会话技术
会话技术
其实说白了就是cookie和session这方面。
会话:用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在 一次会话中可以包含多次请求和响应。
从浏览器发出请求到服务端响应数据给前端之后,一次会话(在浏览器和服务器之间)就被建立 了
会话被建立后,如果浏览器或服务端都没有被关闭,则会话就会持续建立着
浏览器和服务器就可以继续使用该会话进行请求发送和响应,上述的整个过程就被称之为会 话。
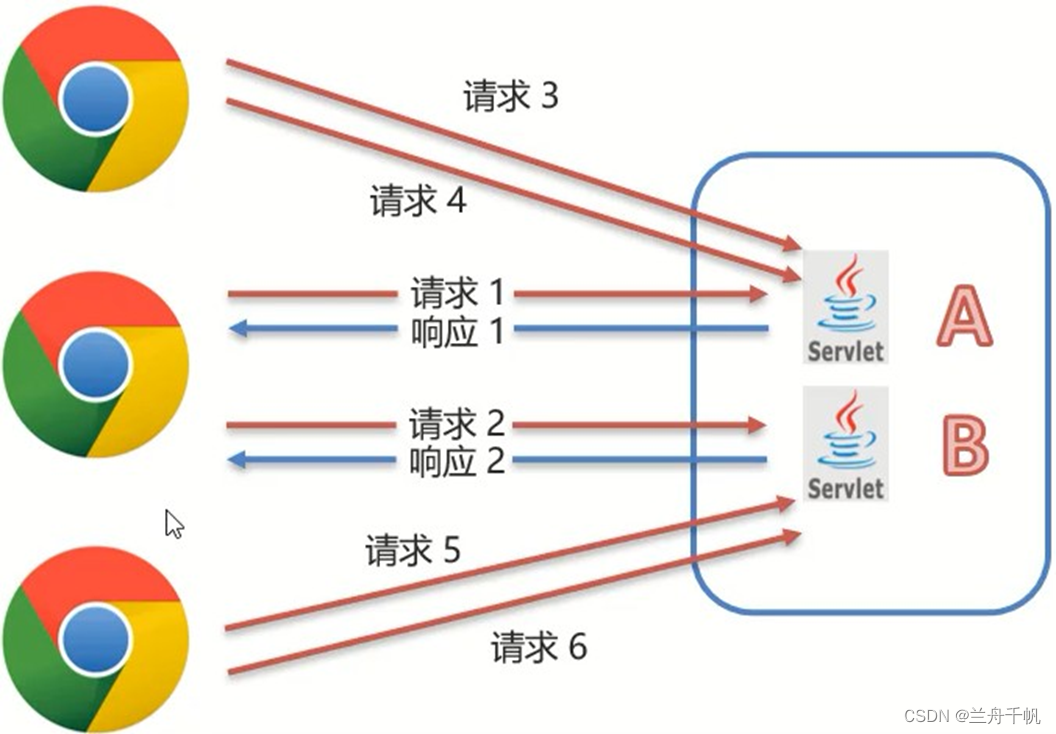
像下面一共建立了三次会话。

会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间共享数据。
服务器会收到多个请求,这多个请求可能来自多个浏览器,如上图中的6个请求来自3个浏览器服务器需要用来识别请求是否来自同一个浏览器
服务器用来识别浏览器的过程,这个过程就是会话跟踪
服务器识别浏览器后就可以在同一个会话中多次请求之间来共享数据
数据共享是一定被需要的,比如我们的购买商品的加入购物车然后结算,这里一定存在着数据共享。因为再结算的功能当中,我们需要看到你加入购物车的商品。
另外其实当我们登录网站,下次进入就可能不需要再次输入密码账号,这里面也存在着数据共享。
还有登录验证的功能。我们需要再一次会话进行。我们需要将自己输入的验证码和给出的验证码信息比对,那就要进行数据共享。
但是你可能想到可以将自己的浏览器的数据和服务器的数据实时共享。每次请求都可以共享数据。但是这样是不行的。
浏览器和服务器之间使用的是HTTP请求来进行数据传输
HTTP协议是无状态的,每次浏览器向服务器请求时,服务器都会将该请求视为新的请求HTTP协议设计成无状态的目的是让每次请求之间相互独立,互不影响
请求与请求之间独立后,就无法实现多次请求之间的数据共享。
但是我们有办法实现会话跟踪。
客户端会话跟踪技术:Cookie
服务端会话跟踪技术:Session
这两个技术都可以实现会话跟踪,它们之间最大的区别:Cookie是存储在浏览器端而Session是存储在服务器端
这对我们熟悉不过,我们经常遇到。
cookie
会话跟踪
Cookie:客户端会话技术,将数据保存到客户端,以后每次请求都携带Cookie数据进行访问。

服务端提供了两个Servlet,分别是ServletA和ServletB
浏览器发送HTTP请求1给服务端,服务端ServletA接收请求并进行业务处理
服务端ServletA在处理的过程中可以创建一个Cookie对象并将name=zs 的数据存入Cookie 服务端ServletA在响应数据的时候,会把Cookie对象响应给浏览器
浏览器接收到响应数据,会把Cookie对象中的数据存储在浏览器内存中,此时浏览器和服务端就建立了一次会话
在同一次会话中浏览器再次发送HTTP请求2给服务端ServletB,浏览器会携带Cookie对象中的所有数据
ServletB接收到请求和数据后,就可以获取到存储在Cookie对象中的数据,这样同一个会话中的多次请求之间就实现了数据共享。
基本使用逻辑
发送Cookie
创建Cookie对象,并设置数据
Cookie cookie = new Cookie(“key”,“value”);
发送Cookie到客户端:使用response对象
response.addCookie(cookie);
接收cookie
获取客户端携带的所有Cookie,使用request对象
Cookie[] cookies = request.getCookies();
遍历数组,获取每一个Cookie对象:for 使用Cookie对象方法获取数据
1 cookie.getName();
2 cookie.getValue();
存活时间
设置cookie存活时间
setMaxAge(int seconds)
- 正数:将Cookie写入浏览器所在电脑的硬盘,持久化存储。到时间自动删除
- 负数:默认值,Cookie在当前浏览器内存中,当浏览器关闭,则Cookie被销毁3.零:删除对应Cookie
cookie.setMaxAge(606024*7); //代表存放七天
存储中文
很容易想到 cookie 是不能直接存储中文的。再存储之前我们需要进行编码,然后存储
value = URLEncoder.encode(value, “UTF-8”);
Cookie cookie = new Cookie(“username”,value);
然后获取数据的话,我们需要解码,然后再获取到中文数据
Cookie[] cookies = request.getCookies();
String value = cookie.getValue();
value = URLDecoder.decode(value,“UTF-8”);
session
session 是一种服务都端会话跟踪技术。数据存放在服务端。
Session是存储在服务端而Cookie是存储在客户端
存储在客户端的数据容易被窃取和截获,存在很多不安全的因素存储在服务端的数据相比于客户端来说就更安全

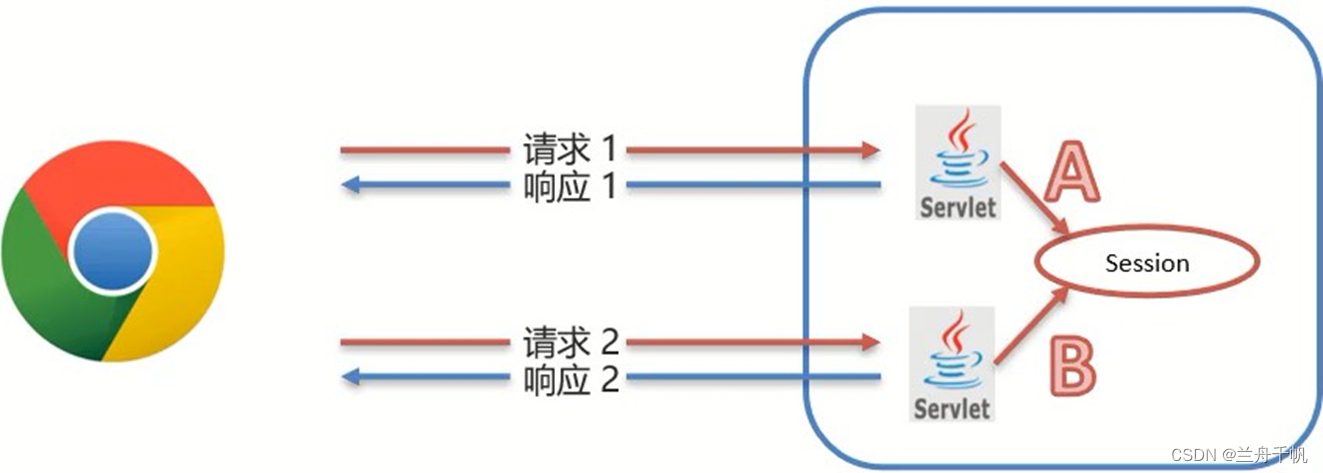
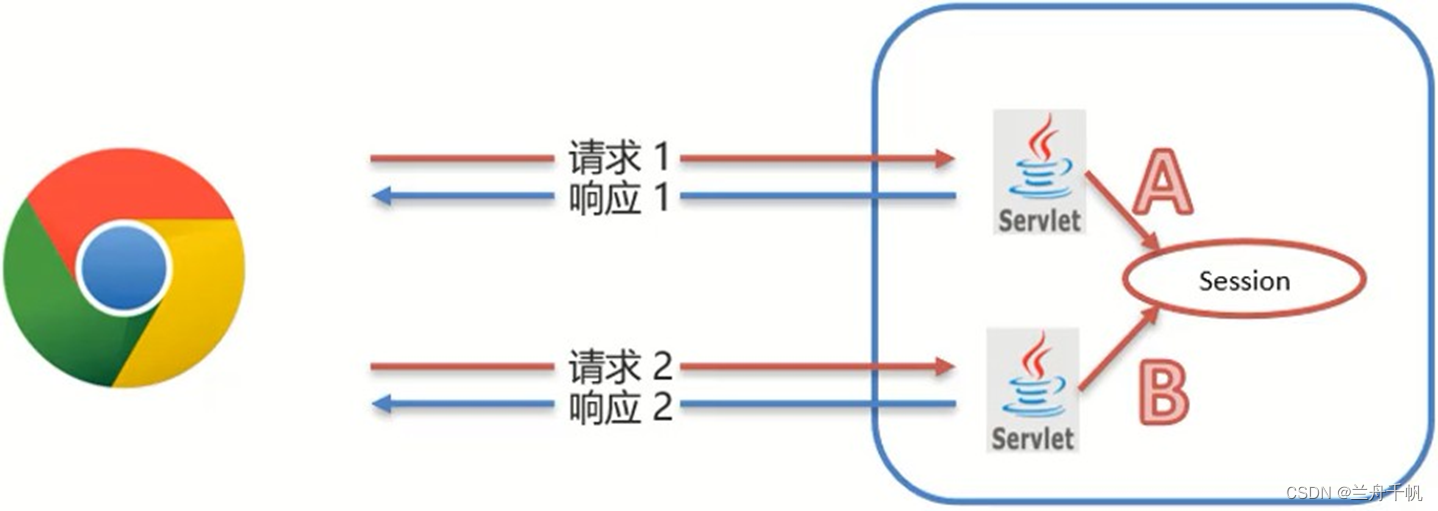
在服务端的AServlet获取一个Session对象,把数据存入其中
在服务端的BServlet获取到相同的Session对象,从中取出数据就可以实现一次会话中多次请求之间的数据共享了
session 基本使用
获取session
HttpSession session = request.getSession();
存储数据
void setAttribute(String name, Object o)
获取键对应值
Object getAttribute(String name)
删除键值对
void removeAttribute(String name)
数据共享
还有一件事·,就是我们要再session上实现·数据共享是那么我们必须确保不同的 Servlet获取的是同一个session对象。

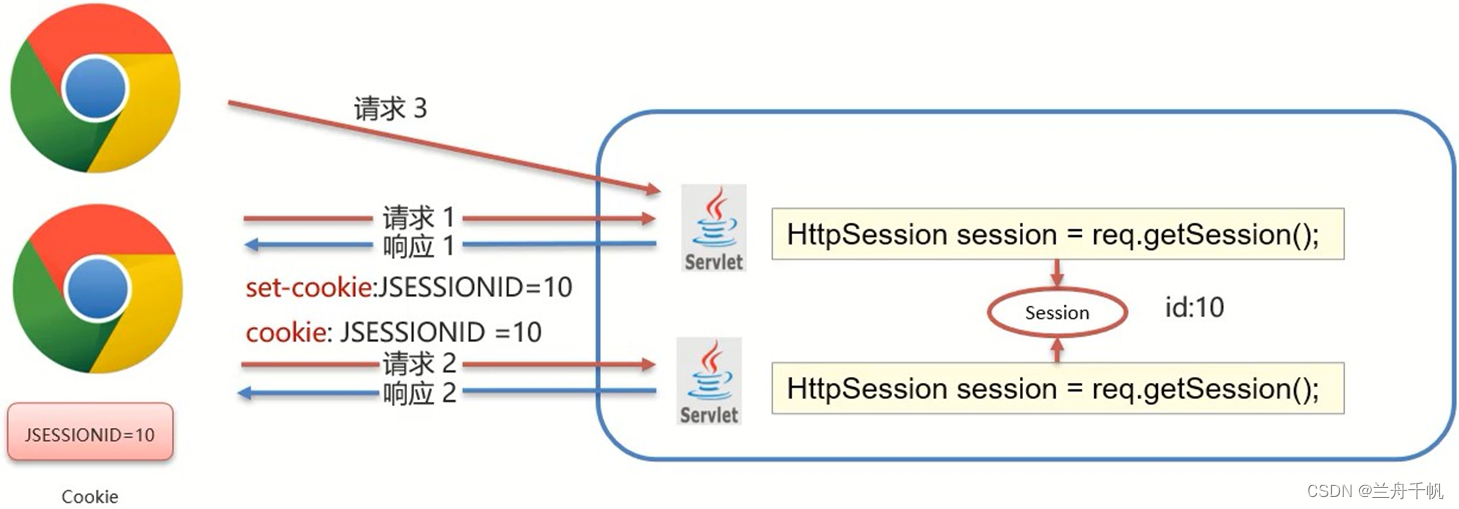
(1) demo1在第一次获取session对象的时候,session对象会有一个唯一的标识,假如是id:10
(2) demo1在session中存入其他数据并处理完成所有业务后,需要通过Tomcat服务器响应结果给浏览器
(3) Tomcat服务器发现业务处理中使用了session对象,就会把session的唯一标识id:10 当做一个
cookie,添加Set-Cookie:JESSIONID=10 到响应头中,并响应给浏览器
(4) 浏览器接收到响应结果后,会把响应头中的coookie数据存储到浏览器的内存中
(5) 浏览器在同一会话中访问demo2的时候,会把cookie中的数据按照cookie: JESSIONID=10 的格式添加到请求头中并发送给服务器Tomcat
(6) demo2获取到请求后,从请求头中就读取cookie中的JSESSIONID值为10,然后就会到服务器内存中寻找id:10 的session对象,如果找到了,就直接返回该对象,如果没有则新创建一个session 对象
(7) 关闭打开浏览器后,因为浏览器的cookie已被销毁,所以就没有JESSIONID的数据,服务端获取到的session就是一个全新的session对象
归结起来就是一句
==只要是浏览器同一次会话保持,session就是同一对象。==
钝化和活化
还有一件事
我们的服务器重启后,session的数据是否还存在。

(1) 用户把需要购买的商品添加到购物车,因为要实现同一个会话多次请求数据共享,所以假设把数据存入Session对象中
(2) 用户正要付钱的时候接到一个电话,付钱的动作就搁浅了
(3)正在用户打电话的时候,购物网站因为某些原因需要重启
(4)重启后session数据被销毁,购物车中的商品信息也就会随之而消失
(5)用户想再次发起支付,就会出为问题
所以说对于session的数据,我们应该做到就算服务器重启了,也应该能把数据保存下来才对。
但是我们的服务器可以做到服务器关闭后,还会保存session数据。
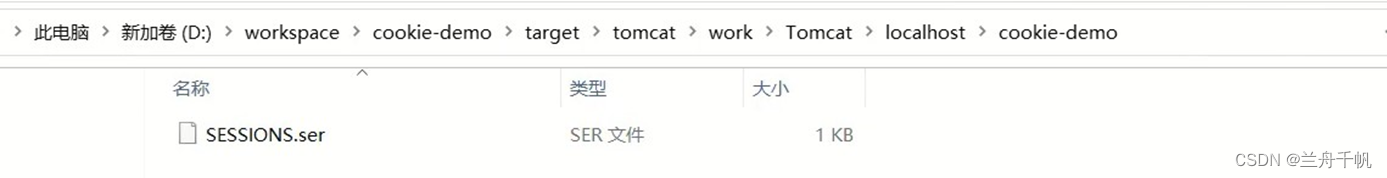
这就涉及到session活化和钝化数据。
首先钝化,服务器关闭后,tomcat会自动将session数据写入硬盘文件当中。

再次启动服务器,那么文件中的数据就会被加载到session当中。这就是活化。
Session销毁
默认情况下,无操作,30分钟自动销毁
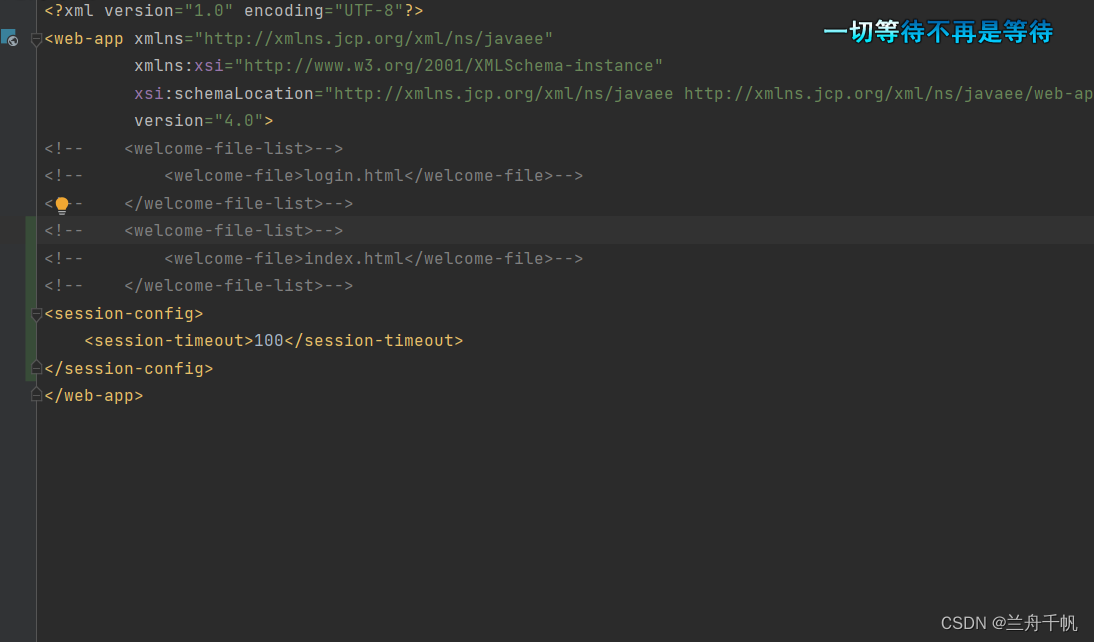
对于这个失效时间,是可以通过配置进行修改的在项目的web.xml中配置
在web.xml里面设置

调用方法销毁
session.invalidate();
- 点赞
- 收藏
- 关注作者


评论(0)