三层架构完成增删改查篇章六
【摘要】 实现修改这是我们的界面我们现在每一行后面都有一个操作,删除,修改。我们现在想要完成修改的操作。我们的修改功能是Servlet完成的。那么我们需要传一个参数,让它根据这个参数的值完成对应的操作。其实我们可以在传给Servlet的时候,携带参数,比如我们当然行的id。当我们点击当前行的时候,当前行的id就被传过去了。这样我们就能根据这个id来修改数据了。当前你传入其他的参数也是一样的道理。我们...
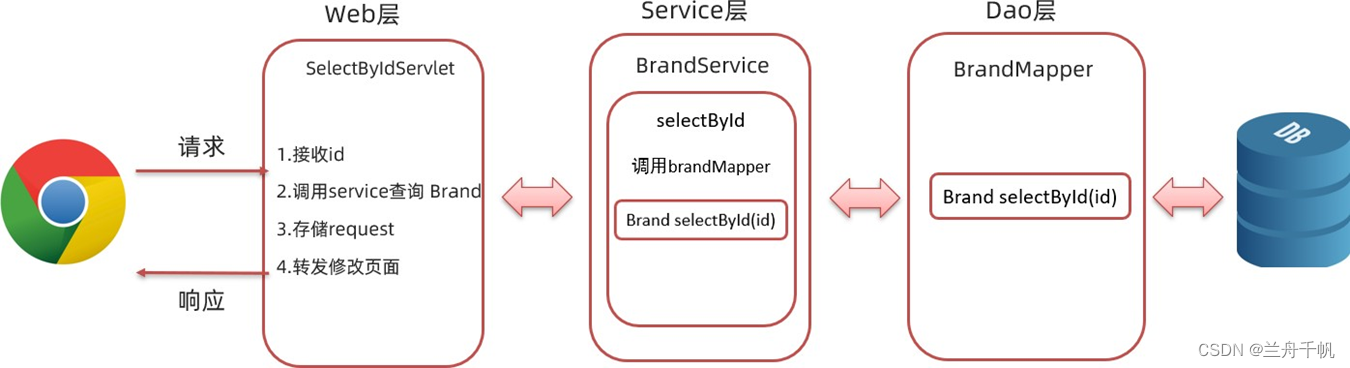
实现修改

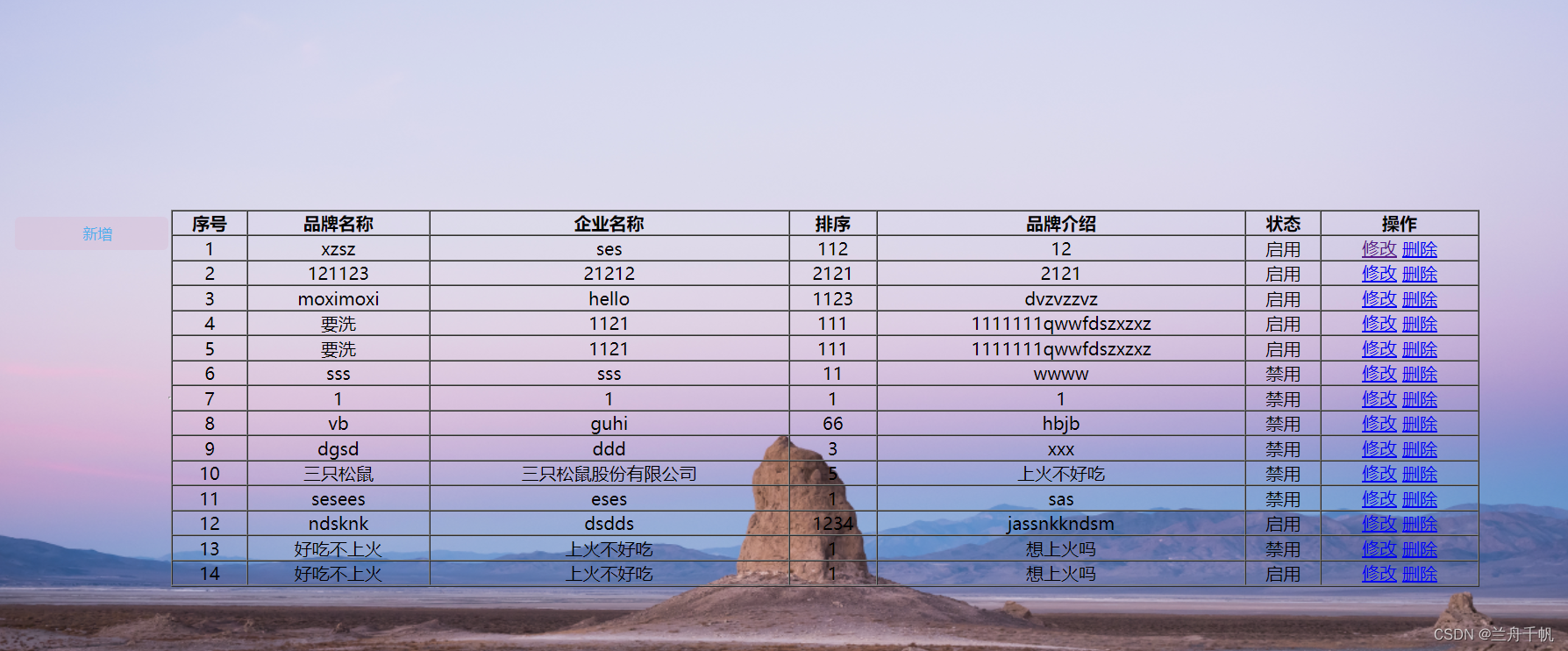
这是我们的界面

我们现在每一行后面都有一个操作,删除,修改。我们现在想要完成修改的操作。我们的修改功能是Servlet完成的。那么我们需要传一个参数,让它根据这个参数的值完成对应的操作。

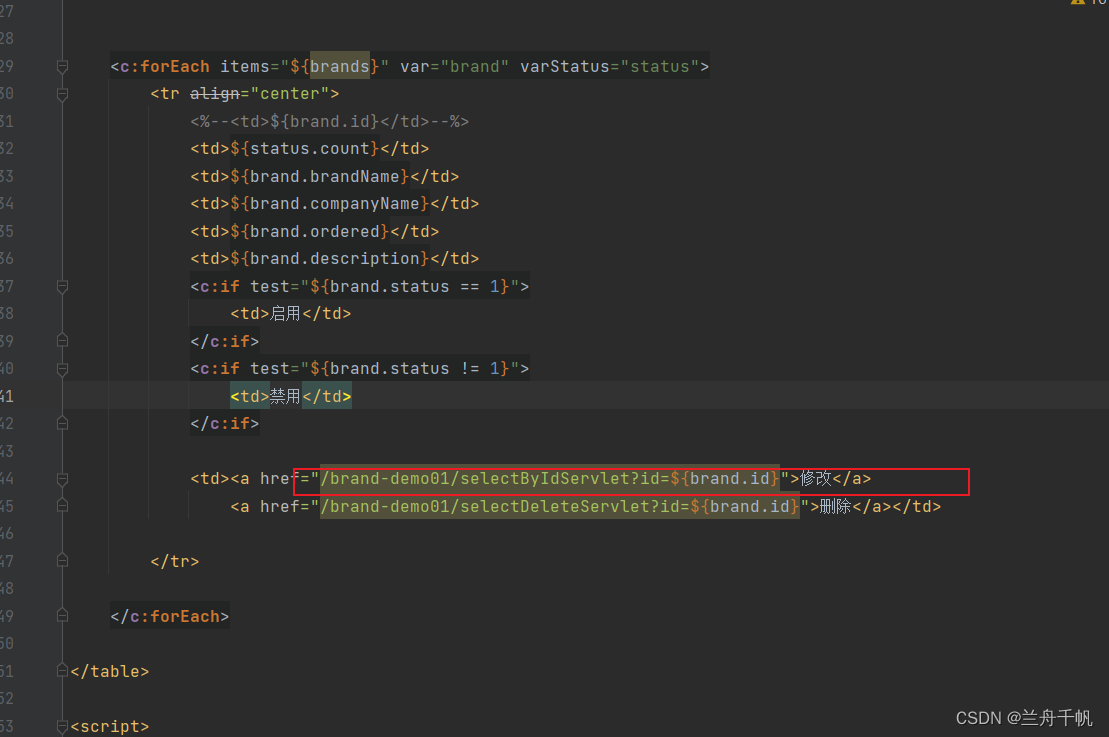
其实我们可以在传给Servlet的时候,携带参数,比如我们当然行的id。当我们点击当前行的时候,当前行的id就被传过去了。这样我们就能根据这个id来修改数据了。
当前你传入其他的参数也是一样的道理。
我们在接口文件需要用到两个方法
@Select("select * from tb_brand where id = #{id}")
Brand selectById(int id);
@Update("update tb_brand set brand_name=#{brandName},company_name=#{companyName},ordered=#{ordered},description=#{description},status=#{status} where id=#{id}")
void update(Brand brand);
然后我们传到Servlet进行处理
package com.jgdabc.util.web;
import com.jgdabc.pojo.Brand;
import com.jgdabc.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/selectByIdServlet")
public class SelectByIdServlet extends HttpServlet {
BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收id
String id = request.getParameter("id");
//调用service查询
Brand brand = service.selectById(Integer.parseInt(id));
//存储到request域当中
request.setAttribute("brand",brand);
//转发到update.jsp
request.getRequestDispatcher("/update.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
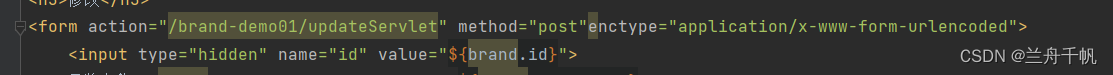
存在问题:update.jsp 页面提交数据时是没有携带主键数据的,而后台修改数据需要根据主键进行修改。
针对这个问题,我们不希望页面将主键id展示给用户看,但是又希望在提交数据时能将主键id提交到后端。此时我们就想到
了在学习 HTML 时学习的隐藏域,在 页面的表单中添加如下代码:

然后需要一个update.jsp。
<%--
Created by IntelliJ IDEA.
User: jgdabc
Date: 2022/5/11
Time: 17:33
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改</title>
</head>
<body>
<h3>修改</h3>
<form action="/brand-demo01/updateServlet" method="post"enctype="application/x-www-form-urlencoded">
<input type="hidden" name="id" value="${brand.id}">
品牌名称:<input name="brandName" value="${brand.brandName}"><br>
企业名称:<input name="companyName"value="${brand.companyName}"><br>
排序:<input name="ordered" value="${brand.ordered}"><br>
描述信息:<textarea rows="5" cols="20" name="description">${brand.description}</textarea><br>
状态:
<c:if test="${brand.status==0}">
<input type="radio" name="status" value="0"checked>禁用
<input type="radio" name="status" value="1">启用<br>
</c:if>
<c:if test="${brand.status==1}">
<input type="radio" name="status" value="0">禁用
<input type="radio" name="status" value="1"checked>启用<br>
</c:if>
<input type="submit" value="提交">
</form>
</body>
</html>
然后转发到updateServlet。
package com.jgdabc.util.web;
import com.jgdabc.pojo.Brand;
import com.jgdabc.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/updateServlet")
public class UpdateServlet extends HttpServlet {
private BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException, IOException {
//接收表单提交的数据,封装为brand对象
// 处理乱码问题
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String brandName = request.getParameter("brandName");
String companyName = request.getParameter("companyName");
String ordered = request.getParameter("ordered");
String description = request.getParameter("description");
String status = request.getParameter("status");
System.out.println("brandName"+brandName);
//封装为一个Brand对象
Brand brand = new Brand();
brand.setId(Integer.parseInt(id));
brand.setBrandName(brandName);
brand.setCompanyName(companyName);
brand.setOrdered(Integer.parseInt(ordered));
brand.setDescription(description);
brand.setStatus(Integer.parseInt(status));
service.update(brand);
// 转发到查询所有Servlet
//request.getRequestDispatcher("/selectAllServlet").forward(request, response);
response.sendRedirect("selectAllServlet");
System.out.println("request");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("post");
doGet(request, response);
}
}
然后再传到查询,前面已经给出了。
package com.jgdabc.util.web;
import com.jgdabc.pojo.Brand;
import com.jgdabc.service.BrandService;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {
BrandService service = new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Brand> brands = service.selectAll();
System.out.println(brands);
// 存入request区域当中
request.setAttribute("brands",brands);
// 转发到brand.jsp
request.getRequestDispatcher("/brand.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request,response);
}
}
然后再传给我们展示的页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/login.css" rel="stylesheet">
</head>
<body>
<input type="button" value="新增" id="add" style="margin-left: -100px;margin-top: -300px;color: #50afeb"><br>
<hr>
<table border="1" cellspacing="0" width="80%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<c:forEach items="${brands}" var="brand" varStatus="status">
<tr align="center">
<%--<td>${brand.id}</td>--%>
<td>${status.count}</td>
<td>${brand.brandName}</td>
<td>${brand.companyName}</td>
<td>${brand.ordered}</td>
<td>${brand.description}</td>
<c:if test="${brand.status == 1}">
<td>启用</td>
</c:if>
<c:if test="${brand.status != 1}">
<td>禁用</td>
</c:if>
<td><a href="/brand-demo01/selectByIdServlet?id=${brand.id}">修改</a>
<a href="/brand-demo01/selectDeleteServlet?id=${brand.id}">删除</a></td>
</tr>
</c:forEach>
</table>
<script>
document.getElementById("add").onclick = function (){
location.href = "/brand-demo01/addBrand.jsp";
}
</script>
</body>
</html>
完成。


非常丝滑。

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)