Servlet 体系
【摘要】 体系结构说明之前写的Servlet类都是来自继承,并且需要重写方法等等。了解到的体系结构因为我们将来开发B/S架构的web项目,都是针对HTTP协议,所以我们自定义Servlet,会通过继承==HttpServlet==所以我们来操作一下。尝试继承这个类。package jgd;import javax.servlet.ServletException;import javax.servl...
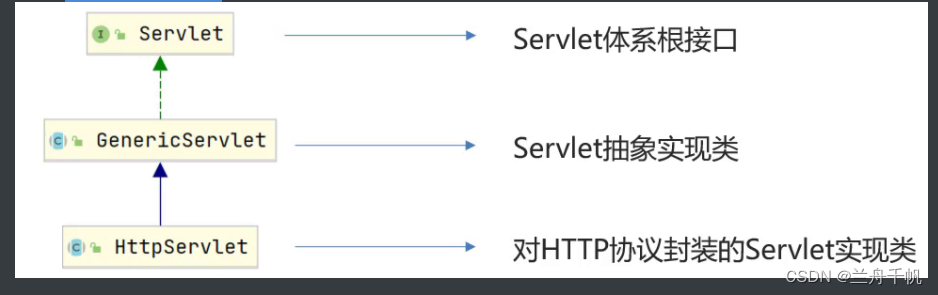
体系结构说明
之前写的Servlet类都是来自继承,并且需要重写方法等等。
了解到的体系结构

因为我们将来开发B/S架构的web项目,都是针对HTTP协议,所以我们自定义Servlet,会通过继承==HttpServlet==
所以我们来操作一下。尝试继承这个类。
package jgd;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/demo4")
public class ServletDemo4 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// super.doGet(req, resp);
System.out.println("get...");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// super.doPost(req, resp);
System.out.println("post...");
}
}
这里个方法分别可以代表get和post的处理逻辑。根据不同的请求方式来调用相应的方法以及做出方法提里面的处理逻辑。
在继承HttpServlet时,为什么只重写doGet和doPost
==get方法我们就直接在浏览器地址栏访问到项目,如果是post我么就可以去编写一个表单,然后提交到对应web项目地址。==
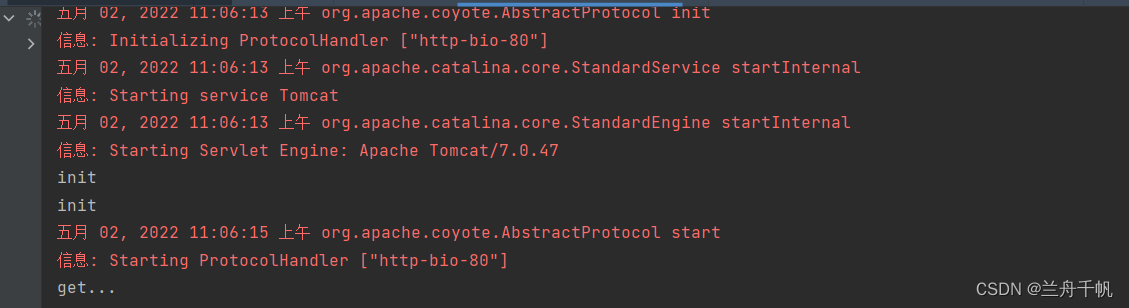
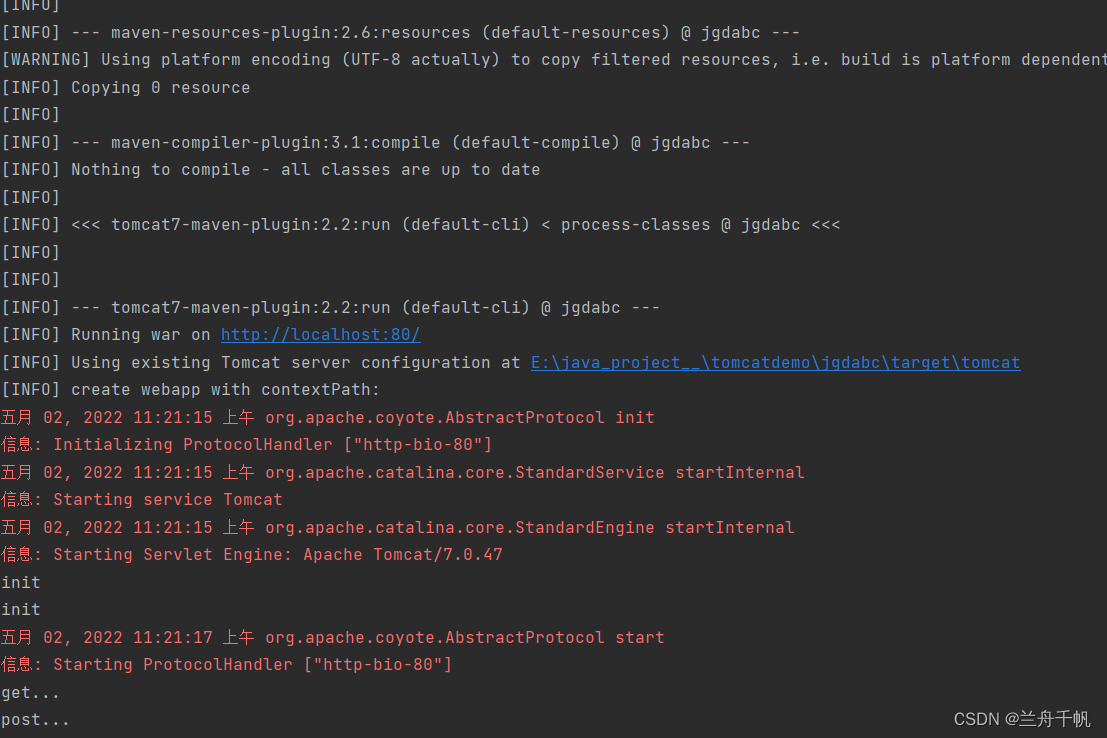
我们现在运行这个项目。直接访问地址。

这里成功输出了get。

然后我们写一个表单,表单的action路径要指定到你的项目路径,也就是Servlet路径。
不妨用之前那个表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="/demo4" method="post">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
//var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//符合规则
document.getElementById("username_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
//var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1
//var flag = tel.length == 11;
var reg = /^[1]\d{10}$/;
var flag = reg.test(tel);
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("tel_err").style.display = '';
}
return flag;
}
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script>
</body>
</html>
注意:

启动!一定要定位到表单html。

这回我们的post请求就可以得到了。

==前端发送GET和POST请求的时候,参数的位置不一致,GET请求参数在请求行中,POST请求参数在请求体中==
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)