你真的了解HTTP吗?——一文带你了解网上冲浪的奥秘
“ 本文首先对Web的基础知识进行了简单科普,并且介绍了网页传输的MIME类型,之后对HTTP进行了较为详细的科普解析,并且提出了cookies等概念,最后介绍了HTTPS相关内容 ,有助于初学者入门网络传输,老手复习基础知识。”
Web基础科普知识
- Web浏览器(chrome、edge、QQ浏览器)——在Web应用上访问、显示资源(Web页面)
- Web页面的组成:HTML标签(网页主体)、CSS样式表(美化页面)、JavaScript脚本(网页操作逻辑)、网页元素(图片、文字、链接等)
- 每一个网页是一个资源——有唯一URL(统一资源定位符)(我们叫它网址)
- 还看不懂网址是怎么回事?看完下文小白秒变 “ 砖家 ”
- URL格式:协议://主机地址(域名)/文件路径名?表单数据(格式key=value&key=value)#页面资源定位点
- URL举例:https://www.baidu.com/news?user=admin&password=123456#hot1
-
使用用户名为admin,密码为123456的账号访问百度页面下news模块hot1行
-
?前表示协议+网址,?后表示你自带的参数or页面的参数,快访问不同网页试试看吧!
-
协议:简单来说就是传输网页要遵守的规则,常见协议可以简单理解为
-
http=快!https=安全!+有点慢!
- URL拓展:在网址中,空格写做'+'或者'%20',ASCII字符、中文字符写做16进制UTF-8编码
-
- 网页内容格式——MIME(Multipurpose Internet Mail Extensions )媒体类型,例如:网页图片对应PNG格式、JPEG格式,网页文本对应html、css格式等,这些都属于MIME类型
-
例如:输入网址:http://example.com/home.html,服务器通过home.html的后缀*.html返回对应名字的html格式的MIME媒体文件
-
代理:处于应用层层面的代理服务,VPN
- 常见MIME类型
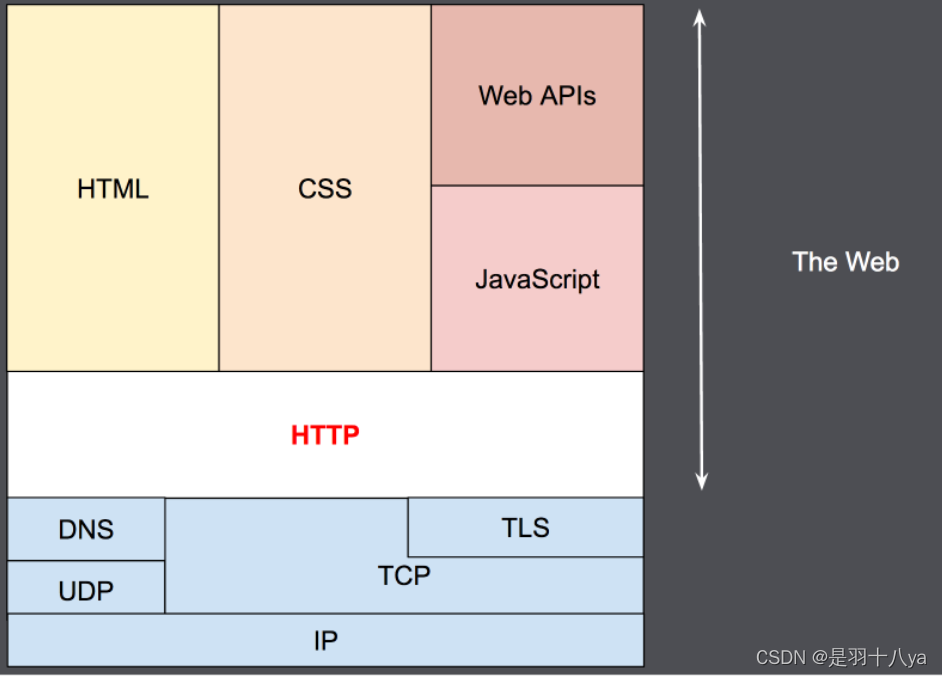
- Web各协议层级图
HTTP基础
基本概念
-
HTTP是一种能够获取网页(如 HTML 这样的网络资源的通讯协议)。请求通常是由像浏览器这样的接受方发起的。一个完整的Web文档通常是由不同的子文档拼接而成的,像是文本、布局描述、图片、视频、脚本等等。
- 在当前浏览器下点击F12有惊喜~~~
- 可以进入开发者模式观察网络项有助于下文研究~~~
- 每一个HTTP事件对应一个请求+一个响应(有请求才有响应)
- request-response
- HTTP——基于TCP的连接应用层协议
- HTTP 1.0——同一个网页每传输一个资源重新建立一个TCP连接
- 例如:百度页面中有图片兔子、图片乌龟,完成所有图片传输需要建立两个TCP连接
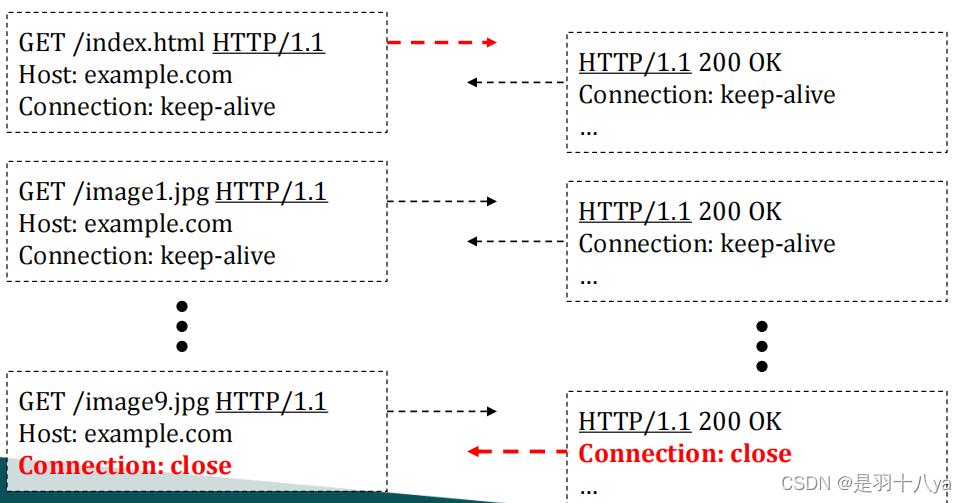
- HTTP 1.1——同一个网页在一个TCP连接中可传输多个资源
- 例如:百度页面中有图片兔子、图片乌龟,完成所有图片传输需要建立一个TCP连接
基本请求、基本响应
- 基本请求:包括请求方法、请求的URL、其他的请求头部参数
- 请求方法:常见的GET(获取服务器资源,比如搜索功能)、POST(提交表单或修改数据,比如账号登录功能)
- 请求的URL:服务器的网址/文件路径等
- 其他的请求头部参数:如User-Agent表示用户代理浏览器,设置返回页面的显示类型,例如:返回电脑版的chrome页面、返回安卓版的QQ浏览器页面等
- 基本响应:包括状态码、响应资源的表示、响应资源的MIME类型和服务器名字和编码方式(在响应的头部)
- 状态码:服务器正确/错误处理响应,例如:404表示没找到资源,200表示成功找到并返回资源
HTTP消息(请求、响应)结构
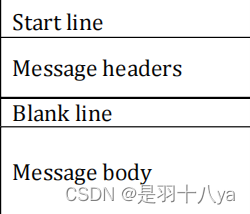
- 起始行+头部区域+空白行+数据区域
- 起始行、头部区域、空白行:必须使用US-ASCII码编码(意味着中文一定会被编码)
- 每行以ASCII13和10(CR LF)结尾
- 数据区域:可以使用任意编码方式,或者以二进制数据显示
-
头部的Content-Type定义数据形式
-
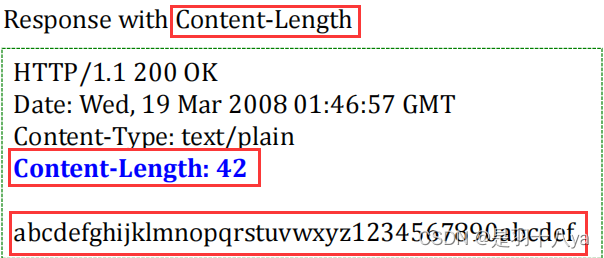
头部的Content-Length定义数据长度,以byte字节为单位
-
-
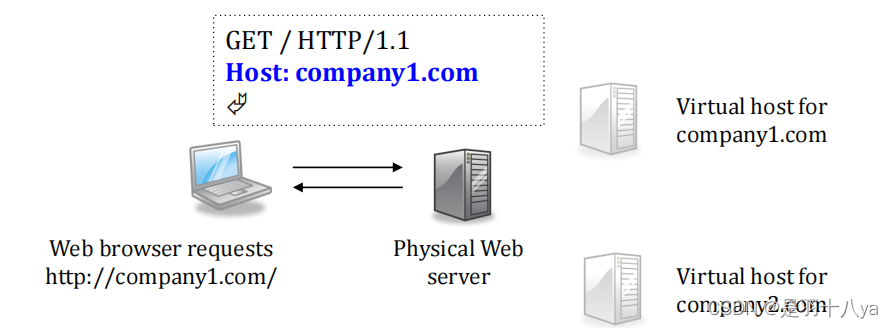
HTTP 1.1中可以强制指定请求头部,解决多个服务器共用一个IP时,从指定服务器获取
- 响应状态码
HTTP常见请求方法
GET
- 获取资源时候使用
- 通常只有头部信息,数据区域是空的
- 返回响应资源
- 浏览器可能在用户不知情的情况下,重复向服务器发送GET请求(当网络不好时)
- 返回的网页资源可以缓存在浏览器本地!(安全第一)
HEAD
- 与GET唯一区别是返回响应资源时,只返回响应头部,获取响应关键信息
POST
- 提交一些数据给服务器
- 服务器根据数据做出响应
- 数据编码于数据区域
- 浏览器重复向服务器发送POST请求时,需要用户再次确认(注意和GET对比)
- 网购POST提交思想:POST必须用户二次确认,因为POST可以对服务器进行操作,比如淘宝买东西,如果不用二次确认,网络不好时将会买好多次=破产
了解更多HTTP中GET和POST方法的区别,请点击阅读快乐文章
HTTP无状态中的Cookies和Session
基础知识
- HTTP的本质是无状态协议
- 无状态协议:协议无记忆,不记录过往操作(比如:上淘宝购物时,使用POST方法将鸡腿加入你的购物车,再用POST将烤鸭加入你的购物车,如果不借助其他工具,你的购物车是不会显示鸡腿+烤鸭的)
- 解决无状态方法——同步多次操作——cookies、session、token技术
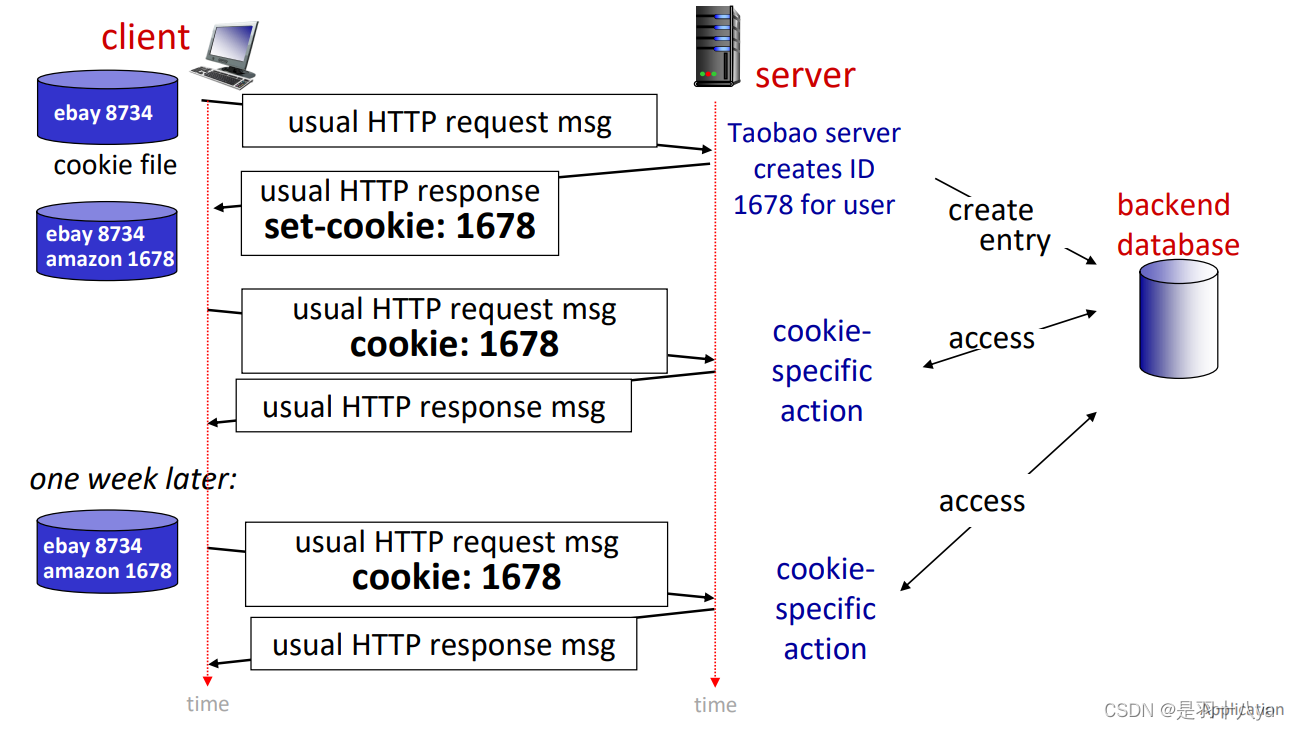
Cookies技术
- cookies:服务器下发给客户端的识别依据
- 保存在客户端
- 客户端每次请求时带上cookies,即可同步上下文信息
- 因为保存在本地+服务器无法鉴别cookies真假(坏人知道你的cookies后可以伪造一个一模一样的发送请求),所以不太安全
- 会话cookie(关闭页面即cookie结束);持久cookie(保存在本地一直存在)
-
单个cookie保存的数据大小受限制(一般为4K),单个站点的cookies数量受浏览器(一般为20个)
-
cookies中中文属于Unicode字符,在内存中占4个字节,英文属于ASCII字符,内存中只占2个字节。
Session技术
- session:服务器和客户端之间建立一个短暂的会话
- 暂时保存在服务端
- 客户端使用cookies,建立一个暂时session并获取session ID(有过期机制)
- 因为保存在服务器,高并发时对服务器缓存性能压力增大,但可以解决假cookies问题(假设你使用的时持久cookie,cookie是你第一天获得的,session ID有效期是1个小时,坏人第二天盗取了你的cookies,伪造cookies访问服务器获取session ID,可是此时session ID已经过期啦~)
- session 机制不能被多服务器共享(除非多服务器有相关机制)
Token技术
- Token:服务器下发给客户端的加密令牌,高级版的cookies
- 保存在本地服务器
- Token是一串加密数据,发送请求时,需要解密token(加密随机性)
- 服务端需要解析发送来的解密token看是否正确
- 可以实现多服务器共享(只要密钥对上就可以)
HTTP进阶
- HTTP是基于TCP协议进行的
Web代理
-
代理服务器,缓存请求过的内容,让主机下次访问相同资源时不用再请求根服务器,缓存需要定时更新
-
端到端时延:网络时延+接入时延+局域网时延+
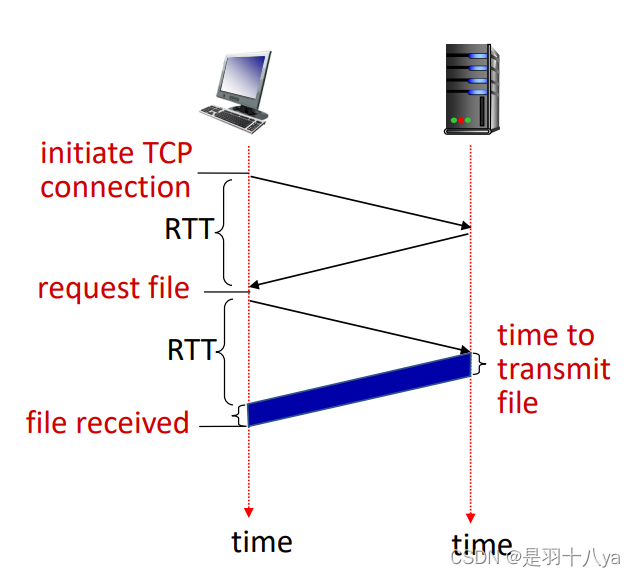
非持久连接
- HTTP 1.0
- 在一个TCP连接中进行1个HTTP请求
- RTT:一个请求包发送到服务器再返回的时间
- HTTP响应时间:2*RTT+file transmit time
持久连接
- HTTP 1.1
- 在一个TCP连接中进行多个HTTP请求
- 客户端在发送第一个请求之前进行TCP连接的建立
- HTTP响应时间:RTT+file transmit time
- 减少了多对象时一个RTT的时延
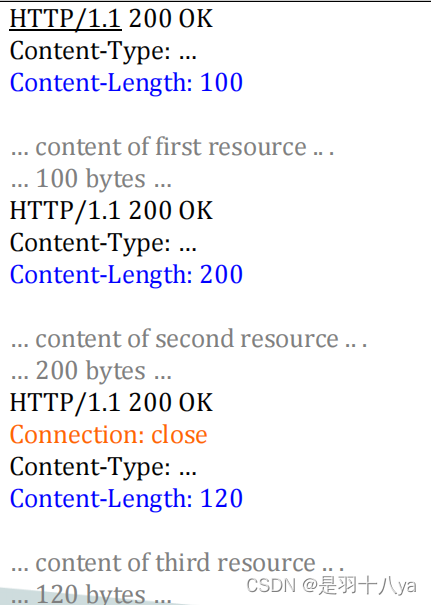
- 浏览器在一个TCP连接中接收多个响应,如何区分消息响应?
- Content-Length方法:服务器为每个响应提前声明Content-Length长度
- 缺点:Content-Length在头部,需要在数据区域发送之前发送,遇到服务器动态生成响应时,需要等待数据响应的生成完成,浪费时间;服务器必须缓存整个响应才能发送,浪费内存空间
- HTTP 2.0
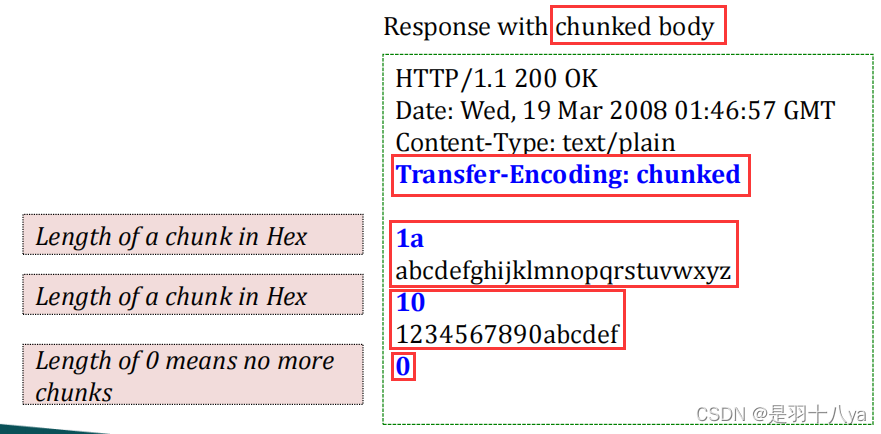
- 分块传输编码
- 服务器生成部分响应的同时,同时开始传输部分响应的开始部分。
- 发送每个分块之前,先发送十六进制数声明长度
- 声明长度为0时代表传输结束
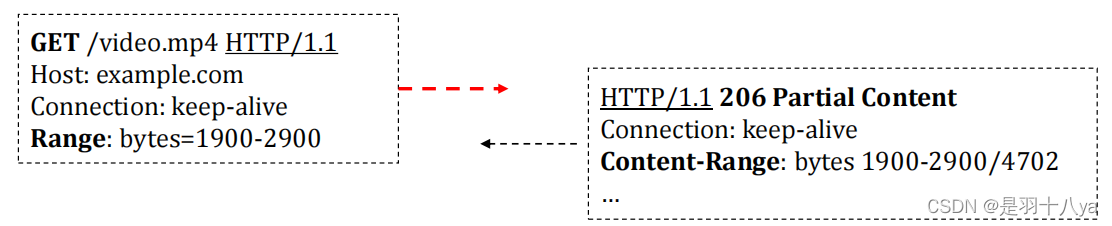
- 获取响应切片内容,请求时加上期望响应范围
并行连接
- 使用多个TCP连接同时进行大型网页文件的传输
TLS
-
TLS(Transport Layer Security)传输层安全——是加密在TCP连接上传输的数据的加密协议
-
TLS可以配合HTTP、SMTP、IMAP协议运行
-
SSL(Security Socket Layer)安全接口层
-
TLS功能
-
防止窃听和篡改——在TLS下只有HTTP的客户端和服务端能够读取请求/响应(代理服务器也无法读取请求/响应)
-
验证服务器的真实性——真实服务器有由浏览器认可的证书颁发机构颁发的有效数字证书
-
HTTPS
-
HTTP:默认端口80(常用8000、8080)
-
HTTPS:端口443,TLS1.2
-
HTTPS:在HTTP与TCP之间多了一层SSL
-
建立连接需要在web服务器中安装/信任数字证书
-
部分安全的Web页面:HTML页面传输使用HTTPS,页面中的资源传输使用HTTP
- 点赞
- 收藏
- 关注作者














评论(0)