参数"+queryString);
// 获取浏览器版本的一个请求头
String agent = req.getHeader("user-agent");//获取
System.out.println("浏览器"+agent);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// super.doPost(req, resp);
// 获取post的2请求体
// 1:获取字符输入流
BufferedReader br = req.getReader();
// 读取数据
String line = br.readLine();
System.out.println(line);
// 一次请求完毕后,request对象被销毁后,流会自动关闭
}
}
启动后项目,定位到页面。
填写信息提交后,就会提交到服务地址。


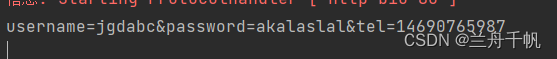
然后我们看控制台输出。
这些信息我们都获取到了。这就是我们的请求体数据。

==BufferedReader流是通过request对象来获取的,当请求完成后request对象就会被销毁, request对象被销毁后,BufferedReader流就会自动关闭,所以此处就不需要手动关闭流了==
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)